目录
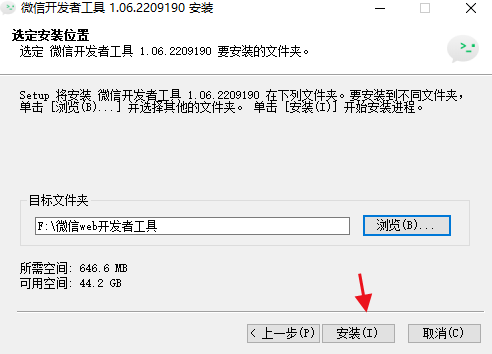
1.安装
2 微信开发者工具常用操作
2.1 创建项目
2.2 预览效果
2.3 查看小程序信息
2.4 自定义编译
2.4.1 创建编译模式
2.4.2 使用创建好的编译模式
2.4.3 删除编译模式
1.安装
【微信开发者工具下载】2023年最新官方正式版微信开发者工具免费下载 - 腾讯软件中心官网 网址可以会发生变化,你直接百度微信开发者工具就行了,这个工具相当于替代了vscode






2 微信开发者工具常用操作
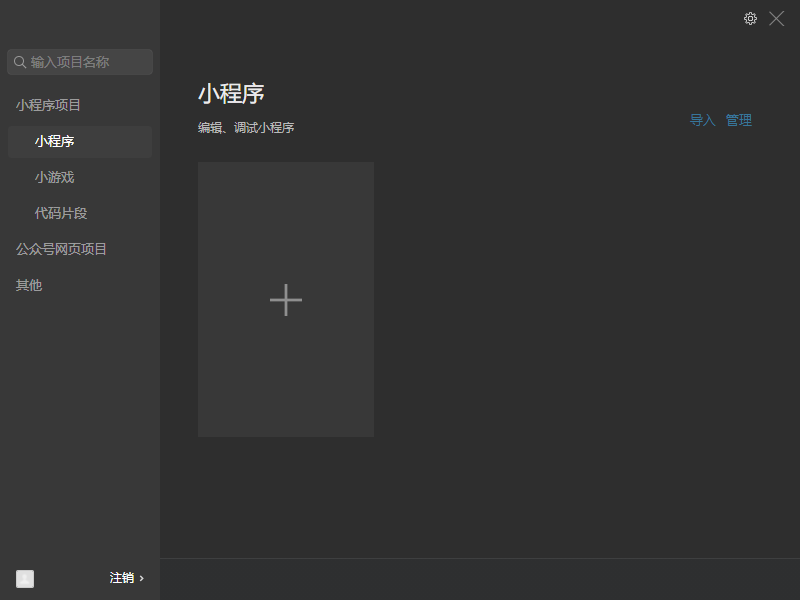
先扫个码登录一下


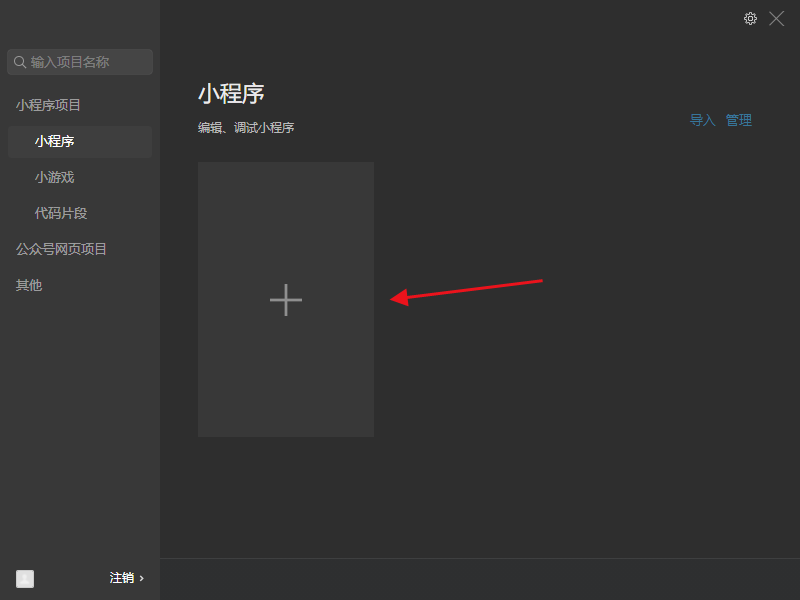
2.1 创建项目

在这里面把相关的信息填好,然后点击箭头指向的下拉菜单就可以选择AppID了

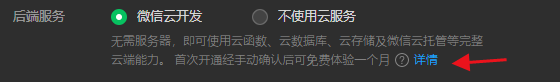
如果你用微信的服务器的话,可以选择很多的模板,比如问卷调查,小邀请函这种

用微信的服务器第一个月是免费的,第二个月需要收费,我看了看,满足小型企业的使用,选 6.9元/月 那一档就行

如果你不使用微信的服务器,模板就会少一点,我们选择不适用云服务,选择JavaScript基础模板,然后点击确定

点击过后会看到这样页面

2.2 预览效果
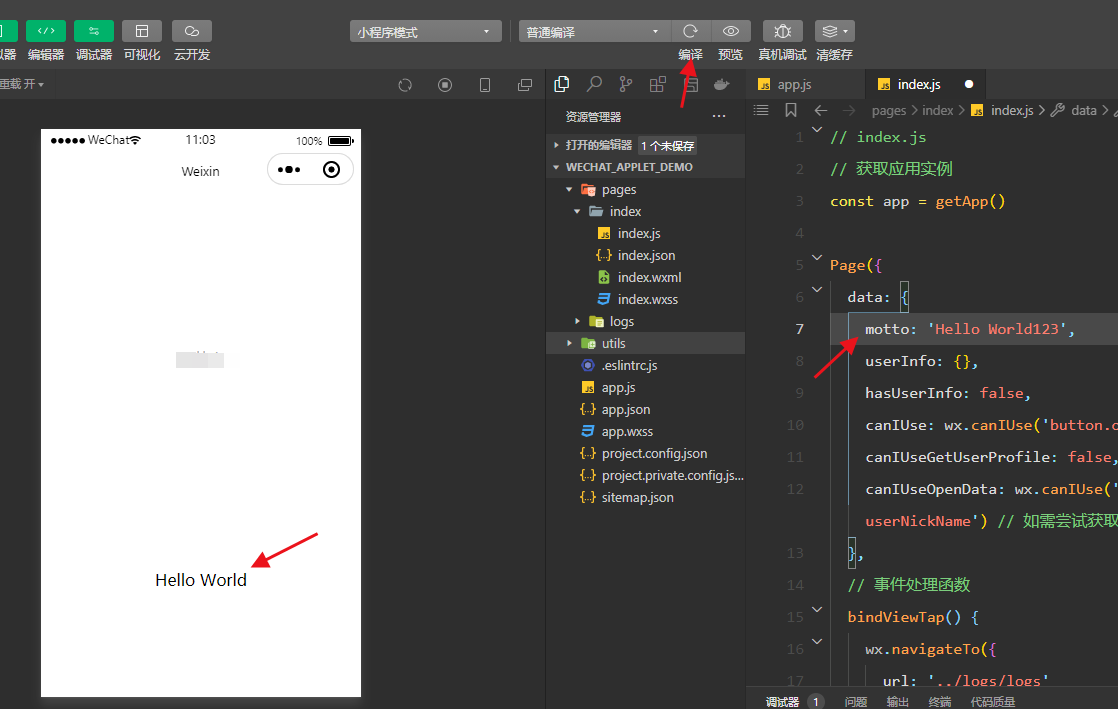
比如我现在想将 hello world 修改为 hello world123,那么修改后,点击编译

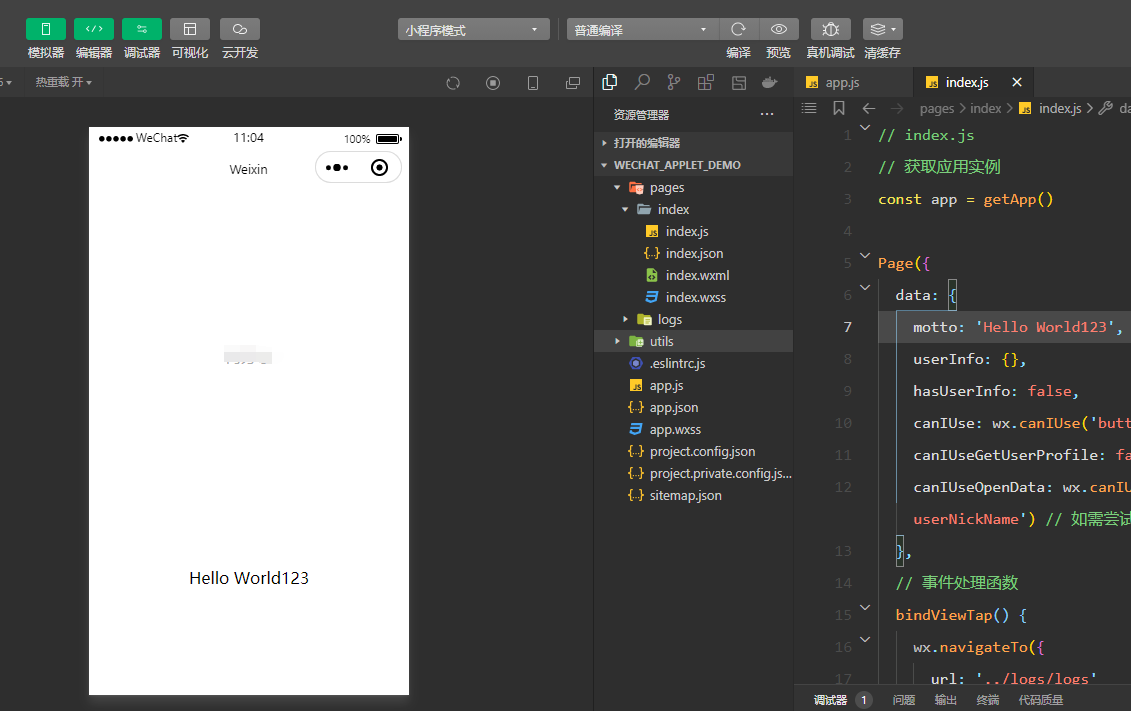
就可以看到修改后的结果

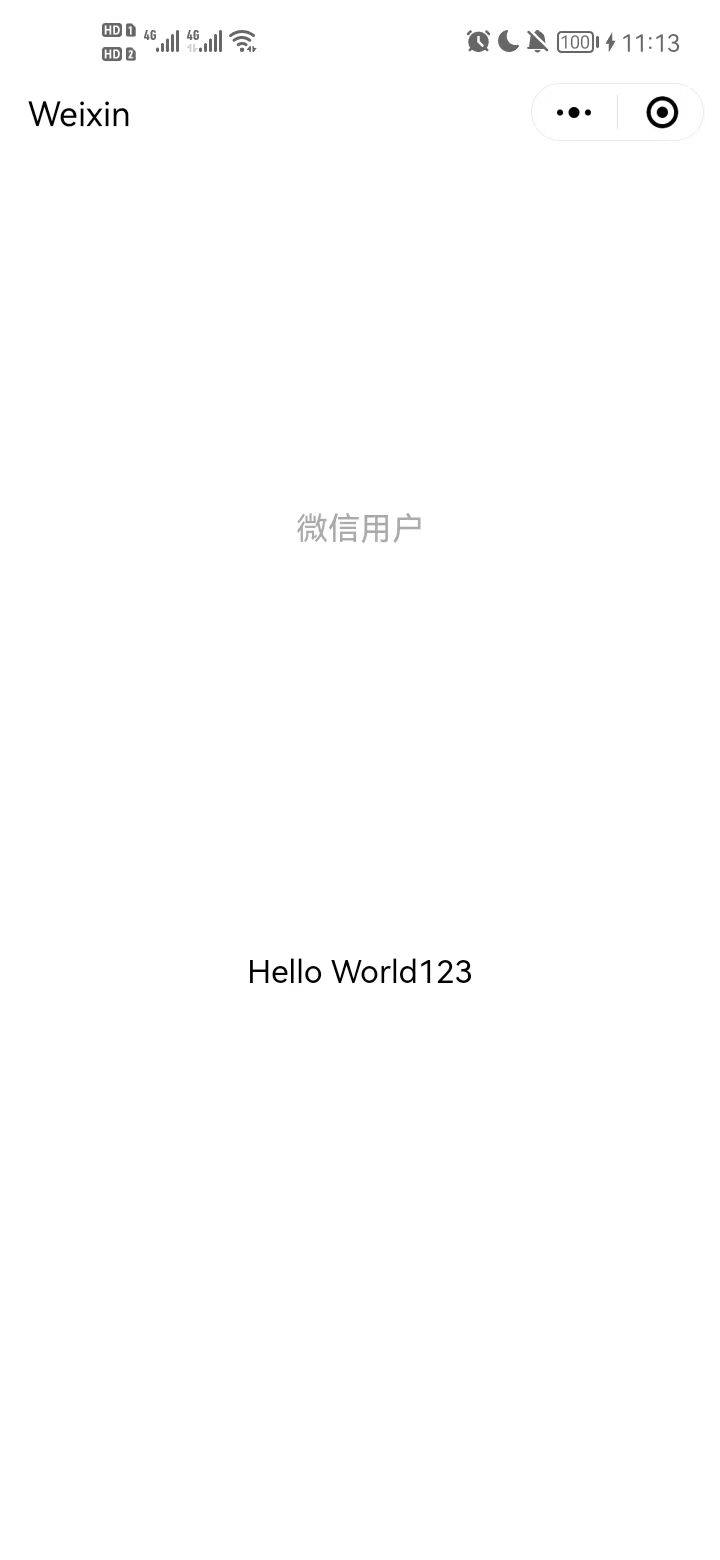
如果想在手机上查看效果,点击这里的预览,然后用微信扫描二维码
- 在开发者工具上看到的效果偶尔会与 真机 的效果不同,在提交之前,我们最好自己用真机看一遍

