初始Hexo
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
浏览器访问:http://localhost:4000/
设置GitHub
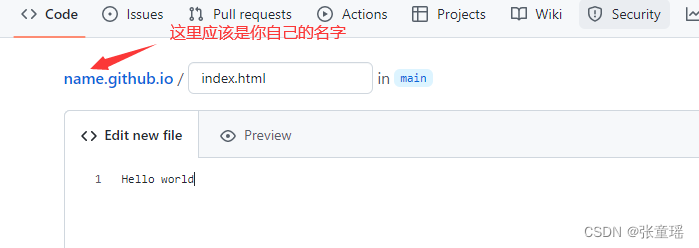
1、首先要注册一个Github账号,新建一个name.github.io的仓库,也就是new repository。

因为博主之前创建好了现在就不能创建了。创建好后可以在你的仓库里新建一个index.html,里面可以随意输入几个字符,保存。

选择仓库的settings选项,在菜单栏找到pages,这样就能得到你的博客地址了。

点击Visit site或者在地址栏直接输入就可以访问刚刚写好的index.html文件。
推送GitHub
到了最后一步,需要将本地的博客项目(自己新建那个blog文件夹)部署到Github就好了。
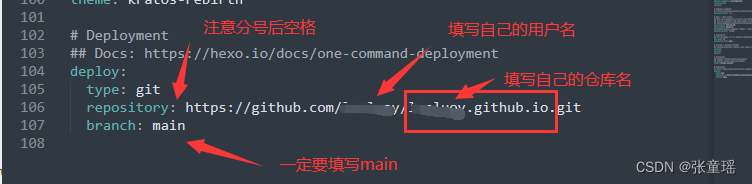
首先修改hexo的配置文件。进入项目文件夹,打开项目根目录下的_config.yml 配置文件配置参数。拉到文件末尾,填上如下配置。

deploy:
type: git
repository: https://github.com/yourname/yourname.github.io.git
branch: main
安装hexo-deployer-git 自动部署发布工具
npm install hexo-deployer-git --save
最后执行以下命令就可以部署上传啦,生成页面,以下 g 是 generate 缩写
hexo g
本地文件上传到Github上面,d 是 deploy 缩写
hexo d
中间会出现一个登录界面,登录你的Github账号就行。
稍等一会,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客啦!!
参考:https://www.cnblogs.com/lanluoying/p/17208924.html




![[unity]如何并行for循环](https://img-blog.csdnimg.cn/3afe1518f47b43a29eb8fca8a06f40e9.png)