vue3 antd项目实战——修改和增加公用一个弹窗(页面组件传值)
- 往期知识调用(步骤不懂就看这儿)
- 场景复现
- 实战演示
- 基础modal框的搭建
- 现在我们就可以实现modal框及内部表单的动态绑定了!!! 
往期知识调用(步骤不懂就看这儿)
| 文章内容 | 文章链接 |
|---|---|
| vue知识专栏 | https://blog.csdn.net/xsl_hr/category_12021337.html?spm=1001.2014.3001.5482 |
ant design vue组件库的引入与使用 | https://blog.csdn.net/XSL_HR/article/details/127396384 |
场景复现
在近期的项目开发中,碰到了一个关于数据编辑的页面是采用深入一个页面的方式还是采用dialog/modal弹窗的方式的问题(具体需求如下)。涉及到ant design vue组件库中modal模态框的使用,以及vue中的双向绑定方法。因此本期文章以需求为主线,学习上述两个知识点,实现需求。👇👇👇
具体需求:
- 表单内容较少时,使用modal框显示
- 表单内容较多且操作复杂时,使用深入一个页面的方式
方法:
- 对modal框的标题进行动态绑定
- 借助v-if对modal框中的form表单进行条件渲染
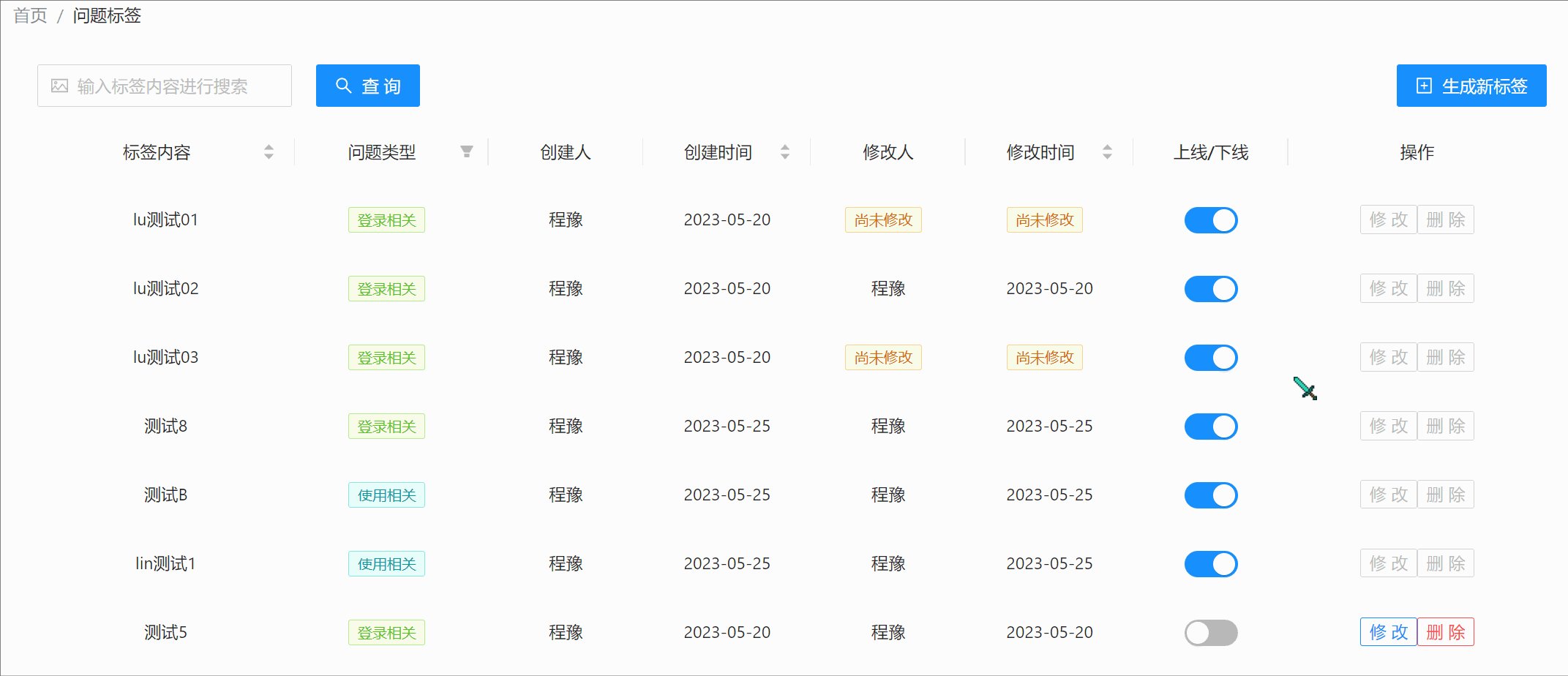
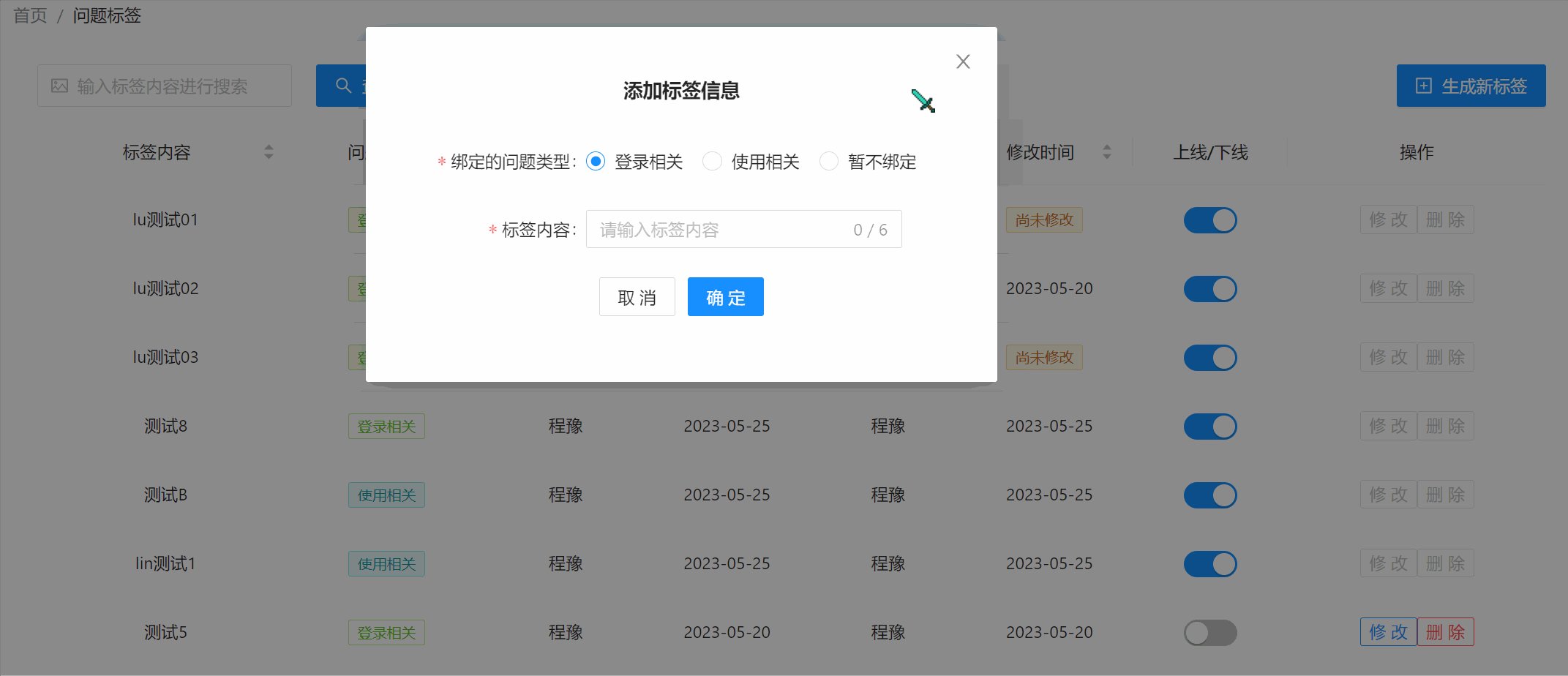
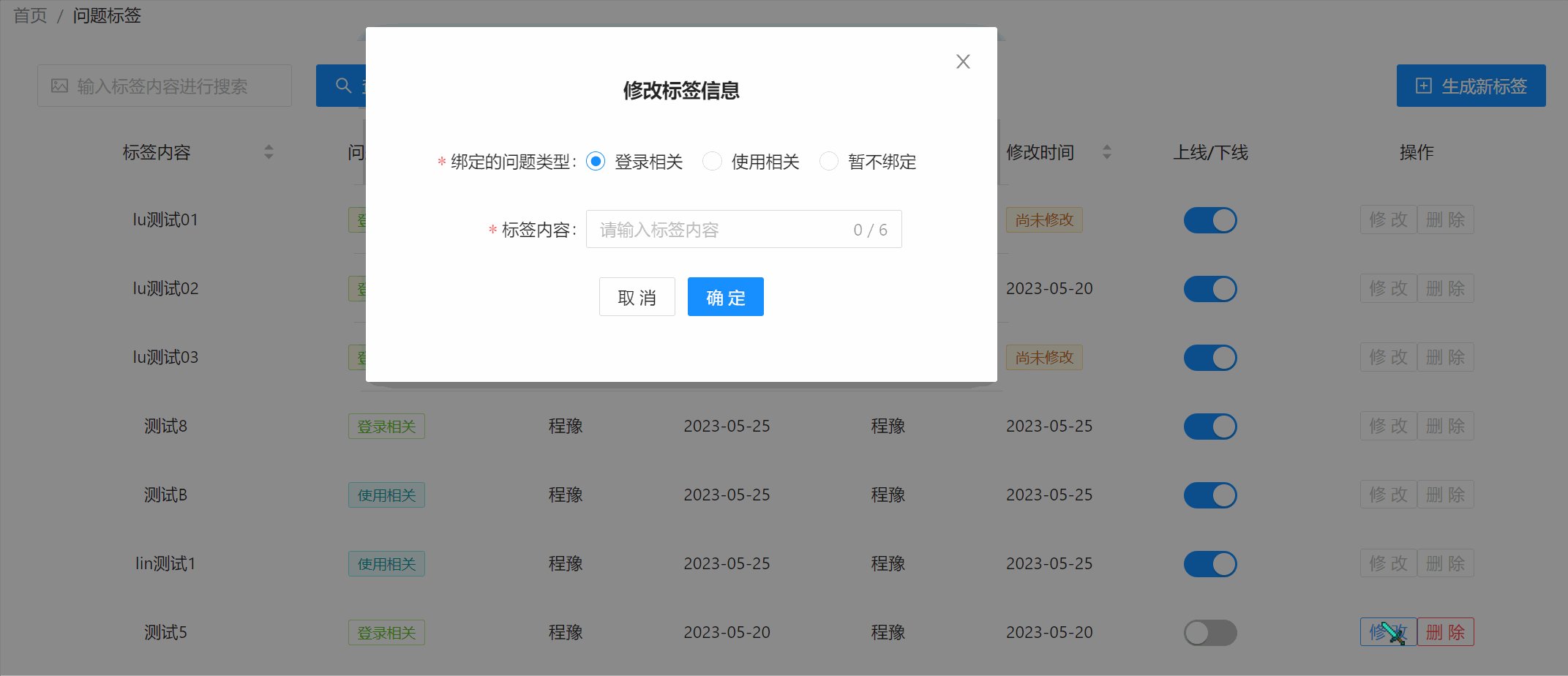
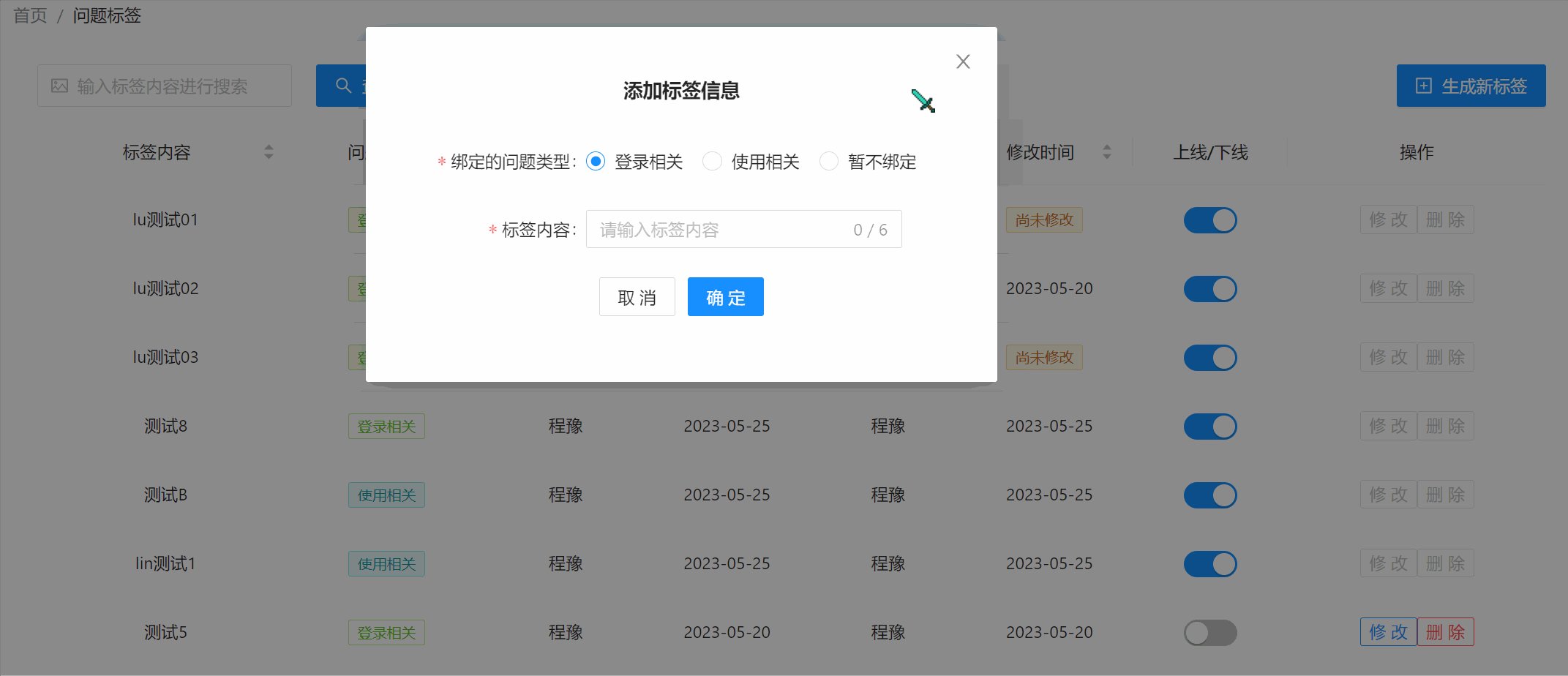
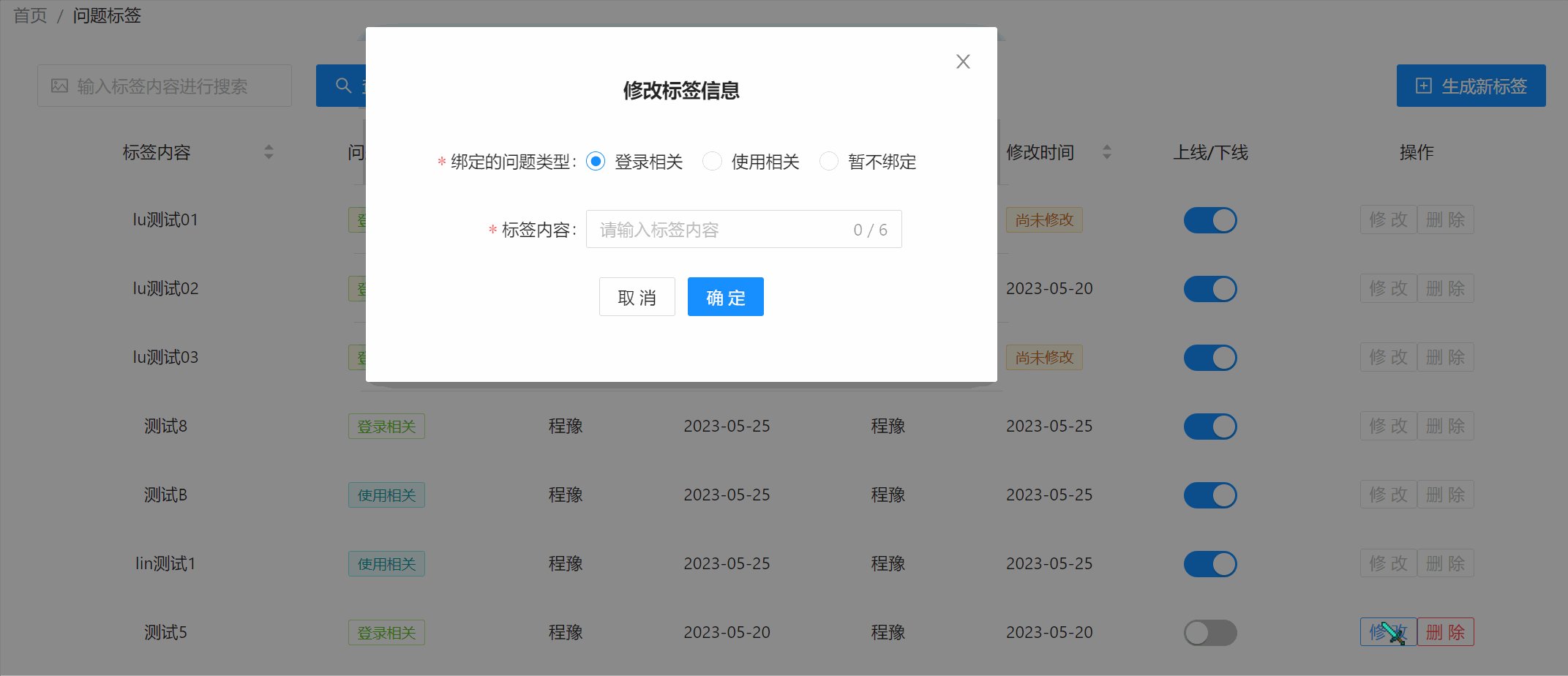
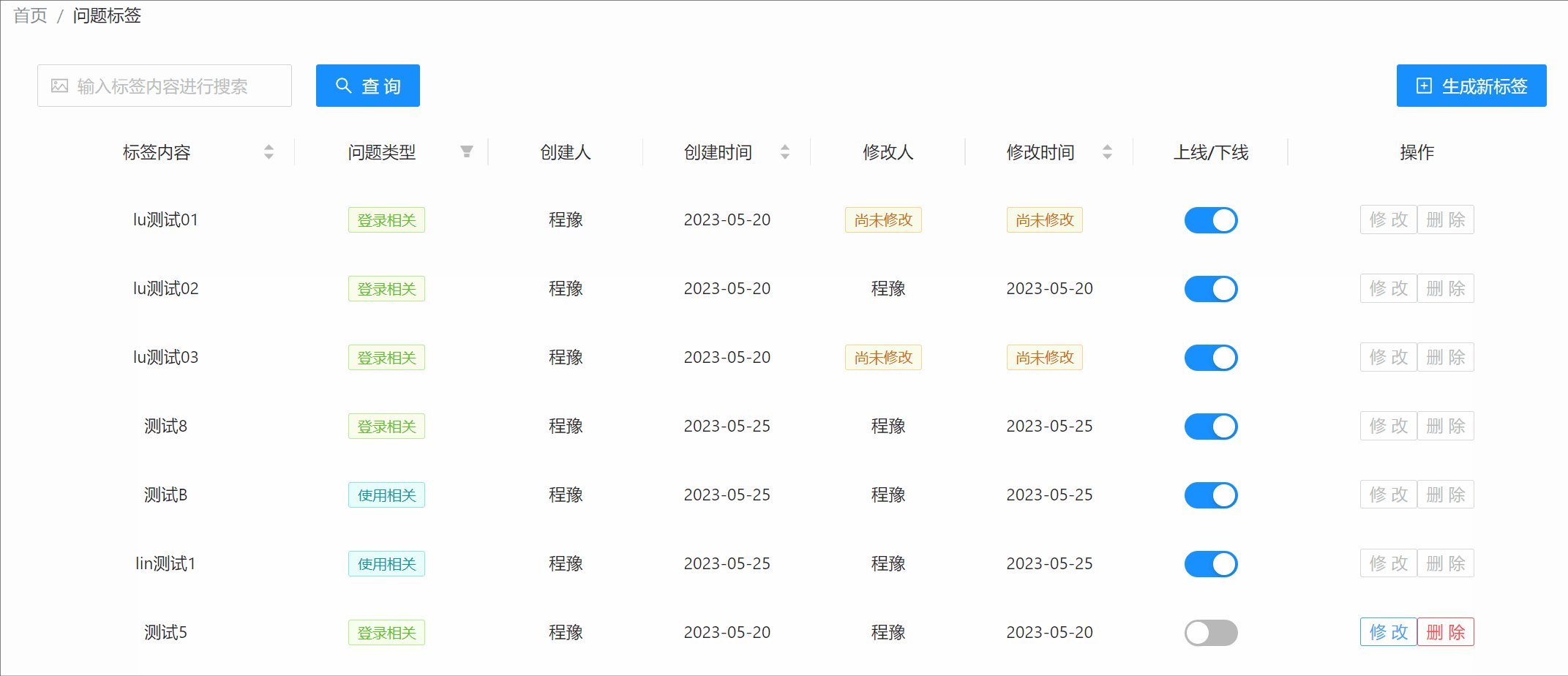
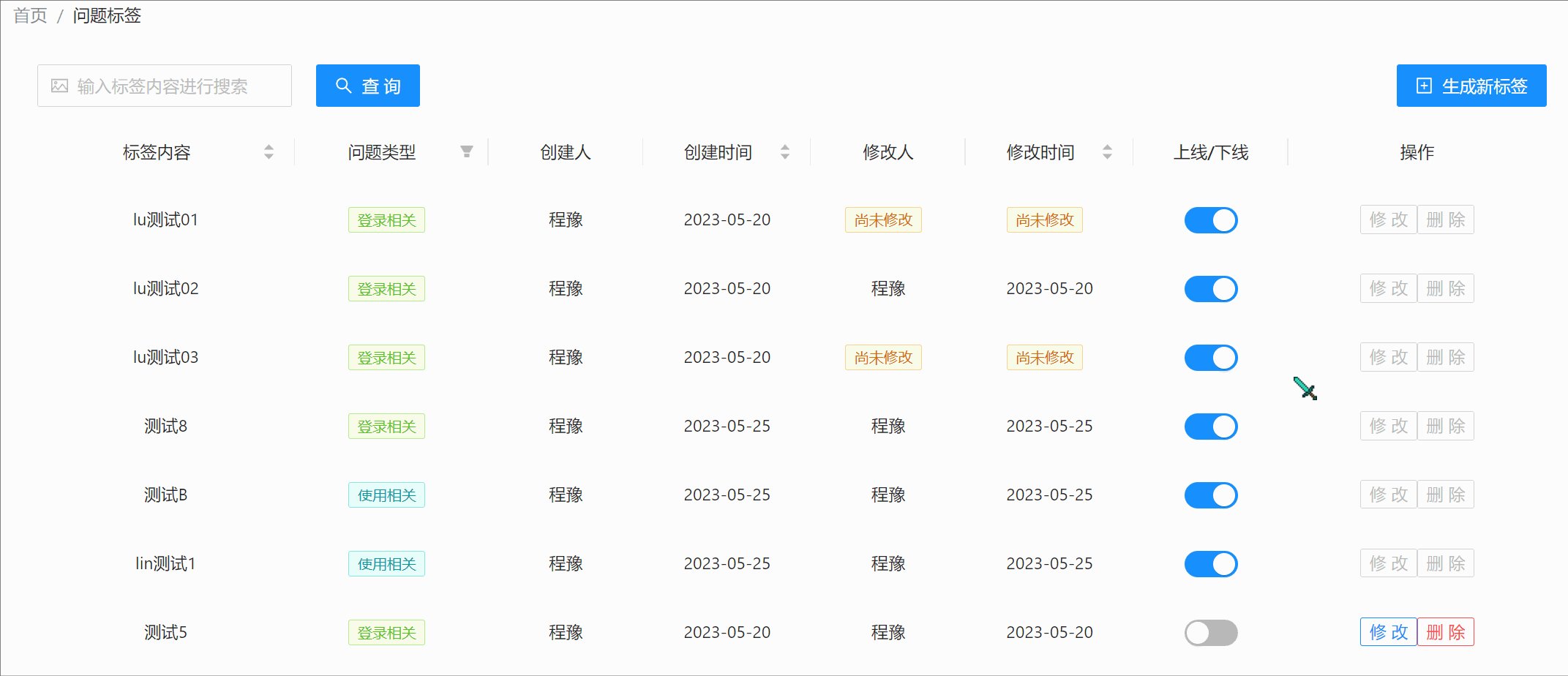
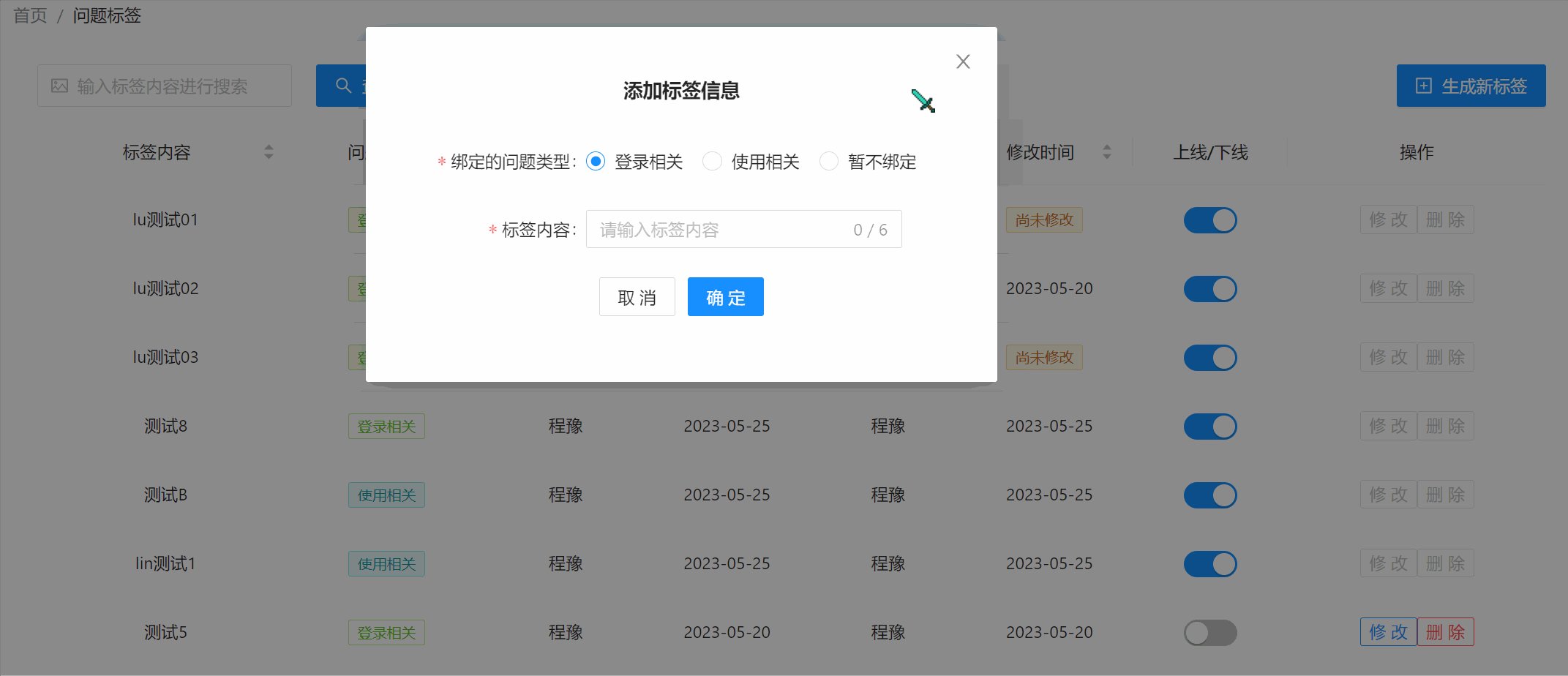
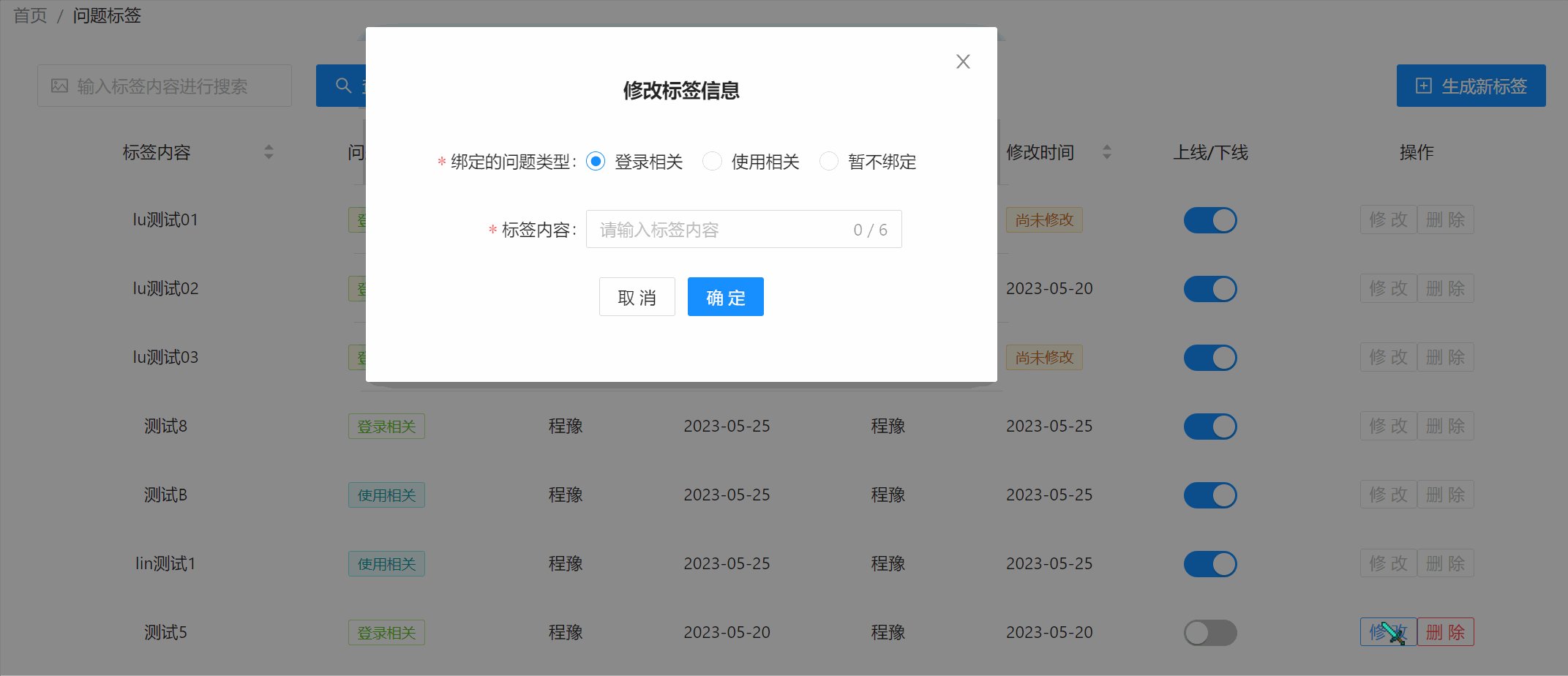
最终效果:(采用modal框)

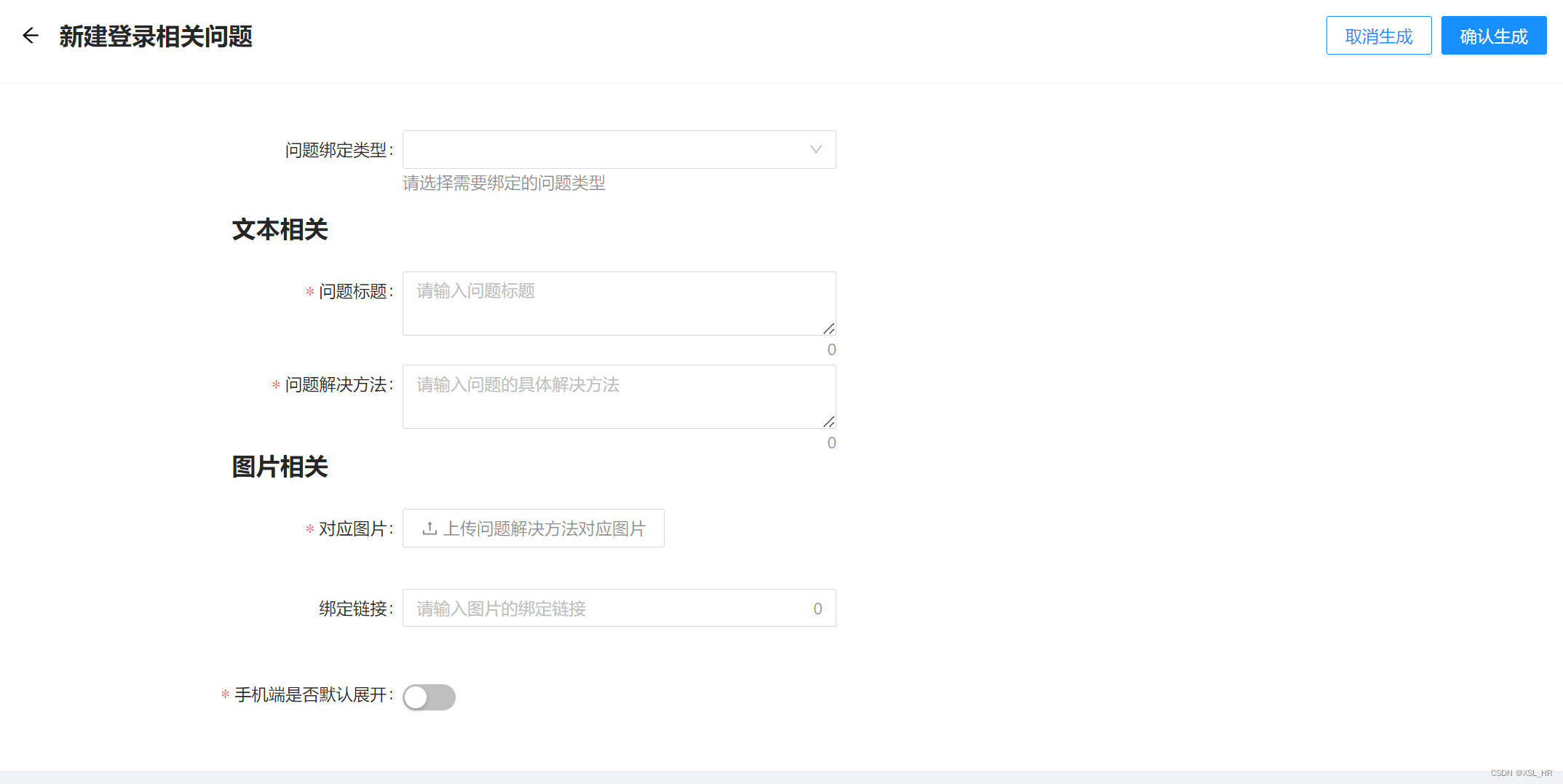
最终效果:(深入一个页面)

