Python网页开发(持续更新ing…)
诸神缄默不语-个人CSDN博文目录
本文的需求场景是:我现在有一个JSON格式的表格,这个具体格式不重要相信你们能看懂其他格式的表格怎么改。总之我想用Python+Flask提取这个表格,并展示在HTML网页上。
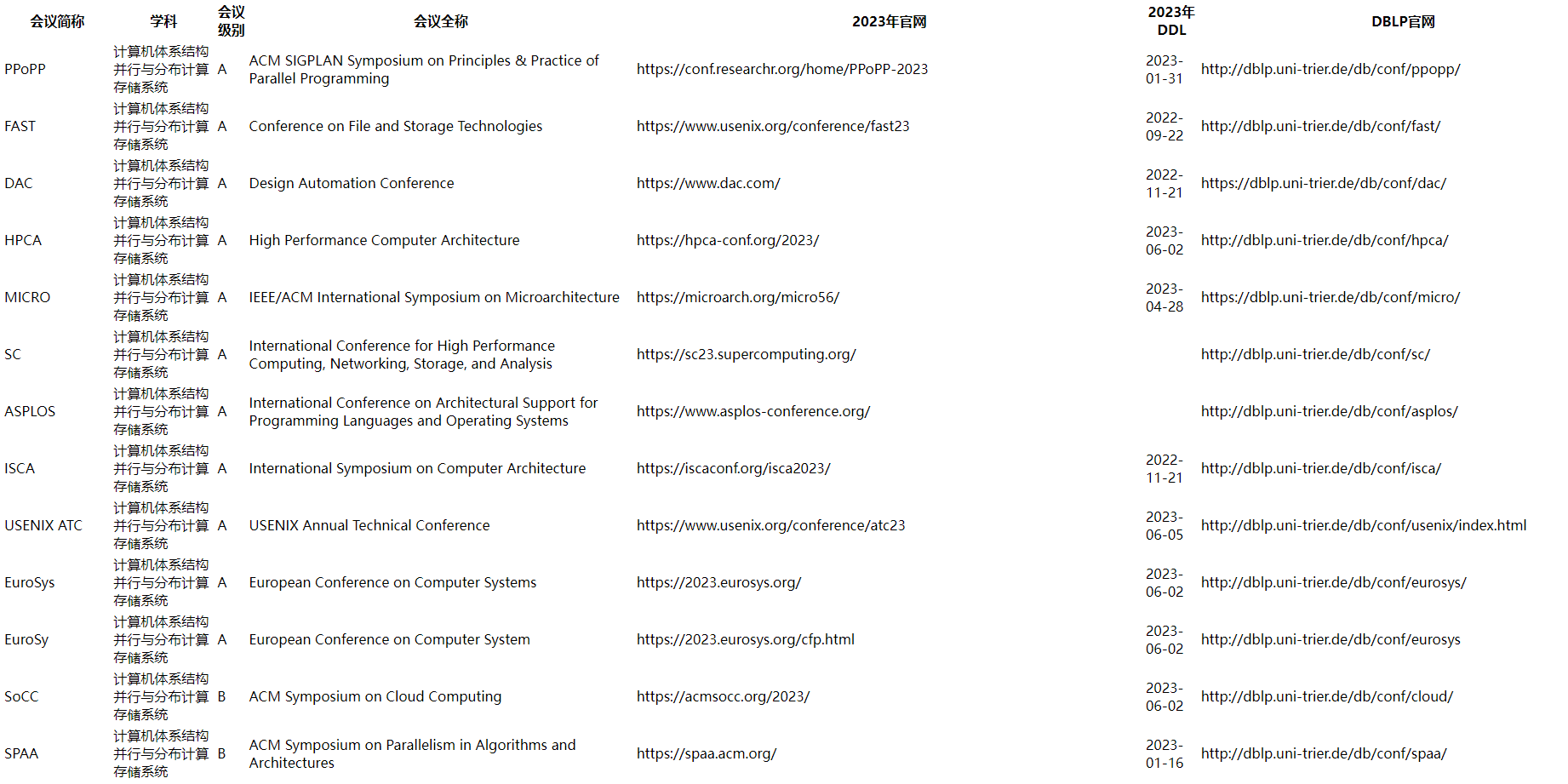
最终的呈现效果(完全没有经过美化是这样的):

文章目录
- 1. HTML部分
- 2. Python代码部分
- 3. 本文撰写过程中参考的其他网络资料
1. HTML部分
conference.html
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
</head>
<body>
<table>
<thead>
<tr>
{% for header in headers %}
<th>{{ header }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for row in rows %}
<tr>
{% for cell in row %}
<td>{{ cell }}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
2. Python代码部分
@app.route('/conference',methods={'GET','POST'})
def conference():
table_json=json.load(open('conference_recommendation/conference_information.json'))
headers=['会议简称','学科','会议级别','会议全称','2023年官网','2023年DDL','DBLP官网']
rows=[]
for k in table_json:
for sample in table_json[k]:
row=[]
row.append(sample['conference_jiancheng'])
row.append(k)
row.append(sample['rate'])
row.append(sample['conference_quancheng'])
row.append(sample['official_site'])
row.append(sample['deadline'])
row.append(sample['dblp_official_site'])
rows.append(row)
return render_template('conference.html', headers=headers, rows=rows)
3. 本文撰写过程中参考的其他网络资料
其实核心参考资料是ChatGPT……
- HTML 表格基础 - 学习 Web 开发 | MDN
- learning-area/personal-pronouns.html at main · mdn/learning-area · GitHub
- windows python flask读取文件数据并返回表格-阿里云开发者社区