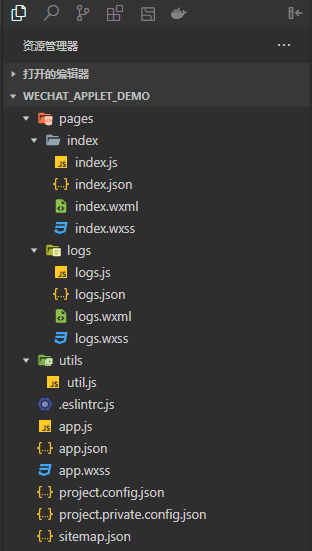
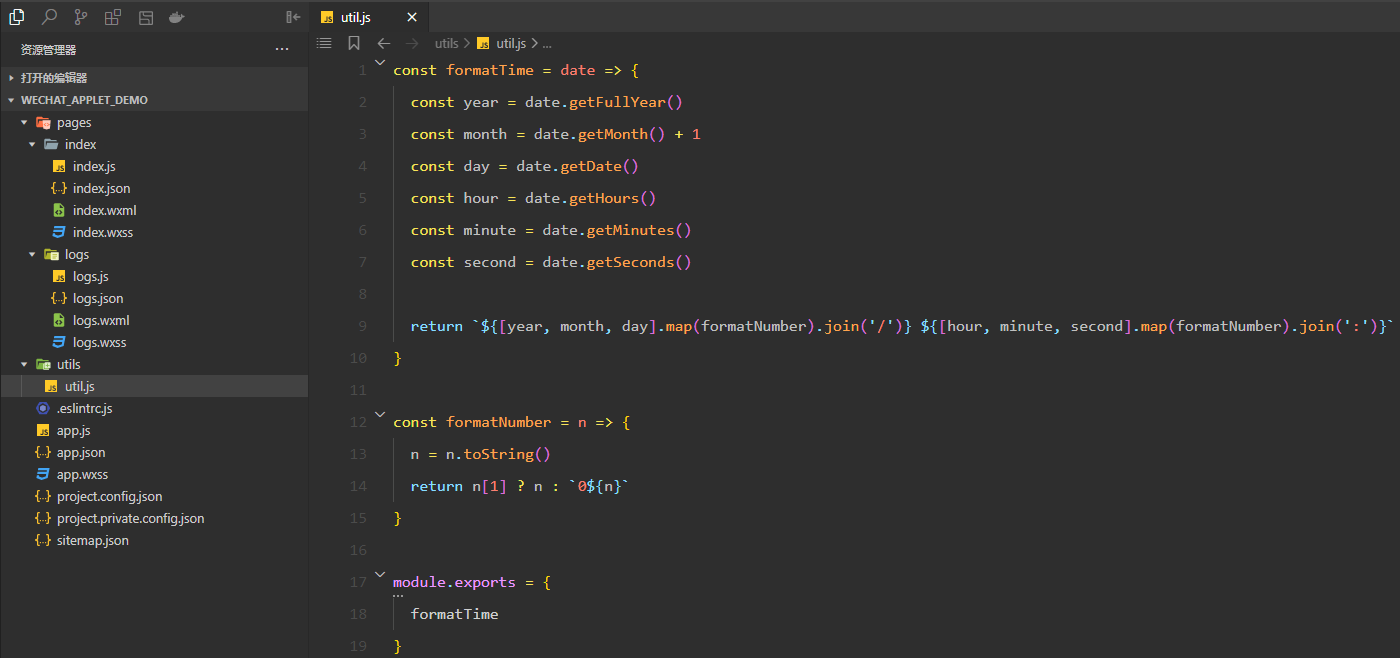
项目的路径是这样的

目录
1 pages
1.1 json
1.2 wxml
1.3 wxss
1.4 js
2 utils
3 .eslintrc.js
4 app.js
5 app.json
6 app.wxss
7 project.config.json
8 project.private.config.json
9 sitemap.json
1 pages
pages 用来存放所有小程序的页面,比如index就是首页,logs就是日志,其中的wxml可以理解为html,wxss可以理解为css

