分类号:TP315 U D C:D10621-408-(2007) 6032 -0
密 级:公 开 编 号:2003211030
学位论文
基于JSP的房产中介系统的设计与实现
摘要
计算机与通信技术为基础的信息系统正处于蓬勃发展的时期。随着科学技术的不断提高,计算机网络日渐成熟,其强大的功能已为人们深刻认识,而基于计算机网络的网络信息系统的实现也是大家所期待的。而基于B/S模式的房产中介系统的实现必然是大势所趋。
本文结合目前中国城市房产管理的实际情况和现阶段房屋产业的供求关系对房产中介系统进行了需求分析,并以此进行了系统功能设计和数据库设计。系统阐述了建立房产信息系统的方法和技术实施。本系统是为了给广大用户提供一个良好的平台而研发的房产中介系统。系统采用JSP+ SQL+TOMCAT以B/S模式开发。系统主要实现了新房及二手房信息的发布,用户需求信息的发布、以及给用户提供一个房产信息的查询功能、和用户权限管理功能、房屋信息管理功能、留言反馈功能以及用户给各个新房供应信息评价功能。
关键字:JSP;SQL;房产中介;留言
The Design and Realization of Real Estate Agency System Based on JSP
Abstract
Information manager system based on computer and communications technology is in a period of vigorous development. As science and technology continue to improve, computer network is increasingly mature, and its powerful functions have been understood by many people profoundly. Network information system based on the computer network is our expectation.
This thesis analyzes the function needs of the system according to China's current urban real estate status and the relationship between supply and demand of real estate, then designs system function modules and database. This thesis describes realization methods and technologies of the real estate information system. The system is intended to provide customers with an excellent platform. This system is developed by JSP, SQL and TOMCAT with B/S mode. This system mainly realizes information publication of new houses and second-hand houses, information publication of user demands, providing user with a real estate information query, user privilege management functions, housing information management functions, Online message feedback function and function of user evaluation of every new house information.
Key words:JSP; SQL; real estate agency; online message
目 录
论文共27页
1引 言11引 言1
1.1课题背景11
1.2系统的研究意义11
1.3课题研究方法22
2系统开发技术介绍22系统开发技术介绍2
2.1系统开发语言22
2.1.1开发语言---HTML2---HTML2---HTML2
2.1.2开发语言---JavaScript2---JavaScript2---JavaScript2
2.1.3开发语言---JSP2---JSP2---JSP2
2.2开发软件Dreamweaver 功能的简介33
2.3运行环境33
3系统总体设计33系统总体设计3
3.1系统前台模块分析33
3.1.1前台功能模块具体分析33
3.1.2用户前台模块图44
3.2管理员后台模块55
3.2.1模块图55
3.2.2后台功能模块分析55
3.3系统E-R图55
3.4系统数据流程图66
3.5系统数据库结构及关系图66
4系统实现1010系统实现10
4.1前台用户功能模块的实现1010
4.1.1用户注册1111
4.1.2用户登录1212
4.1.3个人资料修改1313
4.1.4房屋信息管理1414
4.1.5用户房屋信息发布1616
4.1.6查看房屋信息及新房评分1818
4.1.7高级搜索1919
4.1.8用户留言2121
4.2后台管理模块分析2121
4.2.1用户资料管理2222
4.2.2二手房信息管理2323
4.2.3新房信息发布与管理2424
4.2.4留言信息管理2525
结 论2525
参考文献2525
致 谢2626
声 明2727
- 引 言
- 课题背景
计算机科学与互联网日渐成熟,其强大的功能已为人们深刻认识,它已进入人类社会的各个领域并发挥着越来越重要的作用。
当今房地产业界日愈火暴,通常的信息了解和传播方式越来越不能满足广大用户的要求。广大用户群众为了掌握最新房屋信息,不得不借助媒体的宣传攻势,而互联网正是21世纪最强势的宣传工具。而比较实用的B/S模式的信息系统正是大家所期待的结果。本系统根据现实房屋供求方式虚拟于网络之上,系统基本实现了房源信息和客户需求信息发布和搜索功能,还能在此基础上提供更多,更贴心的服务。信息技术的发展将更快的推动互联网的发展,也推动了房屋中介系统的设计和实现趋势。 - 系统的研究意义
网络信息技术发展到今天,Internet已经直接影响着我们的生活,信息网络正在成长为“第四媒体”,将成为人们获得信息和实现社会多种功能的主要载体。以其高效率、低支付、高收益、全球性等特点,受到各界的广泛重视。这就是我们创建房产中介系统的起因。
