文章目录
- 1.整点半点选择
- 2.隐藏秒选择部分
- 3.默认值处理
- 3.1 操作`done`函数
- 3.2 操作`ready`函数
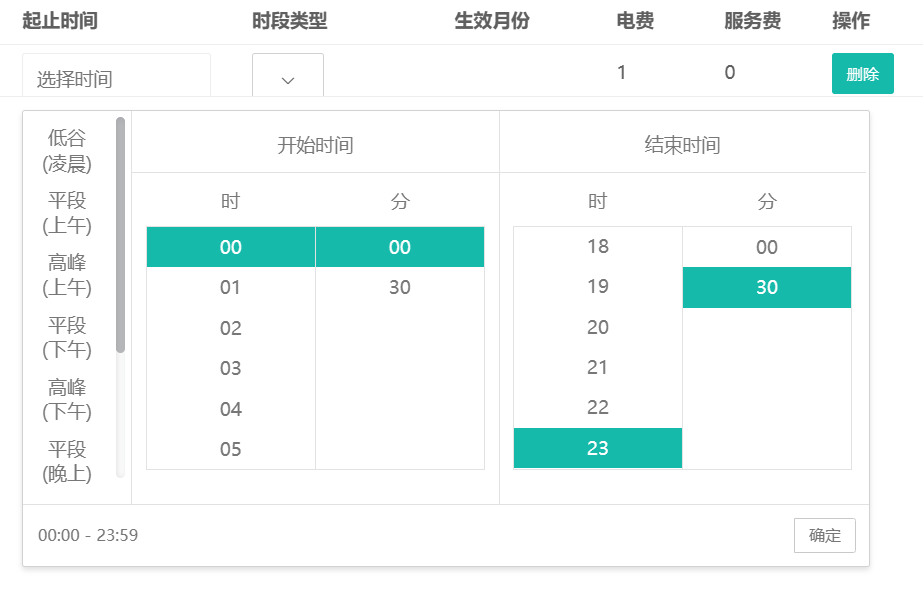
1.整点半点选择
处理思路:通过循环将使用不到的时间点去除掉,关键代码位于ready函数
//选择起止时间
layui.laydate.render({
elem: '.laydate-times',
type: "time",
range: true,
btns: ['confirm'],
format: 'HH:mm', //设置日期格式
//初始化事件
ready: function (date) {
var dom = $(".laydate-time-list").children("li");
//i=选择控件中时分秒顺序,
//比如这里是时间范围选择,需要选择两段时分秒,所以i=6,
//秒选择部分被隐藏了,但实际还是存在
//所以i = 1或i = 4分别对应两个分钟选择器
for (var i = 0; i < dom.length; i++) {
var li = $(dom[i]).children("ol").children("li")
if (i == 1 || i == 4) {
for (var j = 0; j < li.length; j++) {
if ($(li[j]).text() != '00' && $(li[j]).text() != '30') {
$(li[j]).remove();
}
}
}
}
},
//选择完成触发
done: function (value, date, endDate) {
}
});
2.隐藏秒选择部分
<style>
/* 设置起止时间选择只展示时分,隐藏秒那一列 */
.laydate-time-list {
padding-bottom: 0;
overflow: hidden;
}
.laydate-time-list > li {
width: 50% !important;
}
.laydate-time-list > li:last-child {
display: none;
}
.laydate-time-list ol li {
width: 100% !important;
padding-left: 0 !important;
text-align: center !important;
}
</style>
3.默认值处理
由于清除掉了非整点半点外的选项,但是结束分钟部分一直默认是59,这就导致了点开选择必须重选一次结束分钟,不然即使选择界面上显示的选中是30,实际上选出来的值也是59。
如果选择的是首尾项的话,那么可以用第二种通过ready方法实现比较好。
如果需要默认中间部分的话操作done可能会更方便快捷一点。
当然我个人对于前端不怎么擅长,所以ready方法具体能不能时间选中中间部分值我也不确定。
因为我这边的需求已经将可选值剔除到只剩两项了,所以我这边暂时也不需要考虑选中中间的情况,加上项目比较急也就没有特地去研究。
3.1 操作done函数
这里用了一个笨办法,即操作选择后事件done,强行变更选中后值
完整done方法如下
//value:显示项例如"00:00:00 - 23:59:59"
//date:开始时间
//endDate:结束时间
done: function (value, date, endDate) {
var _row = getRowData(this.elem);//获取当前行数据
_row.SortCode = getRowIndex(this.elem);//获取当前行号
_row.StartTime = `${date.hours}:${date.minutes}:00`;//拼接开始时间
//由于默认是59分,所以这里处理为半点
if (endDate.minutes > 30) {
endDate.minutes = 30;
}
_row.EndTime = `${endDate.hours}:${endDate.minutes}:59`;//拼接结束时间
//由于去掉多余选项后直接确认选中,结束时间分钟部分默认59
//所以这里自行拼接返回显示值,而不是直接用value
//_row.StartEndTime = value;
_row.StartEndTime = `${IsTens(date.hours)}:${IsTens(date.minutes)} - ${IsTens(endDate.hours)}:${IsTens(endDate.minutes)}`;
layui.table.reloadData(tableId, _row, true);//更新表数据
}
完整代码
//tableId=layui数据表id
function rowEditBind(tableId) {
function getRowData(elem) {
var index = getRowIndex(elem);
return layui.table.cache[tableId][index] || {};
};
function getRowIndex(elem) {
var index = $(elem).closest('tr').data('index');
return parseInt(index);
}
function IsTens(num) {
if (num < 10) {
num = '0' + num;
}
return num;
}
//选择起止时间
layui.laydate.render({
elem: '.laydate-times',
type: "time",
range: true,
btns: ['confirm'],
format: 'HH:mm',
ready: function (date) {
