目录
1、前言
2、解决方案
2.1、echars(前端等组件库)
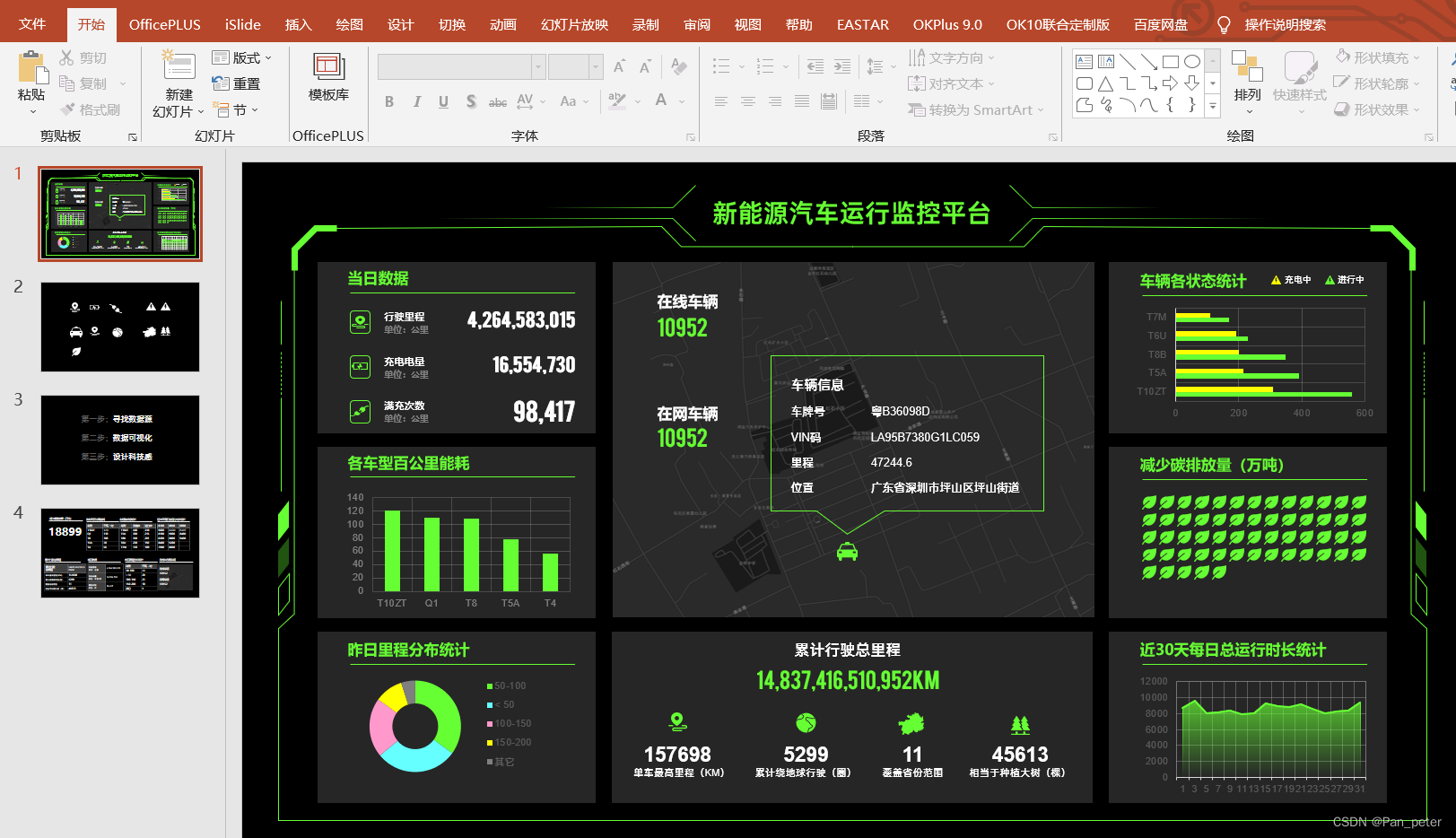
2.2、PPT等其他软件工具
2.3、使用flourish等在线数据可视化制作平台
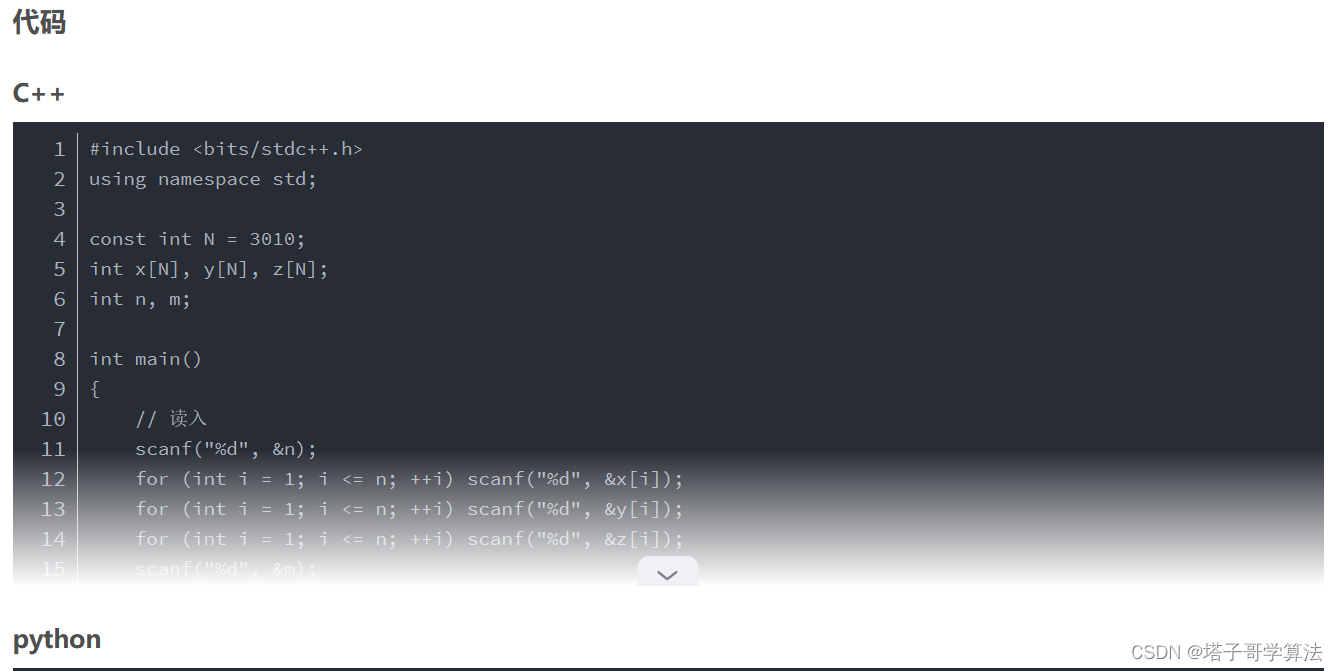
2.4、自己用代码实现
1、前言
- 有一个小作业,需要自己收集一组数据,然后进行数据可视化,并且对数据进行分析
- 对此,有多种解决方案,纠结一会后,最终我选择echars!
- 毕竟对我来说,echars快捷简单,并且还可以动!🚀泰裤辣!!!
| 方案 | 利处 | 弊端 | 改进建议 |
|---|---|---|---|
| echarts组件库 | 1. 功能强大,支持多种图表类型; 2. 可以灵活定制图表风格; 3. 支持数据动态更新和响应式布局。 | 1. 对初学者来说,上手难度较大; 2. 部分高级功能需要付费使用。 | 1. 提供更详细的文档和教程; 2. 增加更多示例代码和模板; 3. 开源或者免费提供更多高级功能。 |
| PPT等其他软件工具 | 1. 操作简单,易于上手; 2. 可以添加文字、图片、动画等多种元素; 3. 可以输出为PPT或PDF等格式。 | 1. 功能不够专业化,无法满足一些高级需求; 2. 交互性较差,难以实现数据动态更新。 | 1. 加入更多专业化图表类型; 2. 支持更多数据源和自动化更新机制; 3. 优化图表样式和动画效果。 |
| Flourish等在线数据可视化平台 | 1. 操作简单,无需编写代码; 2. 提供多种模板和图表类型; 3. 支持数据导入和自动更新。 | 1. 功能有限,定制化程度不高; 2. 部分高级功能需要付费使用; 3. 数据安全性存在隐患。 | 1. 加入更多自定义功能和插件支持; 2. 提高数据安全性和稳定性; 3. 开源或者免费提供更多高级功能。 |
2、解决方案
2.1、echars(前端等组件库)
效果图
代码分享:
数据可视化作业.zip - 蓝奏云文件大小:629.1 K|
https://wwwf.lanzout.com/i8c100xy3yni
2.2、PPT等其他软件工具
可以做,但是没必要,而且要做一个数据大屏,还是挺浪费时间的!
2.3、使用flourish等在线数据可视化制作平台
软考备考记录_哔哩哔哩_bilibili竞赛题在线制作网站:https://app.flourish.studio(真好用!还可以用来水个作业bushi)本视频在线预览:https://public.flourish.studio/visualisation/13931917/ ps:准备使用Python的bar_chart_race 生成动态条形图的,但是好多数据都不兼容唉,搞了1小时都没有调整好...(大哭.jpg), 视频播放量 209、弹幕量 0、点赞数 2、投硬币枚数 0、收藏人数 0、转发人数 3, 视频作者 电石QwQ, 作者简介 不甘寂寞,相关视频:23上半年软考泄题总结,为什么都劝穷人家孩子学计算机而不是其他专业?句句戳心!别再执迷不悟了!!!,2023软考泄题,大学期间计算机专业最值得拿的五个含金量高的证书,保研加分,面试求职快人一步!,科软学长带你划重点(408计组王道书),盲目自学计算机的惨痛教训,句句戳心,别再执迷不悟了,2023上半年中级软件设计师下午估分(转载至我神zst_2001的答案),我摊牌了,我就是这样上岸了,6个月备考公务员,附计划表,443分第一上岸南大:政治经验分享&备考心得,【全364集】赶紧安排上!火遍B站的【网络工程师】大佬带你恶补网工入门到进阶必学课程,收藏起来慢慢学!网工入门_华为认证_HCIA_HCIP_网工学习路线
https://www.bilibili.com/video/BV1Xz4y1i7T3
效果挺好
2.4、自己用代码实现
比较麻烦(数据容易不匹配)
import pandas as pd import matplotlib.pyplot as plt import os import imageio # 读取 Excel 文件 df = pd.read_excel('schedule.xlsx') # 提取耗时数据列 columns = ['睡觉', '吃饭', '娱乐', '学习英语', '准备软考'] values = df[columns].values # 创建竞赛动态条形图的每一帧 frames = [] for i in range(len(df)): # 创建 Matplotlib Figure 对象 fig, ax = plt.subplots(figsize=(6, 3.5)) # 绘制当前行的数据 bar = ax.bar(columns, values[i], color=['gray', 'red', 'blue', 'green', 'orange']) # 在每一个条形上添加文字标签 for rect in bar: height = rect.get_height() ax.annotate(f'{height:.1f}', xy=(rect.get_x() + rect.get_width() / 2, height), xytext=(0, 3), textcoords='offset points', ha='center', va='bottom', fontsize=8) # 隐藏 X 轴的标签和刻度线 ax.set_xticklabels([]) ax.tick_params(axis='x', length=0) # 设置 Y 轴的范围 ax.set_ylim(0, 10) ax.set_ylabel('Time (h)') # 设置图表的标题 date = pd.Timestamp(df.loc[i, '日期']).strftime('%Y-%m-%d') ax.set_title(f'Daily Schedule: {date}') # 将当前帧转换为 PIL Image 对象 fig.tight_layout() fig.canvas.draw() pil_image = plt.gcf().canvas.buffer_rgba() # 将 PIL Image 对象添加到帧列表中 frames.append(pil_image) # 清空 Matplotlib Figure 对象以便下一次使用 plt.cla() # 使用 imageio 库将帧列表保存为 GIF 动态图 imageio.mimsave('schedule.gif', frames, 'GIF', duration=0.5) # 删除生成的临时 PNG 文件 os.system('del temp_*.png')好看的echars——雷达图
option = { backgroundColor: '#000', radar: { center: ['50%', '50%'], radius: '85%', name: { textStyle: { color: '#fff', fontSize: 12, fontFamily: 'PingFangSC-Regular, PingFang SC;', // fontWeight: "500", }, }, axisLine: { lineStyle: { color: '#013A3F', }, }, indicator: [ { name: '资产负债率', max: 6500 }, { name: '利息保障倍数', max: 6000 }, { name: '长期负债比率', max: 30000 }, { name: '现金流量比率', max: 38000 }, { name: '现金比率', max: 52000 }, { name: '速动比率', max: 52000 }, { name: '流动比率', max: 52000 }, { name: '产权比率', max: 52000 }, ], splitArea: { show: false, areaStyle: { color: 'rgba(255,0,0,0)', }, }, splitLine: { show: true, lineStyle: { width: 1, color: '#01424C', }, }, }, series: [ { name: '成绩单', type: 'radar', data: [ { value: [4200, 3000, 20000, 35000, 50000, 18000, 50000, 18000], symbol: 'none', areaStyle: { color: 'rgba(71,237,252,.3)' }, lineStyle: { color: '#47EDFC', width: 1, }, label: { show: true, formatter: function (params) { return params.value; }, }, }, ], //流动光效配置 effect: true, showEffectOn: 'render', rippleEffect: { brushType: 'stroke', scale: 2.5, }, //提示框配置 tooltip: { trigger: 'item', }, }, { type: 'graphic', // 设定层级 zlevel: 1000, elements: [{ type: 'circle', shape: { r: 20 }, style: { fill: '#fff', stroke: '#47EDFC', lineWidth: 3 }, position: ['50%', '50%'], // 表示图案从 0 到 1 循环播放 // duration 指定了每次循环所需时间 // delay 表示初始化时需要等待的时间,由于要在雷达图基础上添加效果,可以适当调高延迟时长 // repeatDelay 表示每次播放完成后需要等待的时间 // repeat 表示动效需要播放的次数,0 表示无限循环 // easing 表示动效缓动函数,linear 就是线性变化,无需使用其他函数 // scale 表示动效所需的缩放数值,表示图案从 0 到 scale 缩放 // opacity 表示图形不透明度变化,表示图案从 0 到 opacity 的不透明度变化 // 如果 scale 与 opacity 都为 0,则意味着这个动效的展示方式是完全消失,这里 scale 设定为 1,opacity 设定为 0.8 // 然后将 duration 设定为一个适中的值,这里就设定为 2000ms,每次循环完成后需要延迟 1000ms // 最后在 graphic 组件的元素中加入 text,设置好显示的 text,如果不需要只需要删去即可 // 需要注意:由于我们让整个 graphic 组件的 zlevel 设定为 1000,因此 text 显示在页面最顶层上。 animation: 'scale', left: 0, right: 0, top: 0, bottom: 0, duration: 2000, delay: 2000, repeatDelay: 1000, repeat: 0, easing: 'linear', scale: 1, opacity: 0.8, style: { text: 'Hello World!', textAlign: 'center', textVerticalAlign: 'middle', textFont: 'bold 30px Microsoft YaHei', fill: '#47EDFC', } }] } ], };