目录
一. 什么是ajax
二.为什么需要AJAX?
三. 同步和异步的区别.
四.基于jQuery实现AJAX语法
4.1 语法1-$.ajax(url,[settings]).
4.1 语法2-$.get/post(url, [data], [callback], [type]).
五 .案例
5.1 ajax实现登录
①html代码
用户登录
用户名:
密码 :
②ajax请求
③底层代码
5.2 使用ajax优化"修改数量"操作
①html代码
②ajax请求
③底层代码
5.3使用ajax优化"加入购物车"操作
①ajax请求
②底层代码
一. 什么是ajax
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),使用Ajax技术网页应用能够快速地将更新呈现在用户界面上,而不需要重载(刷新)整个页面【只刷新局部】,这使得程序能够更快地回应用户的操作。
二.为什么需要AJAX?
-
在我们之前的开发,每当用户向服务器发送请求,哪怕只是需要更新一点点的局部内容,服务器都会将整个页面进行刷新,这么做的问题有两点:
-
性能会有所降低(一点内容就需要刷新整个庞大的页面);
-
用户的操作页面会中断(整个页面被刷新了)。
-
-
而基于ajax可以使用Javascript技术向服务器发送异步请求,因为异步请求,这可以使我们在不刷新页面的前提下拿到后端数据,完成页面的局部刷新,给用户的感受是在不知不觉中完成请求和响应过程。
三. 同步和异步的区别.
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
四.基于jQuery实现AJAX语法
4.1 语法1-$.ajax(url,[settings]).
url:一个用来包含发送请求的URL字符串;
type:请求方式 (“POST” 或 “GET“[默认])
data:发送到服务器的数据,例如:key1=value1key2=value2 或 {key1: 'value1', key2: 'value2'} ;
dataType:期望服务器返回的数据类型(json、text、xml、html、script......);
success(data):请求成功的回调函数 data:服务器返回的数据(响应);
error:请求失败的回调函数。
4.1 语法2-$.get/post(url, [data], [callback], [type]).
url:发送请求地址。
data:待发送 Key/value 参数。例如: {key1: 'value1', key2: 'value2'}
type:预期服务器返回的数据类型,xml, html, script, json, text......
callback:发送成功时回调函数。
五 .案例
5.1 ajax实现登录
①html代码
<div>
<h2>用户登录</h2>
<p>用户名:<input type="text" id="sname"></p>
<p>密码 :<input id="spwd" type="text"></p>
<p>
<input type="button" value="登录" id="btn">
</p>
</div>
②ajax请求
<script type="text/javascript">
$(function() {
//拿到按钮给其加点击事件
$("#btn").click(function() {
//拿文本框和密码框的值
var name=$("#sname").val();
var pwd=$("#spwd").val();
//发起ajax请求
/*//一.$.ajax()
$.ajax({
url:"login.do",//请求路径
type:"post",//请求方式 get默认
data:{uname:name,upwd:pwd},//"uname="+name+"&upwd="+pwd, 提交到服务器的数据
dataType:"text",//预期服务器可能返回的数据类型
success:function(data){//成功的回调函数
//data:后台的响应 yes/no
if(data=="yes"){//登录成功
alert("恭喜你,登录成功");
location.href="index.jsp";
}
else{
alert("用户名或者密码有误");
$("#sname").val("");
$("#spwd").val("");
}
},
error:function(){//失败的回调函数
alert("有误");
}
}); */
//二.$.get/post()
$.post("login.do",{uname:name,upwd:pwd},function(data){
if(data=="yes"){//登录成功
alert("恭喜你,登录成功");
location.href="index.jsp";
}
else{
alert("用户名或者密码有误");
$("#sname").val("");
$("#spwd").val("");
}
},"text");
});
});
</script>
③底层代码
@WebServlet("/login.do")
public class LoginServlet extends HttpServlet{@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置编码
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html; charset=UTF-8");
//拿session和out
HttpSession session = req.getSession();
PrintWriter out = resp.getWriter();
//获取用户名和密码
String uname = req.getParameter("uname");
String upwd = req.getParameter("upwd");
//servlet调biz层
IUserBiz iub = new UserBiz();
//调用登录方法
User u = iub.login(uname, upwd);
//判断是否成功
if(u!=null) {
//存session
session.setAttribute("user", u);
//把响应输送到前端 如果要跳转页面交给前端
out.print("yes");
}
else {
out.print("no");
}
}
}
5.2 使用ajax优化"修改数量"操作
①html代码

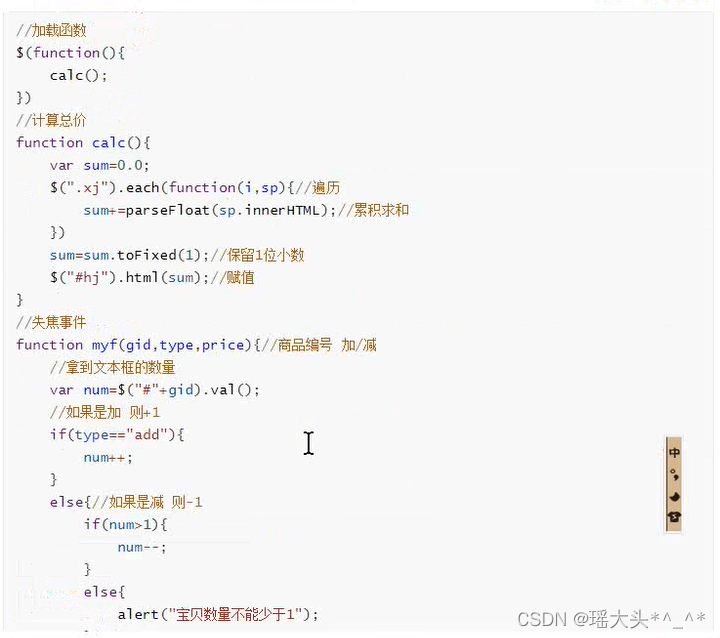
②ajax请求


③底层代码

5.3使用ajax优化"加入购物车"操作
小Tips:

①ajax请求
<script type="text/javascript">
function myf(gid,user) {
if(user){//有值 登录了
//alert("亲,已成功加入购物车");
//location.href="addCart.do?gid="+gid;
//发起ajax请求
$.post("addCart.do",{gid:gid},function(data){
alert(data);
});
}
else{//没有值 没有登录
alert("亲,你还没有登录,请先登录");
//location.href="login.jsp";
}
}
</script>
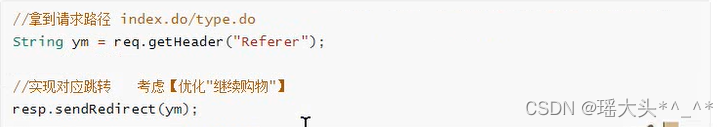
②底层代码
//把这个集合存到session
session.setAttribute("mycart", ls);//键 值
//跳转到购物车界面绑值
resp.sendRedirect("cart.jsp?index=5");
//把响应返回前端
out.write("【"+goods.getGname()+"】已成功加入购物车");


















![[CTFTraining] 0CTF 2016 Unserialize](https://img-blog.csdnimg.cn/25cc08dcda5e44a08de719ffb17b97eb.png#pic_center)
