随着信息社会的网络化和计算机科学的广泛普及和迅速普及应用,具有综合智能的我国校园信息教育网络已成为推动中小学科学教育及其实践科学发展的信息技术手段。迅速推进了信息化改革,改善了高校信息交流的网络环境,提高了信息教育平台的管理水平,大大提高了学校的工作和工作效率,学生在学校经常使用服务器上传作业和下载部分教材,而服务器则是上传和下载。权限有限,管理不便,为我校建立信息交流平台,促进师生交流具有重要意义。首先,要实现资源共享,网络是一个巨大的信息载体,校园信息平台是校园信息资源共享的良好途径,其次,作为信息交流的场所,校园信息交流平台也成为校园文化建设的重要组成部分。
在本项目中,学校信息交换平台的设计与实现系统只是我校的一个小系统,具有一定的局限性,但学校信息交换平台的大框架设计值得未来学习,实现了校园动态、校园社区、消息订阅、个人中心等功能。对各类业务系统进行数据整合和信息整合,对各类校园信息和资源进行协调和集中管理。它使用Java和Vue技术创建动态网站,MySql作为数据库,JDBC的连接方式,B/S架构,实现校园信息的快速发布,并接受学生的在线浏览。

所用技术
后端使用JAVA语言的SpringBoot框架,MySQL数据库,Maven依赖管理等技术;
前端使用Vue.js语法的uniapp框架,可以发布成微信小程序。
SpringBoot框架介绍:
SpringBoot是整合Spring技术堆栈和简化Spring应用程序开发的主要集成。为J2EE的开发流程提供一站式解决方案。规则高于设置。简而言之,如果所需配置与指定的配置匹配,则无法进行配置。如果协议与预期不匹配,则必须更换协议。
特征:
1.SpringBoot Starter:整合常见的依存组,并将其整合为可立即添加到项目Maven或Gradle构建中的依存组。
2.简化编码。SpringBoot使用JavaConfig配置Spring并提供大量注释,从而大幅提高生产力。例如,将@Configuration和@bean注释组合在一起,基于@Configuration完成类扫描,并基于@bean注释将返回值注入IOC容器。
3.自动配置:SpringBoot的自动配置功能利用Spring的条件配置支持,合理地估计和自动配置应用程序所需的bean。
4.SpringBoot提供三个内置servlet容器,分别为Tomcat、Jetty和Undertown,以简化部署。运行SpringBoot项目需要Java运行时环境,可以打包为jar。
Vue介绍:
Vue(读作 /vjuː/,类似于 view)是一个用于构建用户界面的渐进式 JavaScript 框架。 与其他大型框架不同,Vue 设计为自下而上逐层应用。 Vue的核心库只专注于视图层,不仅好用,而且很容易与第三方库或现有项目集成。 另一方面,结合现代工具链和各种支持库,Vue 可以完全支持复杂的单页应用程序 (SPA)。
Vue.js 是一个用于构建用户界面的增量框架。与其他重量级框架不同,Vue 采用自下而上的增量开发设计。 Vue 的核心库只专注于视图层,易于学习和与其他库或现有项目集成。另一方面,Vue 可以完全支持使用 Vue 生态系统支持的单文件组件和库开发的复杂单页应用程序。
Vue.js 的目标是使用最简单的 API 启用响应式数据绑定和配置视图组件。Vue.js 本身并不是一个全面的框架。只关注视图层。这使得它很容易学习并且很容易与其他库或现有项目集成。另一方面,当与相关工具和支持库结合使用时,Vue.js 也可以为复杂的单页应用程序提供支持。