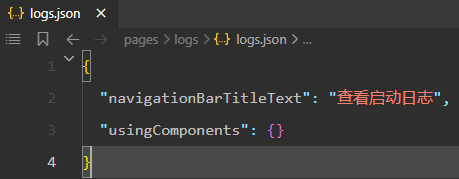
1.1 json
json是该页面的配置文件,比如用到了什么组件这些,页面自己的json文件优先级最高

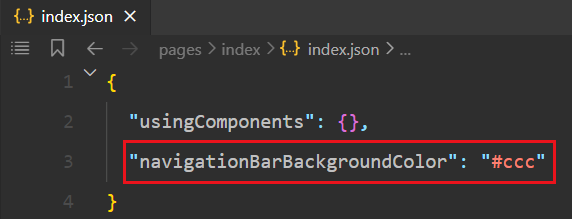
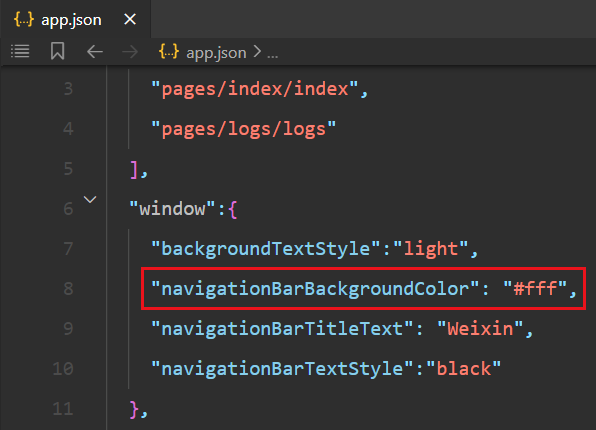
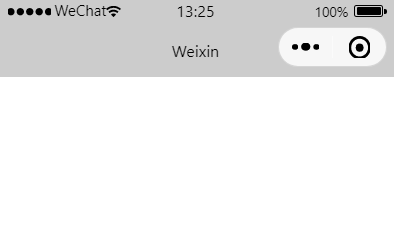
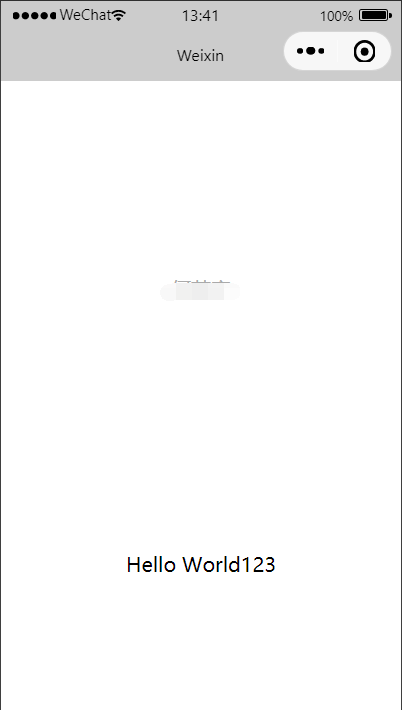
当页面的json与全局的json有冲突时(无论公有还是私有配置)都会优先按照页面的json配置文件来,比如我现在想设置首页头部的背景颜色为灰色

- navigationBarBackgroundColor后面接不了rgb值
即使全局的设置为#fff,他还是会按照页的json文件走


1.2 wxml
wxml与html有下面三个主要区别
- 标签名称不同
- 属性节点不同
- wxml中有类似vue的模板语法
标签我们主要了解下面四个
| html | wxml |
| div | view |
| span | text |
| img | image |
| a | navigator |
属性节点比如 a标签的href就是navigator的url

