说到SVG中最复杂的东西,路径(Path)绝对是一个大魔王,它有太多的commands可以用来定义路径。【娜娜提供酷游地kw9㍠neт地址】透过Path虽然可以绘制效果不错的SVG图形,但是要自己定义一个个坐标点,再去把它们完美的串连在一起,实在是件非常困难的事。
W3Schools的SVG Path教学在最后提到,因为Path太复杂的关系,建议使用SVG Editor做图形的设计,而非自己动手刻SVG的Path。尽管如此,稍微了解如何使用Path也能帮助看懂SVG图形背后的逻辑与规则。
SVG: 路径
| 指令 | 意义(英) | 意义(中) |
|---|---|---|
| 米 | 搬去 | 移动路径初始点 |
| 大号 | 线托 | 从当前点连线到另一点 |
| H | 横线 | 从当前点水平连线到相同y坐标的一点 |
| 在 | 垂直线 | 从当前点垂直连线到相同x坐标的一点 |
| C | 曲线图 | 从当前点画贝兹曲线到指定点(画最基础的贝兹曲线) |
| 小号 | 平滑曲线 | 从当前点画贝兹曲线到指定点(与C同时使用,用处是镜射前一个控制点) |
| 问 | 二次贝塞尔曲线 | 从当前点画二次贝兹曲线到指定点(共用控制点) |
| 吨 | 光滑的二次贝塞尔曲线 | 从当前点画二次贝兹曲线到指定点 (与Q同时使用,用处是镜射前一个共用控制点) |
| A | 椭圆弧 | 画椭圆圆弧 |
| 和 | 关闭路径 | 关闭路径 |
- 要绘制贝兹曲线需要使用到"控制点"这个东西,至于控制点又是什么呢? 简单来说,可以把控制点视为控制曲线弯曲程度的点。
- SVG Path的Commands有大小写之分,大写代表绝对位置(absolutely positioned),小写则是相对位置(relatively positioned)。以
M 100 0 L 100 150和M 100 0 l 0 150为例,两者都是从(100,0)连线到(100,150),相对位置与绝对位置不同,它是以前一点做为出发位置并相对移动多少,可以想成在x、y上做加法计算。
范例1 - 基础线
-
M(移动)
- 有2个可以带入的参数x、y
- 移动起始点的座标
-
L(线托)
- 有2个可以带入的参数x、y
- 从上一点连线到当前这一点
-
Z(闭合路径)
- 没有参数
- 关闭路径,没关闭路径的话,描边(Stroke)会有破洞
有关闭路径:

移动初始点到(50,50),然后连线到(200,200),再连线到(50,200),最后关闭路径。
<svg width="500" height="500">
<path d="M 50 50 L 200 200 L 50 200 Z" stroke="pink" stroke-width="4" ></path>
</svg>没关闭路径:

移动初始点到(50,50),然后连线到(200,200),再连线到(50,200),最后不关闭路径。
<svg width="500" height="500">
<path d="M 50 50 L 200 200 L 50 200" stroke="pink" stroke-width="4" ></path>
</svg>
范例2 - 水平线、铅直线
- H
- 有1个可带入参数x
- 从上一点水平连线到当前的x坐标
- 在
- 有1个可带入参数y
- 从上一点垂直连线到当前的y坐标

蓝色水平线,移动初始点到(50,50),然后水平连线到(200,50)。
红色铅直线,移动初始点到(100,60),然后垂直连线到(100,200)。
<svg width="500" height="500">
<path d="M 50 50 H 200" stroke="blue" stroke-width="4" ></path>
<path d="M 100 60 V 200" stroke="red" stroke-width="4" ></path>
</svg>范例3 - 曲线、平滑曲线(C、S不共用控制点)
-
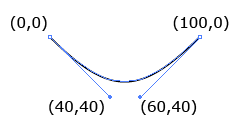
C
- 有6个可以带入的参数x1、y1、x2、y2、x、y
- x1、y1是贝兹曲线的第一个控制点
- x2、y2是贝兹曲线的第二个控制点
- x、y是曲线的终点

(图片取自SVG 研究之路(4) - Path 基础篇)
要画出曲线,我们会需要透过控制点帮忙把曲线的弯曲弧度"拉"出来,上图有2个控制点分别是(40,40)和(60,40),曲线始于(0,0)在(100,0)结束。
<svg width="500" height="500">
<path d="M 0 0 C 40 40 60 40 100 0" stroke="blue" fill="transparent"></path>
</svg>-
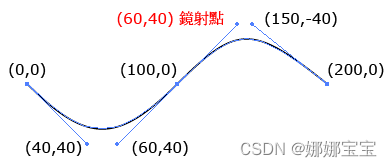
小号
- 通常与C同时做使用
- 有4个可以带入的参数x2、y2、x、y
- x1、y1是镜射前一个控制点(以相同斜率产生,不必带入参数)
- x2、y2是贝兹曲线的第二个控制点
- x、y是曲线的终点

(图片取自SVG 研究之路(4) - Path 基础篇)
要画出曲线,我们会需要透过控制点帮忙把曲线的弯曲弧度"拉"出来,透过S可以只设定第二个控制点,而第一个控制点可以直接镜射C的第二个控制点。
上图使用C产生(0,0)到(100,0)的曲线,并使用S产生(100,0)到(200,0)的曲线,S那边我们只给(150,-40)这个控制点,另外的控制点则直接复制(镜射)前个控制点(60,40)的斜率产生,镜射产生的控制点为(140,-40)。
<svg width="500" height="500">
<path d="M 0 0 C 40 40 60 40 100 0 S150 -40 200 0"
stroke="blue" fill="transparent"></path>
</svg>范例4 - 二次曲线、平滑曲线(Q、T共用控制点)
-
问
- 可以想成共用控制点的C
- 因为共用控制点,所以只需要一个控制点
- 有4个可以带入的参数x1、y1、x、y
- x1、y1是贝兹曲线的第一个控制点(共用)
- x、y是曲线的终点

(图片取自SVG 研究之路(4) - Path 基础篇)
与前面画出曲线都要用到二个控制点不同,使用Q我们可以指定一个共用的控制点就得以画出曲线。上图我们将(50,50)定为共用控制点,曲线始于(0,0)在(100,0)结束。
<svg width="500" height="500">
<path d="M 0 0 Q 50 50 100 0" stroke="blue" fill="transparent"></path>
</svg>-
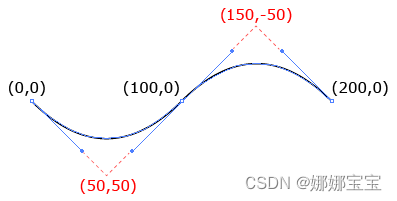
吨
- 可以想成共用控制点的S
- 因为共用控制点,所以只需要一个控制点
- 有2个可以带入的参数x、y
- x1、y1是镜射前一个共用控制点(以相同斜率产生,不必带入参数)
- x、y是曲线的终点
<svg width="500" height="500"> <path d="M 0 0 Q 50 50 100 0 T 200 0" stroke="blue" fill="transparent"></path> </svg>
(图片取自SVG 研究之路(4) - Path 基础篇)
T和S有十分相似的地方,它们都会镜射前一个控制点,可以减少自订控制点的数量。而两者间的不同之处在于,T是共用控制点,而控制点是复制(镜射)前一个共用控制点(50,50)斜率产生,镜射产生的共用控制点为(150,-50)
<svg width="500" height="500">
<path d="M 0 0 Q 50 50 100 0 T 200 0"
stroke="blue" fill="transparent"></path>
</svg>