我们不难发现,采用modal框时,表单内容只有两条或者三条甚至更少,都是简单的操作组件,不涉及到复杂的表单组件(比如上传文件组件)。而采用深入一个页面的方法时,表单内容明显复杂许多,涉及到多个内容的编辑,以及复杂的查空校验,因此不建议选择modal框进行单页面展示。
实战演示
下面将通过实战代码来实现上述需求👇👇👇
项目的UI框架依旧采用
ant design vue组件库(移步官方文档查看详情)
搭建之前,我们先看看官方文档对modal的介绍,搭建适合共用的modal框。


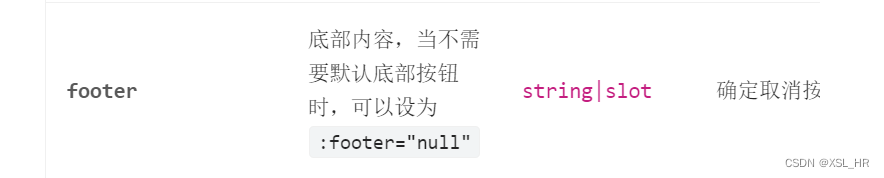
我们需要注意三个属性和两个方法👇👇👇

我们可以利用footer属性,取消modal框底部的按钮,这样方便我们自定义样式。

我们可以通过title属性动态绑定标题,但是这里标题的样式显然不符合弹窗内容的通用排版,因此这里我们不使用title进行动态赋值。

visible是modal框甚至其他弹窗组件至关重要的一个属性,因为它决定着组件的显示与否。所以不管什么时候对需要对visible进行双向数据绑定。

确认和取消的回调函数,有时候点击叉叉按钮,表单并不会消失,这里可能是回调出了问题,我们可以手写一个关闭函数,来控制modal框的关闭。