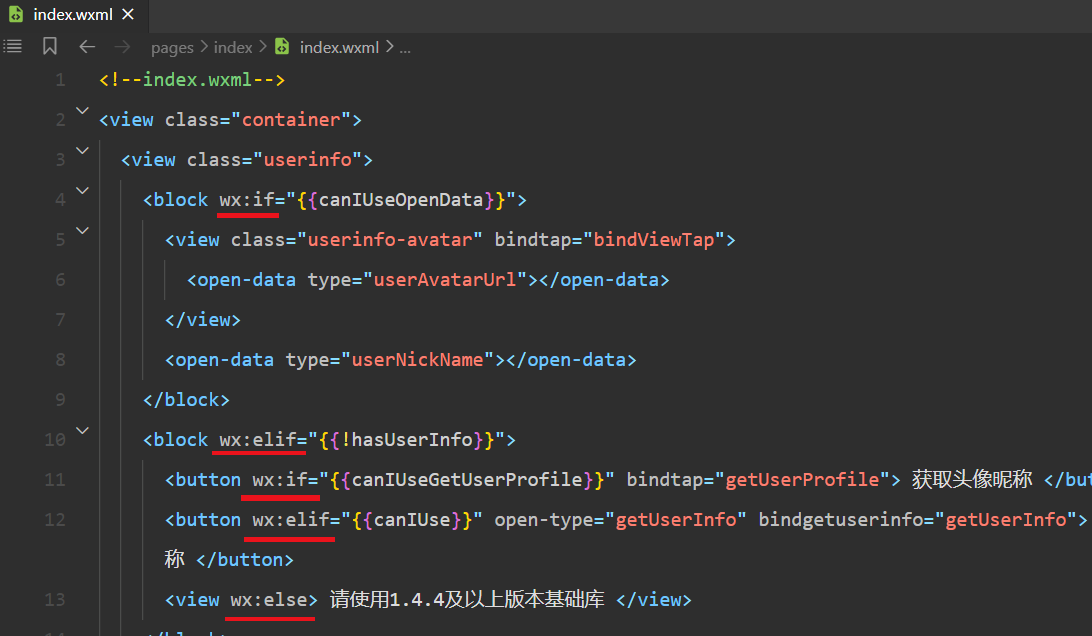
类似vue的模板语法比如这里的if

1.3 wxss
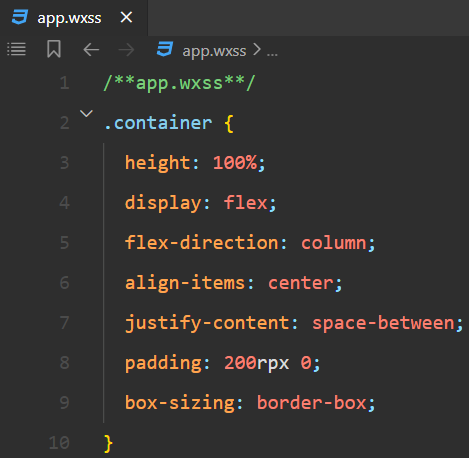
wxss相较于css,app.wxss是全局样式,pages中的wxss是局部样式
- 新增了rpx尺寸单位
- WSSS仅支持部分CSS选择器,像类,id,标签,并集,后代,::after,::before都是支持的,其他的支不支持你开发时自己试试就完了
语法上与css基本一致

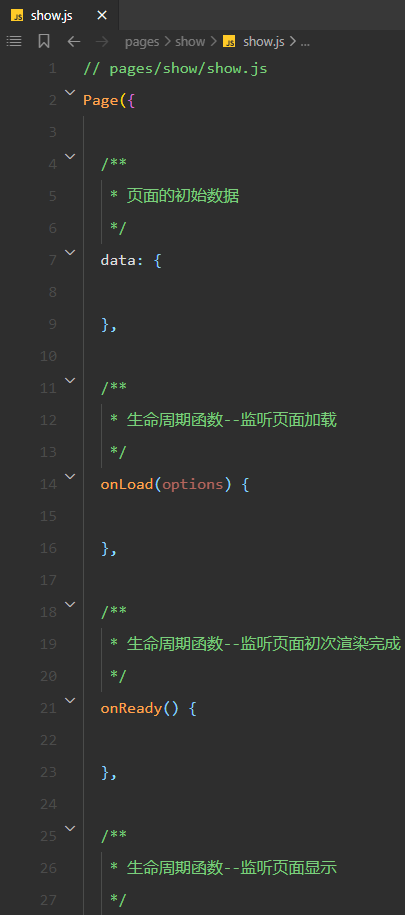
1.4 js
pages中的js已经写好了一部分内容,内容是放数据的,生命周期这些东西,后面会提到

