在前面的文章已经实现了Maven的继承,初次之外,还可以在父工程当中统一管理依赖的版本。
场景介绍
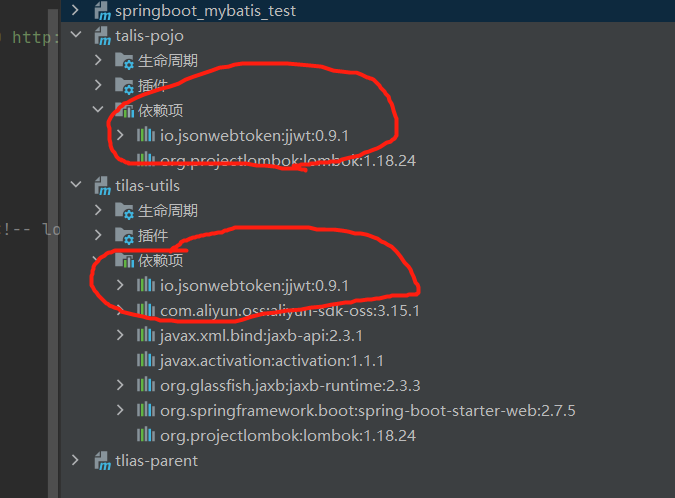
有一些依赖不是各个模块共有的,则需要到那些子模块当中单独配置了,这时需要到各个模块单独配置了,比如下图有一个模块都用到jwt依赖,那么就统一都用同一个版本的jwt.
但是如果要修改版本为0.9.2时就要每个子模块都要看一次,看看有没有jwt这个依赖,有就要改版本。

使用了<dependencyMangemanet>只是统一管理这个依赖的版本,并不会将这个标签里面的依赖传到子工程那里。 还是需要到部分的子工程那里手动引入jwt的依赖,只不过已经不需要指定依赖的版本。

案例演示:
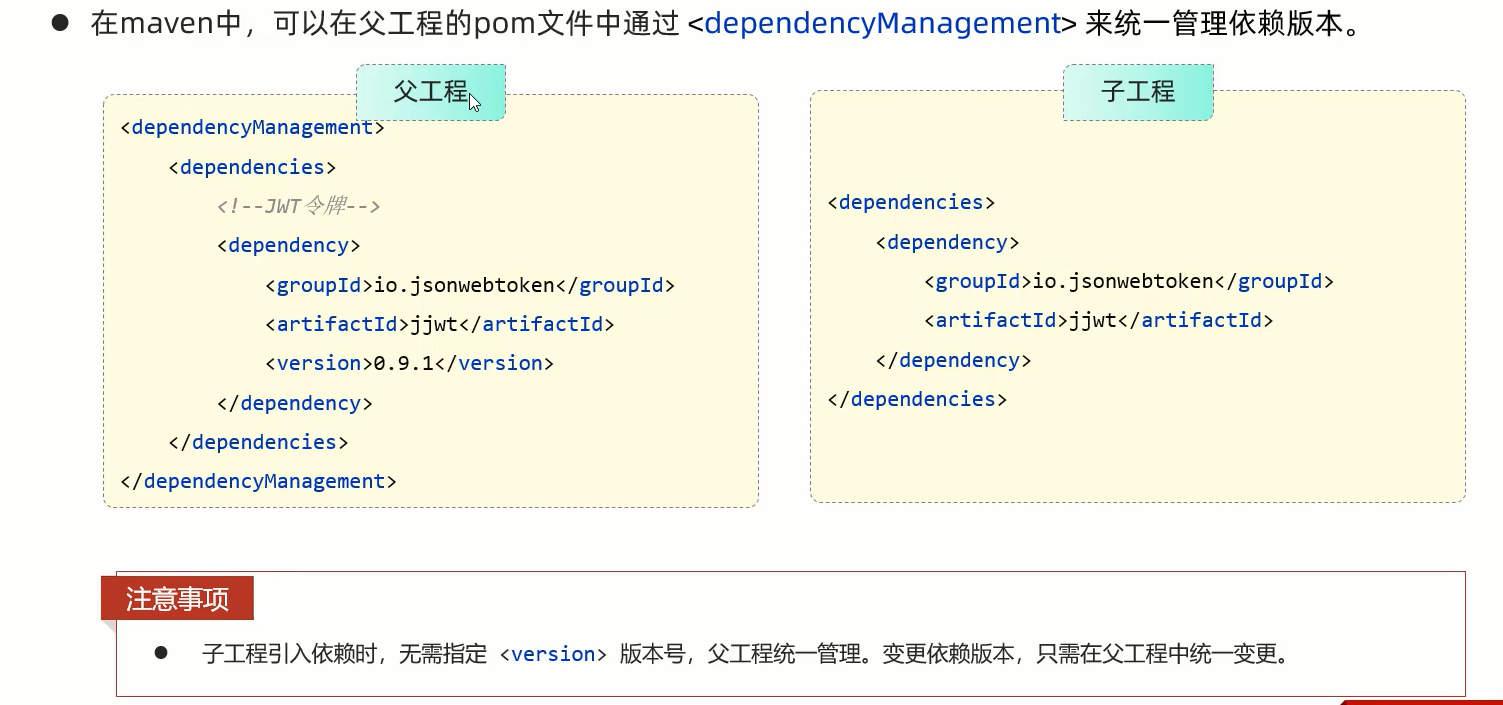
将子工程里面那些非共有的依赖都复制粘贴到父工程的dependencyMangemanet标签里面,然后把子工程里面的版本号都删除即可。
在父工程中引入如下依赖,有jwt的,有web开发的的,有阿里云OSS的。
<dependencyManagement>
<dependencies>
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.1</version>
</dependency>
<!--阿里云OSS的依赖-->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.15.1</version>