基础modal框的搭建
首先我们来搭建一个没有任何表单内容的modal框,只搭建好大体的逻辑。
<template>
<a-modal
:visible="visible"
:footer="null"
>
</a-modal>
</template>
<script setup lang="ts">
// 表格数据加载
const spinning = ref<boolean>(false)
</script>
下一步我们开始填充modal框里面的内容
<a-modal
:visible="visible"
:footer="null"
@cancel="resetFormData()"
>
<a-form
class="form"
:model="tweetFormData"
:label-col="{ span: 5 }"
:wrapper-col="{ span: 17 }"
autocomplete="off"
ref="formRef"
>
<p>{{dialogTitle}}</p>
<a-form-item
label="推文标题"
name="tweetTitle"
:rules="[
{required: true, message: '推文标题不能为空'}
]"
>
<a-input
placeholder="请输入推文标题"
v-model:value="tweetFormData.tweetTitle"
allow-clear
show-count
/>
</a-form-item>
<a-form-item
label="推文链接"
name="tweetLink"
:rules="[
{required: true, message: '推文链接不能为空'}
]"
>
<a-textarea
placeholder="请输入推文链接"
v-model:value="tweetFormData.tweetLink"
allow-clear
show-count
/>
</a-form-item>
<p>
<a-button @click="resetFormData()">取消</a-button>
<a-button
type="primary"
style="margin-left:10px"
@click="confirmContent(updateObject)"
>确定</a-button>
</p>
</a-form>
</a-modal>
绑定的数据及数据类型,以及对应的函数如下👇👇👇
const dialogTitle = ref<string>("添加推文卡片信息")
const tweetFormData = ref<tweetFormDataType>({
tweetLink:"", // 推文链接
tweetTitle:"",
})
// 关闭弹窗清空数据
const resetFormData = () => {
console.log("guanbi")
visible.value = false
tweetFormData.value = {
tweetLink:'',
tweetTitle:"",
}
}
// 确认弹窗内容
const confirmContent = async(updateObject:string) => {
// console.log(dialogTitle.value)
if(tweetFormData.value.tweetLink == '' || tweetFormData.value.tweetTitle == '') {
message.warning("信息不能为空!!请检查输入!!")