2 utils
utils 用来存放工具性质的模块,比如格式化时间的自定义模块

3 .eslintrc.js
这个是检查代码书写规范的配置文件,比如我们可以定义等号的两边必须有两个空格这种规范
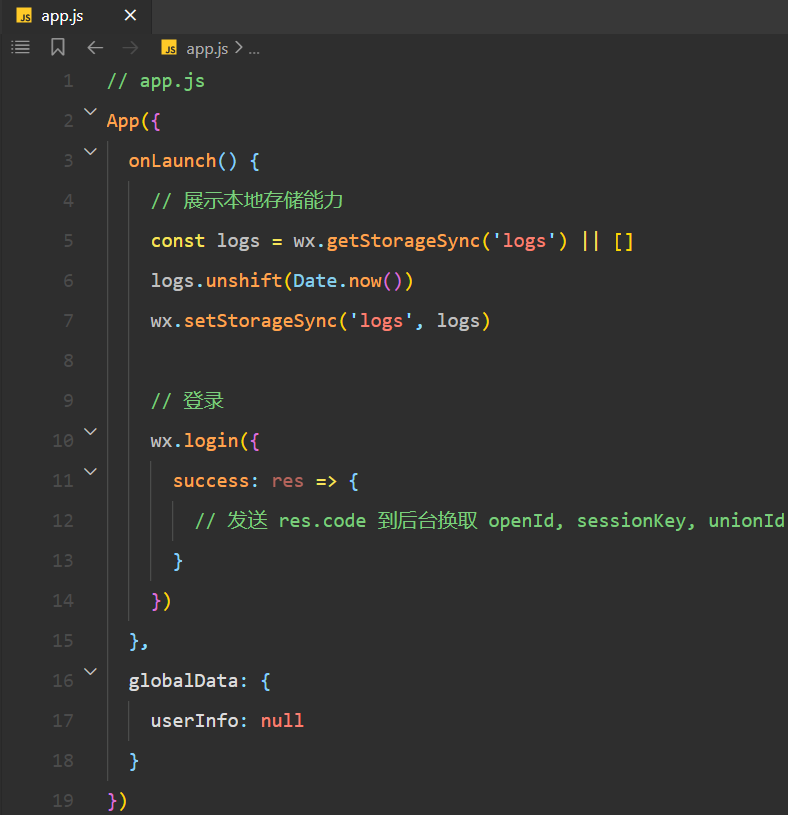
4 app.js
app.js 是小程序项目的入口文件

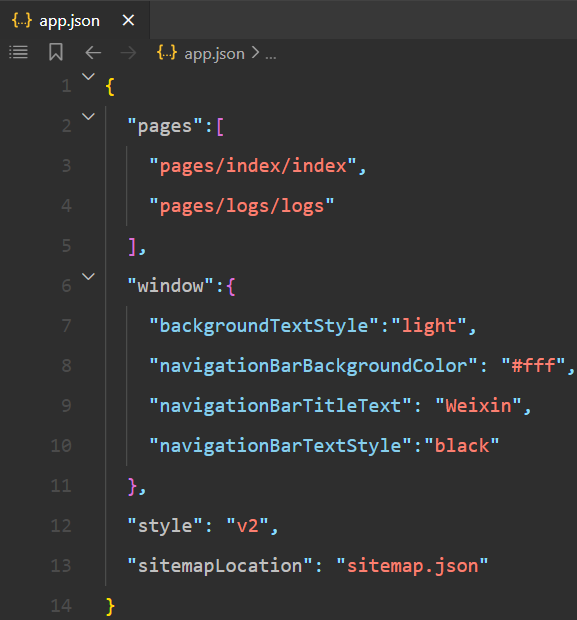
5 app.json
app.json 是小程序项目的全局配置文件,比如pages中包含所有的页面,window可以定义小程序全局的背景色这些,style是组件的版本,目前(2023/4/2)最新的版本还是v2

