Vue组件
Vue 的组件文件以 .vue 结尾,每个组件由三部分组成
<template></template>
<script></script>
<style></style>-
template 模板部分,由它生成 html 代码
-
script 代码部分,控制模板的数据来源和行为
-
style 样式部分,一般不咋关心

入口组件是 App.vue
<template>
<h1>{{ msg }}</h1>
</template>
<script>
const options = {
data: function(){
return {msg : 'Hello,World!'};
}
}
export default options;
</script>
-
export default 导出组件对象,供 main.js 导入使用
-
这个对象有一个 data 方法,返回一个对象,给 template 提供数据
-
{{}}在 Vue 里称之为插值表达式,用来绑定 data 方法返回的对象属性,绑定的含义是数据发生变化时,页面显示会同步变化

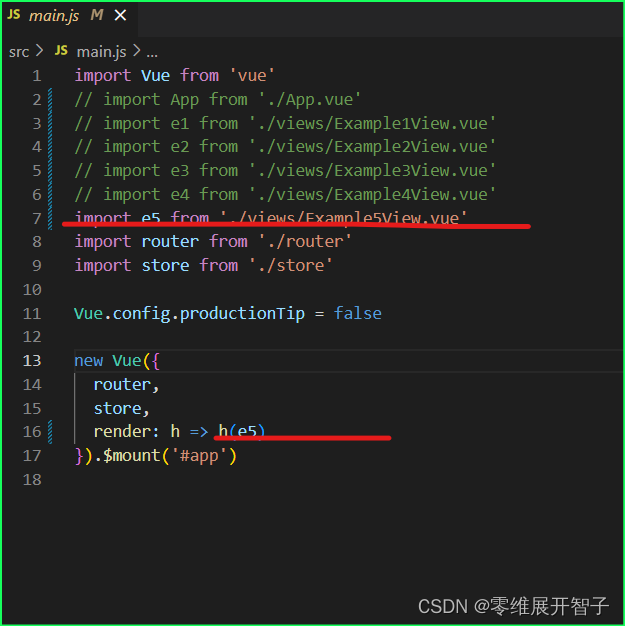
当然你可以修改这些地方让其页面成为项目首页
文本插值
<template>
<div>
<h1>{{ name }}</h1>
<h1>{{ age>=60?'老年':'中年' }}</h1>
</div>
</template>
<script>
export default {
data(){
return {
name:'张三',age:18
}
}
}
</script>-
{{}}里只能绑定一个属性,绑定多个属性需要用多个{{}}分别绑定 -
template 内只能有一个根元素
-
插值内可以进行简单的表达式计算
属性绑定
<template>
<div>
<div><input type="text" v-bind:value="name"></div>
<div><input type="date" v-bind:value="birthday"></div>
<div><input type="text" :value="age"></div>
</div>
</template>
<script>
const options = {
data: function () {
return { name: '王五', birthday: '1995-05-01', age: 20 };
}
};
export default options;
</script>-
简写方式:可以省略 v-bind 只保留冒号