目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、完成
一、介绍
在阿里巴巴和四十大盗的故事中,阿里巴巴因为无意中知道了开门的咒语人生发生了翻天覆地的变化,四十大盗也因为咒语的泄露最终丧命。芝麻开门的咒语作为重要的信息推动着故事的发展。下面由你来为门设置这道机关,输入芝麻开门后才能放行。
二、准备
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── index.css
├── index.html
└── index.js
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
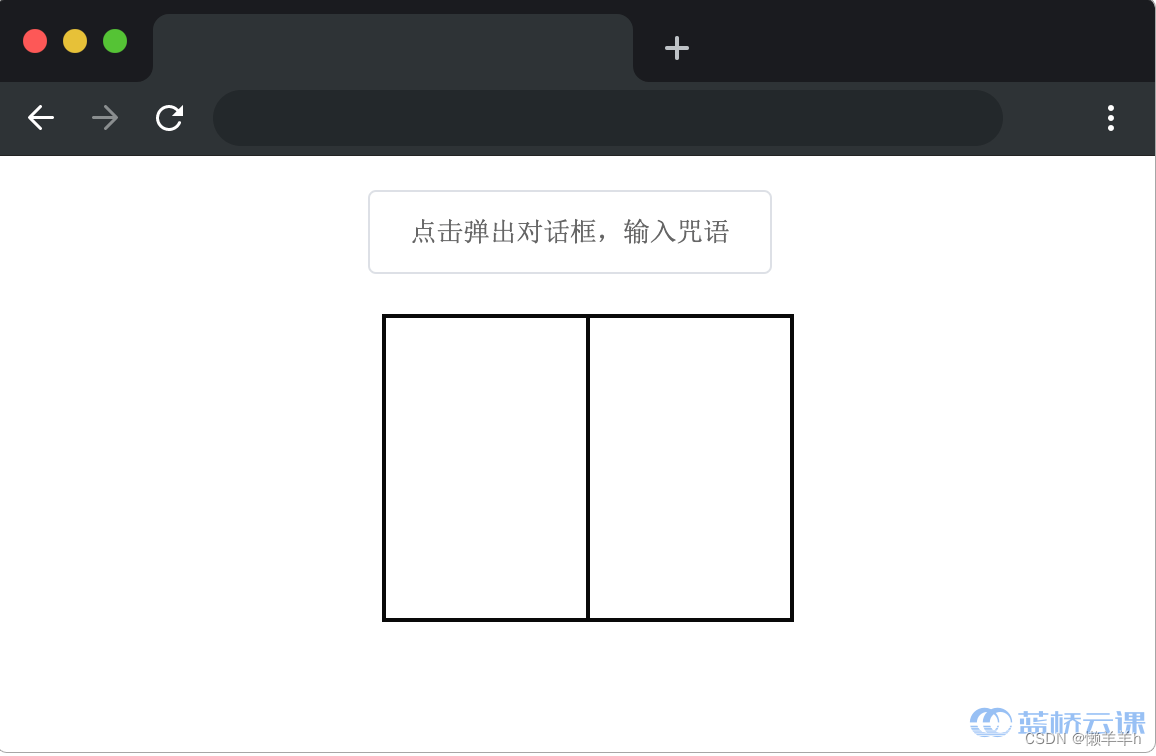
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

点击页面上的“点击弹出对话框,输入咒语”按钮,无任何反应。
三、目标
找到 index.js 文件中的 mPrompt 函数,完成函数中的 TODO 部分。
- 点击“点击弹出对话框,输入咒语”按钮会调用 mPrompt 函数,mPrompt 调用后页面显示对话框。mPrompt 函数必须返回一个 promise 对象。
- 在对话框中的输入框中输入文字后,点击确认按钮,对话框消失, promise 返回成功,promise 成功的值为输入的值。
- 只有当成功的值为“芝麻开门”时门自动打开(已实现)。
- 点击取消,对话框消失,promise 返回失败,失败的值为 false。
- 对话框的显示隐藏请使用 DOM 节点的添加删除实现。
完成后,最终页面效果如下:

四、代码
index.css
* {
margin: 0;
padding: 0;
}
.wrapper {
margin: 20px auto;
width: 220px;
}
#door {
display: flex;
justify-content: center;
}
.doors {
height: 150px;
width: 100px;
border: 2px solid #111;
transition: all 1s;
}
.doors:nth-child(1) {
border-right: 1px solid #111;
}
.doors:nth-child(2) {
border-left: 1px solid #111;
}
.door-left {
transform: translate(-20px, 0px) rotateY(50deg);
}
.door-right {
transform: translate(20px, 0px) rotateY(50deg);
}
.btn {
outline: none;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
color: #666;
border-radius: 4px;
}
.btn-large {
padding: 12px 20px;
}
.btn-primary {
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.btn-small {
padding: 6px 10px;
}
.btn-success {
color: #fff;
background-color: #67c23a;
border-color: #67c23a;
}
.btn-info {
color: #fff;
background-color: #909399;
border-color: #909399;
}
.btn-warning {
color: #fff;
background-color: #e6a23c;
border-color: #e6a23c;
}
.btn-danger {
color: #fff;
background-color: #f56c6c;
border-color: #f56c6c;
}
.modal {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: #909090;
opacity: 0.8;
}
.message-box {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
width: 350px;
padding: 10px;
opacity: 1;
}
.message-header {
padding: 10px 0;
text-align: center;
}
.message-body {
padding: 15px 0;
width: 100%;
}
input {
-webkit-appearance: none;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
width: 100%;
}
.message-footer {
display: flex;
justify-content: flex-end;
}
.message-footer button {
margin-right: 10px;
}
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>芝麻开门</title>
<link rel="stylesheet" href="./index.css" />
<script src="./index.js"></script>
</head>
<body>
<div class="wrapper">
<button class="btn btn-large">点击弹出对话框,输入咒语</button>
</div>
<div id="door">
<div class="doors"></div>
<div class="doors"></div>
</div>
<script>
init();
</script>
</body>
</html>
index.js
const incantations = "芝麻开门";
function init(el) {
document.querySelector(".wrapper .btn").addEventListener("click", () => {
mPrompt()
.then((res) => {
if (res === incantations) {
document
.querySelectorAll("#door .doors")[0]
.classList.add("door-left");
document
.querySelectorAll("#door .doors")[1]
.classList.add("door-right");
}
})
.catch((err) => {
console.log(err);
});
});
}
/**
* @description: 调用函数,开启弹窗,记录输入框的内容,并通过 promise 异步返回输入框中的内容
* @return {Promise}
*/
function mPrompt() {
// 弹窗必须使用以下结构 template 保存的是弹窗的结构字符串,可以先转化为 DOM 再通过 appendChild 方式插入到 body 中
const template = `
<div class="modal">
<div class="message-box">
<div class="message-header">请输入咒语</div>
<div class="message-body">
<input type="text">
</div>
<div class="message-footer">
<button class="btn btn-small" id='cancel'>取消</button>
<button class="btn btn-small btn-primary" id='confirm'>确定</button>
</div>
</div>
</div>
`;
const div = document.createElement("div");
// TODO:待补充代码
}
五、完成
/**
* @description: 调用函数,开启弹窗,记录输入框的内容,并通过 promise 异步返回输入框中的内容
* @return {Promise}
*/
function mPrompt() {
// 弹窗必须使用以下结构 template 保存的是弹窗的结构字符串,可以先转化为 DOM 再通过 appendChild 方式插入到 body 中
const template = `
<div class="modal">
<div class="message-box">
<div class="message-header">请输入咒语</div>
<div class="message-body">
<input type="text">
</div>
<div class="message-footer">
<button class="btn btn-small" id='cancel'>取消</button>
<button class="btn btn-small btn-primary" id='confirm'>确定</button>
</div>
</div>
</div>
`;
const div = document.createElement("div");
const body = document.getElementsByTagName("body")[0];
// TODO:待补充代码
//mPrompt 函数必须返回一个 promise 对象。
return new Promise((resolve, rejecet) => {
div.innerHTML = template;
body.appendChild(div);
const confirm = document.getElementById("confirm");
const cancel = document.getElementById("cancel");
// resolve('ok')
cancel.addEventListener("click", function () {
//对话框消失消失
div.remove();
//promise返回失败 失败的值为false
rejecet("false");
});
confirm.addEventListener("click", () => {
//promise返回成功 返回值为输入的值
const value = document.getElementsByTagName("input")[0].value;
//对话框消失
div.remove();
resolve(value);
});
});
}

![解决Dockerfile错误: ERROR [3/3] RUN yum install -y wget vim net-tools](https://img-blog.csdnimg.cn/645686d83bac4537b1bcf7c40f2dac7d.png)