- 注:已经有vue项目的可以跳过项目初始化
Vue项目搭建
- 环境搭建 安装nvm 方便后续切换不通的node版本
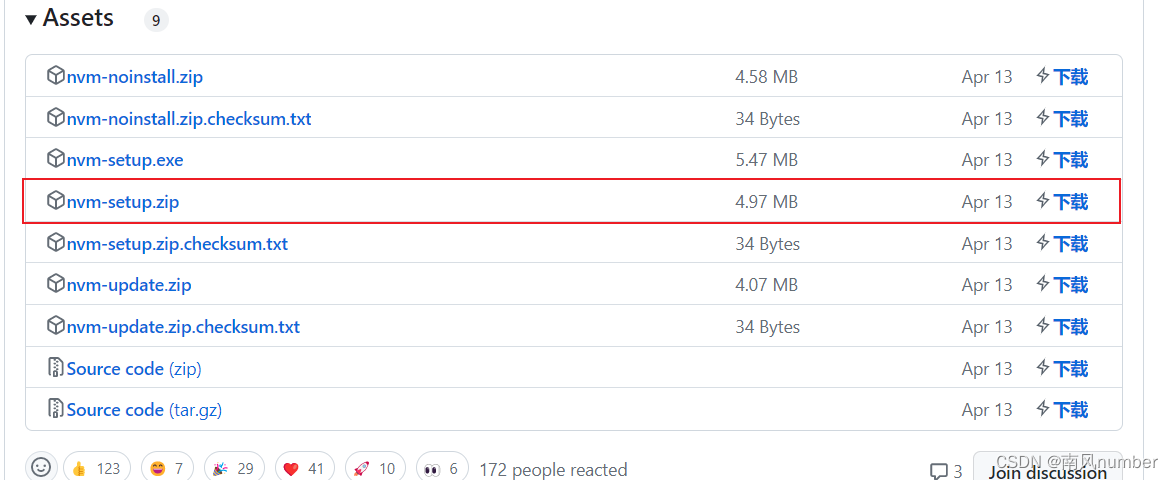
nvm官网

傻瓜安装就行 或者搜下自己(非本文重点) - nvm 安装好后 安装一个Node版本 本文使用的

- 有了环境开始创建Vue项目 打开命令行 cmd
npm install -g vue-cli // 全局安装Vue CLI脚手架工具
然后就可以使用脚手架创建项目了
vue create my-vue-project // 创建名为"my-vue-project"的Vue项目

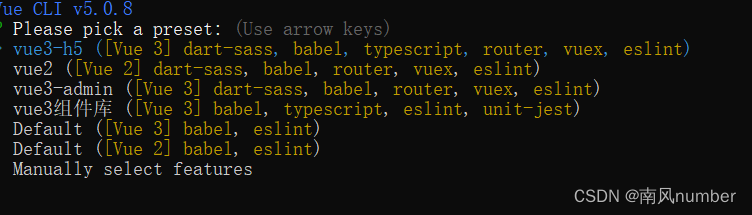
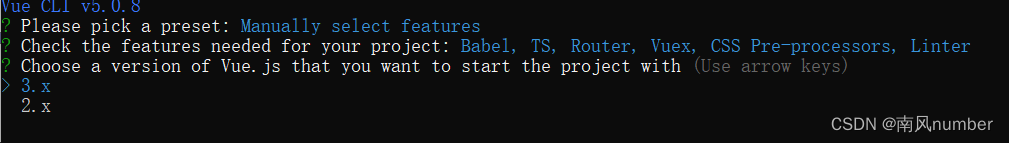
Default上面的选项是我之前搭建的保存的项目预设,这里我们选择最后一个自定义,按方向键向下,然后按Enter键,这里没选vuex,后面安装pina吧

