几个常见JavaScript图表库
- 目录
- 1、 Chart.js
- 2、 Chartist.js
- 3、 Highcharts.js
- 4、 D3.js
- 5、 Plotly.js
- 6、 ECharts.js
- 7、 Google Charts
- 8、Other Charts
目录
1、 Chart.js
官方网站: www.chartjs.org


Chart.js 是一个基于 HTML5 Canvas 的 JavaScript 图表库,具有以下特点:
- 简单易用:Chart.js 的 API 相对简单,易于入手,同时提供了大量的配置选项,可以方便地定制各种类型的图表。
- 轻量级:Chart.js 的文件大小非常小,压缩后只有 11KB 左右,适合在轻量级项目中使用。
- 支持多种类型的图表:Chart.js 支持多种类型的图表,包括折线图、柱状图、饼图、散点图等。
- 响应式设计:Chart.js 的图表可以自适应不同的屏幕尺寸,可以在移动设备上呈现美观的效果。
- 支持动画效果:Chart.js 可以为图表添加动画效果,使图表更加生动有趣。
- 开源免费:Chart.js 是完全开源的,可以免费使用,同时拥有一个活跃的社区,可以方便地获取帮助和支持。
总之,Chart.js 是一个功能丰富、易于使用、轻量级的图表库,可以帮助开发者快速构建各种类型的图表。
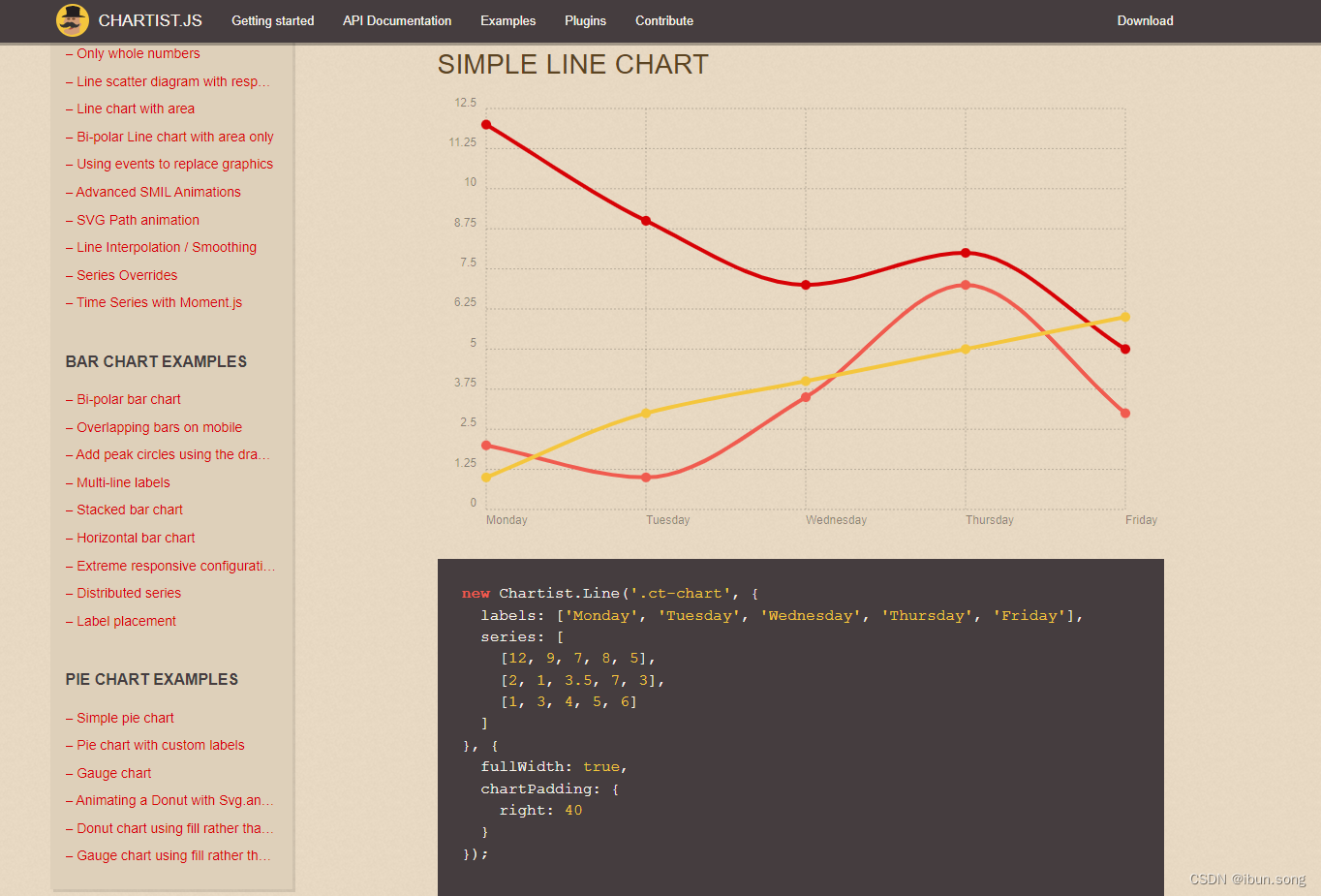
2、 Chartist.js
官方网站: gionkunz.github.io/chartist-js


Chartist.js是一个精简但功能强大的JavaScript图表库,它专注于提供简单、响应式、可定制和易于使用的图表。以下是一些关键特点:
- 简单易用:Chartist.js非常易于使用,只需要几行代码就可以生成漂亮的图表。
- 响应式设计:Chartist.js支持响应式设计,可以根据不同的屏幕大小自适应调整图表大小和布局。
- 可定制性强:Chartist.js提供了丰富的选项和配置,可以轻松地自定义图表的颜色、样式、动画等。
- 支持多种图表类型:Chartist.js支持多种图表类型,如线图、柱状图、饼图等。
- 轻量级:Chartist.js非常轻量级,压缩后只有10KB左右的大小,不会对网站的加载速度产生过大的影响。
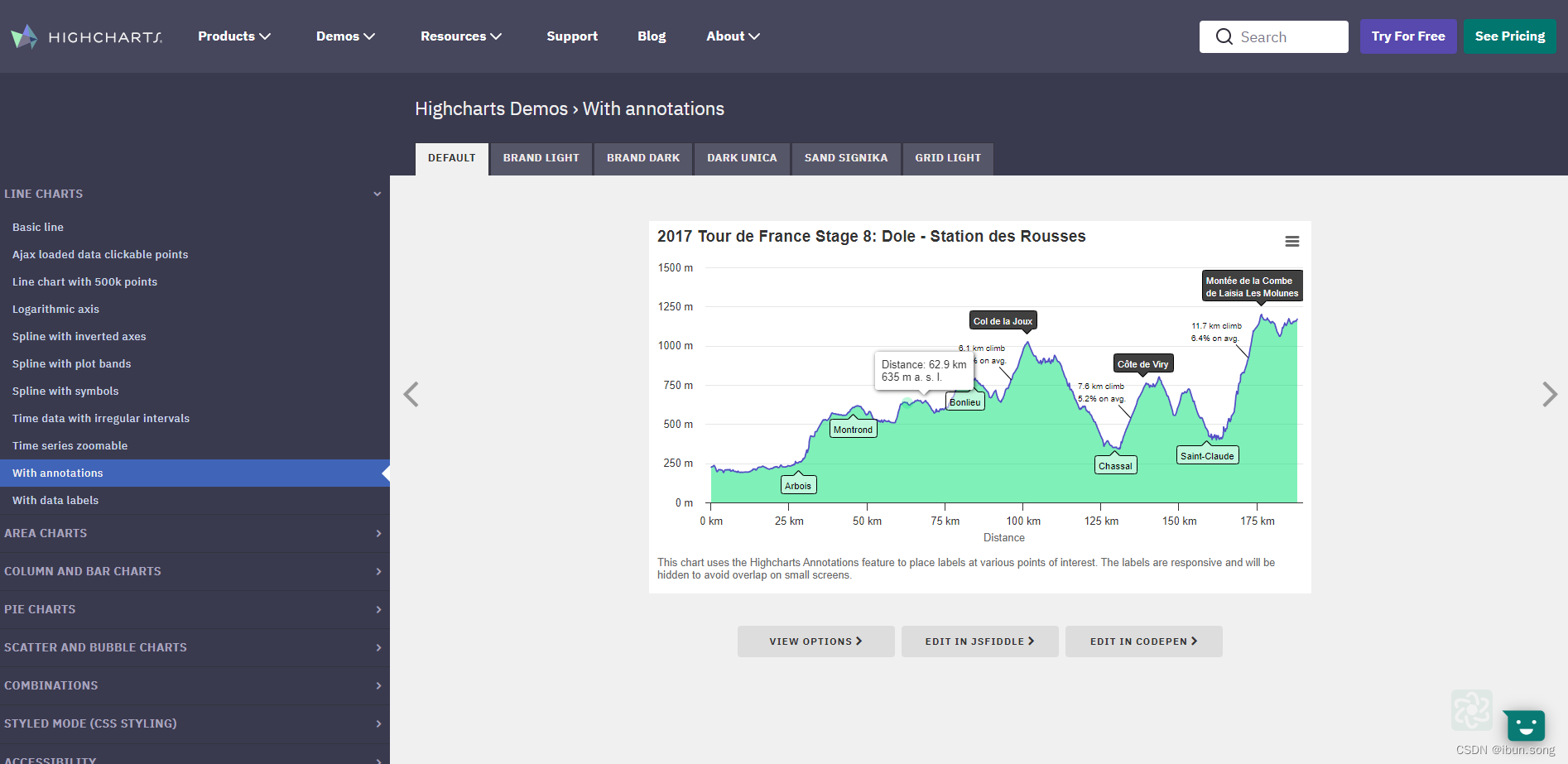
