手把手教你学会判断用户在做向上滑动还是向下滑动
- 知识回调(不懂就看这儿!)
- 场景复现
- 核心干货
- onPageScroll结合scrollTop实现
- 了解touch方法
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| 微信小程序专栏 | https://blog.csdn.net/xsl_hr/category_12338067.html?spm=1001.2014.3001.5482 |
| Git版本管理 | https://blog.csdn.net/XSL_HR/article/details/130986889?spm=1001.2014.3001.5501 |
| 监听页面滑动 | https://blog.csdn.net/XSL_HR/article/details/130986889?spm=1001.2014.3001.5501 |
有关微信小程序的相关知识可以前往微信小程序官方文档查看了解!!
微信小程序官方文档传送门
场景复现
在上期文章中,我们简单介绍了如何监听页面滑动,但是在文章的最后留下了一个问题。我们如何判断用户是在做上滑操作还是下滑操作?本期文章将用两种方法(onPageScroll或者touchstart、touchmove、touchend)解决这个问题。
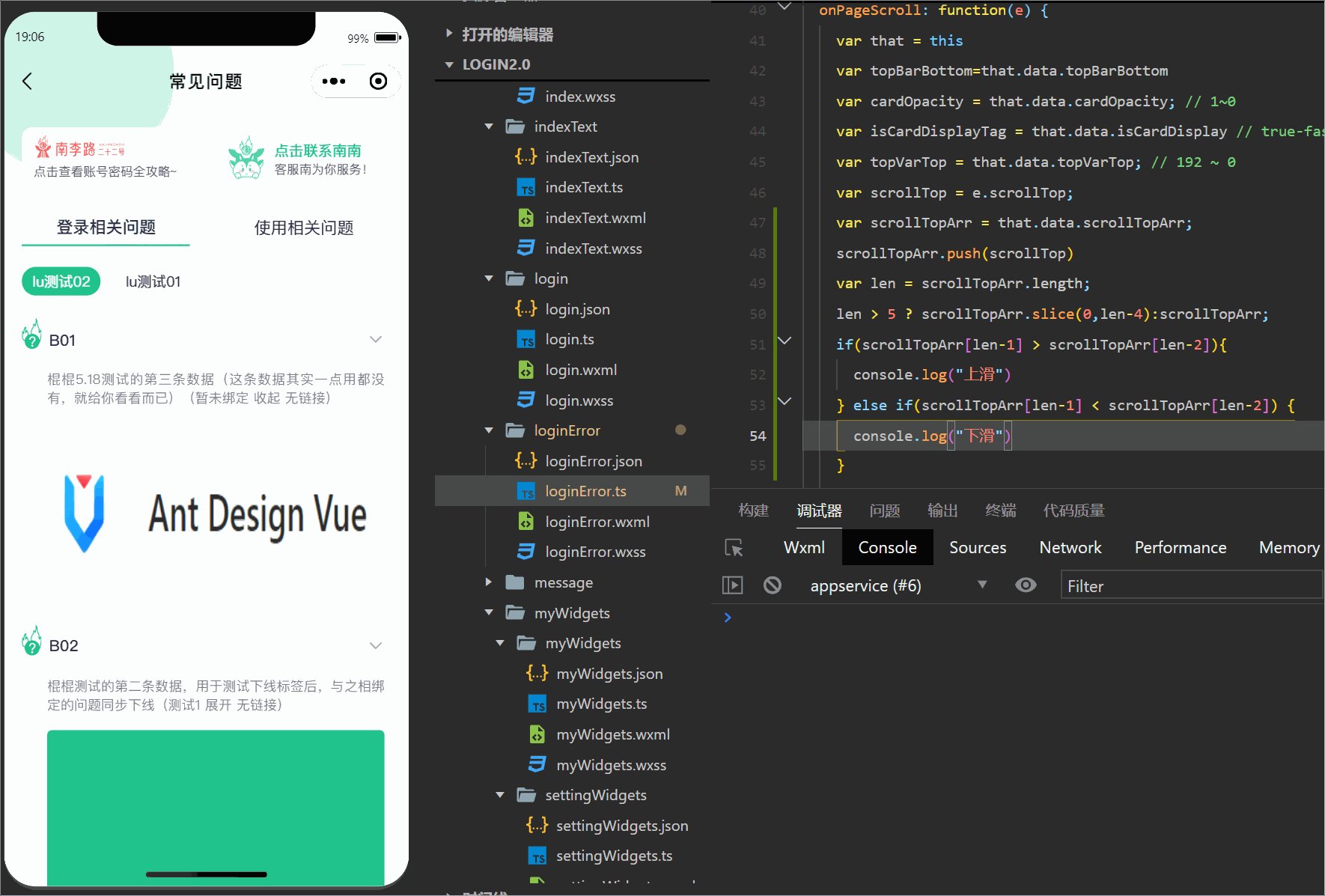
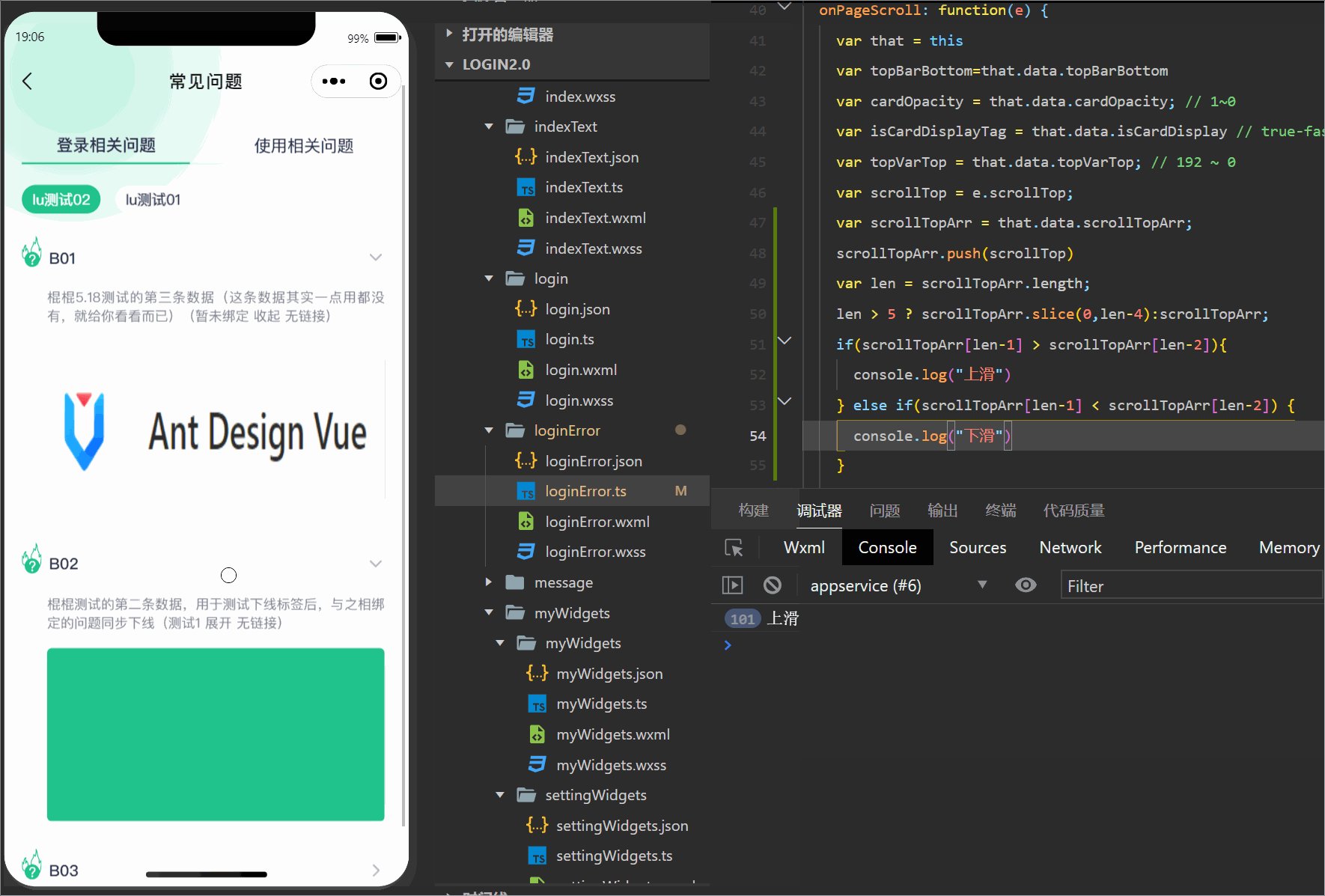
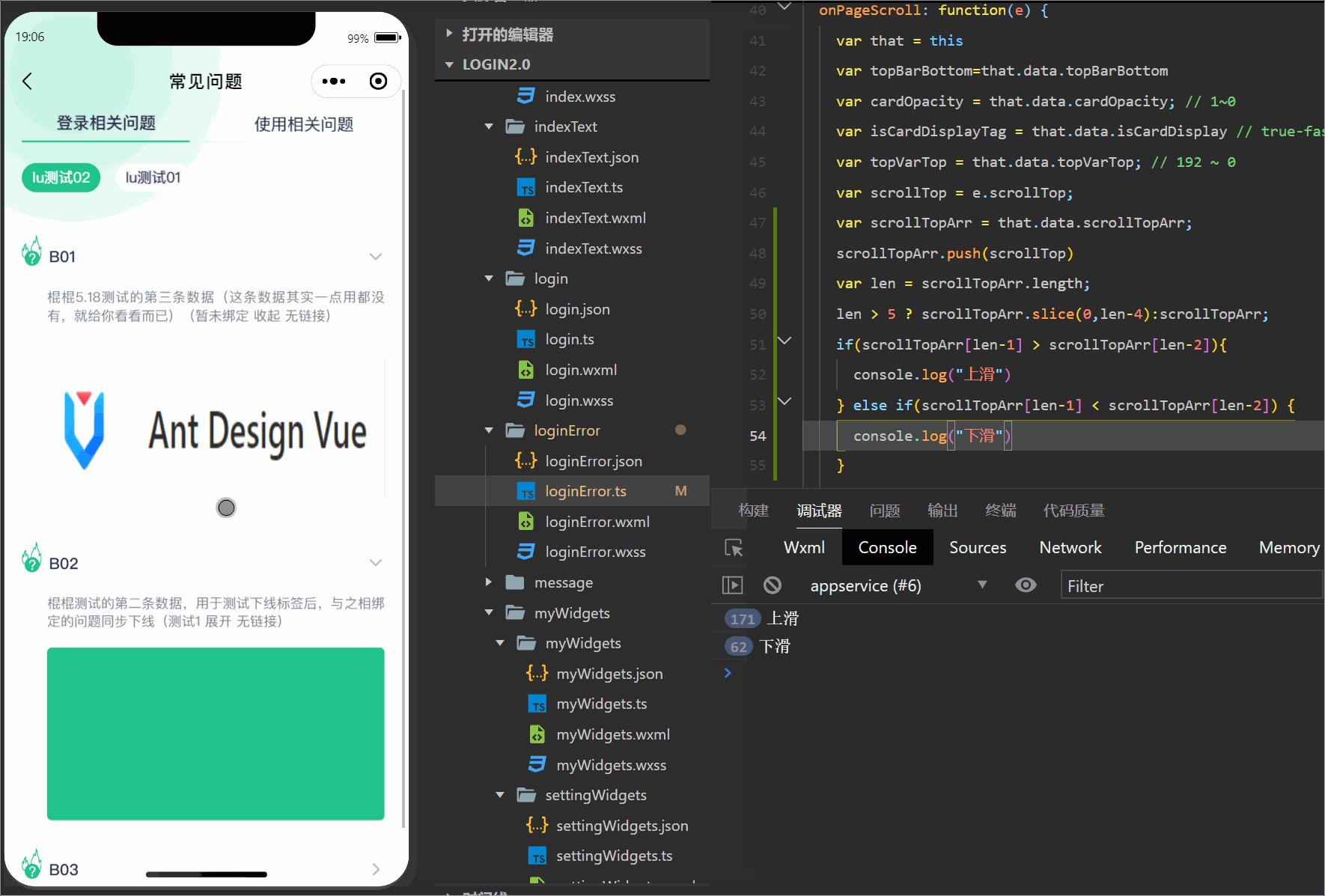
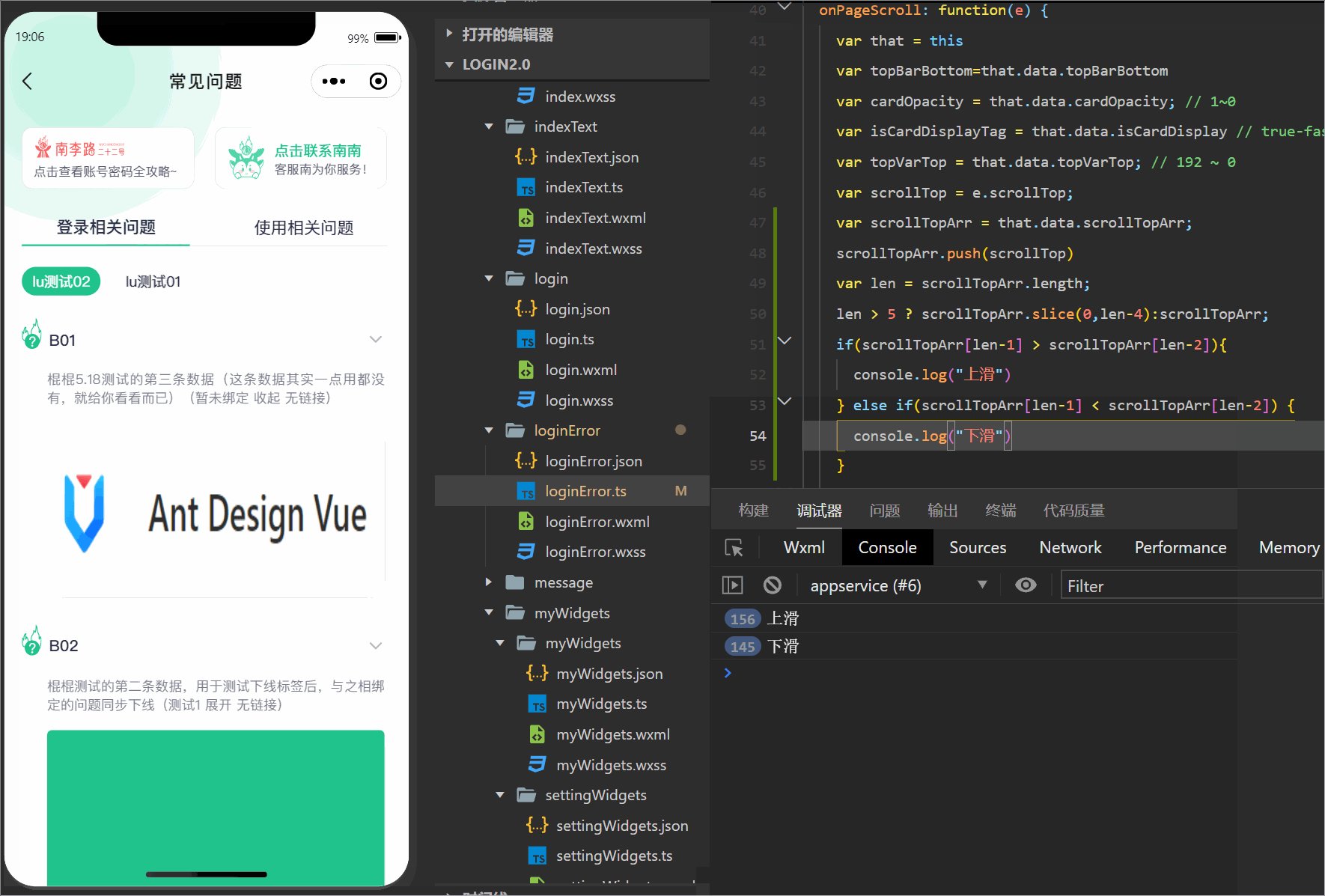
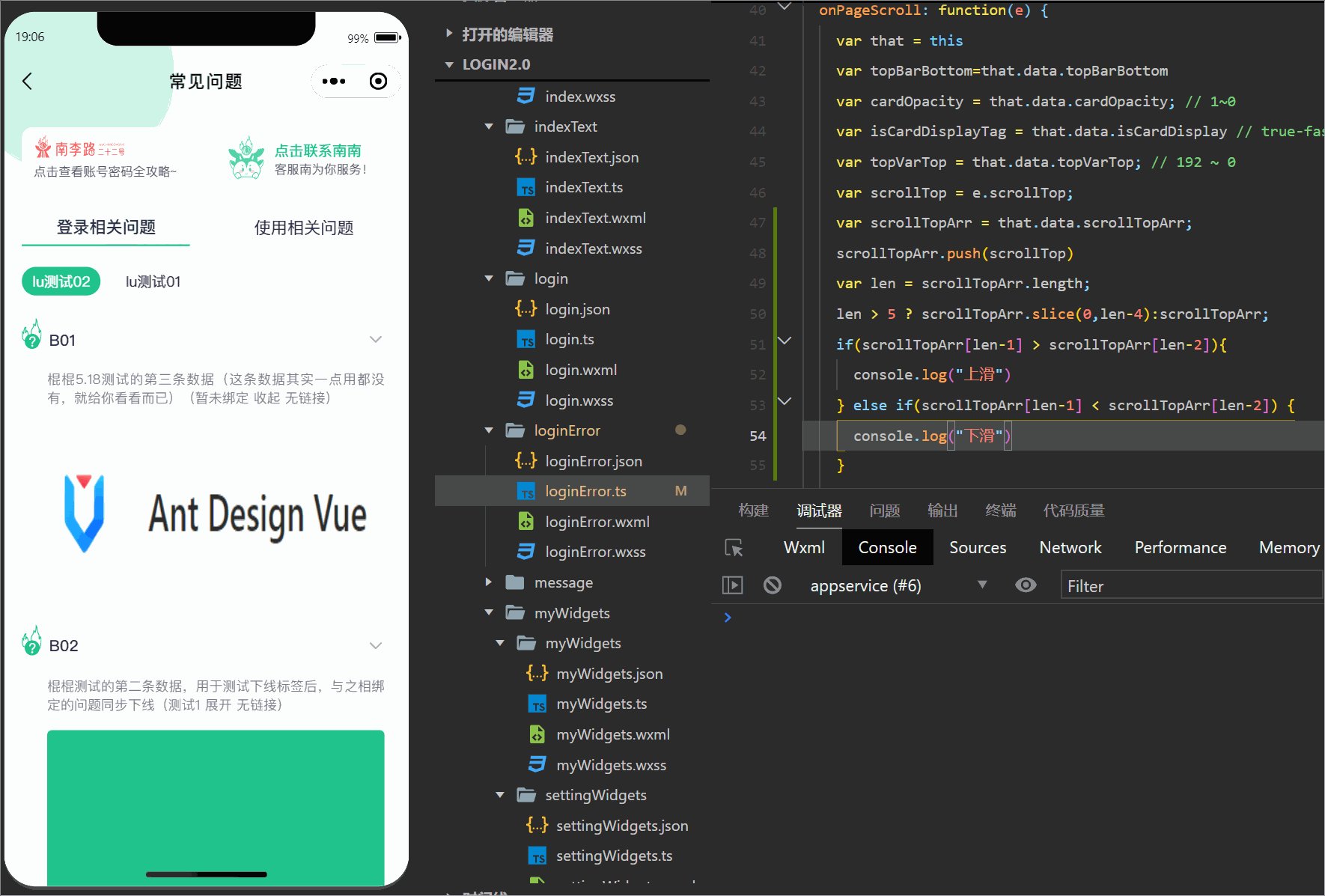