随着互联网技术的迅猛发展,网络给人们带来了很多便利,比如人们借助于网络进行相互交流变得更加方便。很多人都在网上发布自己的个人信息,公司也在网上拥有自己的网上交易平台,这给人们带来了方便。本课题是设计一个产房信息网上查阅系统。主要实现网上房屋信息发布,包括出租、出售、求购、求租等信息,方便人们在网上看了信息后直接与房主联系等功能,同时提供后台管理功能,对系统进行维护。这样使得购房者可以不出家门了解各小区的房价情况,使得租房者能快速找到自己想要的房子,而不用出中介费。随着使用互联网的人越来越多,课题具有广大的应用前景。
对于客户来说,网络信息系统就是工具,并且永不下班关门,客户可以随时随地自由地查询他想要的房屋信息,客户无需亲临,一一选择,只要坐在电脑前,开机上网即可查询到自己想要的房屋信息,传统的房屋租售和咨询方式耗时费力,网上查询方式节省了大量时间,这对于那些没有时间客户来说,具有实际意义,因此房产中介系统的设计与实现有着必要的成长趋势。基于现阶段房产信息管理模式状况和广大客户对信息的需求和接触状况来说,一个网络管理信息系统是网络时代的必然产物。所以,房产中介系统的设计和实现是市场所需,是信息时代的市场产物。所以该系统的设计和实现是有市场依据的,是完全应着广大客户的需求来设计实现的。 - 课题研究方法
本系统的开发要求采用B/S结构。首先对系统做需求分析,确定系统的使用人员,系统中数据流程,系统的功能模块组成。然后根据需求分析设计出正确合理的数据库逻辑结构,先画出E-R图,再将E-R图转换成关系模型,对模型进行优化后再在SQL Server上实施。其次就开始编写程序,一个一个模块的实现
- 课题背景
- 系统开发技术介绍
- 系统开发语言
- 开发语言---HTML
HTML(Hyper Text Markup Language超文本标记语言)是一种用来制作超文本文档的简单标记语言。与常见的字处理文件不同,Web页以超文本标识语言编排格式。它能独立于各种操作系统平台(如UNIX,WINDOWS等)。 - 开发语言---JavaScript
JavaScript是写在HTML文件中的一种基于对象和事件驱动并具有安全性能的脚本语言。 JavaScript是一种解释性的,用于客户端的,基于对象的一种程序开发语言。在系统的设计过程中可以通过它实现一些客户端的功能,以减轻服务器运行任务的压力,从而达到高效率的目的。 - 开发语言---JSP
- 开发语言---HTML
- 系统开发语言
JSP(Java Server Pages)是用于Web应用服务的一种编程技术。JSP采用在静态的HTML中嵌入动态的JAVA语言混合编码的方式,使网页开发人员能够比容易地建立起功能强大,有弹性的头脑柜台内容。
JSP技术的优点:
- 跨平台性。 2. 组件化开发。
- 自定义标签网页开发。 4. 多层企业级应用架够的支持。
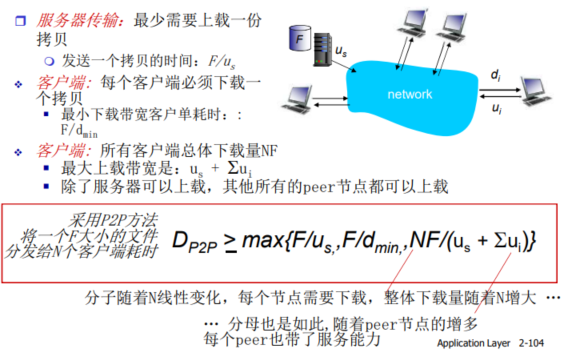
JSP在J2EE多层体系结构中有着重要的作用。如图2-1J2EE多层体系结构图
图2-1 J2EE多层体系结构图
- 开发软件Dreamweaver 功能的简介
对于一般的动态网页的我们将用Macromedia公司的Dreamweaver网页开发软件。Dreamweaver MX主要主要负责网页的版式设计,网页编辑制作。它是一套“所见所得”的网页制作编辑软件。
它提供了文字的设置,图像编辑,表格制作,布局定位,层与动画,表单对象,框架结构等用途。 - 运行环境
- JSP客户端运行环境
作为一种Internet Web应用开发技术,JSP对于用户客户端并没有特殊要求。理论上对于任何支持HTML规范的JSP页面,不论使用现在流行的哪一种操作系统的浏览器都可以显示。 - JSP服务器端运行环境
在服务器端,为了使JSP页面能够正常运行,我们需要Web服务器处理Web页面请求;需要JAVA运行环境来支撑对于JSP或Servlet的编译和运行;还需要JSP和Servlet容器来解析JSP页面和Servlet请求。由于SUN公司将JAVA 技术公开作为一种开发的标准,所以业界提供了非常多的服务器选择,包括IBM的WebSphere,BEA的 WebLogic,SUN的 iPlanet以及开源的Tomcat和JRUN等。
JDK( Java Development Kit)是由SUN公司开发JAVA开发工具包,它提供了JAVA程序(包括JSP)的开发和允许环境。Tomcat则是一个符合J2EE规范的一个WEB应用服务器。本次系统设计也就用TOMCAT来当后台服务器。
- 系统总体设计
- 系统前台模块分析
- 前台功能模块具体分析
- 系统前台模块分析
如图3-1所示:
说明:只有用户成功注册后方可登录系统进行用户权限内的操作。在前台功能模块中,主要包括了:
- 房屋供求信息的录入模块:房屋出租信息、出售房屋信息的录入、求购信息以及求租信息的录入。在信息录入模块中,主要是录入房屋信息的基本资料,包括了,房屋的具体位置,单元名称,套型,单价,发布时间,房屋类型等关键字信息。
- 个人信息管理模块:在这个模块中主要是实现对用户个人资料的管理。在对数据进行管理时,首先需要验证是否是经过登录进入系统。从而达到了用户控制的效果。其中包括对登录名,登录密码,联系电话,邮箱等基本信息的修改。
- 用户个人房屋信息的管理:在这里主要是对用户个人已经发布过的房屋信息,求租及求购信息进行管理。包括了房屋信息的基本元素管理。在管理界面中也必须要做到用户登录控制。
- 房屋信息查询及新房评分模块:这当中主要是对二手房及新房信息的模糊查询,新房信息的评分功能模块。评分模块就直接的反应了新房信息在用户眼中的满意度,同时也就间接的反应出了这批房屋的特色价值。
- 留言功能:在这个功能模块中,主要是实现用户对系统或房屋信息的意见的发布。
- 高级信息查询功能:实现了对二手房的出租、出售、求租、求购信息的查询,主要是以房型,价格,面积等关键字来实现模糊或准确查询。在新房信息的查询中还是以这些字段为关键字。
- 用户前台模块图
模块如图3-1所示:
图3-1 前台模块图 - 管理员后台模块
- 模块图
如图3-2所示:
图3-2 后台模块图 - 后台功能模块分析
- 模块图
说明:只有具有管理员权限的管理员在登录系统后才能对系统的各个模块信息进行管理。在后台功能模块中包括了:
- 用户资料的管理:在这里管理员拥有添加用户和删除用户两个权限。若某个用户已经没有权限登录系统,管理员就可以把他从登录表中删除,从而保证系统的安全性。管理员还可以添加一个用户并且给出初始登录系统的权限资料。
- 二手房信息管理:由于在前台有用户发布信息的功能,所以在管理员后台管理中就只需要对信息进行删除操作,但不能随意修改房屋信息。
- 新房信息的录入和管理:由于新房信息需要有一定的准确性,系统的生存与新房信息的有着直接的联系,所以新房信息的录入操作只能够在系统管理方证实信息可靠性后由系统管理员来完成录入操作。在这里管理员拥有修改新房基本信息的权限。
- 留言信息的管理:在此模块中管理员可以了解到从用户那里反馈回来的意见和建议。管理员可以针对这些意见和建议来尽量完善系统不足的地方。
- 系统E-R图
系统E-R图体现了整个系统的实体—关系模型。整个系统的数据库就根据此模型来设计。此E-R图体现了用户与房屋之间的1对N的供求关系,以及用户与留言薄之间的1对N的关系模型。如图3-3所示:
类型
图3-3 系统E-R图 - 系统数据流程图
图3-4系统数据流图
图3-4展示了整个系统的数据流图,展示了登录资料的数据流存取,房屋资料信息的存取走向,和留言资料的数据流向。通过数据流图可以清楚的了解到整个系统的数据结构。 - 系统数据库结构及关系图
- 数据库结构
用户及管理员登录使用表zhuce表结构如下表3-1所示:
表3-1 zhuce 表
| 列名 | 数据类型 | 长度 | 备注 |
|---|---|---|---|
| Name | varchar | 20 | 主键/登录名 |
| Pwd | varchar | 20 | 密码 |
| Phone | varchar | 12 | 主键/联系电话 |
| varchar | 20 | 邮箱 | |
| Type | varchar | 24 | 身份 |
出租房屋信息表rent 表结构如表3-2所示:
表3-2 rent表
| 列名 | 数据类型 | 长度 | 备注 |
|---|---|---|---|
| Id | Int | 4 | 主键/标识位 |
| Didian | varchar | 50 | 地点 |
| Area | varchar | 50 | 地区 |
| Taoxing | varchar | 30 | 套型 |
| Leixing | varchar | 16 | 房屋类型 |
| Fangxing | varchar | 50 | 房型 |
| Mianji | Float | 8 | 面积 |
| Price | varchar | 20 | 底价 |
| Price1 | varchar | 20 | 顶价 |
| Phone | varchar | 20 | 主键/联系电话 |
| Name | varchar | 20 | 主键/发布人名 |
| Time | Datetime | 8 | 发布时间 |
出售房屋信息表sale结构如下表3-3所示:
表3-3 sale表
| 列名 | 数据类型 | 长度 | 备注 |
|---|---|---|---|
| Id | Int | 4 | 主键/标识位 |
| Didian | varchar | 50 | 地点 |
| Area | varchar | 50 | 地区 |
| Taoxing | varchar | 30 | 套型 |
| Leixing | varchar | 16 | 房屋类型 |
| Fangxing | varchar | 50 | 房型 |
| Mianji | Float | 8 | 面积 |
| Price | varchar | 20 | 底价 |
| Price1 | varchar | 20 | 顶价 |
| Phone | varchar | 20 | 主键/联系电话 |
| Name | varchar | 20 | 主键/发布人名 |
| Time | Datetime | 8 | 发布时间 |
求购房屋信息表sale2如3-4表所示:
表3-4 sale2表
| 列名 | 数据类型 | 长度 | 备注 |
|---|---|---|---|
| Id | Int | 4 | 主键/标识位 |
| Area | varchar | 50 | 地区 |
| Taoxing | varchar | 50 | 套型 |
| Leixing | varchar | 30 | 房屋类型 |
| Fangxing | varchar | 16 | 房型 |
| Mianji | Float | 50 | 面积 |
| Price | varchar | 20 | 底价 |
| Price1 | varchar | 20 | 顶价 |
| Phone | varchar | 20 | 主键/联系电话 |
| Name | varchar | 20 | 主键/发布人名 |
| Time | Datetime | 8 | 发布时间 |
房屋求租信息表 sale3 表如表3-5所示:
表3-5 sale3表
| 列名 | 数据类型 | 长度 | 备注 |
|---|---|---|---|
| Id | Int | 4 | 主键/标识位 |
| Area | Varchar | 50 | 地区 |
| Taoxing | varchar | 50 | 套型 |
| Leixing | varchar | 50 | 房屋类型 |
| Fangxing | varchar | 50 | 房型 |
| Mianji | Float | 8 | 面积 |
| Price | varchar | 50 | 底价 |
| Price1 | varchar | 20 | 顶价 |
| Phone | varchar | 20 | 主键/联系电话 |
| Name | varchar | 50 | 主键/发布人名 |
| Time | Datetime | 8 | 发布时间 |
留言信息表Liuyan 如表3-6所示:
表3-6 留言信息表
| 列名 | 数据类型 | 长度 | 备注 |
|---|---|---|---|
| Name | varchar | 20 | 名字 |
| Zhuti | varchar | 50 | 主题 |
| Content | varchar | 300 | 内容 |
| time | Datetime | 8 | 时间 |
新房信息表 sale4 结构如表3-7 所示:
表3-7 sale4 表
| 列名 | 数据类型 | 长度 | 备注 |
|---|---|---|---|
| Id | Int | 4 | 主键/标识位 |
| Name | varchar | 50 | 小区名字 |
| Didian | varchar | 50 | 地点 |
| Area | varchar | 50 | 地区 |
| Taoxing | varchar | 50 | 套型 |
| Fangxing | varchar | 50 | 房型 |
| Mianji | Float | 8 | 面积 |
| Price | varchar | 50 | 价格 |
| Jieshao | varchar | 150 | 房屋介绍 |
| Phone | varchar | 50 | 主键/联系电话 |
| wan | varchar | 50 | 是否卖完 |
| Zushou | varchar | 50 | 出租/出售 |
| Time | Datetime | 8 | 发布时间 |
| Pingfen | varchar | 50 | 评分 |
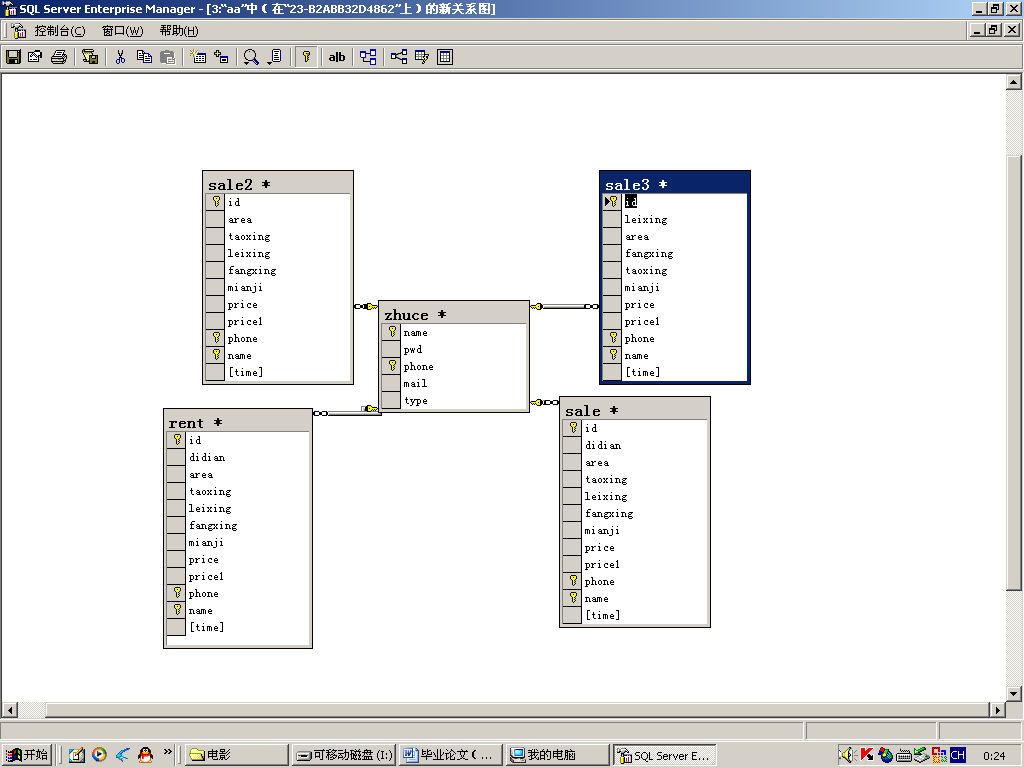
- 数据库关系图
此关系图体现了数据库中各表之间的具体关系。它的作用体现在当主键发生变化时对应的外键随之变化。从而实现了级联更新和级联删除的功能。