var dom = $(".laydate-time-list").children("li");
for (var i = 0; i < dom.length; i++) {
var li = $(dom[i]).children("ol").children("li")
if (i == 1) {
for (var j = 0; j < li.length; j++) {
if ($(li[j]).text() != '00' && $(li[j]).text() != '30') {
$(li[j]).remove();
}
}
} else if (i == 4) {
for (var j = 0; j < li.length; j++) {
//设置结束时间分钟部分默认选中30样式
if ($(li[j]).text() == '30') {
$(li[j])[0].setAttribute("class", 'layui-this');
}
if ($(li[j]).text() != '00' && $(li[j]).text() != '30') {
$(li[j]).remove();
}
}
}
}
},
done: function (value, date, endDate) {
var _row = getRowData(this.elem);
_row.SortCode = getRowIndex(this.elem);
if (endDate.minutes > 30) {
endDate.minutes = 30;
}
_row.StartEndTime = `${IsTens(date.hours)}:${IsTens(date.minutes)} - ${IsTens(endDate.hours)}:${IsTens(endDate.minutes)}`;
layui.table.reloadData(tableId, _row, true);
}
});
}
3.2 操作ready函数
在ready方法中添加以下代码,由于默认分钟部分为59,所以在加载时给最后一个选项添加一个点击效果,从而达到更改默认选中分钟为30的效果
关键代码如下
//laydate-main-list-[1/0]:分别指时间范围控件的开始与结束时间部分,1=结束部分,0=开始部分
$(".laydate-main-list-1 .layui-laydate-content li ol li:last-child").click();
完整ready方法如下
ready: function (date) {
var dom = $(".laydate-time-list").children("li");
for (var i = 0; i < dom.length; i++) {
var li = $(dom[i]).children("ol").children("li")
if (i == 1 || i == 4){
for (var j = 0; j < li.length; j++) {
if ($(li[j]).text() != '00' && $(li[j]).text() != '30') {
$(li[j]).remove();
}
}
}
}
//laydate-main-list-1分别指时间范围控件的开始与结束时间部分,1=结束部分,0=开始部分
$(".laydate-main-list-1 .layui-laydate-content li ol li:last-child").click();
},
完整代码如下
//绑定行编辑,参数为layui数据表id
function rowEditBind(tableId) {
function getRowData(elem) {
var index = getRowIndex(elem);
return layui.table.cache[tableId][index] || {};
};
function getRowIndex(elem) {
var index = $(elem).closest('tr').data('index');
return parseInt(index);
}
layui.laydate.render({
elem: '.laydate-times',
type: "time",
range: true,
btns: ['confirm'],
format: 'HH:mm',
ready: function (date) {
var dom = $(".laydate-time-list").children("li");
for (var i = 0; i < dom.length; i++) {
var li = $(dom[i]).children("ol").children("li")
if (i == 1 || i == 4) {
for (var j = 0; j < li.length; j++) {
if ($(li[j]).text() != '00' && $(li[j]).text() != '30') {
$(li[j]).remove();
}
}
}
}
$(".laydate-main-list-1 .layui-laydate-content li ol li:last-child").click();
},
done: function (value, date, endDate) {
var _row = getRowData(this.elem);
_row.SortCode = getRowIndex(this.elem);
_row.StartEndTime = value;
layui.table.reloadData(tableId, _row, true);
}
});
}
目前来说一共有两种方法实现选中默认值修改,如果有其他更好的方法欢迎指点。
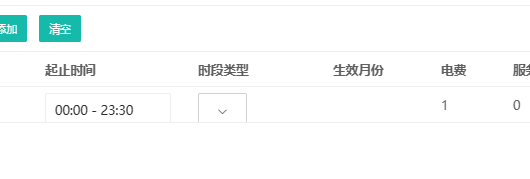
最终效果如图: