如何将 HTML 字符串转换成 DOM 对象:用 DOMParser
一、问题描述
有的时候我们需要处理一些 HTML 字符串,比如我需要从下方 HTML 字符串中提取每个 <a> 标签的内容和属性。
<pre>
<a href="cc1245.jpg">cc1245.jpg</a>
<a href="image.jpg">image.jpg</a>
<a href="movie.mp4">movie.mp4</a>
</pre>
通过正则匹配是可以的,但很麻烦,不如直接将它转换成 DOM 对象,再用操作 DOM 的那一套 API 进行处理,就会方便很多。
DOM 操作: Element 节点
https://wangdoc.com/javascript/dom/element
接下来我们将上面的字符串转换成 DOM 对象,再拆分每个 <a> 标签的内容变换成 JSON 对象,再做其它处理。
二、String -> DOM
this.htmlContent = `上面的字符串`
let doc = new DOMParser().parseFromString(this.htmlContent, "text/xml") // 转换 string -> dom 对象
let linkDomList = doc.querySelector('pre').children // 用 element API 获取其中的 pre 标签内的对象
for (let i = 0; i < linkDomList.length; i++) { // 遍历这个 children 并输出
console.log(linkDomList[i])
}
里面的 href 值不用在意,我是经过处理了的。
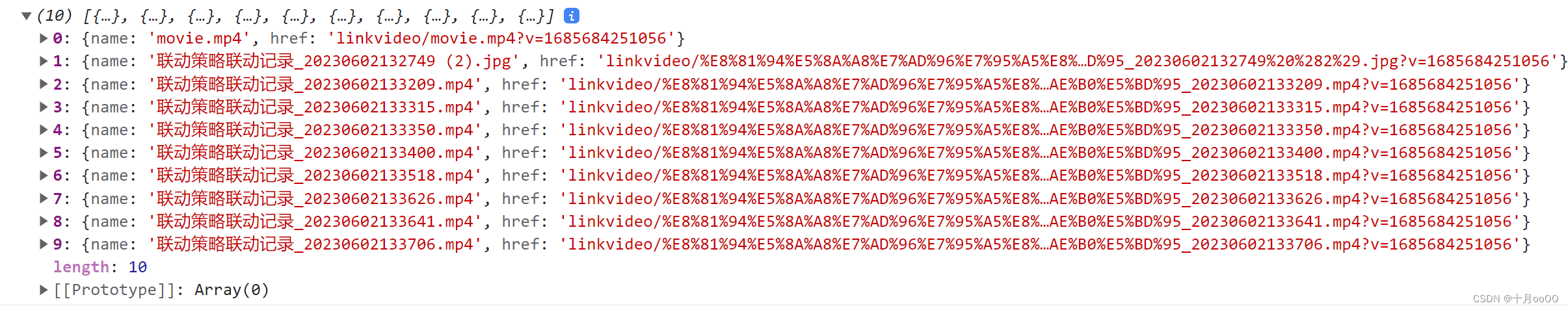
结果:

三、DOM -> JSON
完善上面的代码,让其把数据提取到 JSON 中,就是这样:
let doc = new DOMParser().parseFromString(this.htmlContent, "text/xml")
let linkDomList = doc.querySelector('pre').children
let linkArray = []
for (let i = 0; i < linkDomList.length; i++) {
let currentDom = linkDomList[i]
linkArray.push({
name: currentDom.textContent, // <a> 标签内的文字内容
href: currentDom.getAttribute('href'), // <a> 标签的 href 属性
})
}
console.log(linkArray)
结果: