目录
1 wx:if
2 wx:elif
3 wx:else
4 block标签配合条件渲染
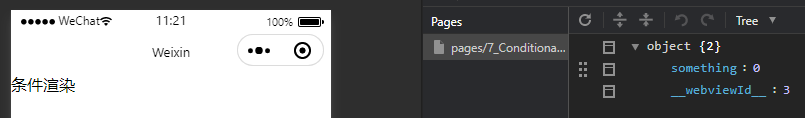
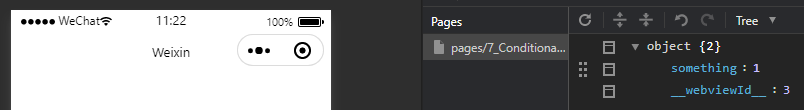
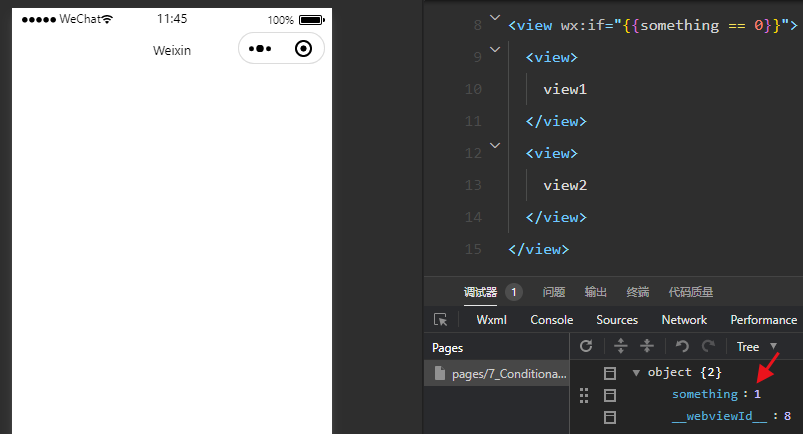
1 wx:if
wx:if 与 v-if 的运行方式相同,都是 删除与创建元素(不是display:none)

![]()


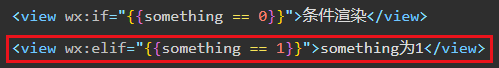
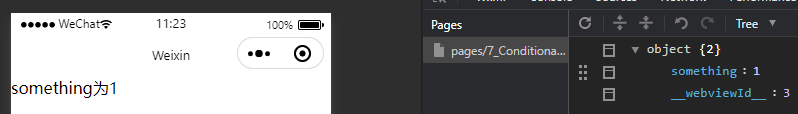
2 wx:elif


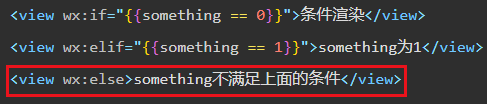
3 wx:else


4 block标签配合条件渲染
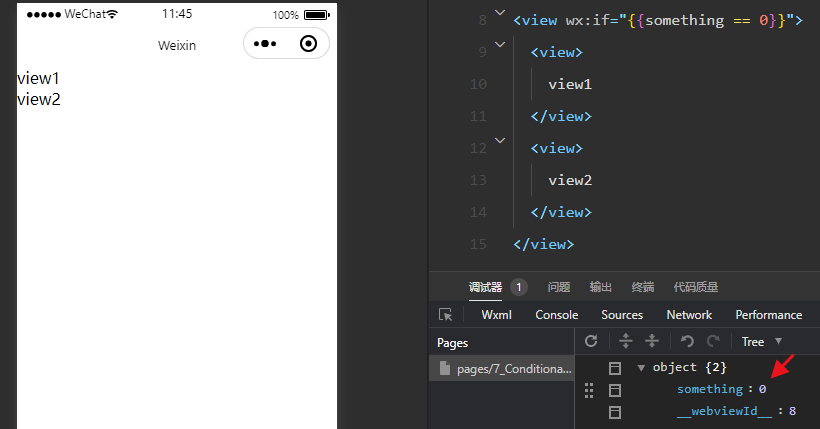
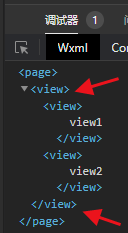
我们现在有一个view套view的页面