} else {
// 调用新增或者修改的函数
}
}
关于modal框以及内部表单的搭建已经完成,还剩下表单表头数据的动态渲染,这个时候我们需要在点击新建和修改的两个函数里,对表单表头数据进行动态赋值。
// 生成新推文卡片
const insertTweet = async() => {
// 打开弹窗
visible.value = true
dialogTitle.value = '添加推文卡片信息'
}
// 修改推文卡片
const updateTweet = async(tweetId:string) => {
// 打开弹窗
visible.value = true
dialogTitle.value = '修改推文卡片信息'
// 根据id获取推文卡片信息
}
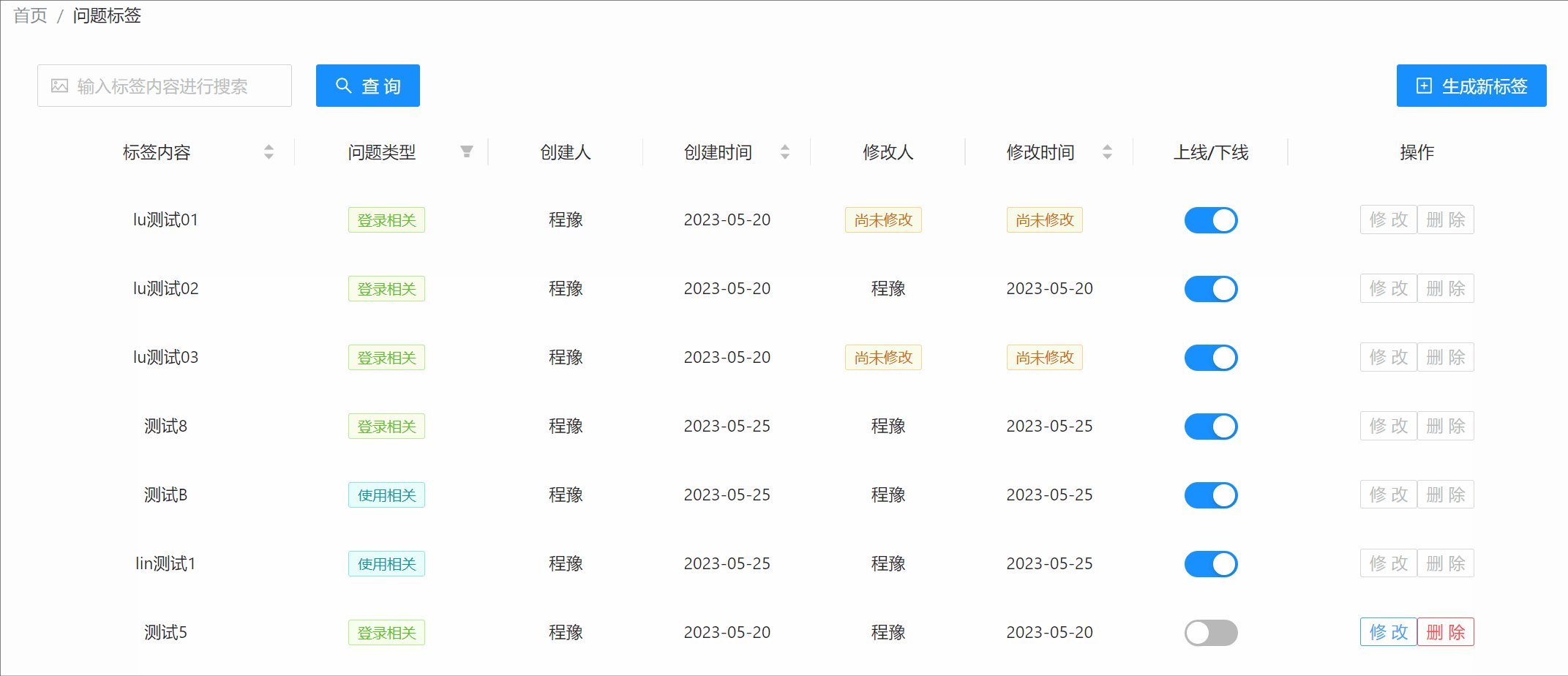
现在我们就可以实现modal框及内部表单的动态绑定了!!!

