wxss基本满足所有css,并在css的基础上增加了
- rpx 尺寸单位
- @import 导入样式
目录
1 rpx
2 @import
3 全局样式与局部样式
4 样式权重
1 rpx
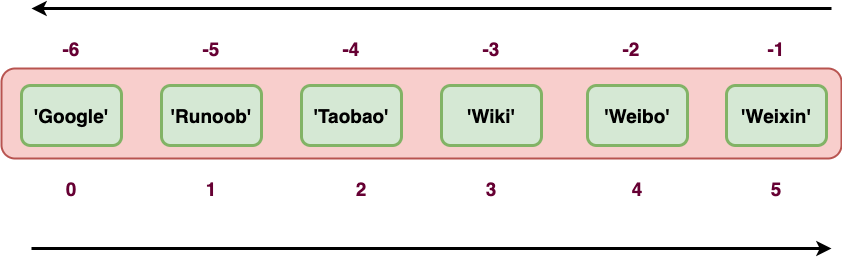
rpx(responsive pixel),中文名叫响应像素,它是用来解决屏幕适配的尺寸单位,它的使用方式与css中的rem类似
rpx把屏幕宽度等分为750分,也就是屏幕的总宽度为750rpx,你在代码中写rpx,微信小程序会在展示的时候自动换算成px

在实际开发中,我们默认以iPhone6作为视觉稿的标准,因为iPhone6换算过来是整数,且iPhone6的实际屏幕宽度不偏大也不偏小
![]()
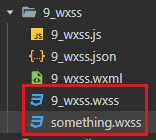
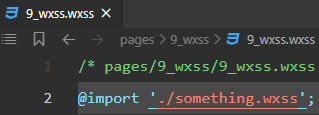
2 @import
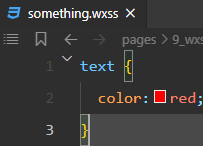
我现在想在 9_wxss.wxss 中导入 something.wxss




3 全局样式与局部样式
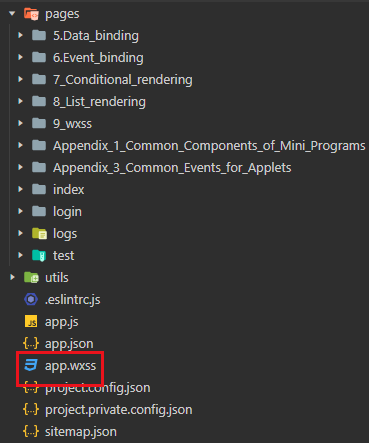
定义在 app.wxss中的样式叫做全局样式,全局样式作用于每一个页面

每一个页面文件夹中的wxss叫做局部样式,局部样式只作用于当前页面,当局部样式和全局样式发生冲突时(且样式权重相同),优先使用局部样式
4 样式权重
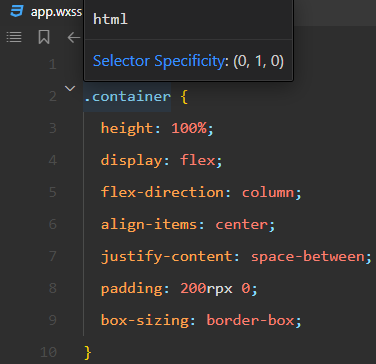
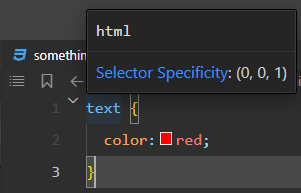
当你将鼠标悬停在wxss的选择器上会出现样式权重,计算权重的方式与css的方式相同


权重的优先级比 局部全局 的概念高,局部的低权重 与 全局的高权重 冲突时,会优先执行 全局的高权重






![解决Dockerfile错误: ERROR [3/3] RUN yum install -y wget vim net-tools](https://img-blog.csdnimg.cn/645686d83bac4537b1bcf7c40f2dac7d.png)