Python快速实现网页工具的利器
Streamlit是一个基于Python的Web应用程序开发框架,它具有快速开发、交互式、易于使用等特点。使用Streamlit,开发者可以很容易地将Python代码转换为漂亮的、交互式的Web应用程序,无需繁琐的前端开发经验。
如果你只会Python,想要开发一个网页小工具,Streamlit是一个非常好的选择。
安装执行
Python版本要求:Python 3.7 - Python 3.11
pip install streamlit
测试是否安装成功:

建议在虚拟环境中运行安装和使用,确保Streamlit引入的依赖项不会影响你正在进行的其他Python项目。
脚本如何执行
最简单的办法就是使用streamlit run执行你的脚本。
streamlit run your_script.py
运行脚本,一个本地的Streamlit服务器就会启动,应用程序就会在浏览器新标签中打开一个网页。
传递一个URL给streamlit运行
你也可以传递一个URL给streamlit run!如果你的脚本是远程托管的:
streamlit run https://raw.githubusercontent.com/streamlit/demo-uber-nyc-pickups/master/streamlit_app.py
基本使用
Streamlit库提供了许多组件,使你能够创建各种交互式元素,例如标题(st.title())、文本(st.text())、数据框(st.dataframe())、图表(st.pyplot())等。你可以根据需要选择合适的组件。
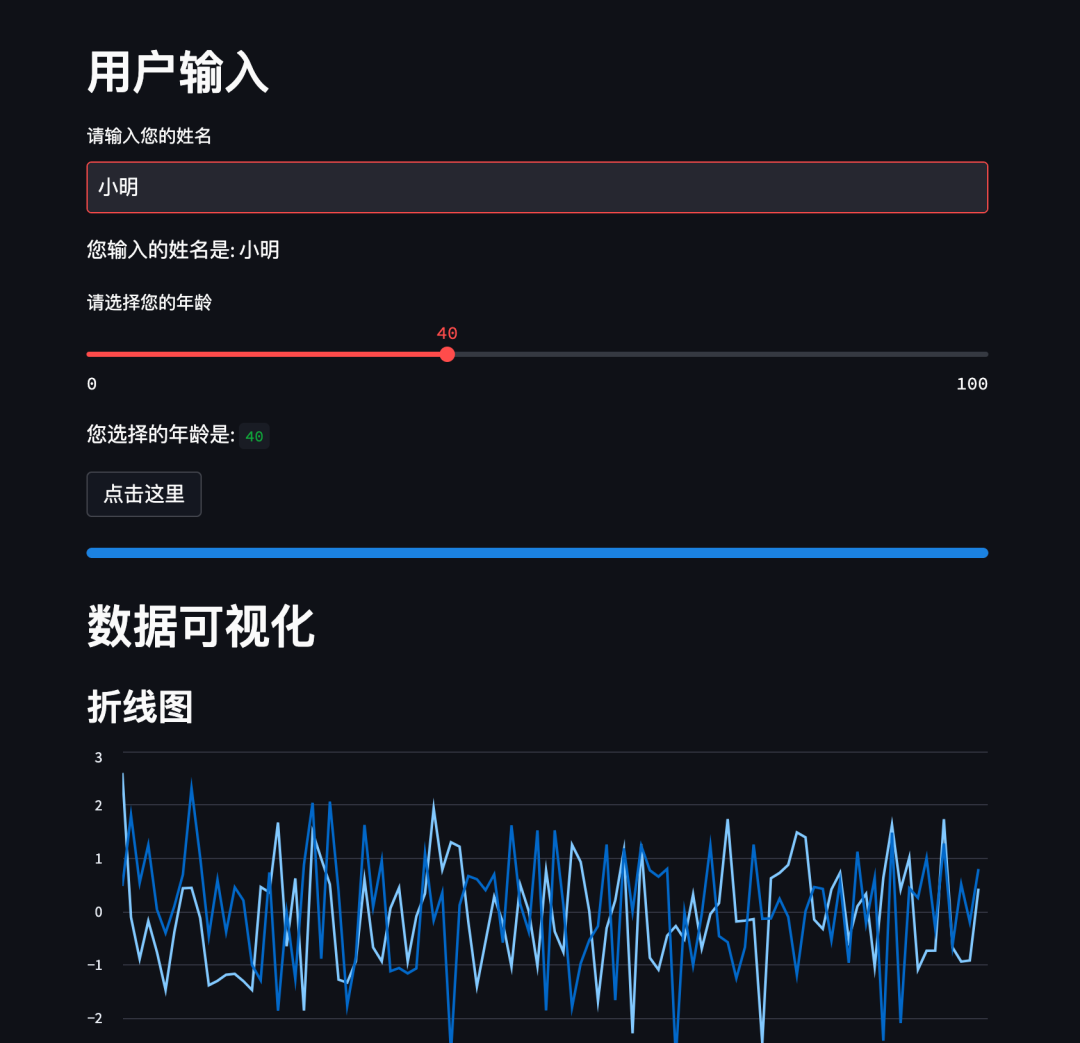
下面是一个使用Streamlit库的示例应用代码,其中包含了常用的标题、输入框、进度条、按钮和图表等组件。

代码如下:
import streamlit as st
import pandas as pd
import numpy as np
