本项目是一年前写的一个项目的升级版,因为某些原因将它作了一个升级改进,
好多兄弟来问有没有演示,现在先来写个说明!!!
目录
- 一. 🦁 前言
- 二. 🦁 开源代码与组件使用情况说明
- 三. 🦁 核心功能
- 1. 算法设计
- 2. Md5加密算法
- 3. 文件上传设计
- 4. 部署项目
- 5. VueX数据刷新丢失问题
- 四. 🦁 演示效果
- 1.管理员模块
- 1.1 提供管理员对用户和企业进行管理。
- 1.2 提供管理投递信息功能。
- 2.企业模块
- 2.1 提供发布、修改岗位信息功能
- 2.2 查看申请职位列表
- 3.用户模块
- 3.1 提供用户注册和认证功能,确保用户身份的合法性。
- 3.2 提供用户填写个人信息以及经历,确保信息的完整性。
- 3.3 提供用户浏览岗位信息功能,以便选择合适的岗位。
- 3.4 提供用户收藏和投递功能,确保用户选择到合适的公司。
- 3.5 提供用户岗位推荐功能
- 五. 🦁 总结
一. 🦁 前言
本系统是一个企业申请入驻校内招聘、校内学生应聘以及学校进行就业工作开展提供便携式平台。企业和学生的招聘信息均在线上录入。主要有三个端口:管理员端,企业端,用户端。管理员端主要对企业和用户进行管理以及对招聘信息进行审核;企业端主要包括发布招聘信息以及审核投递信息;用户端主要可以浏览招聘信息以及对岗位进行投递,系统根据用户的收藏信息对实时进行岗位推荐。
二. 🦁 开源代码与组件使用情况说明
-
使用SpringBoot 2.7.0框架完成项目后端框架的搭建
-
使用Mybatis-Plus 3.5.0框架完成与数据库的交互
-
使用SpringMVC开源框架完成界面逻辑和应用程序分离
-
使用FastJSON(阿里巴巴JSON开源解析库)完成JSON对象的封装
-
使用Vue框架完成前端框架的搭建
-
使用ElementUI组件完成前端页面的快速布局
三. 🦁 核心功能
1. 算法设计
协同过滤算法的设计:本项目使用的是基于物品的协同过滤算法,由于对算法设计的流程不熟悉,网上的推荐一般都是python调用库的方式实现,所以在设计过程中走了一定的弯路,查阅大量资料才总结出规律:
构建职位-用户矩阵—计算职位之间的相似度—推荐得分最高的前K个职位
计算职位相似度采用的是余弦相似度计算公式,推荐得分最高的职位需要排序,这里涉及到了Java的一些特有的比较方法,例如Collections的自带的排序方法,而且借助Comparator对象重写了排序规则。
/**
* similarity方法通过余弦相似度计算职位之间的相似度,根据用户收藏的id来计算相似度
* @param p1
* @param p2
* @return
*/
private double similarity(int p1, int p2) {
int sum1 = 0, sum2 = 0, sum3 = 0;
for (int i = 0; i < matrix.length; i++) {
if (matrix[i][p1] > 0 && matrix[i][p2] > 0) {
sum1 += matrix[i][p1] * matrix[i][p2];
sum2 += matrix[i][p1] * matrix[i][p1];
sum3 += matrix[i][p2] * matrix[i][p2];
}
}
double sim = sum1 / (Math.sqrt(sum2) * Math.sqrt(sum3));
return sim;
}
/**
* recommend方法根据用户的收藏情况和职位之间的相似度计算推荐得分,并返回前k个得分最高的职位
* @param userId
* @param k