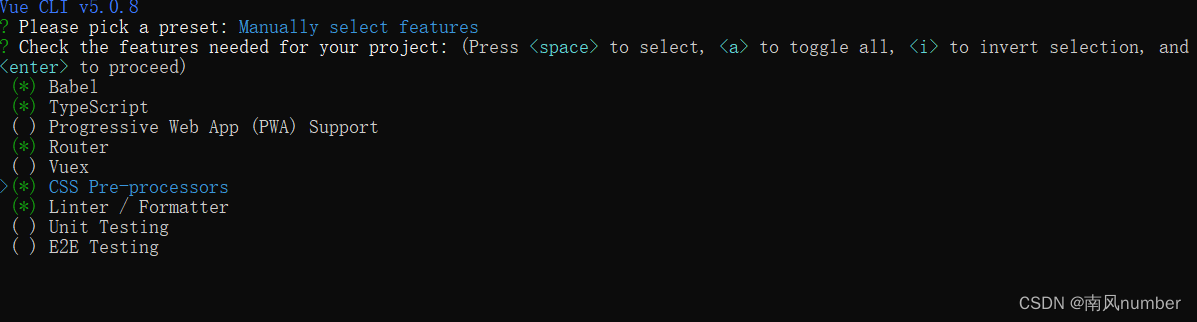
按空格勾选对应的选项,这里我们勾选如上图,继续Enter键下一步

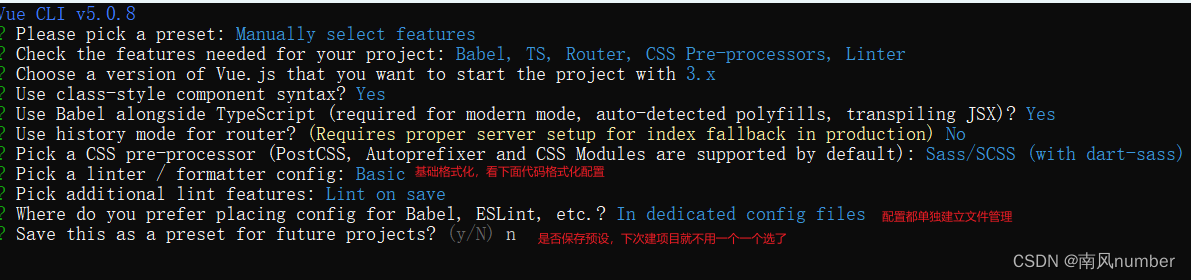
这里选择Vue3.x版本 继续Enter键下一步,其他选择如下

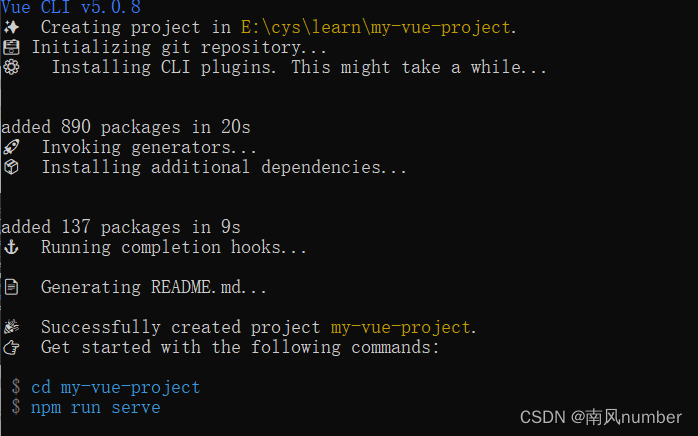
等待完成就可以了

项目好了,目录结构

配置格式化规范
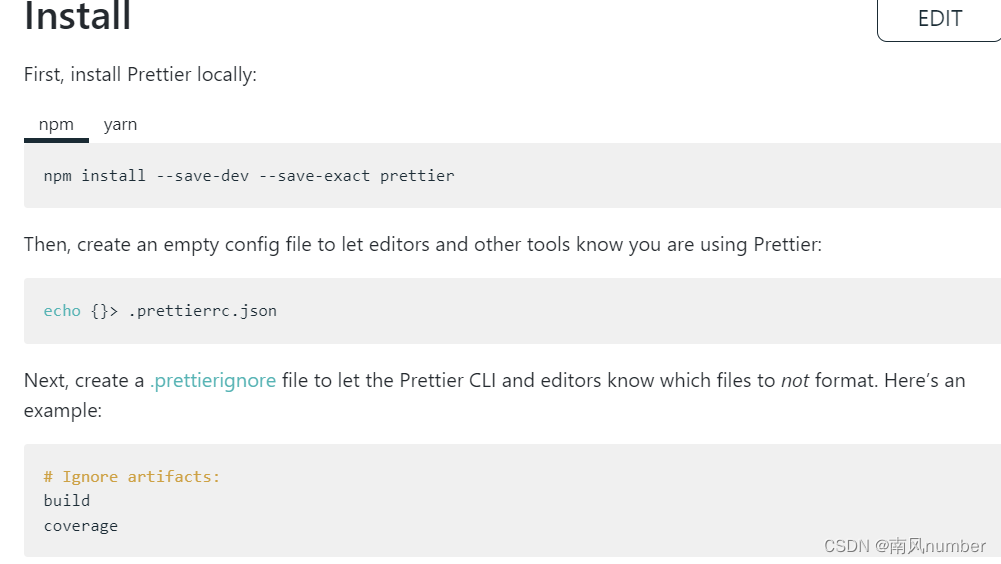
prettier官网
按步骤执行
npm install --save-dev --save-exact prettier
echo {}> .prettierrc.json
然后继续按着官网步骤 创建一个 .prettierignore 文件 表明我们不需要格式化的文件

提交代码自动格式化
Pre-commit Hook
运行此命令
npx mrm@2 lint-staged
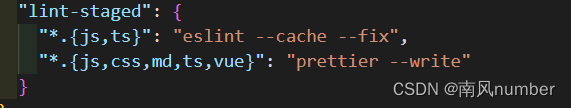
看看他做了哪些事情,观察package.json中的变化,及根目录

-
需要修改package.json文件(增加.vue文件的格式化,如果是ts项目还需要增加ts)

-
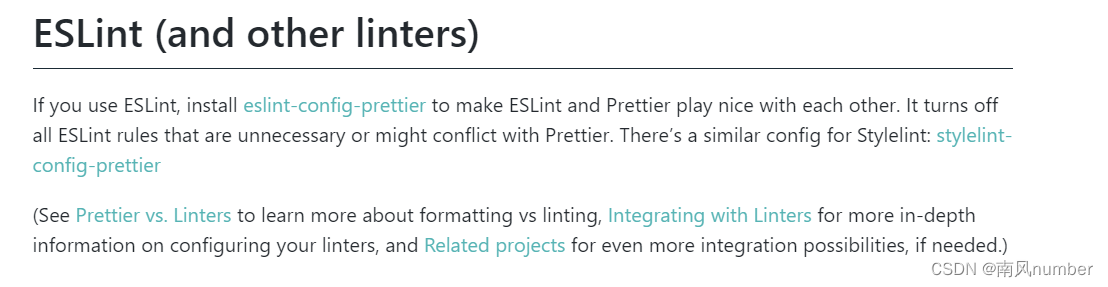
prettier和eslint会有冲突

安装一下依赖 eslint-config-prettier
npm i eslint-config-prettier -D
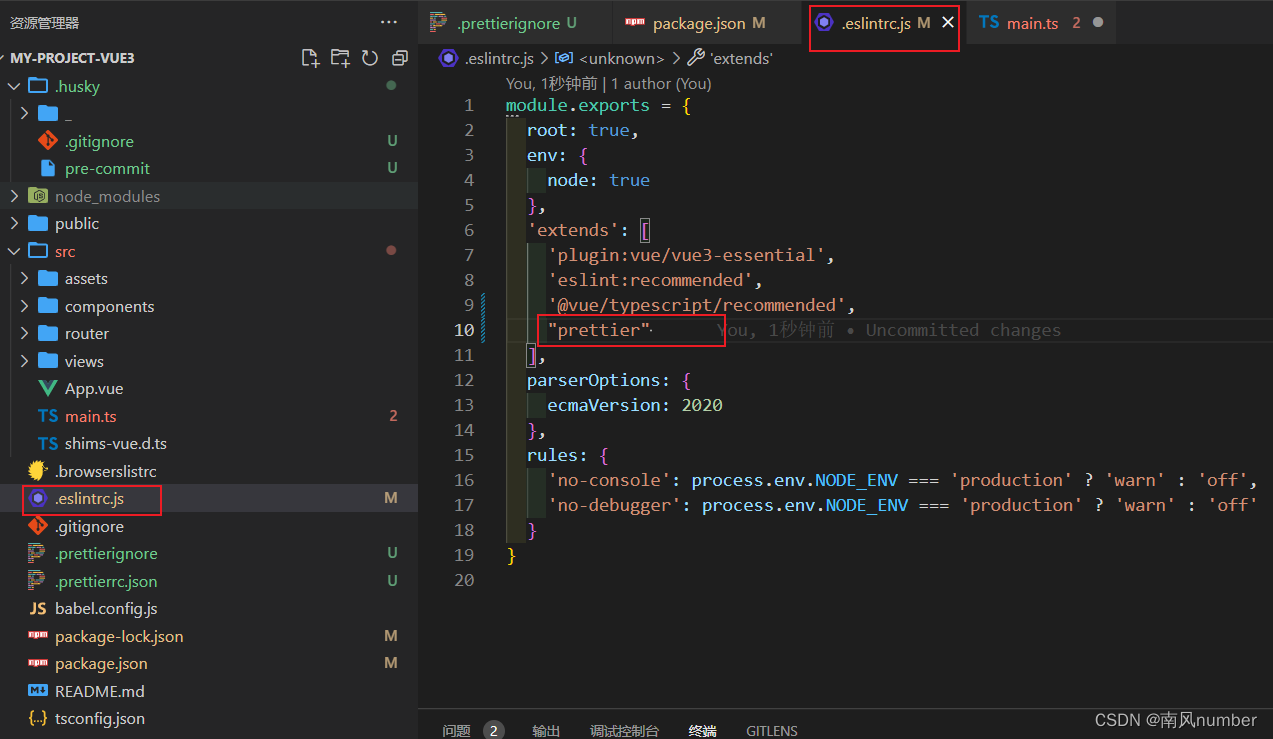
修改以下文件,解决冲突

这样我们的提交代码自动格式化就完成了
提交代码规范git commit -m ‘feat:xxx’
commitlint官网
安装依赖