图3-5 数据库关系图
- 系统实现
- 前台用户功能模块的实现
主界面如图4-1所示。
图4-1 系统主界面
在设计系统之前首先把后面要用到的数据库连接和分页显示的代码分别用代码单独表示出来。在后面的实现中只需要用JSP的<@ include file=”….” > 调用即可。这样就使得代码没有大量的重复性,也可以方便用户只修改这两个文件而省略大量相同代码的修改。使的代码的可读性更高。数据库连接用到的代码如下conn.jsp 所示:
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %>
<%Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager.getConnection("jdbc:odbc:dd","sa","sa");
Statement stmt = con.createStatement();%>
分页显示要用到的两个文件是 conn1.jsp和fenye.jsp如下所示:
Conn1.jsp:
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %>
<%Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager.getConnection("jdbc:odbc:dd","sa","sa");
Statement stmt=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDATABLE); %>
Fenye.jsp:
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %>
<% int intpagesize=2; //一页显示的记录数
int introwcount; //记录总数
int intpagecount; //总页数
int intpage; //待显示的页码
String strpage=request.getParameter("page");
if(strpage==null){ //表明没有page这一个参数,此时显示第一页数据
intpage=1; }
else {intpage=Integer.parseInt(strpage); //将字符串转换为整型
if(intpage<1) intpage=1; }%>
-
-
- 用户注册
用户要想成功的进入系统进行房屋信息的发布等操作功能就必须在系统中
- 用户注册
-