3、 Highcharts.js
官方网站: www.highcharts.com


Highcharts是一款基于JavaScript的图表库,具有以下特点:
- 简单易用:Highcharts提供了丰富的API和配置选项,使得开发者可以快速地创建出各种类型的图表。
- 完美的兼容性:Highcharts支持所有的现代浏览器,包括IE6+,也支持移动端设备。
- 丰富的图表类型:Highcharts支持多种类型的图表,包括线图、柱状图、饼图、散点图、气泡图、热力图等。
- 可定制性强:Highcharts提供了丰富的配置选项,可以对图表的样式、数据、交互等进行自定义。
- 支持多语言:Highcharts支持多种语言,可以轻松地将图表本地化。
- 优秀的性能表现:Highcharts采用了SVG技术来渲染图表,具有良好的性能表现。
- 具有商业授权:Highcharts提供了商业授权,可以用于商业项目中。
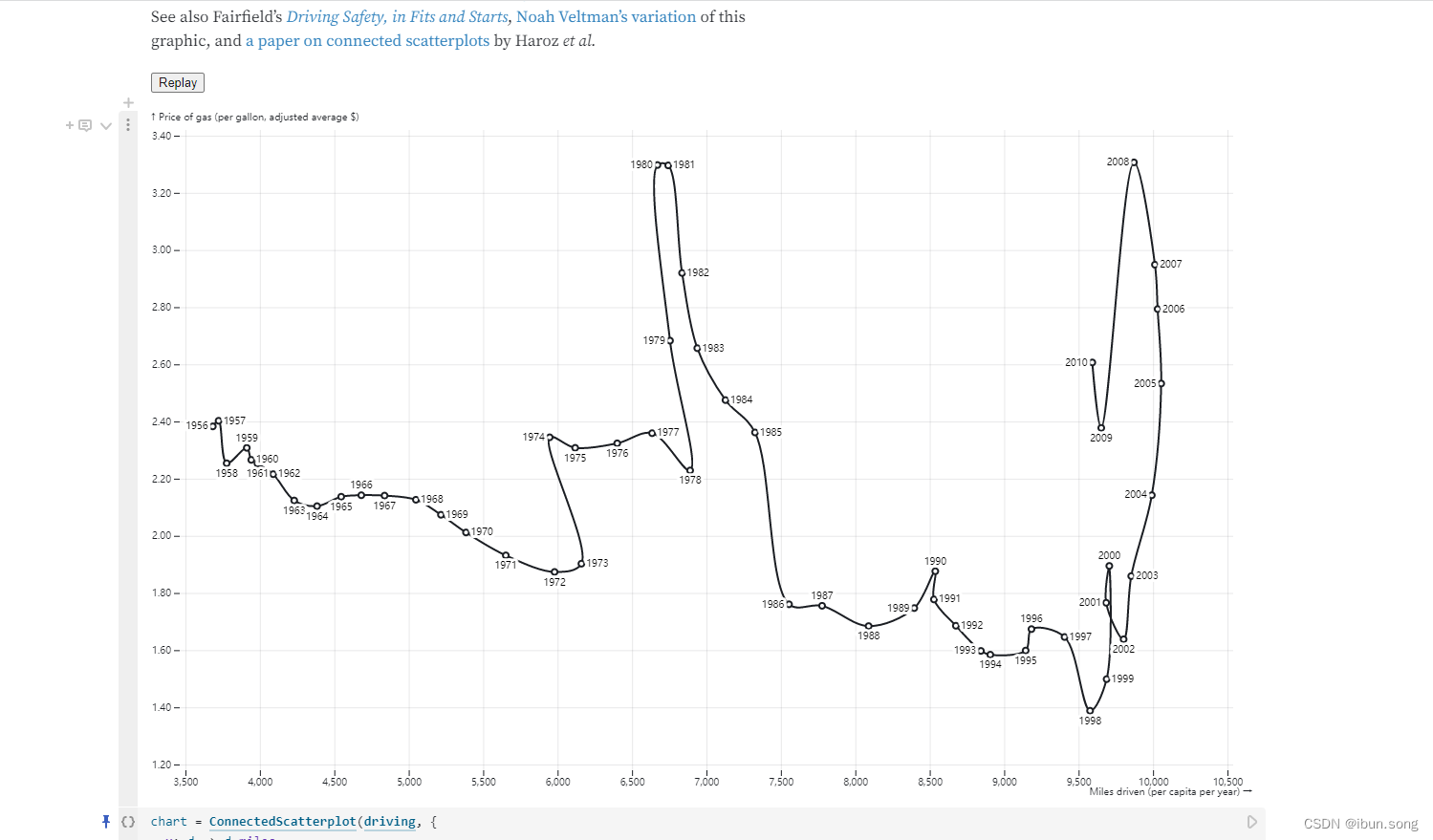
4、 D3.js
官方网站: d3js.org


D3.js是一个非常强大的JavaScript图表库,有以下几个特点:
- 数据驱动:D3.js将数据作为其主要驱动力,能够自动将数据转化为图形展示。
- 灵活性:D3.js提供了很多低级别的API,可以让你完全控制图表的每个元素,从而实现最大的灵活性。
- 交互性:D3.js具有出色的交互功能,可以通过鼠标交互、鼠标悬停、缩放等方式,让用户与数据进行更加深入的交互。
- 多样化:D3.js支持各种类型的图表,包括线图、柱状图、散点图、树状图等等。
- 可扩展性:D3.js可以轻松地扩展到其他应用程序中,例如React、Angular等。
总之,D3.js是一个非常强大和灵活的JavaScript图表库,可以用于各种数据可视化场景。
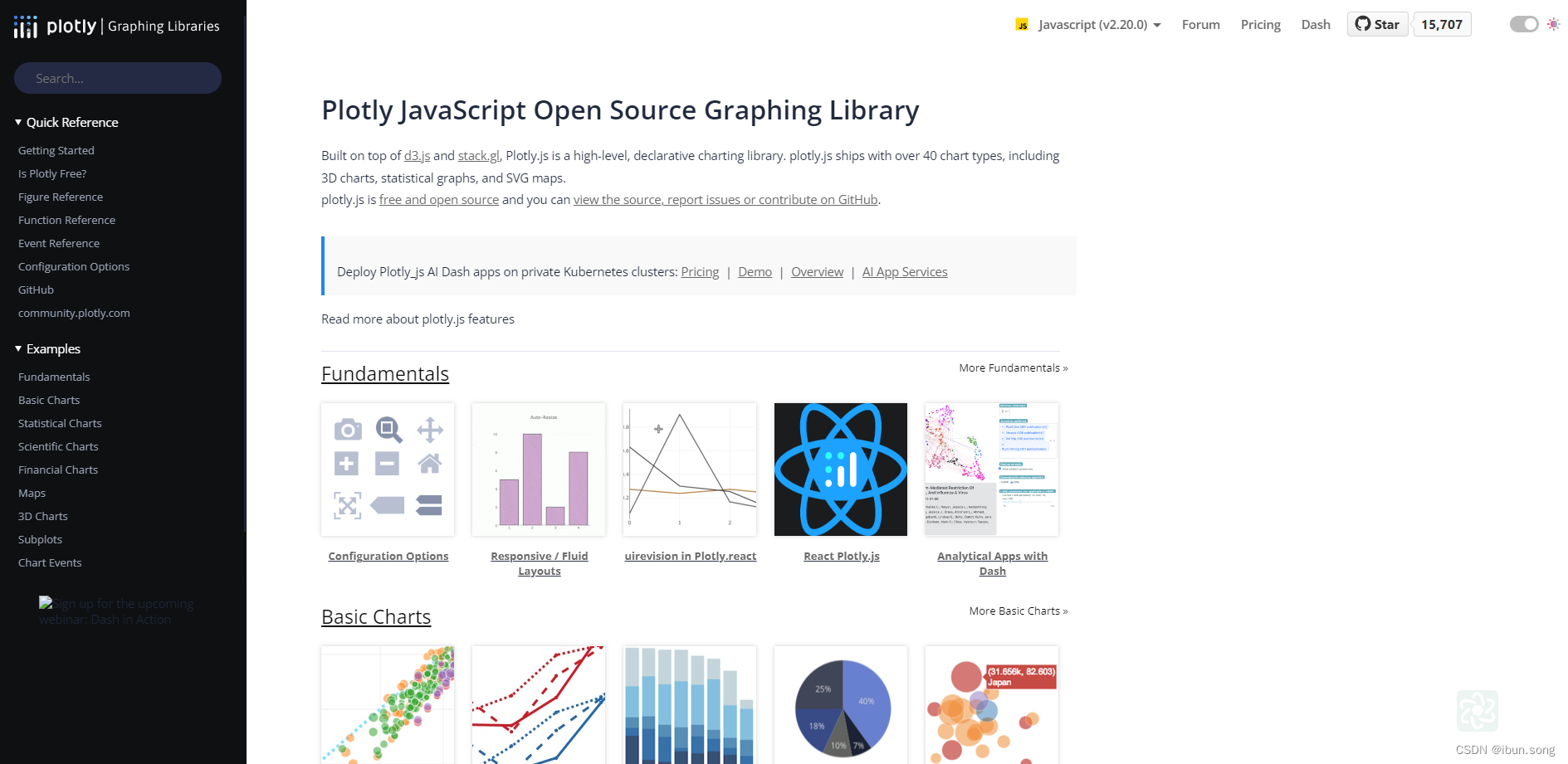
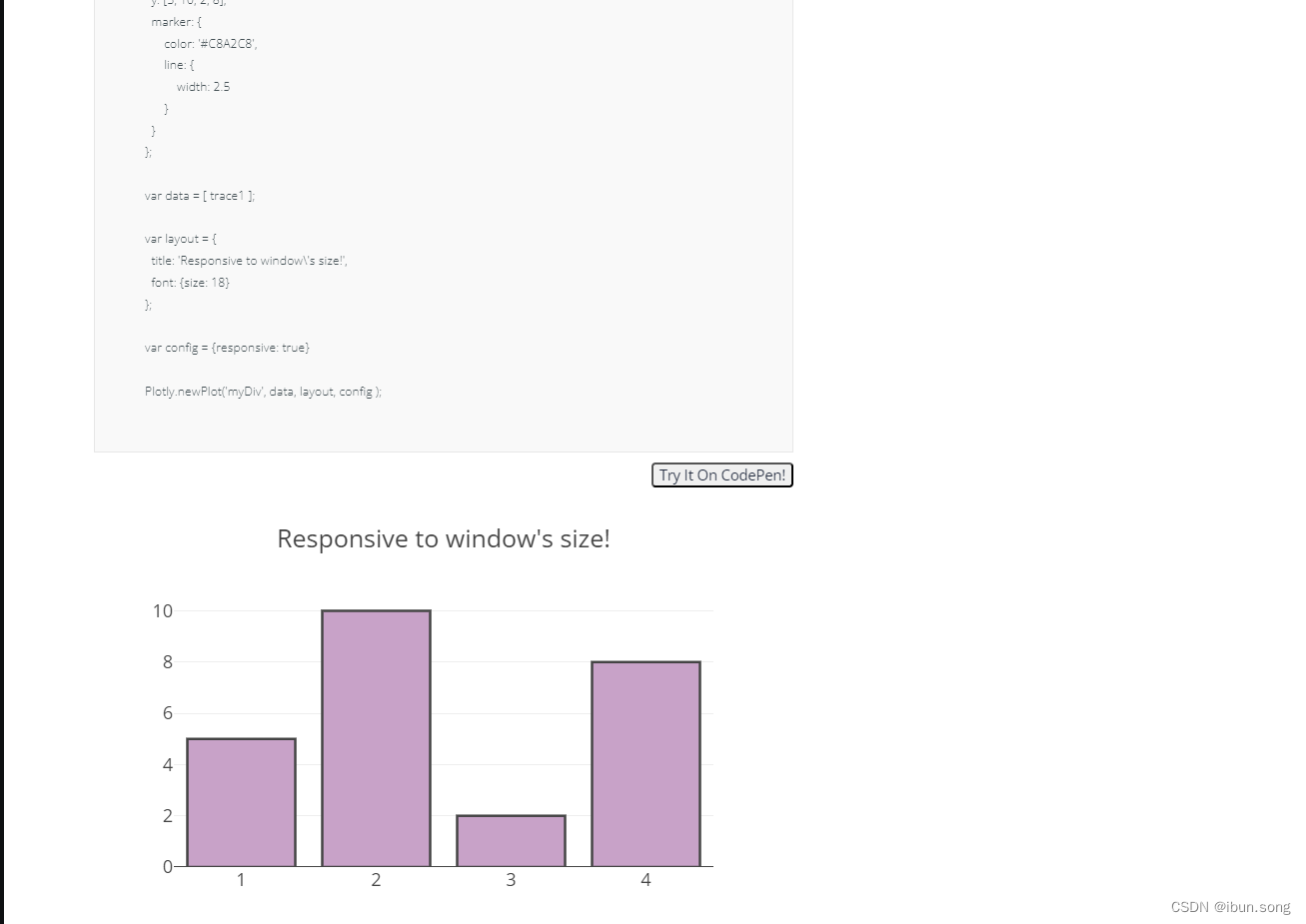
5、 Plotly.js
官方网站: plotly.com/javascript


Plotly是一款功能强大的JavaScript图表库,它的几个特点包括:
- 交互性:Plotly提供了各种交互功能,例如缩放、拖动和悬停等,可以让用户与图表进行互动,更好地理解数据。
- 支持多种图表类型:Plotly支持众多的图表类型,包括散点图、线图、柱状图、饼图等,可以适应不同的数据可视化需求。
- 支持3D图表:Plotly还支持创建3D图表,可以将数据在三维空间中展示,更加直观生动。
- 可视化样式自定义:Plotly提供了各种可视化样式自定义选项,包括颜色、线条宽度、字体等,可以让用户根据需求来美化图表。
- 多语言支持:Plotly不仅支持JavaScript,还支持Python、R、MATLAB等多种编程语言,方便用户在不同平台上使用。
总的来说,Plotly是一款功能丰富、易于使用、灵活性强的JavaScript图表库,可以帮助用户轻松地创建各种类型的数据可视化图表。
6、 ECharts.js
官方网站: echarts.apache.org/zh/index.html


ECharts 是百度开源的一个基于 JavaScript 的可视化图表库,具有以下几个特点:
- 多种图表类型:ECharts 支持多种类型的图表,包括折线图、柱状图、散点图、饼图、仪表盘等,可以满足各种数据可视化的需求。
- 强大的交互功能:ECharts 提供了丰富的交互功能,包括数据区域缩放、数据视图、动态类型切换、多图联动等,可以让用户更加直观地理解数据。
- 易于使用和扩展:ECharts 提供了丰富的 API 和详细的文档,可以让开发者快速上手,并且可以根据自己的需求进行扩展。
- 可定制化:ECharts 提供了多种主题和样式,可以让用户自定义图表的样式,同时也支持自定义主题和样式。
- 兼容性好:ECharts 兼容主流的浏览器,包括 Chrome、Firefox、Safari、Edge 等,同时也支持移动端的浏览器。
总之,ECharts 是一个功能强大、使用方便、兼容性好的图表库,可以满足各种数据可视化的需求。
7、 Google Charts
官方网站: developers.google.cn/chart?hl=en


Google Charts 是由 Google 开发的一款 JavaScript 图表库,它有以下几个特点:
- 简单易用:Google Charts 提供了一系列简单易用的 API,可以快速地创建各种类型的图表,包括线图、柱状图、饼图、散点图等。
- 多样化:Google Charts 支持多种图表类型,可以满足各种数据可视化的需求。
- 免费开源:Google Charts 是免费开源的,可以在商业项目中使用。
- 支持跨平台:Google Charts 可以在多个平台上使用,包括 Web、Android、iOS 等。
- 可定制性强:Google Charts 提供了丰富的配置选项,可以对图表进行各种自定义设置,包括颜色、字体、标签等。
- 数据驱动:Google Charts 支持数据驱动,可以通过数据来动态生成图表。
- 可视化效果好:Google Charts 的图表效果非常好,可以帮助用户更好地理解和分析数据。
8、Other Charts
除了上述提到的JavaScript图表库,还有一些其他的库可以用于数据可视化:
- FusionCharts:一个功能强大的图表库,支持各种类型的图表,包括2D和3D图表、地图、仪表盘、实时更新的图表等。
- C3.js:基于D3.js开发的一个图表库,提供了一些预定义的图表类型,可以快速创建各种类型的图表。
- NVD3:同样基于D3.js开发的一个图表库,提供了一些高度可定制的图表类型,可以用于创建各种类型的图表。
- ZingChart:一个功能强大的图表库,支持各种类型的图表,包括2D和3D图表、地图、仪表盘、实时更新的图表等。
这些库还有许多其他的特性和优点,可以根据需求进行选择。