上节我们完成的页面如下:

● 我们预计在按钮下面放置一些用户案例






去年我们送了25万多份餐品!
● 我们将这些图片文字以flex布局方式排列摆放
.delivered-meals {
display: flex;
}
.delivered-imgs {
display: flex;
}

● 之后我们设置一下图片的属性,将其设置为圆形,稍小一点,并设置一下文本
.delivered-imgs img {
height: 4.8rem;
width: 4.8rem;
border-radius: 50%;
}
.delivered-text {
font-size: 1.8rem;
font-weight: 600;
}

● 之后将他们居中,并给一些间距
.delivered-meals {
display: flex;
align-items: center;
gap: 1.6rem;
margin-top: 8rem;
}

● 之后我们可以将这些头像进行一个叠加,营造一种层次感;
.delivered-imgs img {
height: 4.8rem;
width: 4.8rem;
border-radius: 50%;
margin-right: -1.6rem;
}

● 接着我们要取消最后一个元素的叠加
.delivered-imgs img:last-child {
margin: 0;
}

● 我们可以添加一个边框,让图片更有设计感
.delivered-imgs img {
height: 4.8rem;
width: 4.8rem;
border-radius: 50%;
margin-right: -1.6rem;
border: 3px solid #fdf2e9;
}

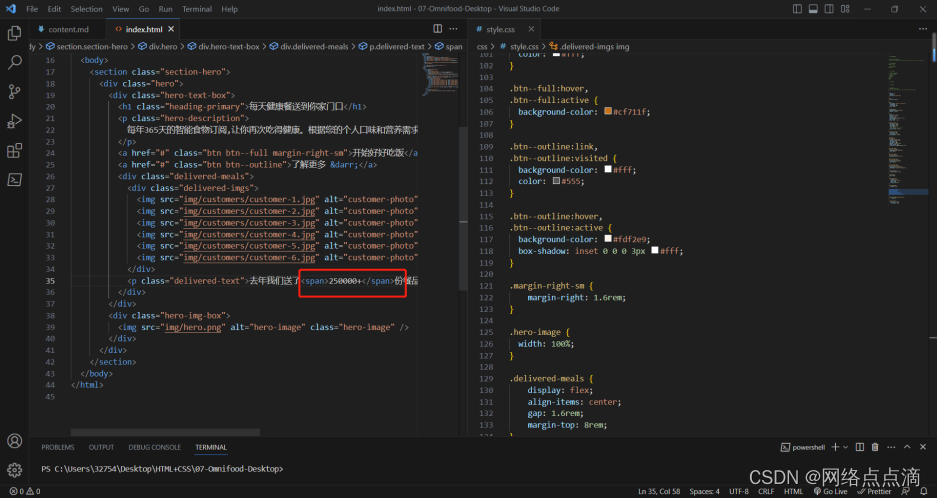
● 接着我们应该突出25万份,将其设置为主色
我们可以把数字封装在span里面

.delivered-text span {
color: #cf711f;
font-weight: 700;
}