npm install --save-dev @commitlint/{config-conventional,cli}
运行此命令
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
最后执行此命令
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
此时我们不规范提交就提交不了了

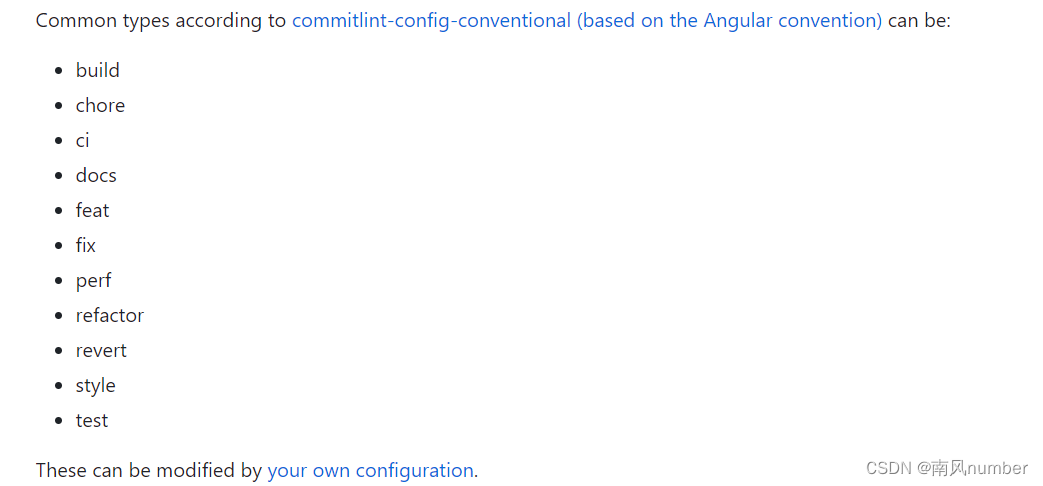
应该是 git commit -m ‘特定的词:xxxx描述本次提交’ 这样的格式

提交前缀可以是以上 也可以自己再去自定义