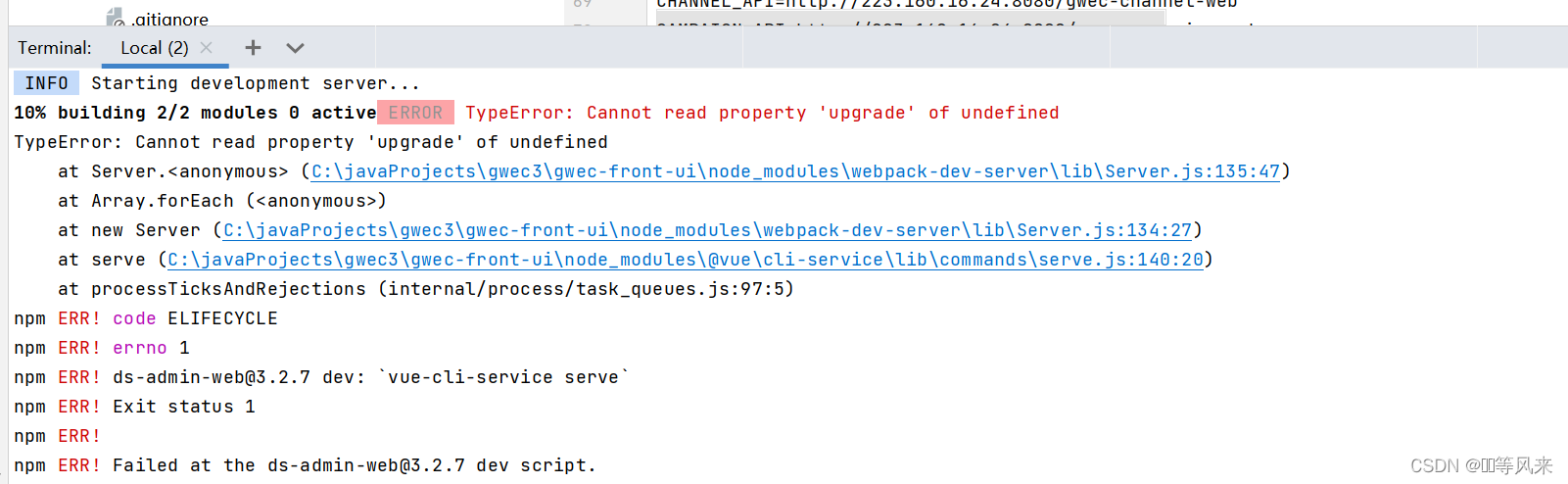
第一个 :前端项目启动错误
今天写前端工程的时候,运行了npm run dev,结果出现以下问题,

先认为是node版本原因,我的是14,同事说要切换到12,于是切到了12,
用到了volta , 安装和使用地址:文章地址
volta install node@12
volta pin node@12
然后还是一样,结果发现,原因是配置文件.env.development这个文件中缺少了东西,

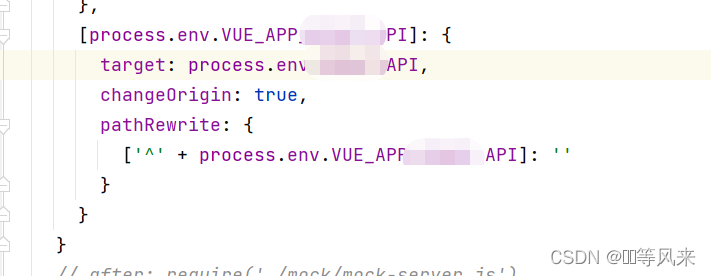
vue.config.js中使用代理将app_api代理到target网址上,然而这个target中的值在.env.development中没有,所以导致出错,
总结:项目运行出错,报的错是莫名其妙的错,不是自己写的代码的错误,那么很有可能:1.版本问题2.配置问题
第二个 npm i报peer啥的版本冲突错误
使用语句:
npm i --legacy-peer-deps
具体参考:文章地址 看不求懂反正可以解决依赖冲突
第三个 Promise
promise是异步执行代码,如果想要他后面的代码在promise返回结果后再继续执行,那么就得把代码写到then函数中
第四个 上线问题经验
首先,先看日志,报的什么错;然后,看代码,直接看,自己脑子里走一遍,一步一步大致走一下,从web层一步一步点到mapper层;如果还是不行,那就运行代码,再测;后端好了,再看前端。这是最快的。