手把手教你学会判断用户在做向上滑动还是向下滑动
- 知识回调(不懂就看这儿!)
- 场景复现
- 核心干货
- 单行文本溢出显示省略号
- 多行文本溢出显示省略号
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| 微信小程序专栏 | https://blog.csdn.net/xsl_hr/category_12338067.html?spm=1001.2014.3001.5482 |
| Git版本管理 | https://blog.csdn.net/XSL_HR/article/details/130986889?spm=1001.2014.3001.5501 |
| 监听页面滑动 | https://blog.csdn.net/XSL_HR/article/details/130986889?spm=1001.2014.3001.5501 |
| 判断用户上滑还是下滑 | https://blog.csdn.net/XSL_HR/article/details/130994156?spm=1001.2014.3001.5501 |
有关微信小程序的相关知识可以前往微信小程序官方文档查看了解!!
微信小程序官方文档传送门
场景复现
在前端页面的渲染中,我们经常碰到文本超出限制的需求。不论是作为产品还是技术,都需要了解这一部分的内容。
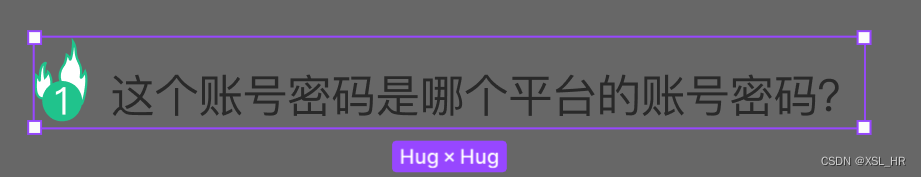
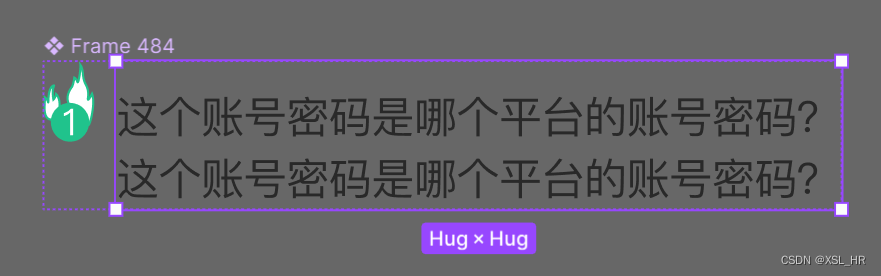
下面是没有进行字数超出限制的设计稿👇👇👇


这里通常是固定宽度,超出部分自动换行,但是整个frame的布局是靠左下对齐,所以字数过多后,样式会出问题。

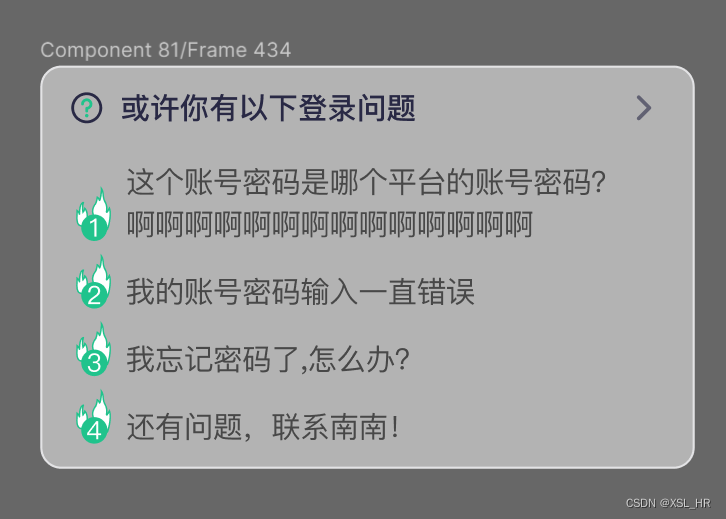
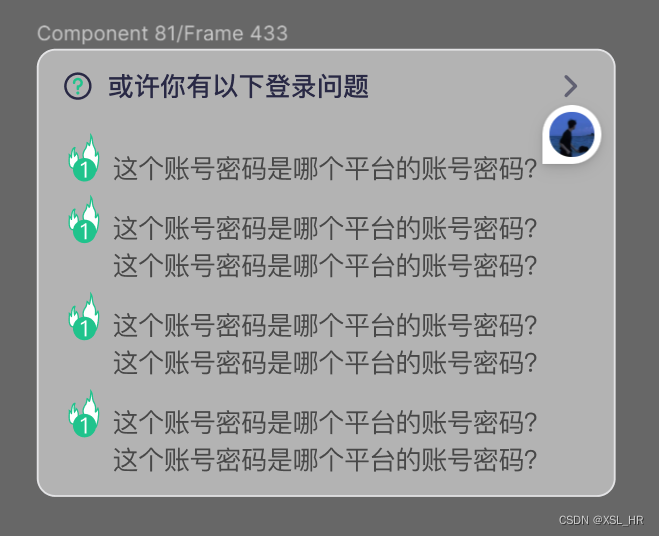
因此设计稿做出了一定更改👇👇



修改后的效果是非常好的,但是作为一名开发,又应该如何去实现固定高度和固定高度,控制行数,超出部分省略号隐藏呢?
这就涉及到了css的相关知识,下面我们分单行文本和多行文本两个角度去介绍文本溢出显示省略号的方法!!
核心干货
单行文本溢出显示省略号
width: ??rpx;(限制最大宽度)
overflow: hidden;(文字长度超出限定宽度,则隐藏超出的内容)
white-space: nowrap;(设置文字在一行显示,不能换行)
text-overflow: ellipsis;(规定当文本溢出时,显示省略符号来代表被修剪的文本)
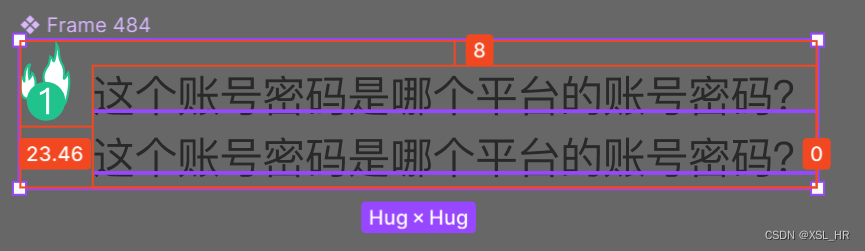
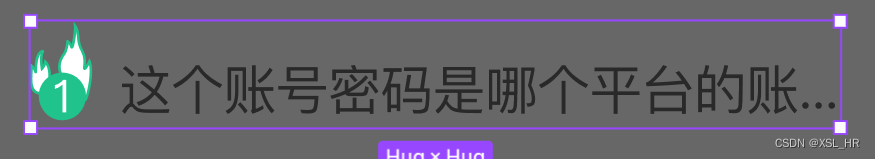
实现效果:👇👇👇

那么对于本文涉及到的项目需求——多行文本固定宽度,限制行数,超出部分隐藏,又该如何实现呢。下面来详细介绍!!
多行文本溢出显示省略号
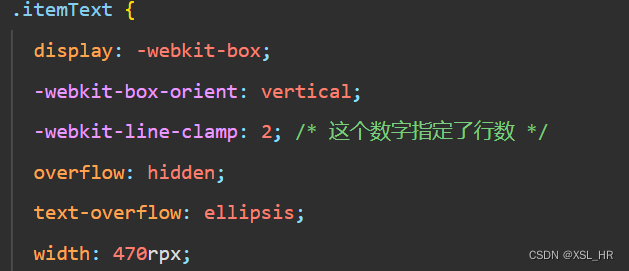
-webkit-line-clamp: 2;(用来限制在一个块元素显示的文本的行数,2 表示最多显示 2 行。为了实现该效果,它需要组合其他的 WebKit 属性)
display: -webkit-box;(和 1 结合使用,将对象作为弹性伸缩盒子模型显示 )
-webkit-box-orient: vertical;(和 1 结合使用 ,设置或检索伸缩盒对象的子元素的排列方式 )
overflow: hidden;(文本溢出限定的宽度就隐藏内容)
text-overflow: ellipsis;(多行文本的情况下,用省略号 “…” 隐藏溢出范围的文本)
在小程序中的开发代码如下:👇👇👇

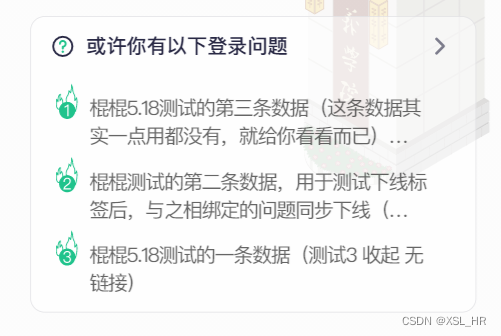
最终完善效果:👇👇👇

以上就是关于CSS限制文字宽度和行数的基础知识分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!