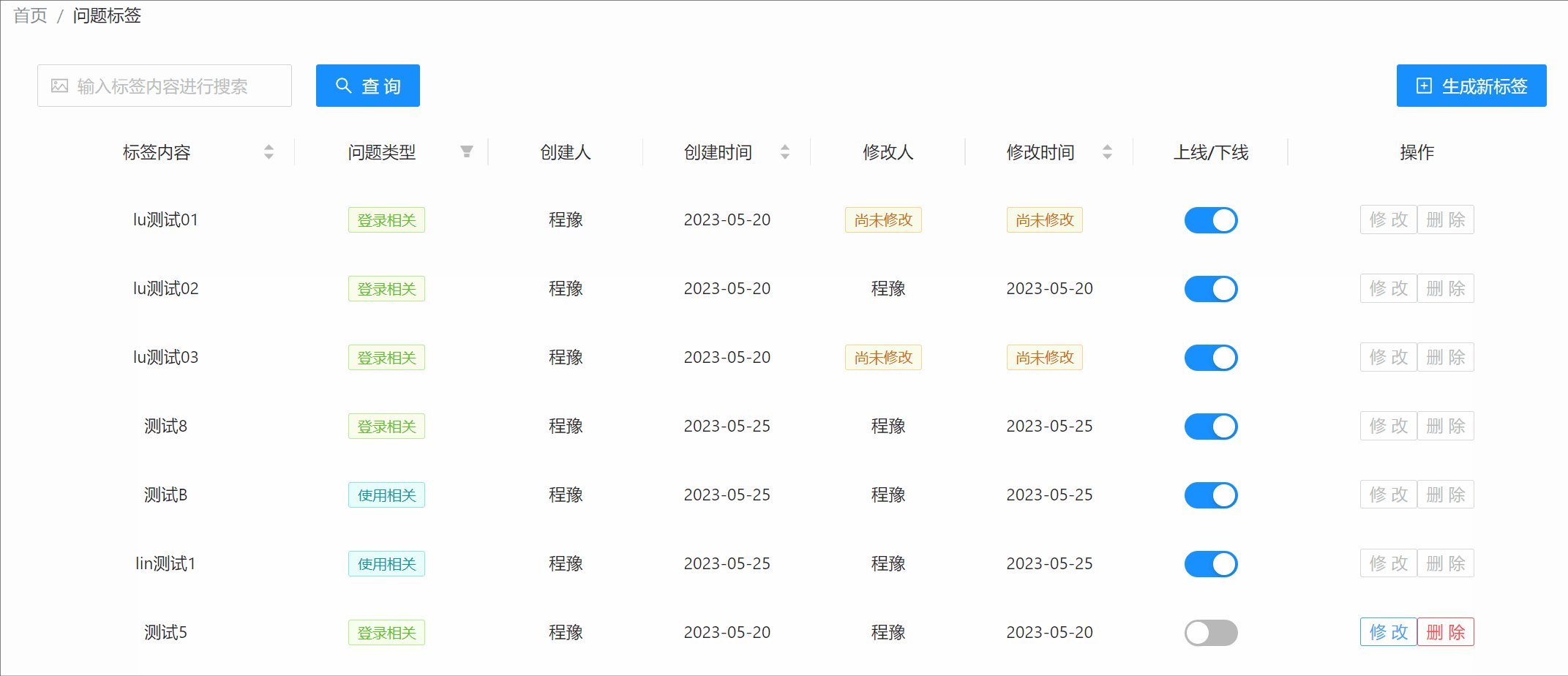
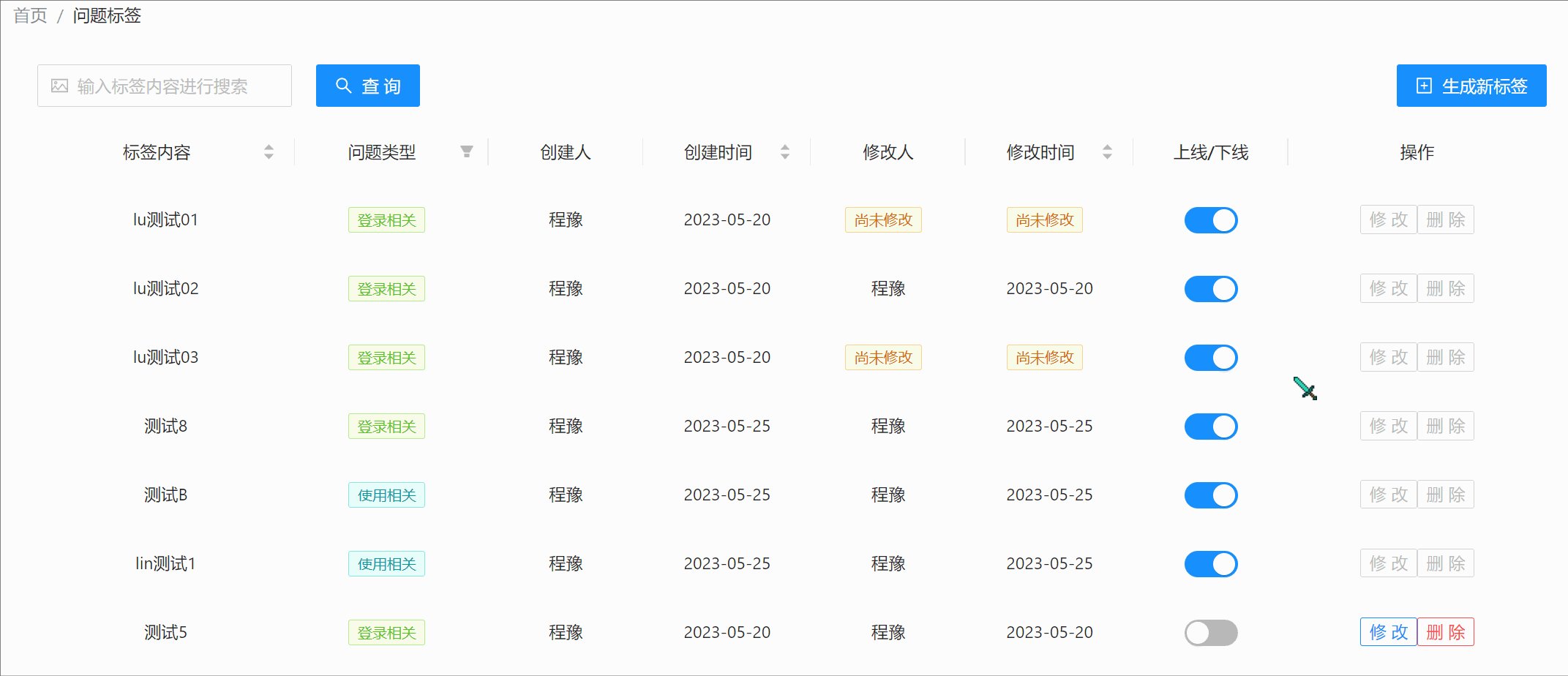
此时,需求已经全部实现!!
以上就是关于的vue antd项目实战中修改和增加如何共用一个弹窗的知识分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!