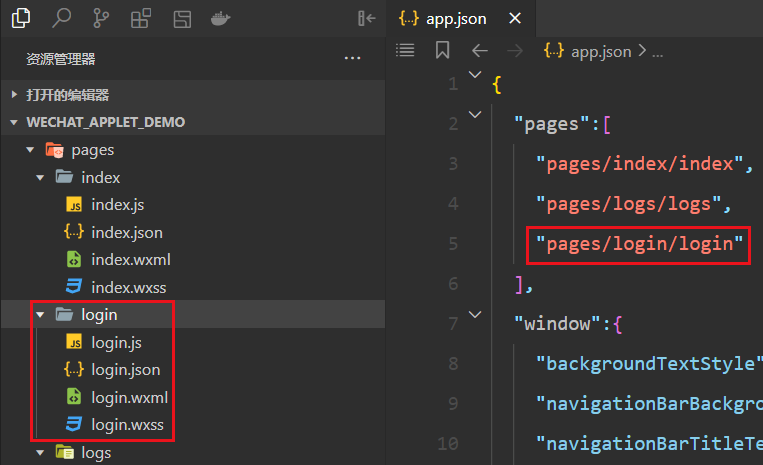
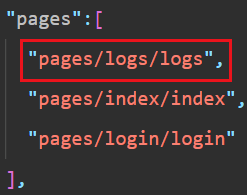
我们可以在pages中添加路径来创建新的页面,比如我想再创建一个登录页面,更改为pages之后ctrl+s保存,在资源管理器中会自动创建一个文件夹,里面放着新页面的文件

由于我index在pages这个数组中的位置是第一个,所以进入小程序后第一个显示的就是index

如果你把log放第一位,那么进入小程序后第一个显示的页面就是log


6 app.wxss
app.wxss 是小程序项目的全局样式文件
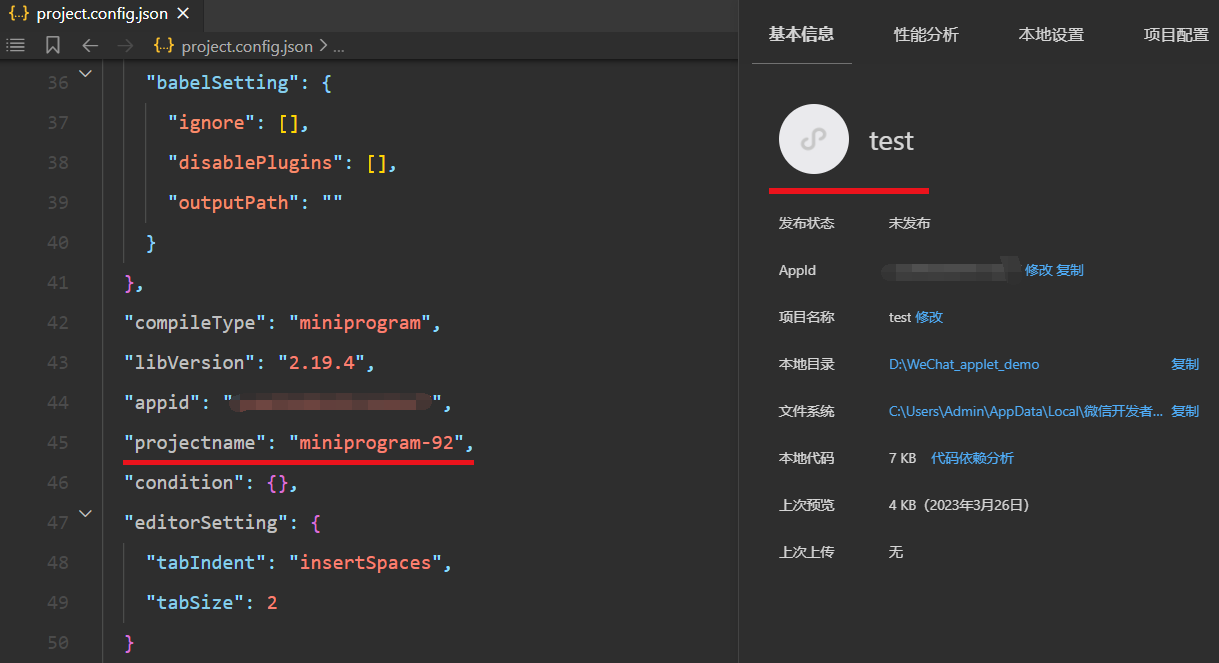
7 project.config.json
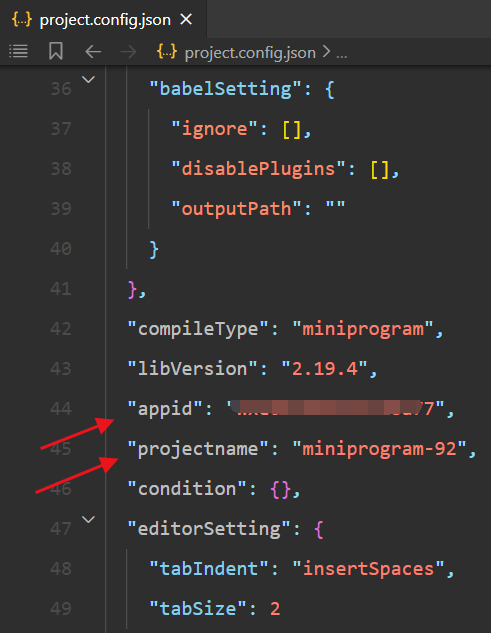
project.config.json 项目的配置文件,比如之前注册的appid与项目名称(projectname)是放在这里面的