* @return
*/
private List<Integer> recommend(int userId, int k) {
List<Integer> items = new ArrayList<>();
Map<Integer, Double> scores = new HashMap<>();
for (int i = 1; i < matrix[1].length; i++) {
if (matrix[userId][i] == 0) {
double score = 0;
for (int j = 1; j < matrix[1].length; j++) {
if (matrix[userId][j] > 0) {
double sim = similarity(i, j);
score += sim * matrix[userId][j];
}
}
scores.put(i, score);
}
}
2. Md5加密算法
首先只接收一个参数为password的参数,获取MessageDigest类的实例,该实例可以使用MD5算法进行加密;
接着将password字符串转化为字节数组,并计算该字节数组的MD5值;使用Java中的BigInteger类将计算出的MD5值转化为一个表示16进制的字符串;
如果MD5加密后的字符串不足32位,则在字符串的前面加上0,使其长度为32;最后返回MD5加密后的字符串。
public class Md5Utils {
public static String md5(String password) {
try {
MessageDigest md = MessageDigest.getInstance("MD5");
byte[] messageDigest = md.digest(password.getBytes());
BigInteger number = new BigInteger(1, messageDigest);
String md5 = number.toString(16);
while (md5.length() < 32){
md5 = "0" + md5;
}
return md5;
} catch (Exception e) {
throw new RuntimeException(e);
}
}
}
3. 文件上传设计
上传文件:上传文件并不是很难,但是这里涉及到了项目部署,部署到服务器之后,本地的路径就失效了,这里借助了Nginx反向代理技术将文件存储到服务器上。
4. 部署项目
这里使用的是阿里云服务器(centos 7.6),刚开始不熟悉docker的部署步骤,走了很多弯路。同时对于web项目利用nginx反向代理过程中,产生的跨域问题导致部署上线之后接口频频出错,通过修改配置项目基本路径以及对nginx代理过程中的配置进行拦截和重新设置,最终得以解决。
详细教程可看:https://lions.blog.csdn.net/article/details/128581369?spm=1001.2014.3001.5502
5. VueX数据刷新丢失问题
Vue项目中将从接口获取得到的信息存储在VueX中存在页面点击刷新会丢失数据的问题,以往通过每次刷新时重新调用接口进行数据获取,增加了代码量同时数据加载延迟,可以通过第三方组件vuex-along将数据进行持久化存储。这样将共用的用户信息、职位信息、消息等数据存储到Vuex中,即可做到全局组件可对数据调用、更新,提高数据加载速率。
四. 🦁 演示效果
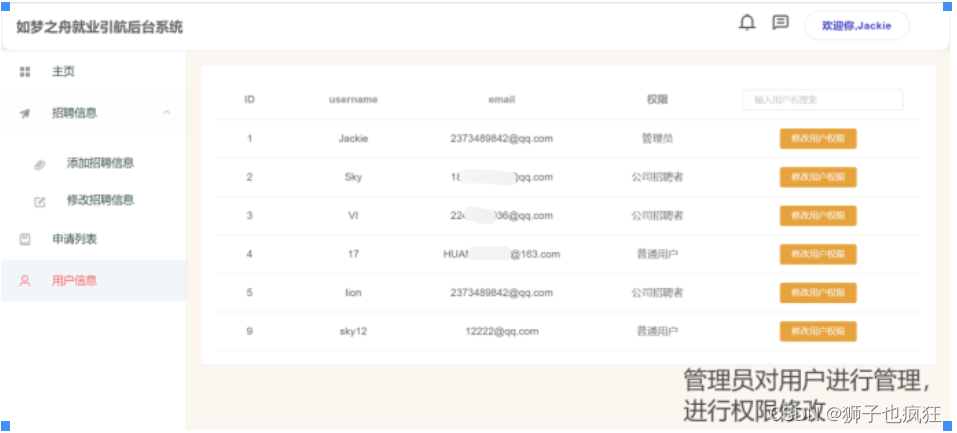
1.管理员模块
1.1 提供管理员对用户和企业进行管理。

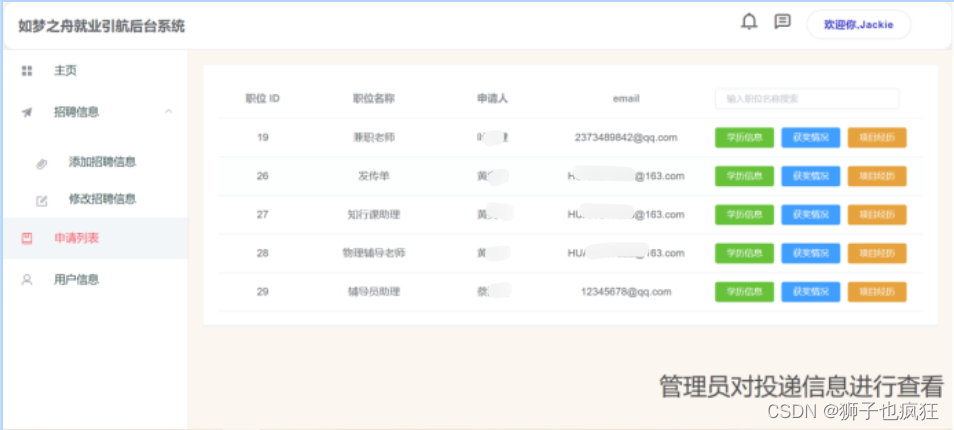
1.2 提供管理投递信息功能。

2.企业模块
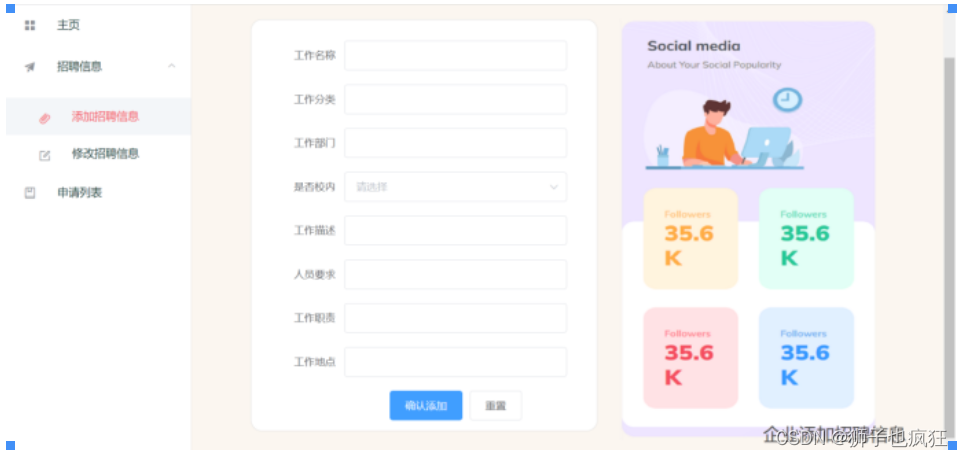
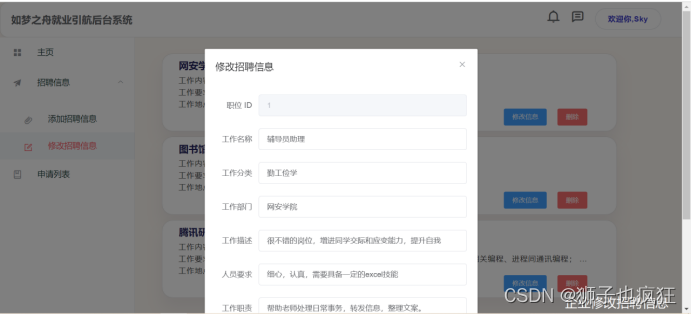
2.1 提供发布、修改岗位信息功能


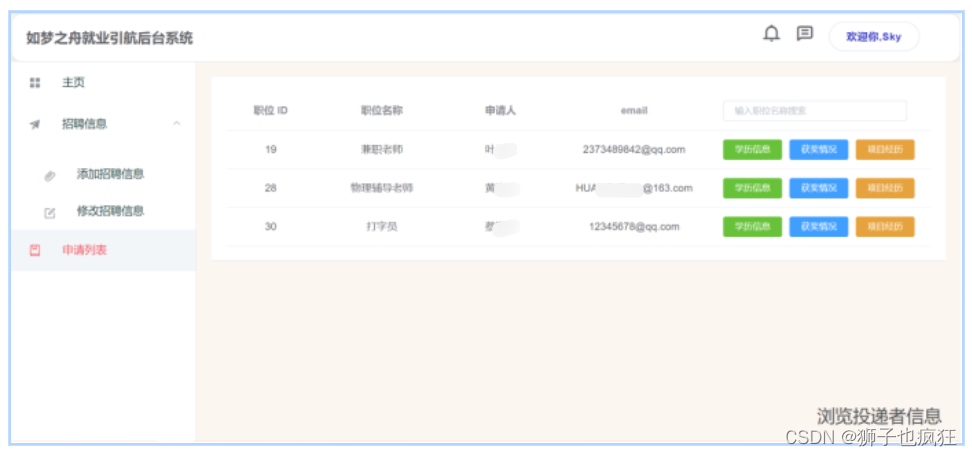
2.2 查看申请职位列表

3.用户模块
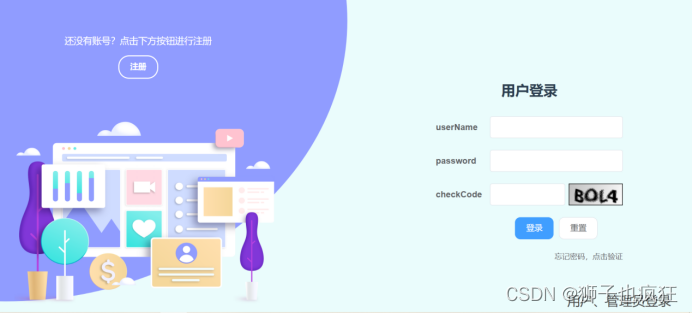
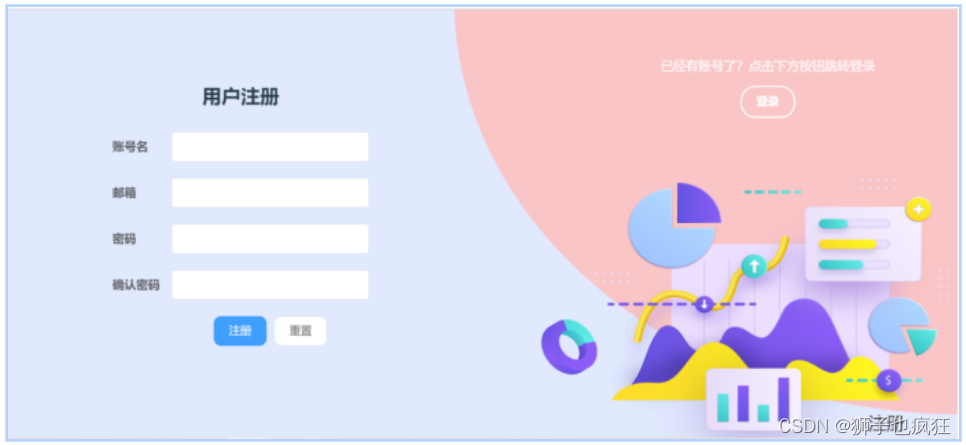
3.1 提供用户注册和认证功能,确保用户身份的合法性。

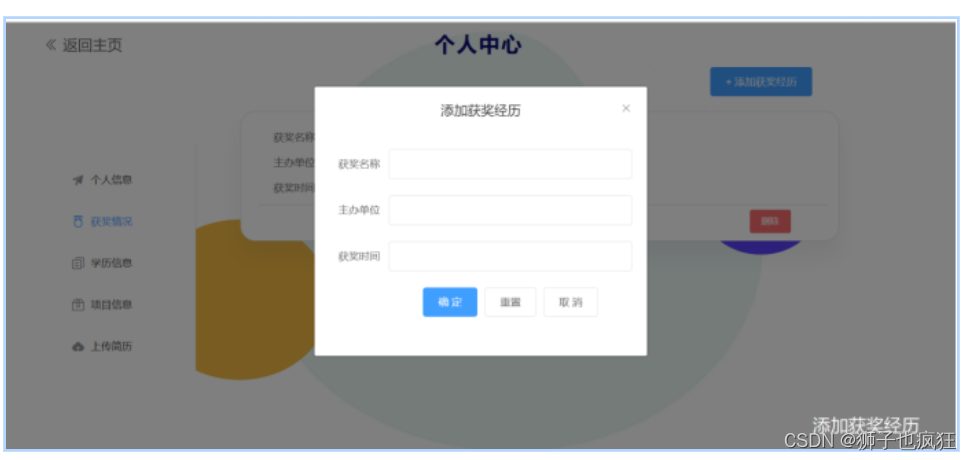
3.2 提供用户填写个人信息以及经历,确保信息的完整性。



3.3 提供用户浏览岗位信息功能,以便选择合适的岗位。

3.4 提供用户收藏和投递功能,确保用户选择到合适的公司。

3.5 提供用户岗位推荐功能
根据用户的收藏记录,对用户进行岗位推荐,提高招聘成功率。

五. 🦁 总结
历时两周改完,改这个一年前写过的项目确实是有不小困难的,好多逻辑都忘记了,而且现在回看以前写过的代码和设计的数据库,都感觉好多不合理的地方,很多时候都有点看不下去的感觉,那也说明咱相对以前还是进步了嘛!你说不是?🌹,希望还能接触到更多更好的项目,加油!!!
源码获取:https://download.csdn.net/download/m0_58847451/87694471?spm=1001.2014.3001.5503