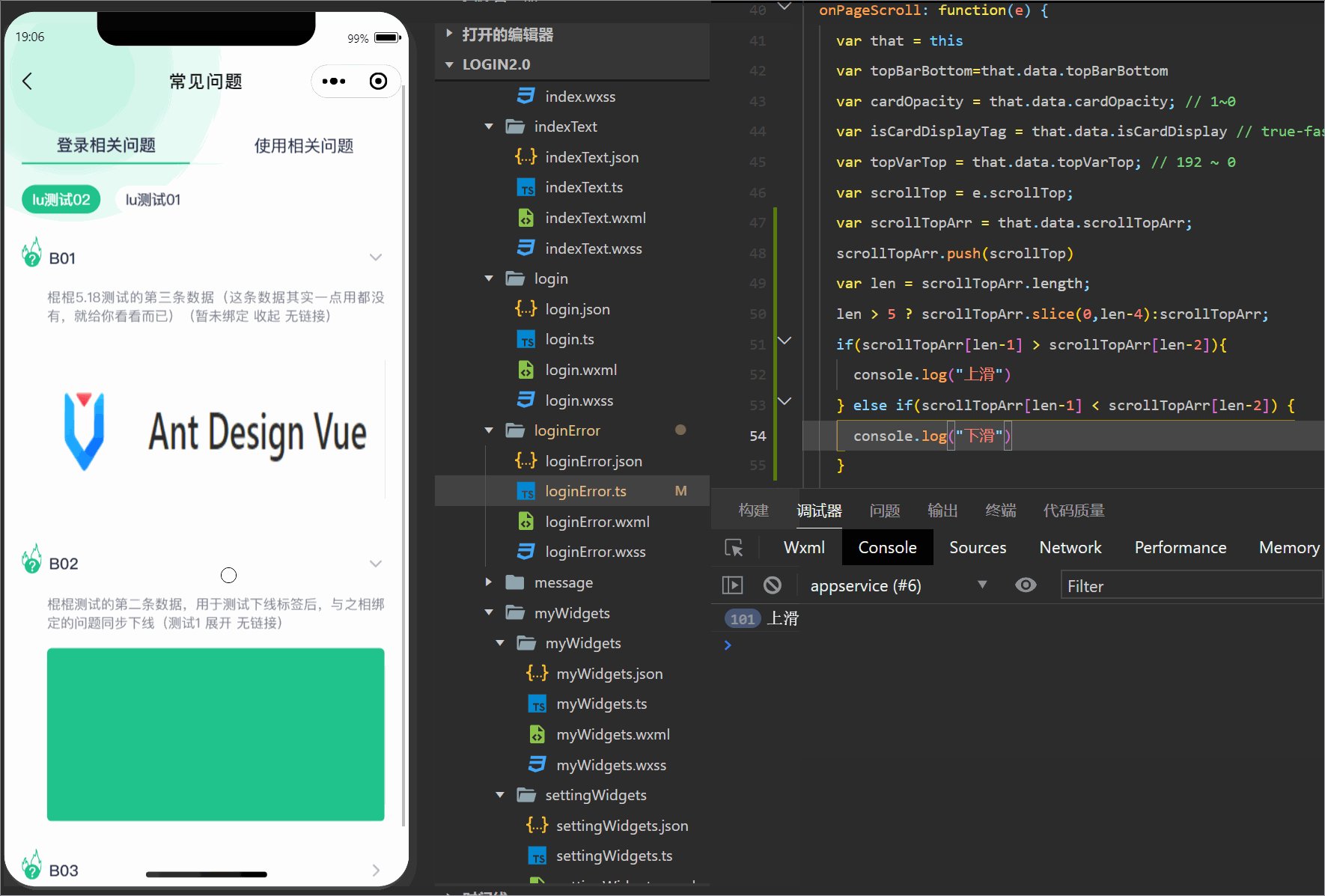
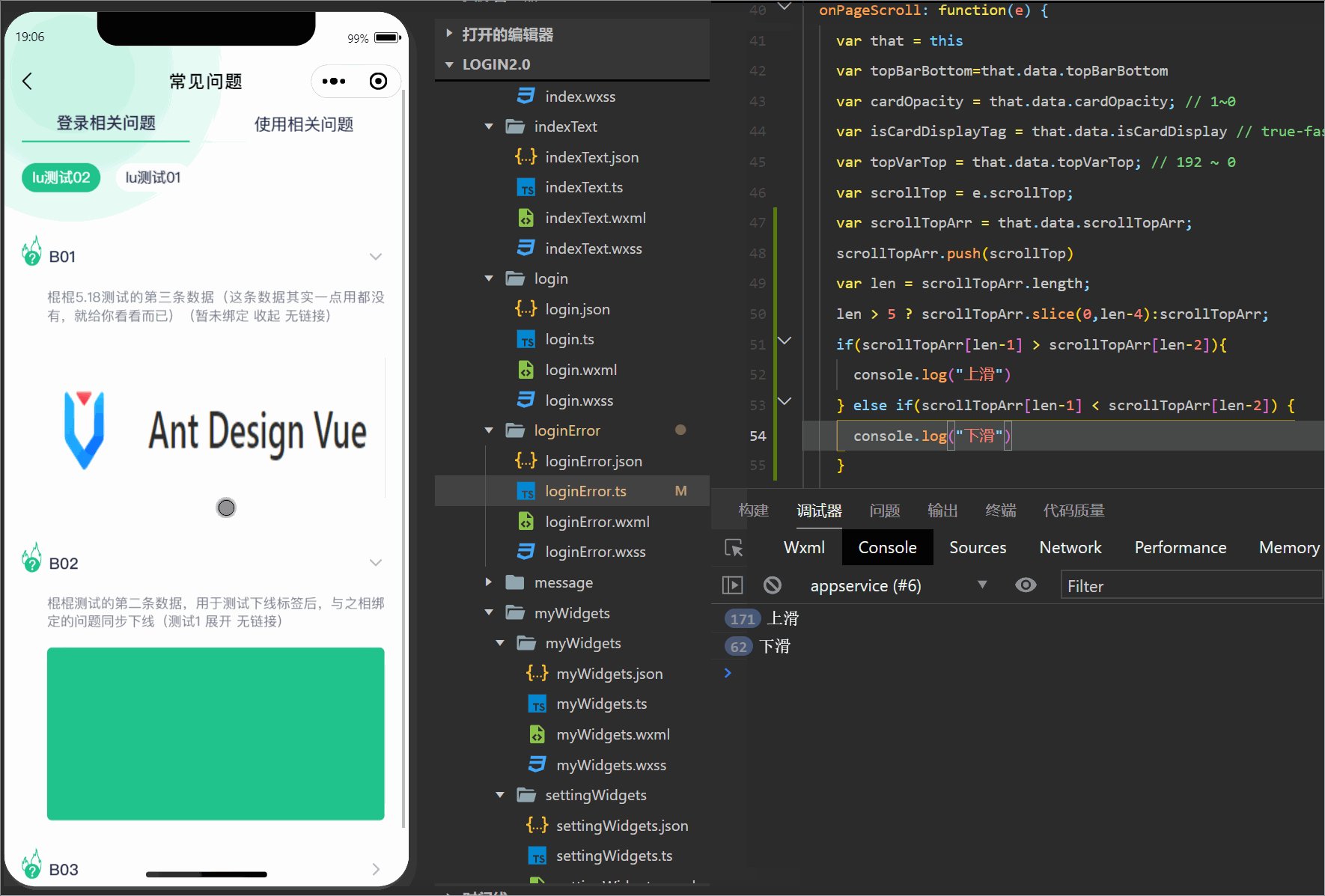
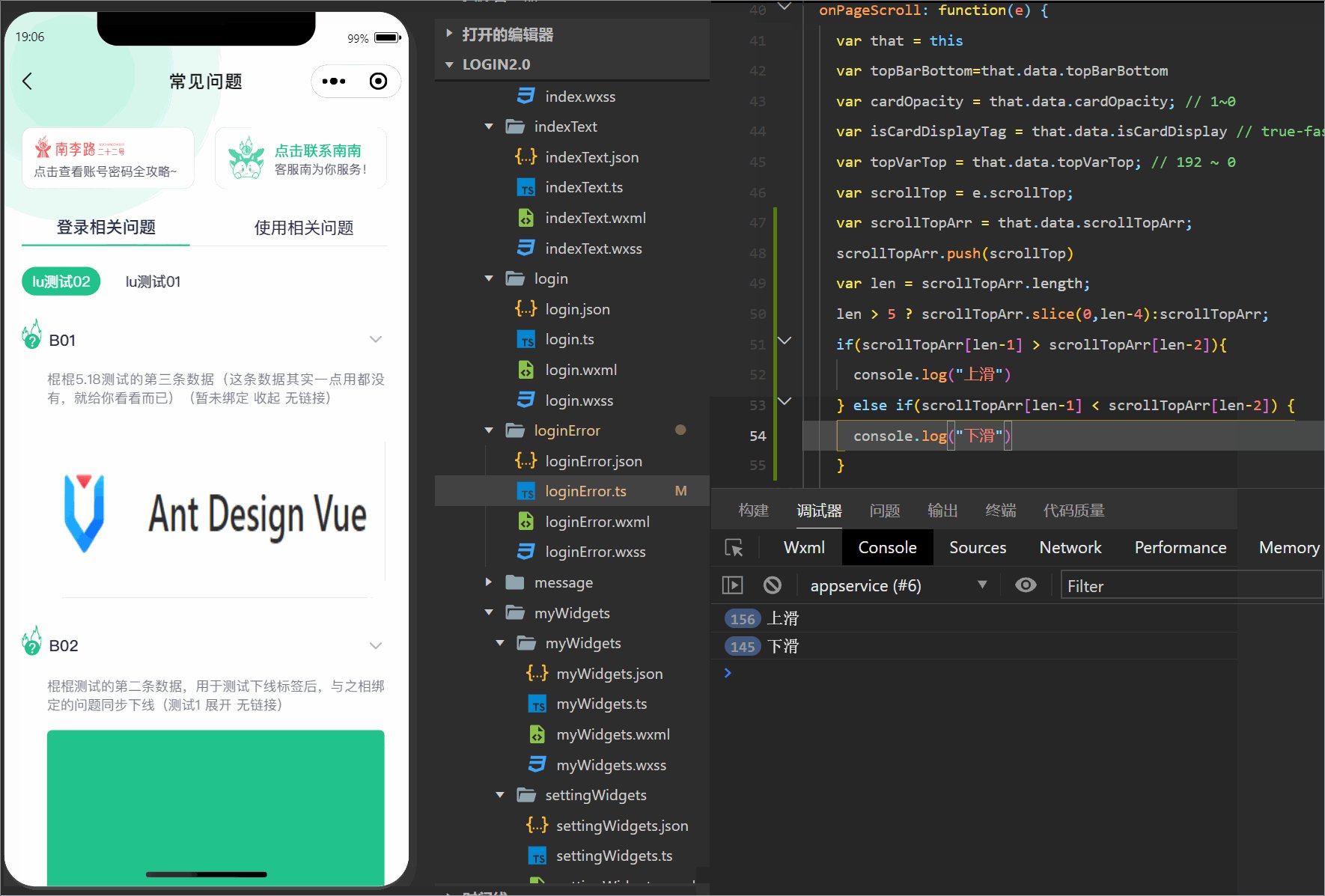
监听效果:
我们能发现,监听之后,上滑控制台会打印“上滑”,下滑控制台会显示“下滑”。
核心干货
onPageScroll结合scrollTop实现
在上期文章中,关于onPageScroll的用法已经介绍的很全面了。这里的话就直接写逻辑层的内容。
首先我们能监听页面变化的参数只有scrollTop,所以我们需要从scrollTop的变化下手。在上期文章中,我们发现当页面上滑时scrollTop递增,页面下滑时scrollTop递减。所以我们可以通过判断scrollTop的变化来判断用户的动作。
data:{
scrollTopArr:<number[]>[]
}
onPageScroll: function(e) {
var that = this
var scrollTop = e.scrollTop;
var scrollTopArr = that.data.scrollTopArr;
scrollTopArr.push(scrollTop)
var len = scrollTopArr.length;
len > 5 ? scrollTopArr.slice(0,len-4):scrollTopArr;
if(scrollTopArr[len-1] > scrollTopArr[len-2]){
console.log("上滑")
} else if(scrollTopArr[len-1] < scrollTopArr[len-2]) {
console.log("下滑")
}
现在理一下逻辑,由于onPageScroll是实时调用执行的,所以我们需要对每次获取到的数据进行存储,所以有了第一部分的data代码,首先定义一个数组用来存放每次调用的scrollTop。但是我们需要考虑到,这个函数调用是非常频繁的,所以一次的数据会有几百上千和数据,因此我们在做数据比较的时候,需要对代码进行截取,所以有了代码截取的部分。

上滑和下滑的监听都实现了。下面我们简单介绍一下第二种方法。
了解touch方法
微信小程序中可以通过监听touchstart、touchmove、touchend事件来判断用户的滑动方向。
具体方法如下:
-
在
touchstart事件中记录下手指触摸的位置startY。 -
在
touchmove事件中记录下手指移动的位置moveY。 -
在
touchend事件中比较startY和moveY的大小,如果moveY比startY大,则用户是在向上滑动,反之则是向下滑动。
以下是示例代码:
let startY = 0;
// 监听touchstart事件
function handleTouchStart(e) {
startY = e.touches[0].clientY;
}
// 监听touchmove事件
function handleTouchMove(e) {
const moveY = e.touches[0].clientY;
const direction = moveY > startY ? 'up' : 'down';
console.log(`用户正在向${direction}滑动`);
}
// 监听touchend事件
function handleTouchEnd(e) {
const moveY = e.changedTouches[0].clientY;
const direction = moveY > startY ? 'up' : 'down';
console.log(`用户向${direction}滑动结束`);
}
// 绑定事件
const element = document.querySelector('.scrollable-element');
element.addEventListener('touchstart', handleTouchStart);
element.addEventListener('touchmove', handleTouchMove);
element.addEventListener('touchend', handleTouchEnd);
在上面的代码中,我们通过handleTouchStart、handleTouchMove、handleTouchEnd函数分别处理touchstart、touchmove、touchend事件,并在handleTouchMove和handleTouchEnd函数中判断用户的滑动方向。最后,我们通过addEventListener函数将这些事件绑定到一个可滚动的元素上。
但是!!!!这个方法是有缺陷的,不过缺陷不大。touch方法只有在用户触摸的时候才会调用,否则是无效的。不过在现实操作中,用户是必须触摸的。只不过在开发者工具里面,我们是可以用鼠标滚轮滑动模拟滑动的,所以在使用touch后,我们需要点击触摸滑动才能在开发者工具上进行调试。
以上就是关于微信小程序监听用户上下滑行为的基础知识分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!



















![[中间件漏洞]tomcat漏洞复现](https://img-blog.csdnimg.cn/29416f89d0084c2397d00bb79ce27d52.png)