项目名称与小程序名称无关

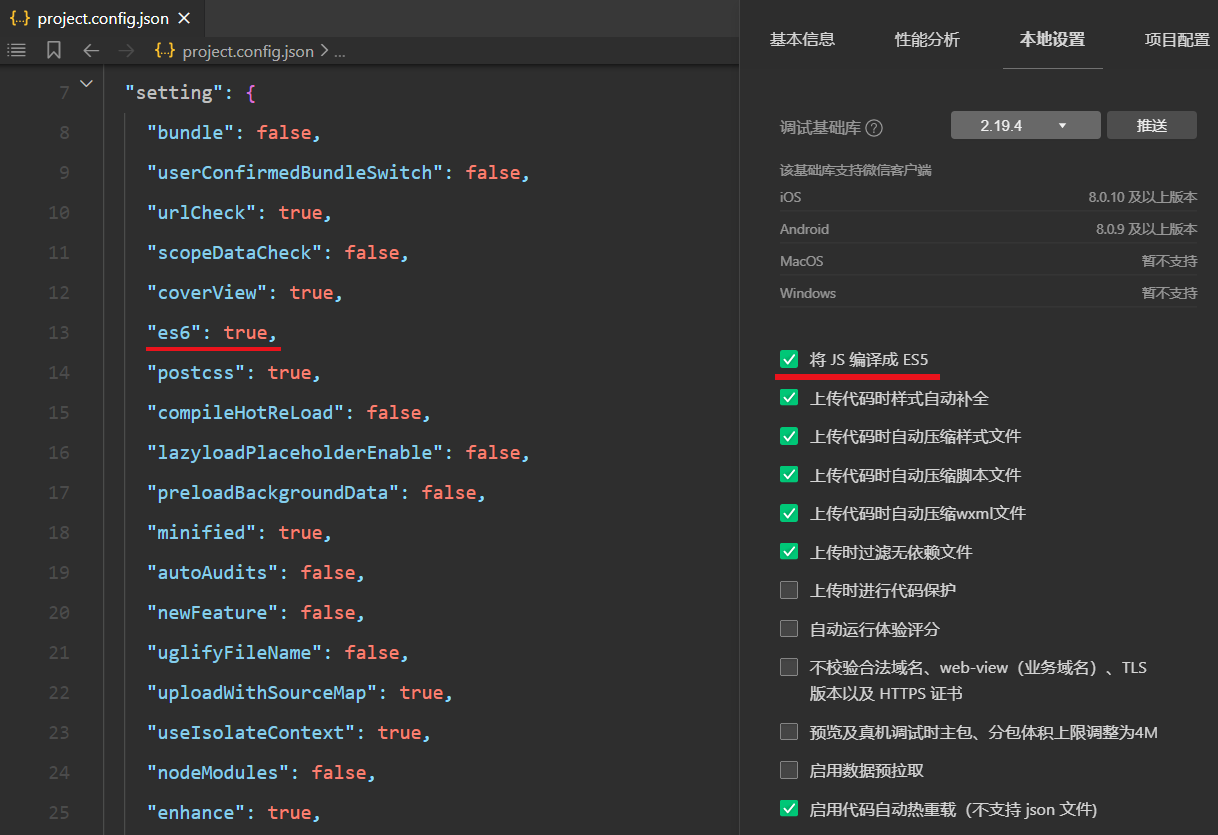
