前言:学会分析一个bug属于前端还是后端的错误,可方便开发快速定位问题,缩短与开发的沟通成本,也是测试人员的必备技能,笔者面试时就曾经被问到过,那就一起分析一波吧。

一、定义bug类型:
1、后端错误(逻辑、性能、数据、安全性):
(1)请求有数据,响应无数据/数据异常
2、前端错误(界面、布局、交互、兼容性):
(1)前端已写入数据,但是请求无数据/数据异常
(2)后端已返回数据,前端却无显示/异常显示
(3)文字排版/布局错乱、文字错误(错别字/提示语待优化)
二、判断方法:
1、浏览器开发者工具(F12)进行查看
网络(Network):
记录前端向服务器发出去的http请求信息,Header里可以查看详细的请求信息,也可以在Response里看响应数据
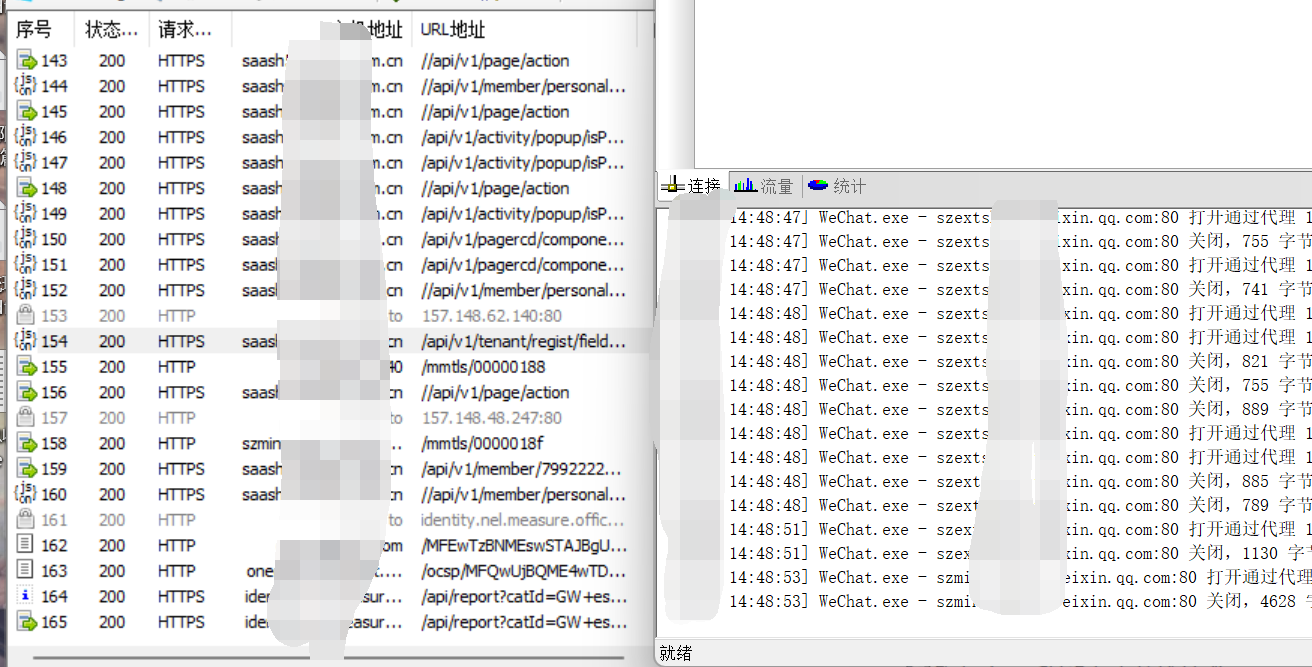
2、抓包工具fiddler查看请求详情
3、查看服务器日志:
查看对应的错误日志信息,分析后定位bug类型(这一步可以找开发协助)
4、通过响应状态码判断
| 状态码 | 含义 | 示例 |
|---|---|---|
| 1## | 指示信息,表示请求已接收,继续处理 | 100 Continue(继续)请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分 |
| 2## | 表示请求已被成功接收、理解、接受 | 200表示请求处理成功 |
| 3## | 重定向-要完成请求必须进行更进一步的操作 | 302资源已经变更到其他位置 |
| 4## | 客户端错误,请求有语法错误或请求无法实现 | 404:客户端语法错误 403:服务器拒绝提供服务 404:请求资源不存在(输了错误的资源地址) |
| 5## | 服务器错误,服务器未能实现合法的请求 | 500:服务器发生不可预期的错误 502: Bad Gateway(错误网关) 服务器作为网关或代理,从上游服务器收到无效响应 503:当前服务器不能处理请求,一段时间后恢复 |
更详细状态码详解可参考这篇文章:https://blog.csdn.net/sanwe3333/article/details/113564008

wu~~又是学到知识的一天!