注册。注册界面如下图4-2所示。
图4-2 注册界面
注册代码:
<%@ include file="conn.jsp"%>
<%String a1=request.getParameter("name");
String a2=request.getParameter("pwd");
String a3=request.getParameter("phone");
String a4=request.getParameter("mail");
String a5="用户";
-----------汉字处理问题(略)----------
String aa="";
if(a1.equals(aa)||a2.equals(aa)||a3.equals(aa)||a4.equals(aa))
{out.println("资料没有填写完整");}
else{ session.putValue("username", a1);
ResultSet rs=stmt.executeQuery("select phone,name from zhuce where name='"+a1+"'and phone='"+a3+"'" );
if(rs.next())
{out.println("你输入的信息已经存在");}
Else {String condition=
"INSERT INTO zhuce VALUES"+"('"+a1+"','"+a2+"','"+a3+"','"+a4+"','"+a5+"')";
stmt.executeUpdate(condition);
out.println("恭喜你注册成功! 现在返回主页面登录系统!"); } }%>
在这里要控制的是注册的类型必须是用户,不能让注册的权限为管理员。而且控制了注册信息不能与数据库中的数据一致。
-
-
- 用户登录
当注册成功后返回登录界面登录系统即可。
用户在登录系统时只能选择用户权限登录。登录验证文件为tt.jsp部分主要代码为:
<%@ include file="conn.jsp"%>
<% String s1=request.getParameter("name");
String s5=request.getParameter("phone");
String s2=request.getParameter("pwd");
String s3=request.getParameter("R");
String s4="管理员";
String aa="";
if(s1.equals(aa)||s2.equals(aa)||s5.equals(aa))
{response.sendRedirect("index.html");}
else if(s3==null)
{response.sendRedirect("index.html");}
else { ---- 解决汉字问(题略)-------
session.putValue("type", s3);
-----判断是否注册-------
ResultSet rs=stmt.executeQuery("select * from zhuce where name='"+s1+"'and pwd='"+s2+"'and type='"+s3+"'and phone='"+s5+"'");
if(rs.next())
{if(s3.compareTo("用户")==0)
{ session.putValue("username", s1);
session.putValue("num", s5);
response.sendRedirect("zu.jsp");}
else {session.putValue("username", s1); response.sendRedirect("zuye.jsp");}}
else { out.println("你还没有注册,你返回主页注册后重新登录系统");}}%>
当用户注册成功登录系统后进入用户主界面如图4-3所示:
在用户主界面可以很轻松的了解到用户的权限。用户主界面用是的上方固定下方活动的框架式够架,系统的其他功能界面都将在下方活动界面上显示。
在用户主界面可以了解到,系统中大致有那些功能。其功能有:个人资料的管理,房屋信息的查看,高级搜索,留言。其中包含了查询新房信息和评
- 用户登录
-