扫码后就可以在手机上看到效果了

2.3 查看小程序信息

2.4 自定义编译
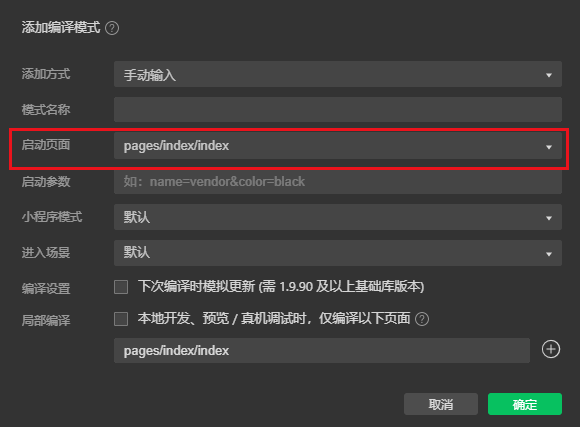
2.4.1 创建编译模式

比较重要的就是这个启动页面,每一次你重新编译的时候会自动跳转到index,如果你想编译后显示其他页面,你可以在这里进行更改
- 下面的启动参数就相当于路由的查询字符串
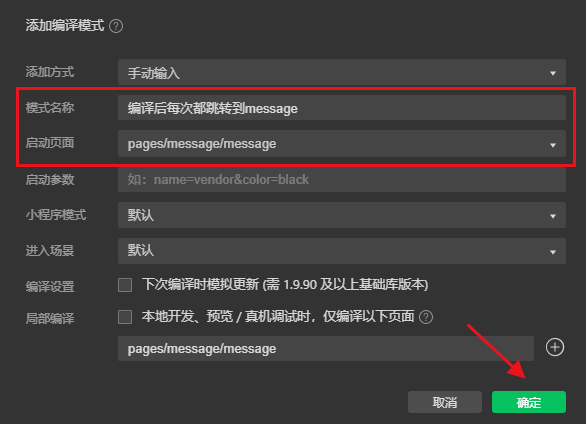
- 上面的模式名称用户自定就行了

我们现在这样搞

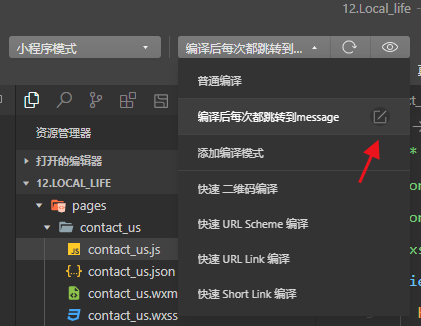
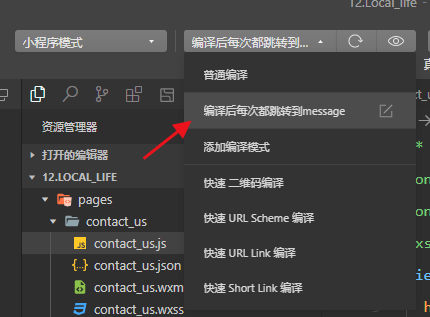
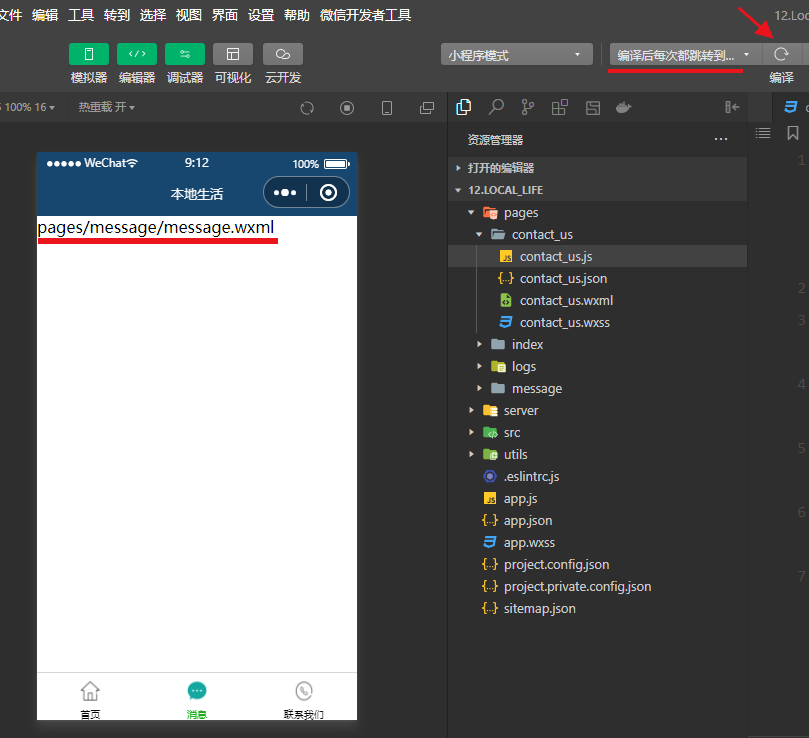
2.4.2 使用创建好的编译模式


2.4.3 删除编译模式