小程序安装Vant Weapp详细步骤
- 使用npm下载
- 1、新建项目并初始化项目
- 2、下载Vant Weapp
- 3、修改 app.json
- 4、构建 npm 包
- 5、引入组件
- 下载方式
- 1. npm下载或者下载[官方示例](https://github.com/youzan/vant-weapp)
- 2. 把里面的`dist`文件夹复制出来,放到项目的根目录,重命名为`vantweapp`
- 3. 使用组件,以button为例,这是官方的引入,将红框中的复制,写在`app.json`中
- 4. 将路径改成这样
- 5. 如果是写在单个页面的json中,路径前面加`../../`

使用npm下载
1、新建项目并初始化项目
见这篇博客:微信小程序构建npm(js和ts)
2、下载Vant Weapp
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
3、修改 app.json
将 app.json 中的"style": "v2"去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"//ts用,js直接./
}
]
}
}
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可
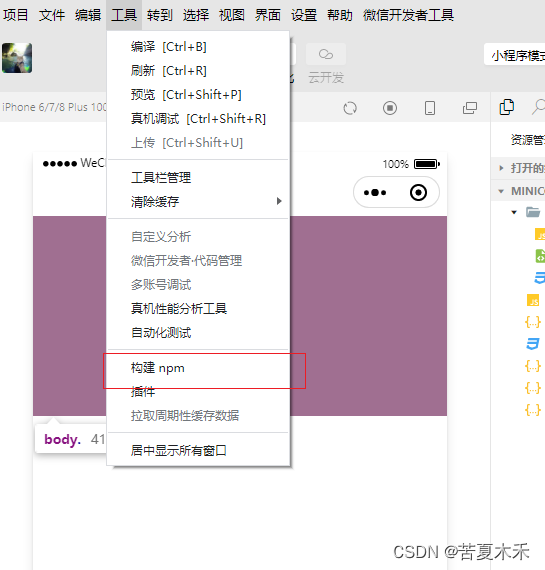
4、构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。
如果是ts版本,先删除project.config.json中setting中的useCompilerPlugins
每次构建npm都要记得删除,构建结束记得还原回来


5、引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
<van-button type="primary">按钮</van-button>
下载方式
流程:
1. npm下载或者下载官方示例
npm i @vant/weapp -S --production
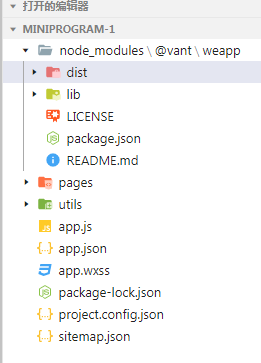
下载完的目录

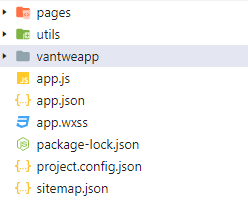
2. 把里面的dist文件夹复制出来,放到项目的根目录,重命名为vantweapp
现在的结构目录如下

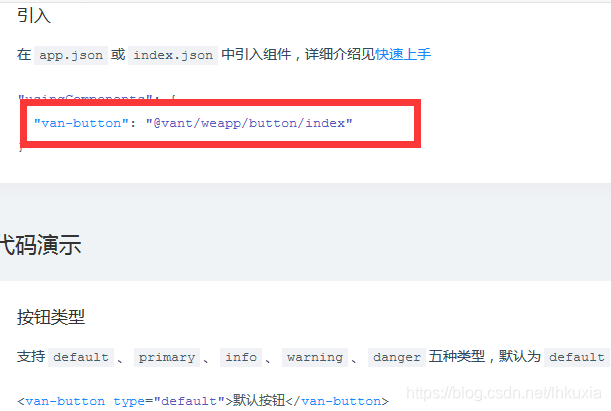
3. 使用组件,以button为例,这是官方的引入,将红框中的复制,写在app.json中

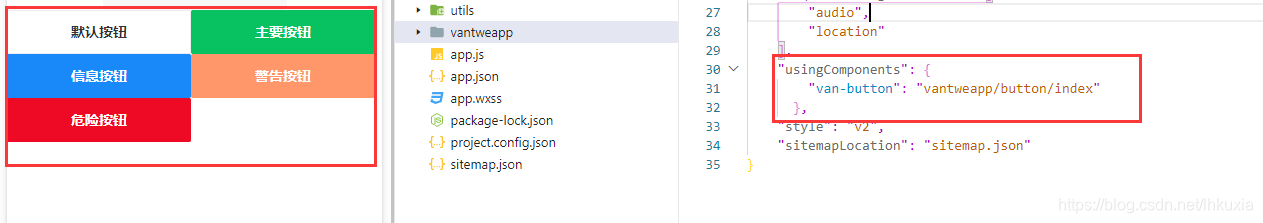
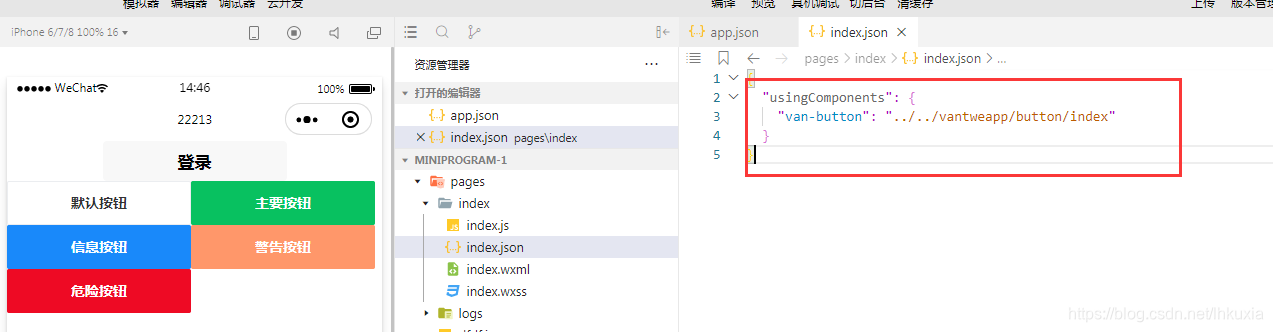
4. 将路径改成这样
一定要确保路径是对的
"van-button": "vantweapp/button/index"

5. 如果是写在单个页面的json中,路径前面加../../





![[CTFTraining] 0CTF 2016 Unserialize](https://img-blog.csdnimg.cn/25cc08dcda5e44a08de719ffb17b97eb.png#pic_center)