现在我不想有外部的view,也就是不想让view1与view2为兄弟关系

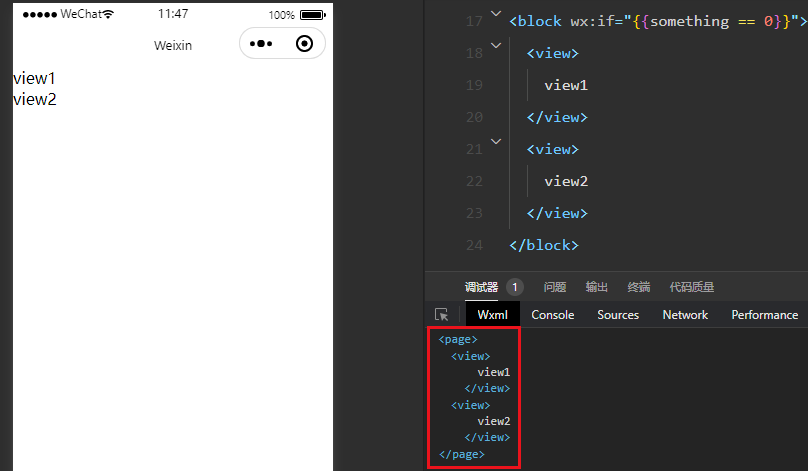
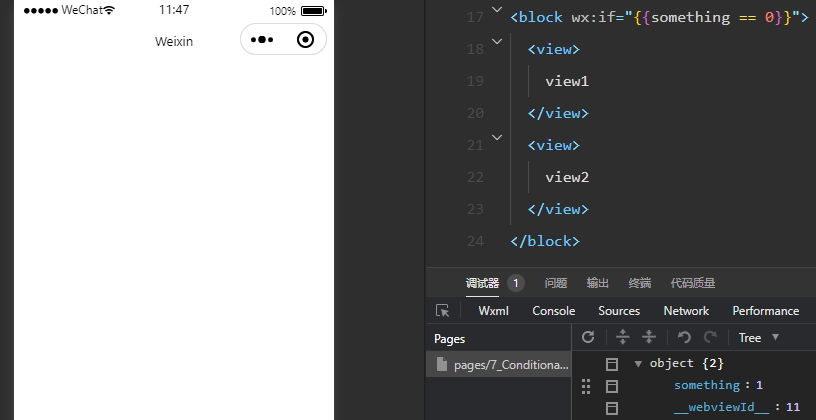
这个时候可以使用block

同样可以达到效果

5 hidden
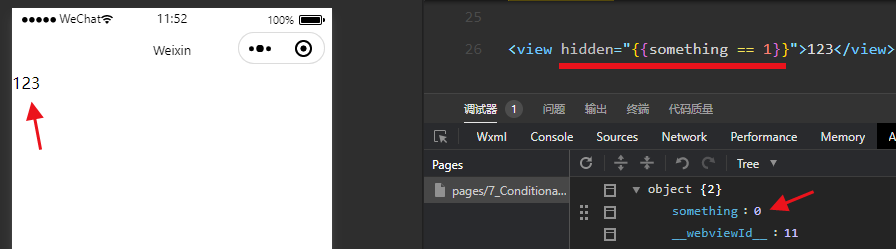
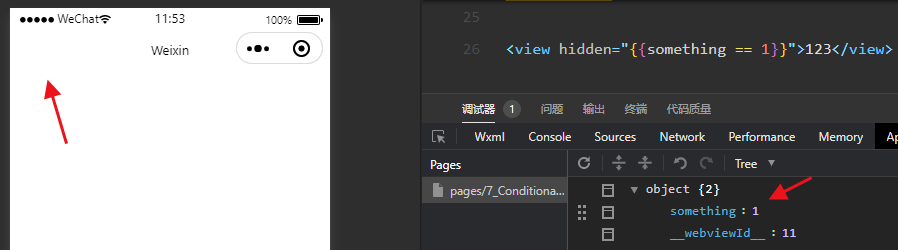
当标签满足hidden条件会被隐藏
hidden的运行方式是给元素添加 display:none 或 display:block。频繁切换时hidden的性能要比wx:if好
hidden无法搭配wx:elif与wx:else










![[数据结构习题]队列——用栈实现队列](https://img-blog.csdnimg.cn/5e936a0dc79247a9b1ff7e8c3daefec8.gif#pic_center)