</dependency>
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>javax.activation</groupId>
<artifactId>activation</artifactId>
<version>1.1.1</version>
</dependency>
<!-- no more than 2.3.3-->
<dependency>
<groupId>org.glassfish.jaxb</groupId>
<artifactId>jaxb-runtime</artifactId>
<version>2.3.3</version>
</dependency>
<!--web开发的依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.7.5</version>
</dependency>
</dependencies>
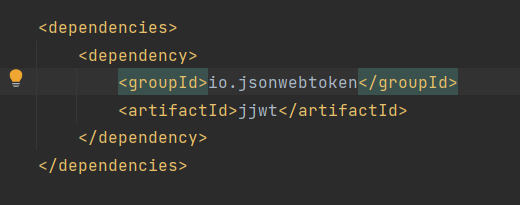
</dependencyManagement>然后在子工程当中再次引入jjwt的依赖时不会再提示选择版本号了。

修改依赖版本号
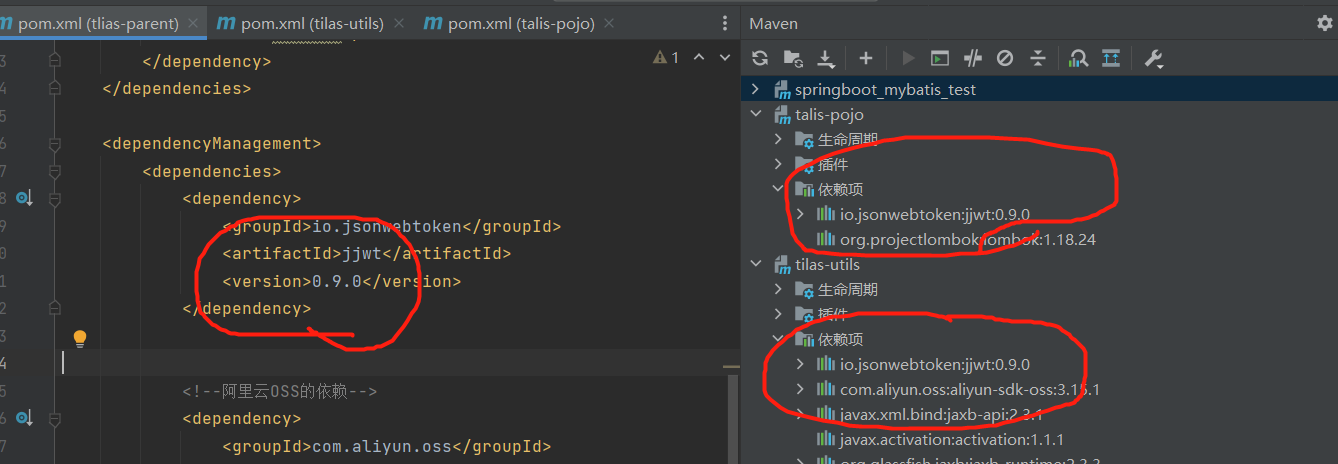
如下图所示现在有两个子工程都有了jjwt的依赖,然后我们将父工程中的版本改成0.9.0之后,子工程里面的版本号也会跟着变成0.9.0.