# 设置页面标题
st.title("Streamlit 应用示例")
# 添加文本说明
st.write("这是一个使用 Streamlit 构建的简单应用示例。")
# 添加标题
st.header("用户输入")
# 添加输入框,并获取用户输入的文本
user_input = st.text_input("请输入您的姓名")
st.write("您输入的姓名是:", user_input)
# 添加滑动条,并获取用户选择的值
user_age = st.slider("请选择您的年龄", 0, 100, 25)
st.write("您选择的年龄是:", user_age)
# 添加按钮
btn_clicked = st.button("点击这里")
if btn_clicked:
st.write("按钮被点击了!")
# 添加进度条
progress = st.progress(0)
for i in range(100):
# 更新进度条的值
progress.progress(i + 1)
# 添加图表
st.header("数据可视化")
# 创建示例数据
data = pd.DataFrame({
'x': np.random.randn(100),
'y': np.random.randn(100)
})
# 绘制折线图
st.subheader("折线图")
st.line_chart(data)组件学习
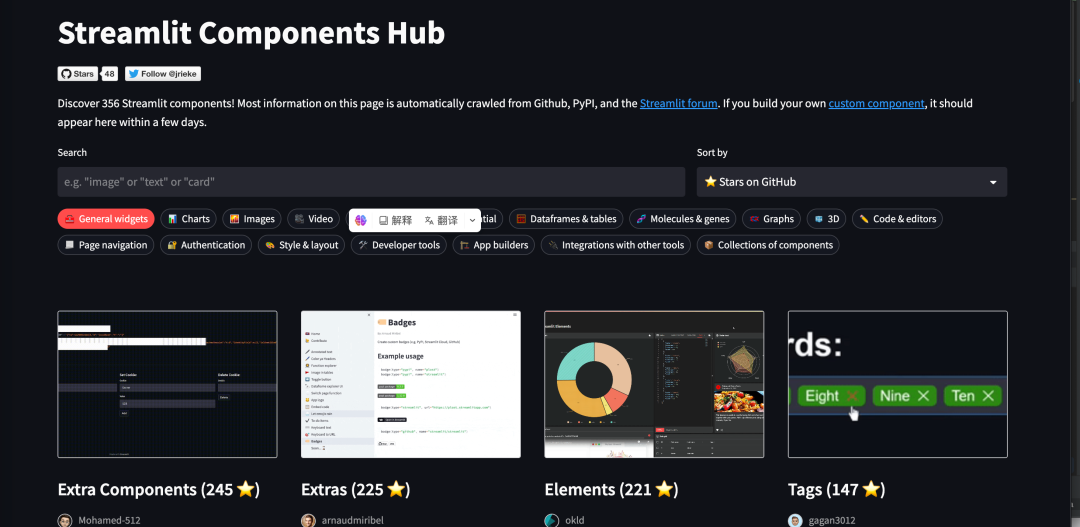
组件可以在这个网上搜索和学习:
https://components.streamlit.app/
356 个 Streamlit 组件!此页面上的大部分信息都是从 Github、PyPI 和 Streamlit 论坛自动爬取的。

综合案例
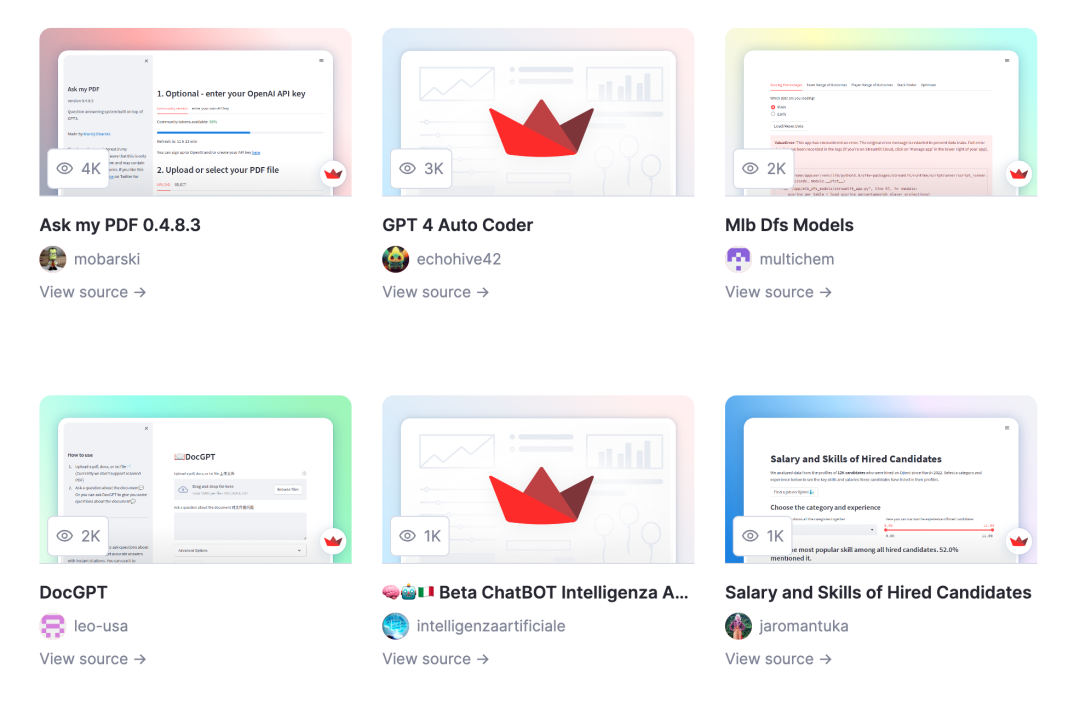
可以学习和使用Streamlit用户托管在Streamlit社区云上的应用程序,各种各样优秀的小应用可以参考学习,最近很多人用Streamlit实现了自己的AI小工具。