分模块。
图4-3用户主界面
-
-
- 个人资料修改
-

用户在这里可以修改自己的个人资料。界面如图4-4所示
图4-4修改个人资料
在修改个人信息的editgeren.jsp文件中主要代码如下所示;
<%@ include file="conn.jsp"%>
<script language="javascript">
function isnumeric(obj)
{a=obj.value;
flg=0;
cmp="0123456789"
for(var i=0;i<a.length;i++){
tst=a.substring(i,i+1)
if( cmp.indexOf(tst)<0){
flg++; } }
if(flg>0)
alert(obj.name+"必须为数值");}
</script> <div align="center">
<p class="style1"><span class="style1"><span class="style6">这是你个人注册的信息,请核对显示的信息与你的基本情况是否一致!若要改动,请重新输入你的基本信息!
在程序中用到了javascript实现的isnumeric()函数来判断输入的是否为数字。当输入非数字时,就无法进行下一步的输入操作,系统将提示用户请输入数字字符。从而完善了系统的输入逻辑。
当用户按下“修改”按钮时就执行修改部分文件。其主要代码为:
<%@ include file="conn.jsp"%>
String aa="";
if(name.equals(aa)||pwd.equals(aa)||phone.equals(aa)||mail.equals(aa))
{out.println("修改项目不能为空 ");}
else
{ String num=(String)session.getValue("num");
String username=(String)session.getValue("username");
Sql="update zhuce set name='"+name+"',pwd='"+pwd+"',phone='"+phone+"',mail='"+mail+"' where name='"+username+"'and phone='"+num+"'";
stmt.executeUpdate();
ResultSet rs=stmt.executeQuery("select * from zhuce where name='"+name+"'and phone='"+phone+"'");
rs.next();
session.removeAttribute("username");
session.setAttribute("username",name);
session.removeAttribute("num");
session.setAttribute("num",phone);
系统用了JSP的内置对象session对象经过一次转换就实现了页面参数的交换传递从而实现了循环修改个人信息的功能。
-
-
- 房屋信息管理
用户在系统中还可以对自己所发布的房屋信息进行管理。在房屋管理页面中,如果用户还没有发布房屋信息系统就会提示你还没有发布信息的提示,若已经发布过房屋信息,用户可以对其进行管理。页面如图4-5所示,及主要代码如下:
<%@ include file="conn1.jsp"%><%@ include file="fenye.jsp”%><%@ page import="java.lang.*"%>
<% String username=(String)session.getAttribute("username");
if(username==null)
{out.println("你没有权限进入该页面,或是你还没有登录系统。");}
---------------------这段代码就充分体现了session对象的作用,即防止用户不经过登录系统这个步骤直接进入系统进行操作。-----------------
else
{ %>
<% ResultSet rs=stmt.executeQuery("select * from rent");
rs.last();
introwcount=rs.getRow();//获取记录总数
intpagecount=(introwcount+intpagesize-1)/intpagesize; //计算总页数
if(intpage>intpagecount)
intpage=intpagecount;
if(intpagecount>0)
{ rs.absolute((intpage-1)*intpagesize+1); }//将记录指针定位到待显示页的第一条记录上 %>
---------------表头显示部分略---------
<%int i=0; while(i<intpagesize&&!rs.isAfterLast()) //显示的记录数小于页的大小并且光标未在最后一条记录之后。
{%> <tr><td nowrap="nowrap"><% String id=rs.getString("id"); out.println(id);%>
<td height="26" nowrap="nowrap"><%=rs.getString("didian")%> </td>
<td nowrap="nowrap"><%=rs.getString("area")%> </td>
<td nowrap="nowrap"><%=rs.getString("taoxing")%> </td>
<td nowrap="nowrap"><%=rs.getString("leixing")%> </td>
<td nowrap="nowrap"><%=rs.getString("fangxing")%> </td>
<td nowrap="nowrap"><%=rs.getString("mianji")%> </td>
<td nowrap="nowrap"><%=rs.getString("price")%> </td>
<td nowrap="nowrap"><%=rs.getString("price1")%> </td>
<td nowrap="nowrap"><%=rs.getString("phone")%> </td>
<td nowrap="nowrap"><%=rs.getString("time")%> </td>
<td width="49" nowrap="nowrap"><a href="deleterent2.jsp?id=<%=id%>">删除</a></td></tr> <% rs.next();i++; } con.close(); %>
</table><div align="right"> <%if(intpage==1) { %></div>
<p align="right"><a href="rentguanli.jsp?page=<%=intpage%>">第一页</a><%} %> <%if(intpage>1){ %>
<p align="right"><a href="rentguanli.jsp?page=<%=intpage-1 %>">上一页</a>
<%} %> <% if(intpage<intpagecount){ %>
<a href="rentguanli.jsp?page=<%=intpage+1 %>">下一页 </a></p>
<div align="right"> <%} }%> </div>
上面的代码实现了按照登录名和联系方式为查询条件的数据库查询操作和循环显示到客户段功能。代码中用到了分页显示的功能,在进行数据库操作时,就用到了登录系统时的session对象继承下来的username和phone 的值。充分体现了登录这个环节和session对象的putvalue()和getAttribute ()方法的重要性。画
- 房屋信息管理
-

面效果如图4-5所示
图4-5房屋管理

当需要修改时,用户就可以单击更新,系统将出现一个更新的页面如图4-6所示:
图4-6房屋更新
由于数据库关系图的设定,决定了只有在zhuce表中更新或删除主键时其它表中与之对应的外键才能级联更新或删除 ;所以在这里用户不能更新联系方式这个关键字。
-
-
- 用户房屋信息发布
用户成功登录系统就后就可以返回主界面发布各种房屋信息。从而实现了信息的发布功能。如图4-7所示房屋出售信息的发布界面:
- 用户房屋信息发布
-

图4-7 房屋信息发布
当用户提交房屋信息后,房屋信息就会写入数据库并返回给用户看是否需要修改刚刚发布的房屋信息。主要代码如下:
<%@ include file="conn.jsp"%>
<%-------------浏览端各个关键字的获取略--------
String a7=(String)session.getAttribute("num");
String a6=request.getParameter("price1");
String a8=(String)session.getAttribute("username");
String bb="";
if(aa.equals(bb)||a8==null||a5.equals(bb)||a6.equals(bb)||a7==null||a4.equals(bb))
{out.println("你还没有注册或者资料不完整");}
else if (a1==null||a3==null)
{out.println("你还没有注册或者资料不完整");}
else
{int ff = Integer.parseInt(a5);
int ss= Integer.parseInt(a6);
if (ff>ss) { out.print("价格输入不对"); }
else
{---------汉字处理问题(略)
Date dd=new Date();
String time=dd.toLocaleString();
session.putValue("time",time); %>
<%
String condition=
"INSERT NTO ale ALUES"+"('"+aa+"','"+a0+"','"+a1+"','"+a2+"','"+a3+"','"+a4+"','"+a5+"','"+a6+"','"+a7+"','"+a8+"','"+time+"')";
stmt.executeUpdate(condition);
ResultSet rs=stmt.executeQuery("select * from sale where time='"+time+"'");
rs.next();
String uid=rs.getString("id"); session.setAttribute("id",uid);
response.sendRedirect("sale1.jsp");}}
%>
-
-
- 查看房屋信息及新房评分
当用户需要模糊查询房屋信息时,就可以通过‘查看房屋信息’这个功能来查看各种房屋信息。当查询出租、出售、求购、求租当中的任意一种房屋信息时就会出现其查询二手房信息结果。当查询新房信息时,用户还可以在此界面中为新房信息评分从而实现了评分功能模块。这里涉及到房屋信息的查询显示功能,为了方便用户阅览就用到了分页显示的功能。在前面我们已经讲到了信息分页显示功能,只是查询的表不同所以功能代码略过。界面如图4-8所示:
- 查看房屋信息及新房评分
-