功能介绍
学生用户功能
校园动态:学校通知、各院动态、就业通知、大赛宣传;
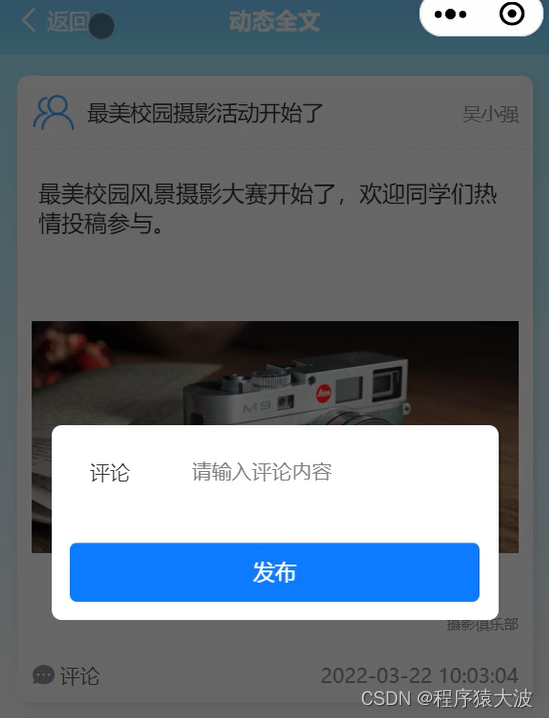
校园社区:社团活动、互动中心(表白墙、校内互助、跳蚤市场);
消息订阅:我发布的、我评论的、回复我的;
个人中心:微信授权登录、学生认证、清除缓存、关于小程序。
管理端功能
管理员可以对以上信息进行管理,增删改查等。

部分代码展示
<template>
<view>
<u-navbar :is-back="false" title=" " :border-bottom="false">
<view class="u-flex u-row-right" style="width: 100%;">
<view class="camera u-flex u-row-center">
</view>
</view>
</u-navbar>
<view class="u-flex user-box u-p-l-30 u-p-r-20 u-p-b-30">
<view class="u-m-r-10">
<u-avatar :src="pic" size="140"></u-avatar>
</view>
<view class="u-flex-1">
<view class="u-font-18 u-p-b-20">{{nick}}</view>
<view class="u-font-14 u-tips-color">学号:{{userNo}}</view>
<view class="u-font-14 u-tips-color">身份:{{admin ? '管理员':(userInfo.token ? '学生':'游客,请完成学生认证明')}}</view>
</view>
<!-- <view class="u-m-l-10 u-p-10">
<u-icon name="scan" color="#969799" size="28"></u-icon>
</view> -->
<!-- <view class="u-m-l-10 u-p-10">
<u-icon name="arrow-right" color="#969799" size="28"></u-icon>
</view> -->
</view>
<view class="u-m-t-20">
<u-cell-group>
<u-cell-item :iconStyle="{color:'#3f80de'}" @click="showInfo" icon="lock-fill" title="授权登录">
</u-cell-item>
<u-cell-item :iconStyle="{color:'#3f80de'}" @click="checkStudent" icon="man-add-fill" title="学生认证"></u-cell-item>
<u-cell-item :iconStyle="{color:'#3f80de'}" @click="clear" icon="man-add-fill" title="清除缓存"></u-cell-item>
<u-cell-item :iconStyle="{color:'#3f80de'}" @click="showAppInfo" icon="question-circle-fill" title="关于小程序"></u-cell-item>
</u-cell-group>
</view>
<!-- <view class="u-m-t-20">
<u-cell-group>
<u-cell-item :iconStyle="{color:'#3f80de'}" icon="setting" title="设置"></u-cell-item>
</u-cell-group>
</view> -->
<u-popup v-model="showModel" mode="center" border-radius="14" width="600">
<view class="c-model-view u-p-25">
<u-field v-model="student.name" label="姓名" placeholder="请填写姓名"></u-field>
<u-field v-model="student.userNo" label="学号" type="number" placeholder="请填写学号"></u-field>
<u-field v-model="selObj.label" @click="show = true" :disabled="true" label="院系" placeholder="请选择院系"></u-field>
<u-field v-model="student.project" label="专业" placeholder="请填写专业"></u-field>
<u-field v-model="student.phone" type="number" label="手机号" placeholder="请选择手机号"></u-field>
<text class="u-p-10 u-tips-color">认证后请返回首屏重新授权</text>
<u-button type="primary" class="u-m-t-50" @click="submitCheck" :ripple="true">认证
</u-button>
</view>
</u-popup>
<u-select @confirm="selConfirm" v-model="show" :list="deptList"></u-select>
</view>
</template>演示视频
基于java 和Vue uniapp的校园信息交流小程序