本文是对以下课程的笔记输出,总结的比较简洁,若大家有不理解的地方,可以通过观看课程进行详细学习;
React81_React.memo_哔哩哔哩_bilibili
React76_useEffect简介_哔哩哔哩_bilibili
React136_useMemo_哔哩哔哩_bilibili
React.memo()
性能优化
export default function App() {
console.log('App渲染')
const [count, setCount] = useState(1)
const clickHandler = () => {
setCount(prevState => prevState + 1)
}
// 增加
const test = count % 4 === 0
return (
<div>
<h2>App -- {count}</h2>
<button onClick={clickHandler}>增加</button>
{/* 改动 */}
<A test={test} />
</div>
)
}
const A = React.memo(props => {
console.log('A渲染')
return (
<div>
我是A组件
{/* 增加 */}
<p>{props.test && 'props.test 为 true'}</p>
</div>
)
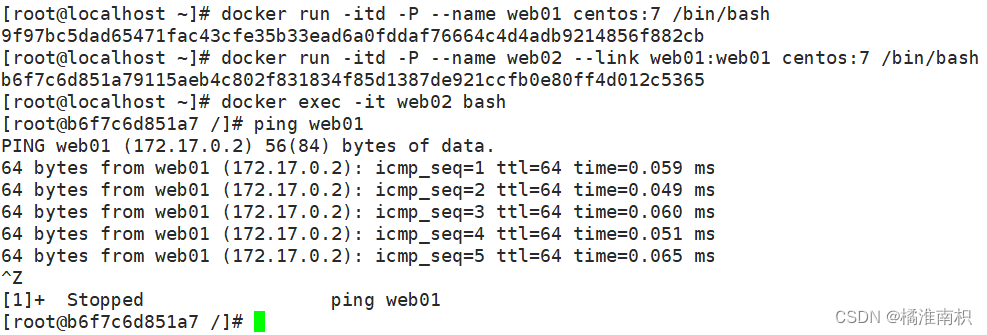
})对代码进行解释:
一开始是false,只有为true的时候,A组件才会重新渲染。
若不加 React.memo,当APP组件重新渲染时,A组件也会重新渲染。A组件中没有state,甚至连props都没有设置。换言之,A组件无论如何渲染,每次渲染的结果都是相同的,虽然重渲染并不会应用到真实DOM上,但很显然这种渲染是完全没有必要的
但若对代码进行如下修改,

这是因为App组件重新渲染的时候,clickHandler也重新创建了,这时传递给子组件的clickHandler和上一次不一样,所以react.memo失效了。
这个问题可以用useCallback解决。
useCallback
import React, { useState } from 'react'
export default function App() {
console.log('App渲染')
const [count, setCount] = useState(1)
const clickHandler = () => {
setCount(prevState => prevState + 1)
}
return (
<div>
<h2>App -- {count}</h2>
<button onClick={clickHandler}>增加</button>
<A clickHandler={clickHandler} />
</div>
)
}
const A = React.memo(props => {
console.log('A渲染')
return (
<div>
我是A组件
<button onClick={props.clickHandler}>A组件的增加</button>
</div>
)
})用法介绍
/*
* useCallback()
* 这个hook会缓存方法的引用
* 参数:
* 1. 回调函数
* 2. 依赖数组
* - 当依赖数组中的变量发生变化时,回调函数才会重新创建
* - 如果不指定依赖数组,回调函数每次都会重新创建
* - 一定要将回调函数中使用到的所有变量都设置到依赖数组中
* 除了(setState)
* */
引出useCallback
import React, { useState, useCallback } from 'react'
export default function App() {
console.log('App渲染')
const [count, setCount] = useState(1)
// 增加
const [num, setNum] = useState(1)
const clickHandler = useCallback(() => {
setCount(prevState => prevState + num)
// 增加
setNum(prevState => prevState + 1)
}, [num])
return (
<div>
<h2>App -- {count}</h2>
<button onClick={clickHandler}>增加</button>
<A clickHandler={clickHandler} />
</div>
)
}
const A = React.memo(props => {
console.log('A渲染')
return (
<div>
我是A组件
<button onClick={props.clickHandler}>A组件的增加</button>
</div>
)
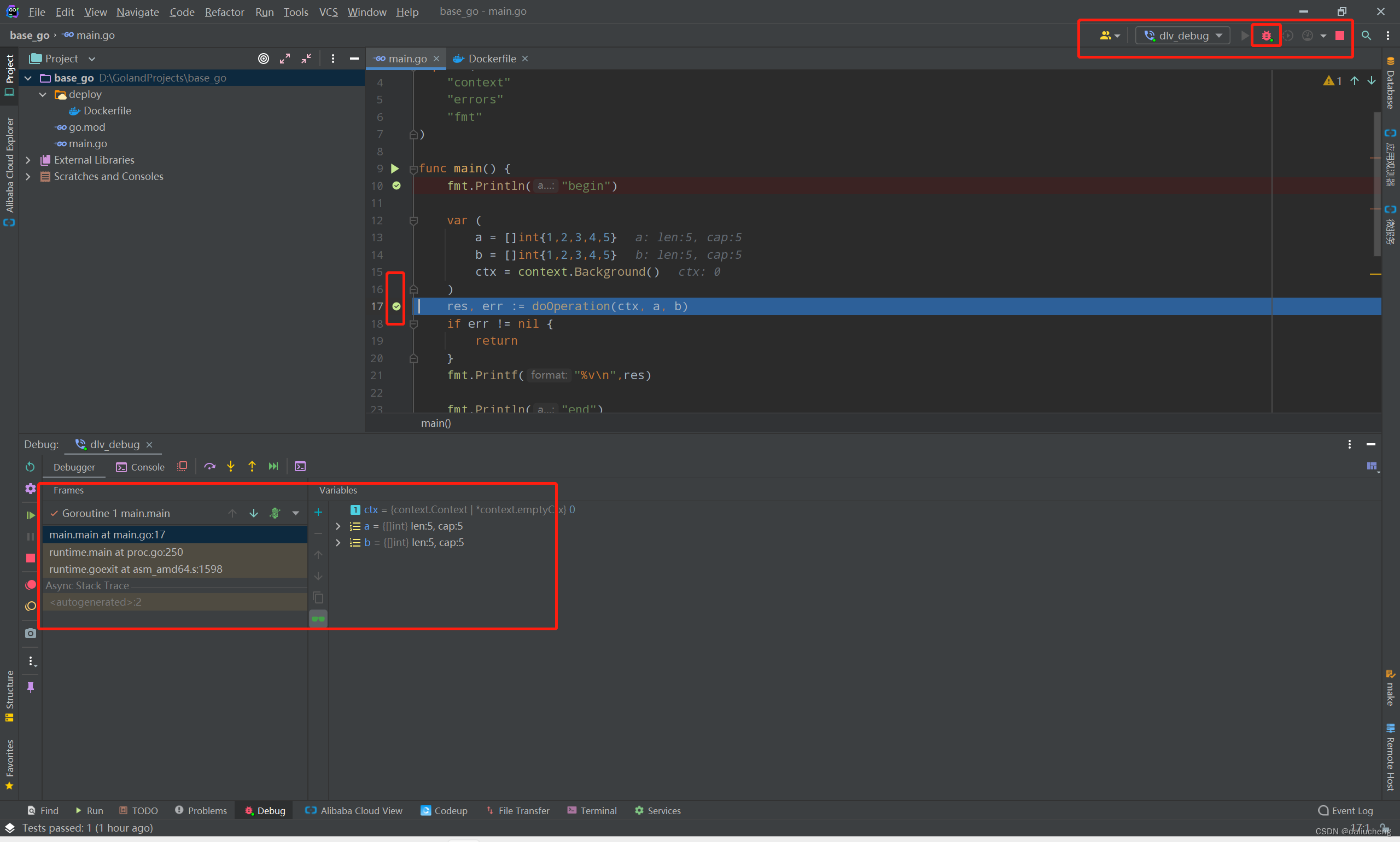
})界面图

点击了两次增加后,count变成了预期值4。
第二个参数一定要加,不然和平常写没有区别 依赖项[]的意思是只有第一次渲染时才会创建,之后都不会重新创建了
useMemo
useMemo和useCallback十分相似,useCallback用来缓存函数对象,useMemo用来缓存函数的执行结果。在组件中,会有一些函数具有十分的复杂的逻辑,执行速度比较慢。闭了避免这些执行速度慢的函数返回执行,可以通过useMemo来缓存它们的执行结果,像是这样:
const result = useMemo(()=>{
return 复杂逻辑函数();
},[依赖项])useMemo中的函数会在依赖项发生变化时执行,注意!是执行,这点和useCallback不同,useCallback是创建。执行后返回执行结果,如果依赖项不发生变化,则一直会返回上次的结果,不会再执行函数。这样一来就避免复杂逻辑的重复执行。
React.useEffect(() => {
//中括号内有参数 可理解为watch 没有参数 可理解为created
}, [])
//等中括号里的数据变化时 执行该操作 有返回值 这直接在页面中使用 类似于compunted
//中括号里没有值时 加载时触发 只走一次
const useNum=React.useMemo(()=>{
return num+1
},[num])
参考笔记:Learning-Notes/15【react-Hook (下)】.md at master · dselegent/Learning-Notes · GitHub




![[LsSDK][tool] ls_syscfg_gui2.0](https://img-blog.csdnimg.cn/fcf71920d747482b96b9c2b9ffa11d55.png)