另外有一个问题,如果将来用到的依赖较多,父工程里面将会配置大量依赖。
版本号也是零散的分布各个坐标当中,不便于集中管理。
解决方案
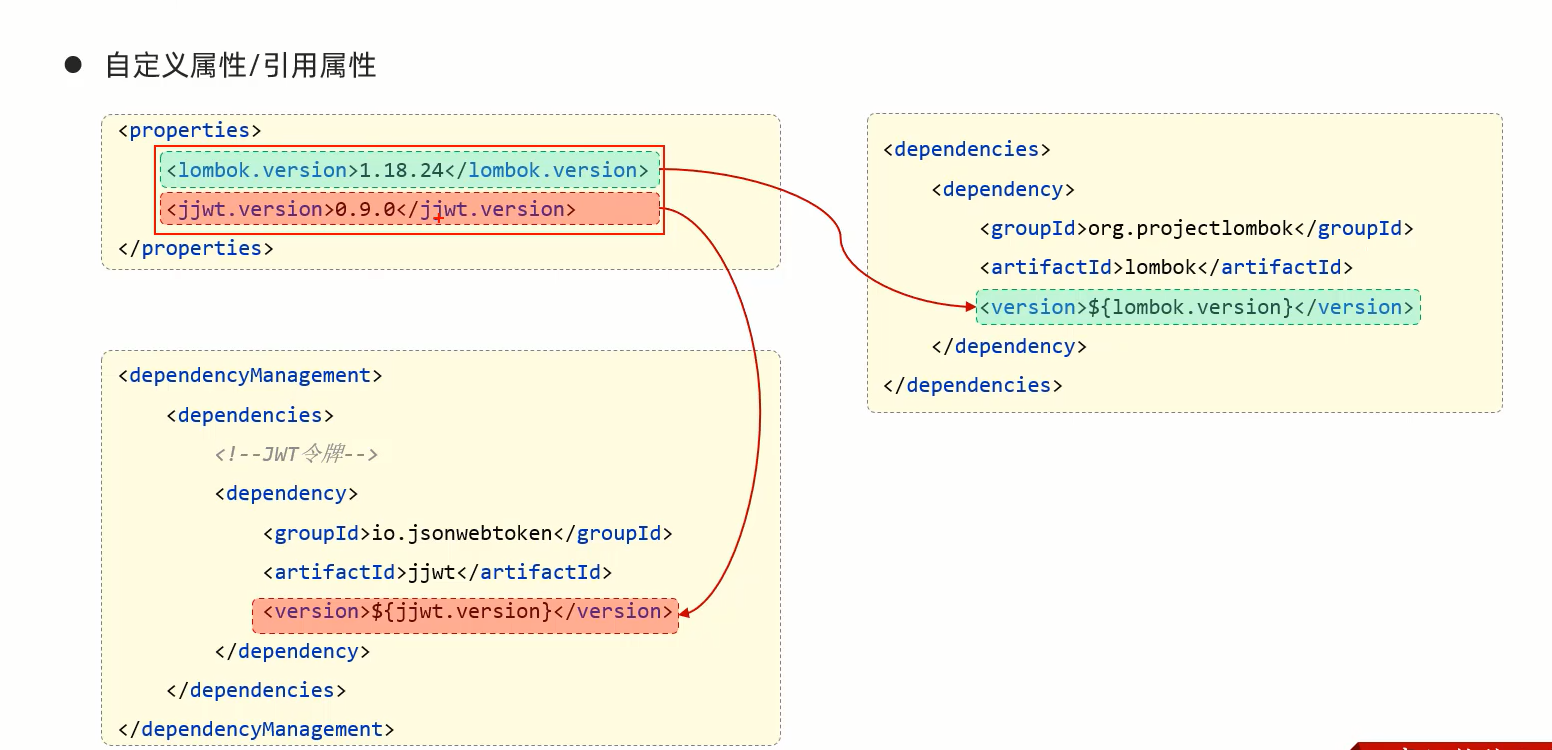
为了解决这个问题可以用到Maven的自定义属性的功能,虽然但是,这个也只有在一些大型项目中,有几十上百个依赖时才能体现出它的便利性,一般项目中都用不到。所以这里不再做演示。
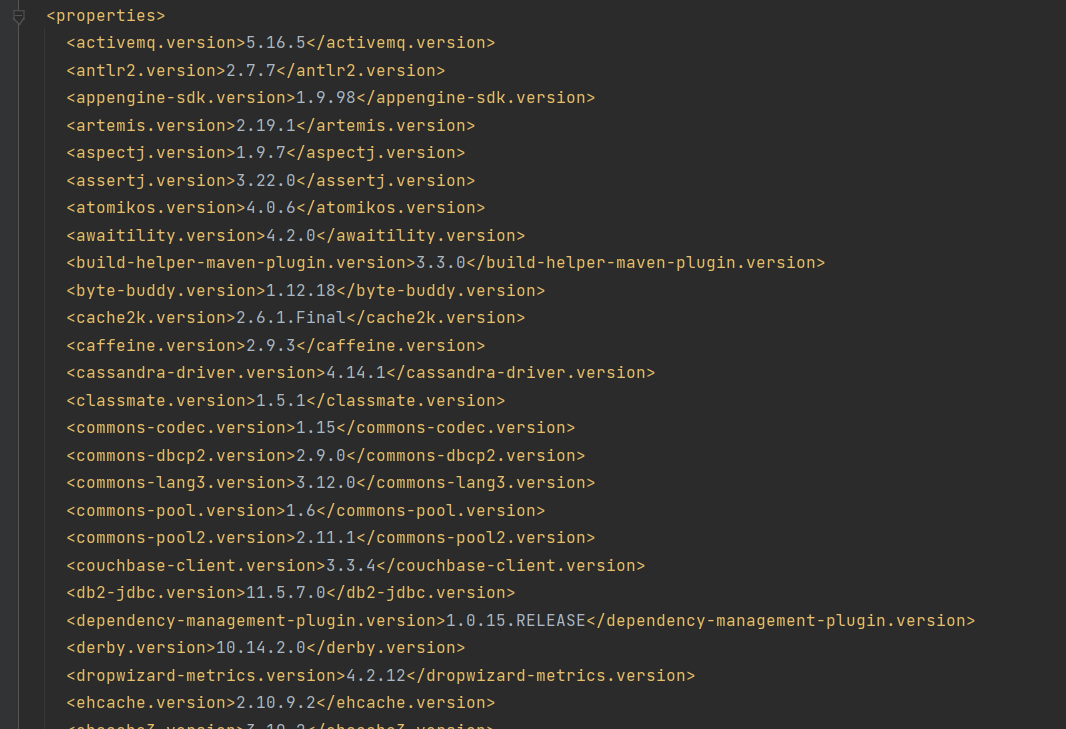
 在tlias-parent的父工程的父工程当中我们可以看见如下的依赖的版本管理,里面早已的指定了一堆依赖。
