HTML5基本骨架
html标签
定义HTML文档,浏览器看到后就明白这个是HTML文档,所以其他元素要包裹在它里面,标签限定了文档的开始点和结束点。
<!DOCTYPE html>
<html>
</html>head标签
head标签用于定义文档的头部,描述了文档的各种属性和信息,包括文档的标题、在Web的位置以及和其他文档的关系等,绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
<!DOCTYPE html>
<html>
<head>
</head>
</html>body标签
body元素定义文档的主体。body和head同级
body元素包含文档的所有内容,比如文本、超链接、图像、表格和列表等。
它会直接在页面中显示出来,也就是用户可以直观看到的内容。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
我会显示在浏览器中
</body>
</html>title标签
- 可定义文档的标题
- 它显示在浏览器的标题栏或状态栏上
- <title>标签是<head>标签中唯一必须要包含的东西,就是说head一定要写title
- <title>的增加有利于SEO优化
SEO是搜索引擎优化的英文缩写,通过对网站内容调整,满足搜索引擎的排名需求
<!DOCTYPE html>
<html>
<head>
<title>第一个页面</title>
</head>
<body>
我会显示在浏览器中
</body>
</html>meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中会看到utf-8或是gbk。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个页面</title>
</head>
<body>
我会显示在浏览器中
</body>
</html>内容
标题
是通过<h1>~<h6>标签进行定义的
<h1>定义最大的标签,<h6>定义最小的标签
生成h1~h6快捷键:
h$*6
在标题标签位置摆放(在标签中添加属性)
align="left|center|right"默认居左
段落
段落是通过<p>标签定义的
<p>段落一</p>
<p>段落二</p>换行
换行是在不产生新段落的情况下进行换行,使用<br>
<br/>元素是一个空的HTML元素
<p>段落<br>换行</p>
<p>段落<br />换行</p>水平线
<hr/>标签是在HTML页面中创建水平线
<hr/>属性:
- color:设置水平线的颜色
- width:设置水平线的长度
- size:设置水平线的高度
- align:设置水平线的对齐方式(默认居中),可取值left|right
<hr clolr="" width="" size="" align=""/>图片
<img>标签定义HTML页面中的图像,单标签
<img src="" alt="" title="" width="" height="">属性:
- src:路径(图片地址与名字)
- alt:规定图像的替代文本
- width:规定图像的宽度
- height:规定图像的宽度
- title:鼠标悬停在图片上给予提示
图片路径:
1.绝对路径
2.相对路径:
- 子级关系:/
- 父级关系:../
- 同级关系:./(可省)
3.网络路径
超文本链接
HTML使用标签<a>来设置超文本链接
超链接可以是一个字、词、句子、图像等,可以点击这些内容跳转到新的文档或者当前文档中的某部分
<a href="url">链接文本</a>属性:
- 在标签<a>中获得了href属性来描述链接的地址
- 默认情况下,链接将以一下形式出现在浏览器中:(可以通过CSS样式修改这些效果)
- 一个为访问过的链接显示未蓝色字体并带有下划线
- 访问过的链接显示未紫色并带有下划线
- 点链接时,链接显示为红色并带有下划线
- 把鼠标指针移动到网页中的某个链接上时,箭头会变成一只小手
文本
常用文本标签和段落是不同的,段落代表一段文本,而文本标签一般表示文本词汇
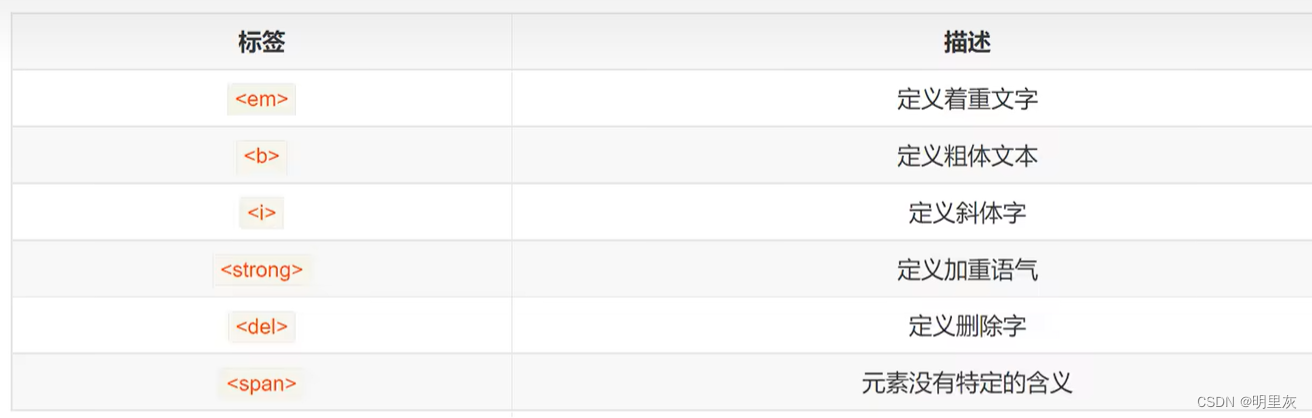
常用文本标签:

有序列表
有序列表是一列项目,列表项目使用数字进行标记。
有序列表始于<ol>标签,每个列表项始于<li>标签。
有序列表可以嵌套。
<ol>
<li>列表一</li>
<li>列表二</li>
</ol>属性:
<ol>的属性type拥有的选项
- 1 表示列表项目用数组标号(1,2,3,4)
- a 表示列表项目用小写字母标号(a,b,c,d)
- A 表示列表项目用大写字母标号(A,B,C,D)
- i 表示列表项目用小写罗马数字标号(i,ii,iii)
- I 表示列表项目用大写罗马数字标号(I,II,III)
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆点)进行标记
无序列表始于<ul>标签,每个列表项始于<li>标签。
无序列表可以嵌套。
<ul>
<li>列表一</li>
<li>列表二</li>
</ul>属性type拥有的选项:
- disc 默认实心圆
- circle 空心圆
- square 小方块
- none 不显示
常见引用场景:
- 无序的列表效果
- 导航效果
快捷键:
快速生成ul+li布局:ul>li*3(数字根据自己的需要的li的数量修改)
表格
表格在数据展示方面非常简单。
表格组成与特点:行、列、单元格(同行等高,同列等宽)
表格标签:
表格 <table>
行 <tr>
单元格(列) <td>
快捷键:
快速生成表格结构:table>tr*2>td{单元格}
表格属性:
- border:设置表格边框
- width:设置表格的宽度
- height:设置表格的高度
单元格合并
水平合并:colspan(保留左边,删除右边)
垂直合并:rowspan(保留上边,删除下边)
<td colspan="2">单元格</td>表单
表单在Web网页中用来个用户填写信息,从而能采集用户信息,使网页具有交互的功能
所有的用户输入内容的地方都用表单来写,如登录注册搜索框。
表单是由容器和控件组成,一个表单一般应该包括用户填写信息的输入框和按钮(控件)等,表单就是容器,它能够容纳各种各样的控件。
<form action="url" method="get|post" name="myform"></form>属性:
action 服务器地址
name 表单名称
method中Get和Post的区别:
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素——三个基本组成部分:表单标签、表单域、表单按钮
<form>
<input type="text">
<input type="submit">
<button>按钮</button>
</form>文本框
文本域通过<input type="text">标签来设定。
当用户要在表单中键入字母、数字等内容时,要用到文本域。
<form>
First name:<input type="text" name="firstName">
<br>
Last name:<input type="text" name="lastName">
</form>密码框
密码字段通过标签<input type="password">来定义
密码字段不会明文显示,而是以星号或圆点替代。
<form>
Password:<input type="password" name="pwd">
</form>提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件,表单的动作属于定义了目的文件的文件名,由动作属性定义的这个文件通常会接收到的输入数据进行相关的处理。
<form name="input" action="url" method="get">
Username:<input type="text" name="Submit">
<input type="submit" value="Submit">
</form>块元素与行内元素
HTML5出现之前,把元素按照块级元素和内联元素来区分,HRML中元素按照内容模型来区分,分为元数据型,区块型,标题型,文档流型,语句型,内嵌型,交互型。元素不属于任何一个类别,被称为穿透的,元素可能属于不止一个类别,称为混合的。
内联元素和块级元素的区别:
块级元素
- 块元素会在页面中独占一行(自上向下垂直排列)
- 可设置width,height属性
- 一般会计元素可以包含行内元素和其他块级元素
内联元素
- 行内元素不会独占页面中的一行,只占自身的大小
- 行内元素设置width,height属性无效
- 一般内联元素包含内联元素,不包含块级元素
常见块级元素:div、form、h1~h6、hr、p、table、ul等
常见内联元素:a、b、em、i、span、strong等
行内块级元素(特点:不换行、能够识别宽高):button、img、input等
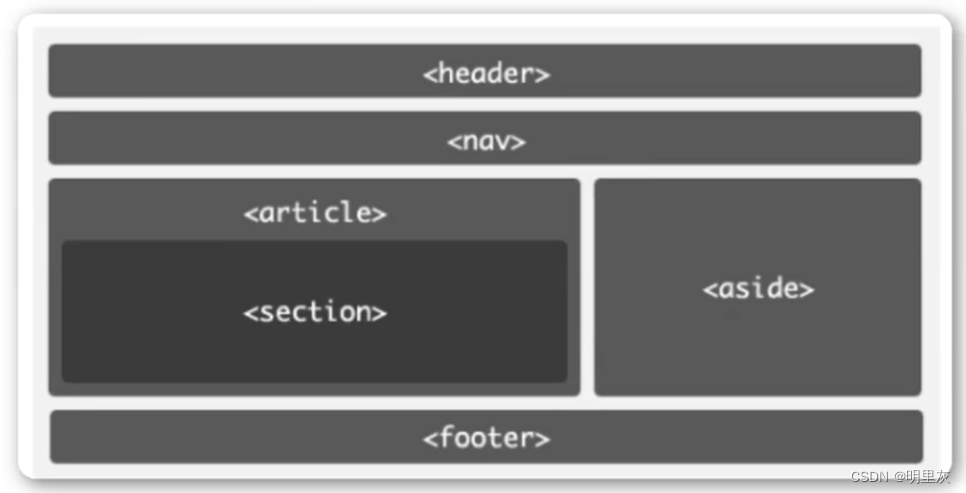
新增标签
div容器元素,是页面中见到的最多的元素

- <header></header>头部
- <nav></nav>导航
- <section></section>定义文档中的节,丽丽如章节、页眉、页脚
- <aside></aside>侧边栏
- <footer></footer>脚部
- <article></article>代表一个独立的、完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等