Flutter 对话框【代码实践】
文章目录
- Flutter 对话框【代码实践】
- 一、普通对话框
- 1、示例一:圆角、背景
- 截图
- 代码
一、普通对话框
1、示例一:圆角、背景
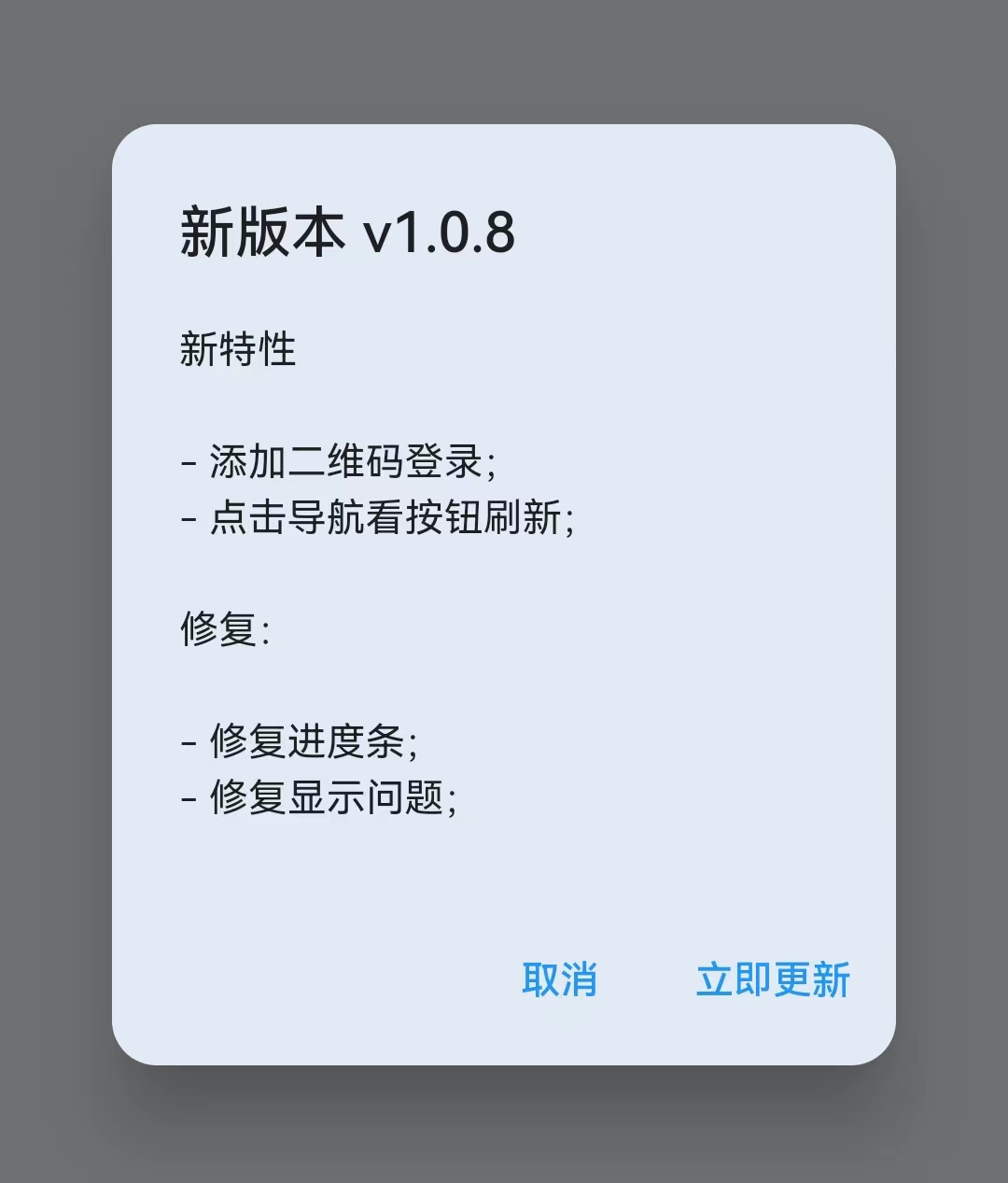
截图

代码
Center(
child: ElevatedButton(
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
scrollable: true,
title: const Text("新版本 v1.0.8"),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16.0),
),
backgroundColor: const Color(0XFFE2EAF5),
content: const SelectableText(
"新特性\r\n\r\n- 添加二维码登录;\r\n- 点击导航看按钮刷新;\r\n\r\n修复:\r\n\r\n- 修复进度条;\r\n- 修复显示问题;",
style: TextStyle(fontSize: 14),
),
actions: [
TextButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text("取消")),
TextButton(
child: const Text("立即更新"),
onPressed: () async {
//自动选择合适系统/abi的版本下载
},
)
],
);
},
);
},
child: const Text("显示对话框"),
),
)