在tlias-parent的父工程的父工程当中我们可以看见如下的依赖的版本管理,里面早已的指定了一堆依赖。

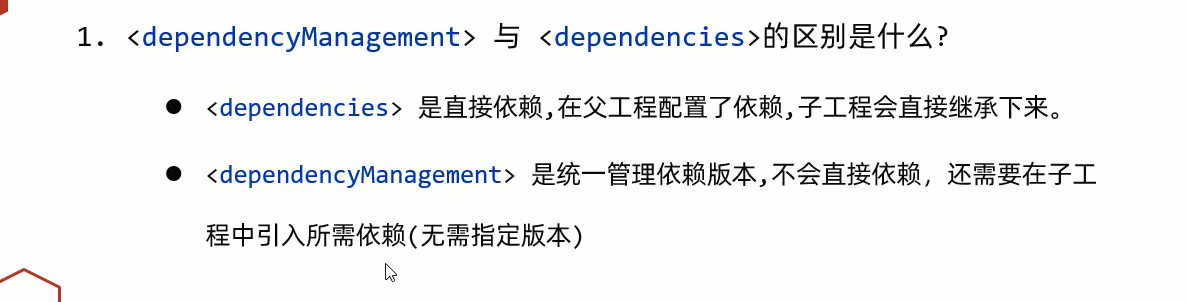
小结
面试题目会考到










![解决Dockerfile错误: ERROR [3/3] RUN yum install -y wget vim net-tools](https://img-blog.csdnimg.cn/645686d83bac4537b1bcf7c40f2dac7d.png)