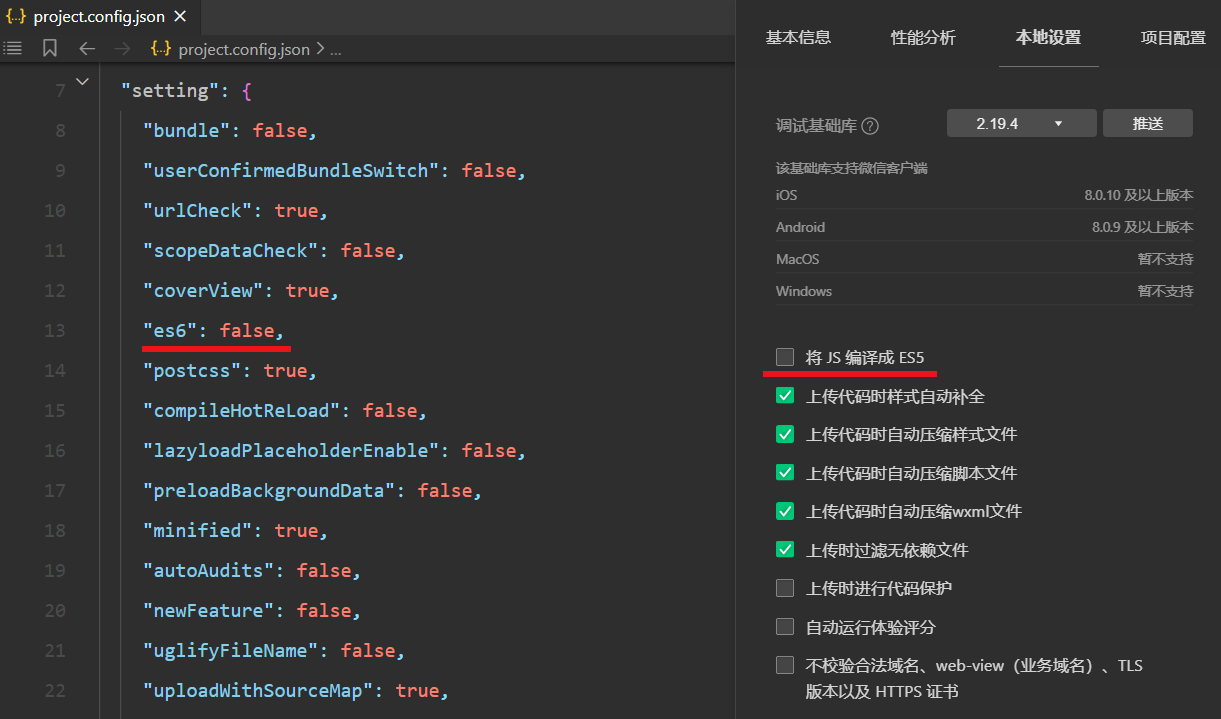
project.config.json中的setting与本地设置有关,比如这个es6