图4-8查看房屋信息
由于是全部查询所以查询二手房信息和用户需求信息的核心代码都是相似的,只是在查询数据库时用的数据库表不一样而已。故其它查询代码略。
新房查询后的效果图如4-9所示:

图4-9查看新房信息及评分
当用户给某一新房信息评价时进入评分界面如图4-10所示:

图4-10评分界面
评分主要代码为;
<%@ include file=”conn.jsp”%>
<%String pingfen=request.getParameter("pingfen");
String uid=(String)session.getAttribute("id");
ResultSet r=st.executeQuery("select * from sale4 where id='"+uid+"'");
r.next();String pf=r.getString("pingfen");
if (pf==null||pf=="")
{ String condition= "update sale4 set pingfen='"+pingfen+"' where id='"+uid +"'";
st.executeUpdate(condition); }
else
{ float a= Float.parseFloat(pingfen);
float b =Float.parseFloat(pf); float pfen=(a+b)/2;
String condition= "update sale4 set pingfen='"+pfen+"' where id='"+uid +"'";
st.executeUpdate(condition); }
-
-
- 高级搜索
当用户只想搜索自己想要的信息时,就可以通过“高级搜索”来实现精确搜
索与模糊搜索。
- 高级搜索
-

界面如图4-11所示
图4-11高级搜索界面
主要代码如下;
<%----------浏览器端关键字代码略---------------
String aa="";
if(a0==null||a2==null||a7==null)
{out.println("必须选择查询关键字");}
else {-----汉字处理代码略--------
if (a2.compareTo("二手房")==0)
{ String sql="select * from "+a0+" where ( fangxing='"+a2+"' or leixing='"+a3+"'or area='"+a1+"' or taoxing='"+a7+"')or (price>='"+a5+"'and price1<='"+a6+"')or(mianji>='"+a4+"')";
ResultSet rs=st.executeQuery(sql); %>
----------------显示表头部分代码和前面的方法一样所以略------------------------
<% while(rs.next()){ %>----------循环控制
--------------- 循环显示部分略--------------
<%}} else
{ String sql="select * from sale4 where fangxing='"+a3+"' or area='"+a1+"' or taoxing='"+a7+"'or price>='"+a5+"'or mianji>='"+a4+"'";
ResultSet rs=st.executeQuery(sql); %>
</p></div><div align="center">
-------------表头部分略------------------
<% while(rs.next()){%> <tr>
<td nowrap="nowrap"><% int id=rs.getInt("id"); out.println(id);%>
<td nowrap="nowrap"><%=rs.getString("name")%> </td>
<td nowrap="nowrap"><%=rs.getString("didian")%> </td>
<td nowrap="nowrap"><%=rs.getString("area")%> </td>
<td nowrap="nowrap"><%=rs.getString("taoxing")%> </td>
<td nowrap="nowrap"><%=rs.getString("fangxing")%> </td>
<td nowrap="nowrap"><%=rs.getString("mianji")%> </td>
<td nowrap="nowrap"><%=rs.getString("price")%> </td>
<td nowrap="nowrap"><%=rs.getString("jieshao")%> </td>
<td nowrap="nowrap"><%=rs.getString("phone")%> </td>
<td nowrap="nowrap"><%=rs.getString("wan")%> </td>
<td nowrap="nowrap"><%=rs.getString("zushou")%> </td>
<td nowrap="nowrap"><%=rs.getString("time")%> </td>
<td nowrap="nowrap"><%=rs.getString("pingfen")%> </td> </tr>
<%}}}%> </table></div>
在这里系统用到了变量作为表名来对数据库进行操作,select * from ”+a0+”就是变量表达形式。
-
-
- 用户留言
-

由于系统是面向所有已注册用户的,所以用户可以在系统留言模块中留言。从而达到了用户意见和建议的反馈功能,这使得系统管理员能更好的管理和完善系统功能。界面如4-12所示
图4-12留言显示界面
在这里用户可以看到刚刚发布的留言信息和所有用户给系统的留言。
-
- 后台管理模块分析
系统的后台管理需要有后台管理权限的管理员才能对其进行管理。在主界面输入登录名和密码和身份及联系方式登录后就进入管理员管理主界面。在后台管理模块中,管理员拥有一切权限,可以对用户资料进行管理,二手房屋信息管理,新房信息的发布及管理
- 后台管理模块分析

以及留言薄信息的管理。功能主界面如图4-13所示:
图4-13 管理员主界面

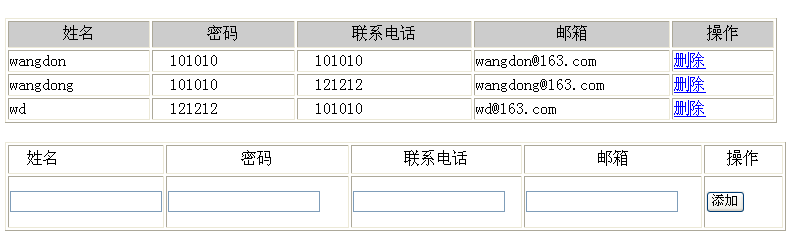
用户资料管理
图4-14用户信息管理
在此管理员可以对用户信息进行管理:包括删除和添加用户。如图4-14所示。
主要程序代码如下:
<%@ include file="conn1.jsp"%><%@ include file="fenye.jsp"%>----------分页显示部分略
<%String username=(String)session.getValue("username");
String num=(String)session.getValue("num");
if (username==null) { out.println("请先登录"); }
else { ResultSet rs=st.executeQuery("select * from zhuce where type='用户'");
%>--------------控制必须先登录才能操作--------------
添加部分和注册功能一样(略)。删除部分:
<%String mail=request.getParameter("id");
stmt.executeUpdate("delete from zhuce where mail='"+mail+"'");
response.sendRedirect("guanliyonghu.jsp");%>

