一、什么是图层
要理解TileLayer图层,咱要先搞清楚在arcgis中图层的概念:
ArcGIS for JavaScript中的图层是数据的可视化链接。简单来说,它可以将数据显示在地图上。
图层是地图上的一个图形单元,可以是点、线、面、文本等,通常由一个或多个要素组成,每个要素由一个或多个几何体和一个或多个属性定义。在ArcGIS for JavaScript中,图层分为四种类型:
- 图片图层:由单张图片或多张图片(如动态地图服务)组成的图层,主要用于静态地图或多时态的动态地图。
- 瓦片图层:由由预先生成的小图像(瓦片)按照一定顺序组成的,以达到快速显示效果的图层,主要用于快速显示大规模和高分辨率数据。
- 矢量图层:由客户端读取的数据所组成的图层,主要用于查询和编辑等操作。
- 动态图层:与栅格图层类似,但是通过服务端动态生成图片以实现更灵活的交互性。
图层可以在地图中可见或不可见,并且可以设置其样式和属性以满足各种需要。通过ArcGIS服务或本地数据集中的图层,很容易创建和添加各种图层到地图中。
二、什么是TileLayer图层
TileLayer是ArcGIS for JavaScript API中的一个图层类型,用于显示采用切片技术的Web地图服务。TileLayer基于Web服务的一般规范,以正确的位置和比例尺呈现地图瓦片
TileLayer 允许您使用由 ArcGIS Server REST API公开的缓存地图服务,并将其作为切片图层添加到地图中。缓存服务从缓存访问切片而不是动态渲染图像。因为它们是缓存的,所以平铺层比 MapImageLayers渲染得更快。要创建 TileLayer 的实例,您必须引用缓存地图服务的 URL。
require(["esri/layers/TileLayer"], function(TileLayer) {
let layer = new TileLayer({
url: "https://services.arcgisonline.com/arcgis/rest/services/World_Terrain_Base/MapServer"
});
// Add layer to map
});
。
TileLayer具有以下主要特点:
-
支持常见的Web地图服务和图层(如ArcGIS Online、Google Maps、OpenStreetMap等)。
-
提供了灵活的配置选项,如瓦片大小、最大和最小缩放级别、瓦片图像格式等。
-
可以设置瓦片缓存,以提高地图加载速度和性能。
-
支持鼠标悬停和单击事件。
使用ArcGIS for JavaScript中的TileLayer可以轻松地在Web应用程序中嵌入地图服务。TileLayer的配置选项非常灵活,可以根据具体需求进行调整。下面是一些常见的TileLayer配置选项:
-
url:地图服务的URL地址。
-
tileSize:瓦片大小,默认为256。
-
maxZoom:最大缩放级别。
-
minZoom:最小缩放级别。
-
zoomOffset:缩放级别偏移量。
-
imageFormat:瓦片图片格式,支持PNG、JPEG等。
-
tileCacheSize:瓦片缓存大小。
-
visible:是否可见,默认为true。
三、实例对比
咱一起看看没有图层和有图层的视觉上的效果对比
- 没有图层的基于底图的2d,3d效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>默认的2d3d</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#mapDiv2D {
float: left;
width: 50%;
height: 100%;
}
#mapDiv3D {
float: right;
width: 50%;
height: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.26/"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/views/MapView",
], (Map, SceneView, MapView) => {
const map = new Map({
basemap: "topo-vector"
});
let view2D = new MapView({
container: "mapDiv2D",
map: map,
center: [110.1, 23.8],
zoom: 3,
});
//3d
let view3D = new SceneView({
container: "mapDiv3D",
map: map,
center: [110.1, 23.8],
zoom: 1,
});
});
</script>
</head>
<body>
<div id="viewDiv">
<div id="mapDiv2D"></div>
<div id="mapDiv3D"></div>
<div style="clear: both"></div>
</div>
</body>
</html>
- 有TileLayer图层的2d,3d效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>titleLayer三维地图</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#mapDiv2D {
float: left;
width: 50%;
height: 100%;
}
#mapDiv3D {
float: right;
width: 50%;
height: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.26/"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/TileLayer",
"esri/views/MapView",
], (Map, SceneView, TileLayer, MapView) => {
// 创建TileLayer图层
const layer = new TileLayer({
url: "https://services.arcgisonline.com/arcgis/rest/services/World_Terrain_Base/MapServer",
});
var map = new Map(); // 创建map的时候不设置basemap底图
map.add(layer); // 将TileLayer添加到地图中
// 左侧2d
let view2D = new MapView({
container: "mapDiv2D",
map: map,
center: [110.1, 23.8],
zoom: 3,
});
//右侧3d
let view3D = new SceneView({
container: "mapDiv3D",
map: map,
center: [110.1, 23.8],
zoom: 1,
});
});
</script>
</head>
<body>
<div id="viewDiv">
<div id="mapDiv2D"></div>
<div id="mapDiv3D"></div>
<div style="clear: both"></div>
</div>
</body>
</html>
这里的地图服务url我用的是官方的, 当然这个东西是可以自己自定义部署的,这需要借助ArcMap软件,具体如何部署在后续文章更新,这里就不介绍了。
const layer = new TileLayer({
url: "https://services.arcgisonline.com/arcgis/rest/services/World_Terrain_Base/MapServer",
});
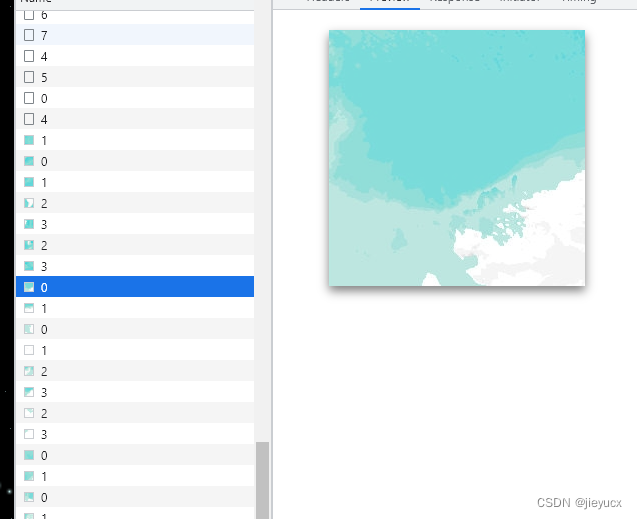
我们打开浏览器的调试面板,看一下这些瓦片的请求:


可以看到这个图层就是由这样的一个一个瓦片组成的。