8 project.private.config.json
project.private.config.json 是项目的私有配置文件,如果与project.config.json中的配置有冲突,会优先使用project.private.config.json中的配置
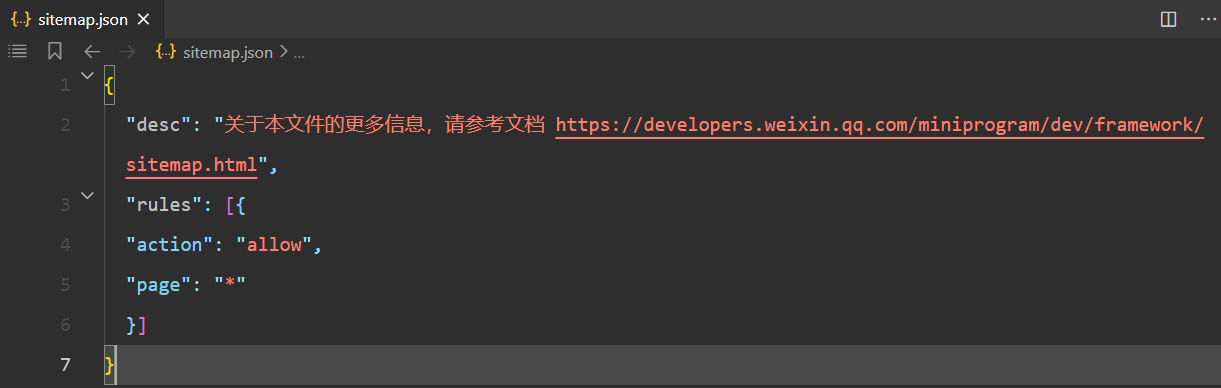
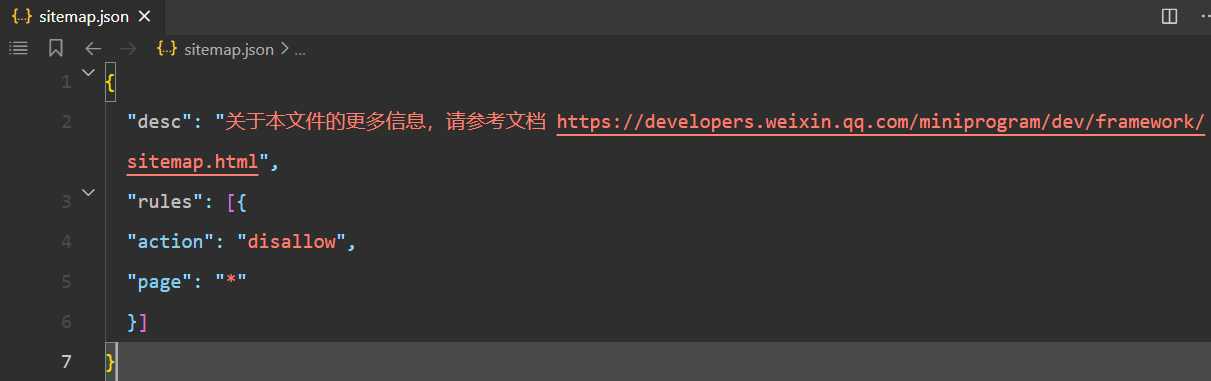
9 sitemap.json
sitemap.json 用于配置小程序及其页面是否允许被微信爬取信息(这里的爬指的是像百度那样的通用爬虫,当你让微信爬的时候,搜索你小程序中的一些内容就可以找到你的小程序,不让爬就搜索不到),page给星号表示所有的页面,action给allow表示允许被爬

如果不想被爬就就写disallow





![[图表]pyecharts-K线图](https://img-blog.csdnimg.cn/2aff1b201fd74949800a06e86b934caf.png#pic_center)