出现的问题:
项目打包后,由于引入了antD,所以打包后的mani.js体积会非常大。相当于引入了全部的antD的代码。所以可以做一个优化:通过script标签引入antD,将其挂载在window上。使用antD组件的使用,直接从window上拿。
在使用react-create-app创建出的react项目里。是没有webpack.config.js文件的。只有在创建项目的过程中可以配置。如果想实现AntD的按需加载,那么简单的方式是依靠webpack的能力去实现。
打开webpack.config.js(config-overrides.js)
基于上面的问题,为了配置webpack我们可以使用一个方法。
(1)首先安装react-app-rewired
npm install react-app-rewired
(2)修改package.json文件的启动命令和打包命令
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
(3)在项目根目录下新建config-overrides.js文件。
module.exports = function(config){
return config
}
这里面的config就是webpack的config配置。如果想要修改webpack的配置,就可以在这里对config进行操作。
通过CDN引入AntD
然后就要通过script标签引入antD组件了。这里有一个问题就是,官网上说了这么一段话:
注意:
antd.js和antd.min.js依赖react、react-dom、dayjs,请确保提前引入这些文件。
也就是说直接通过script标签引入antD一定会,报出xxx is undefined的错误。为了解决这个问题,我们要在引入antD的时候,将react , react-dom ,dayjs都引入。
这里要注意的是,在引入资源的时候版本怎么确定?我如果随意引用版本,比如用了低版本的antD但是用了高版本的dayjs,那么是一定有问题的。
所以,要知道antD中引入了什么版本的dayjs,再去通过cdn引入对应版本的资源。
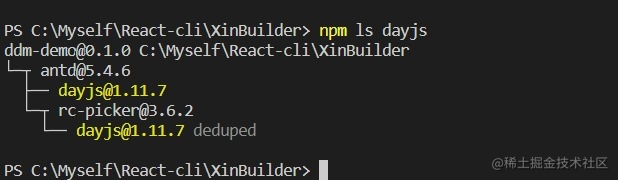
查看dayjsde版本依赖关系的指令可以通过
npm ls dayjs

这样就可以看到antd中dayjs需要的版本了。
在index.html中,通过script标签进行引入:
<script crossorigin src="https://unpkg.com/react@18.2.0/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18.2.0/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/dayjs@1.11.7/dayjs.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/5.4.6/antd.min.js" integrity="sha512-lp26u40m4VHdnHJPrOwtPvqSRdL5VIaNlsZgROrkrCjHhvhM/NprSzol81FjgK3be0CxGv2cH0jLq7jedxS9Mg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
webpack配置
如果已近完成了上面的配置。那么你的项目应该还是个空白页。还会报错,但是控制台已经有了antd和react,reactDom的全局变量了。但还是没有解决问题,因为webpack在打包的过程中,是通过查找node_modules包里面的资源。\
但是我们希望的是通过在全局变量里面找到对应的资源,所以我们要在上面的config-overrides.js里配置externals。
module.exports = function(config){
config.externals = {
'react':'React',
'react-dom':'ReactDOM',
'antd': 'antd'
}
return config
}
这样webpack在start 或者 build 的时候,碰到react ,react-dom, antd就不会再从node_modules里去找了。直接略过。
以上就是webpack打包react-create-app中,如果实现antD按需加载的内容了。