二手房信息管理
图4-15二手房管理
在用户对自己所发布的房屋信息进行管理时,主要是对出租、出售、求购以及求租信息的管理。管理员的信息管理主要表现在对信息的删除操作。界面表现如图4-15所示。
要对某个信息进行管理时,首先把信息用表格的形式显示出来再加以操作如

图4-16所示:
如图4-16所示出售信息的管理
对某一个房屋信息进行管理的主要代码为;
<%@ include file="conn1.jsp"%><%@ include file="fenye.jsp"%>
其中包含了分页显示功能。
<% String id=request.getParameter("id");
st.executeUpdate("delete from rent where id='"+id+"'");
response.sendRedirect("rentguanli.jsp"); %>
在这里是以房屋信息表的标识位id作为参数传递的。其它二手房信息的管理与出租房信息管理是相似的。
-
-
- 新房信息发布与管理
当管理员对新房信息进行管理时,就包含了信息的发布和管理两个方面。新房信息的可靠性很大程度上决定了系统的经营利益。所以这类信息必须要经过核
- 新房信息发布与管理
-

对后才能发布。发布信息界面如图4-17所示:
图4-17新房发布界面
新房信息的发布的实现方式和用户发布房屋信息的实现方式相似。在发布了信息后,可以看到刚刚发布的房屋信息,并且可以对其进行修改后再发布和删除。

界面如图4-18所示。
图4-18 新房信息修改

对于以前发布的新房信息,就可以通过新房信息管理这个功能来管理。管理界面如图4-19所示。显示部分代码和前面的显示部分相似(略):
图4-19新房信息管理
管理员就可以对其中每一条房屋信息进行修改和删除管理
删除功能代码为;
<%String id=request.getParameter("id");
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager.getConnection("jdbc:odbc:dd","sa","sa");
Statement stmt=con.createStatement();
stmt.executeUpdate("delete from sale4 where id='"+id+"'");
response.sendRedirect("xinfangguanli.jsp");%>
同样,这两个功能都是用其ID标志位来进行参数传递。
-
-
- 留言信息管理
-
作为管理员也应该有管理留言薄的权限。但在此系统中就表现在删除操作。
在这里用到了以内容为参数传递方式,在删除文件中就是以内容为关键字来删除留言。代码如下所示。
<%String content=request.getParameter("content");
stmt.executeUpdate("delete from liuyan where content='"+content+"'");
response.sendRedirect("deleteliuyan.jsp");%>
结 论
本文简要介绍了典型B/S体系结构的房产中介系统功能模块,重点讨论了系统开发工具、开发语言等关键技术以及系统的数据库建设,系统流程图和功能模块及其代码分析。这些过程的讨论和分析,让大家对系统的体系结构,功能模块等有了更深的了解。目前此系统基本可以实现网上中介功能,但系统仍然有一些不尽人意,而这些问题主要集中在系统的安全上,虽然系统已经通过相关的控制语句对登陆用户身份进行验证,但是在当今网络信息安全中,仅仅对用户身份验证是不够的,还需要对传送数据进行加密,防止数据传输过程中被篡改等攻击行为进行防御。因此在今后的工作里,这些功能的实现还需要更高的技术支持。在日常维护过程中,都需要进行严格的检测,以保证系统的服务质量。
参考文献
[1] TODD COOK ,JSP从入门到精通[M].北京:电子工业出版社,2003。
[2] 金林樵.网络数据库技术及应用[M] .北京:机械工业出版社,2002。
[3] 李盛恩,王珊.数据库基础与应用[M] .北京:人民邮电出版社,2002。
[4] 吴以欣,陈小宁.JavaScript脚本程序设计[M] .北京:北京人民邮电出版社[M],2005。
[5] 郝玉龙.J2EE编程技术[M]. 北京: 清华大学出版社,2005。
[6] 金勇华. JVAV 网络高级编程[M]. 北京: 人民邮电出版社,2001。
[7] 张大治,王欢. JSP实用教程[M]. 北京: 清华大学出版社,2006。
致 谢
本文是在盛志伟老师的热情关心和指导下完成的,他渊博的知识和严谨的治学作风使我受益匪浅,对顺利完成本课题起到了极大的作用。在此向他表示我最衷心的感谢!
感谢盛志伟老师在课题研究初期给予的帮助,在盛老师的帮助下课题才得以很好的展开,有了一个很好的开端!感谢在系统设计和实现过程中给予我帮助的老师和同学。
最后向在百忙之中评审本文的各位专家、老师表示衷心的感谢







![[Redis-实战] 企业常用的缓存使用方案(查询、更新、击穿、穿透、雪崩) 附源码](https://img-blog.csdnimg.cn/fa054810648c4a72bd5cb01daf423b4d.png)