一,其他Composition Api
-
shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
-
什么时候使用?
-
如果有一个对象数据,结构比较深,但变化时只是外层属性变化===> shallowReactive。
-
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换===>shallowRef
-
-
-
readonly 与 shallowReadonly
-
readonly:让一个响应式数据变为只读的(深只读)。
-
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
-
应用场景:不希望数据被修改时。
-
-
toRaw 与 markRaw
-
toRaw:
-
作用:将一个由 reactive 生成的响应式对象转为普通对象。
-
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
-
-
markRaw:
-
作用:标记一个对象,使其永远不会再成为响应式对象。
-
应用场景:
-
有些值不应被设置为响应式的,例如复杂的第三方类库等。
-
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
-
-
-
-
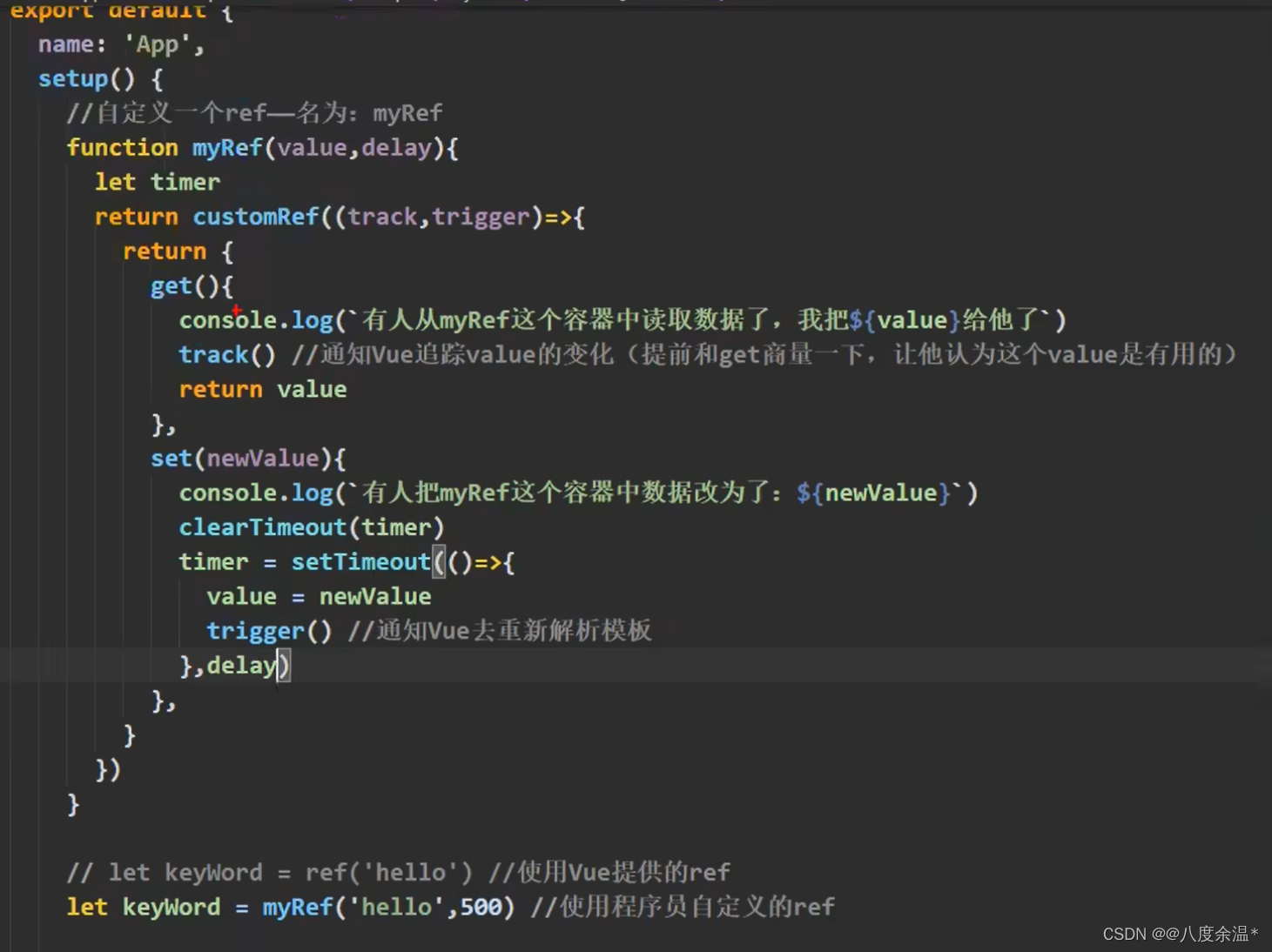
customRef
-
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:

-
-
provide 与 inject
-
作用:实现祖组件间通信
-
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
-
具体写法:
setup(){ let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) }-
祖组件中:
-
后代组件中:
setup(props, context){ const car = inject('car') return {car} }
-
-
-
响应式数据的判断
-
isRef: 检查一个值是否为一个 ref 对象
-
isReactive:检查一个对象是否是由reactive创建的响应式代理
-
isReadonly:检查一个对象是否是由readonly创建的只读代理
-
isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
-
二,Composition API 的优势
-
Options API存在的问题
-
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data, methods, computed里修改。
-
-
Composition API 的优势
-
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
-
三,vue3新增组件
-
Fragment
-
在Vue2中:组件必须有一个根标签
-
在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
-
好处:减少标签层级,减小内存占用
-
-
Teleport
-
什么是Teleport? Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
<button @click="isShow = true">点击</button> <teleport to="移动位置"> // body 一般可以做遮罩层 <div v-if="isShow" class="mask"> <div class="dialog"> <button @click="isShow = false">关闭弹窗</button> <h3>弹窗</h3> </div> </div> </teleport>
-
-
Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue')) -
使用Suspense 包裹组件,并配置好 default 与 fallback
<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template> -
子组件代码
<script> import {ref} from 'vue' export default { name: 'Child', async setup(){ let sum = ref(0) let p = new Promise((resolve,reject)=>{ setTimeout (()=>{resolve({sum}) },3000) }) return await p } } </script>
-
-