https://streamlit.io/gallery



下面是一些学习Streamlit的网站,建议结合官方文档和示例代码进行实践,以加深对Streamlit的理解和掌握。
1. Streamlit官方网站:Streamlit官方网站(https://www.streamlit.io/)是学习Streamlit的最佳起点。官方网站提供了文档、教程、示例代码等资源,涵盖了从入门到高级用法的内容。
2. Streamlit官方论坛:Streamlit官方论坛(https://discuss.streamlit.io/)是一个活跃的社区,你可以在这里与其他用户交流、寻求帮助、分享经验和解决方案。
3. Streamlit的GitHub仓库:Streamlit的GitHub仓库(https://github.com/streamlit/streamlit)是开源项目的源代码存储库。你可以浏览源代码、提交问题和贡献自己的代码。
4. Awesome Streamlit:Awesome Streamlit(https://github.com/MarcSkovMadsen/awesome-streamlit)是一个由社区维护的精选资源列表,其中收集了许多与Streamlit相关的项目、教程、示例和工具。
5. Streamlit Weekly Newsletter:Streamlit每周通讯(https://blog.streamlit.io/tag/newsletter/)是一个定期发布的通讯,分享了最新的Streamlit动态、教程和案例,订阅后可以及时获取相关信息。
京东大促即将来袭!29日起每日有3次抽奖机会,可随机获得京东红包、品类券或店铺券,每日首次参与可能获得红包+优惠券双重利益点,红包面额最高20618元!
红包发放时间:5月29日19:00-6月18日
获得红包概率提升节点:5月31日、6月5日、6月12日、6月17日。
红包奖池加码节点:5月31日、6月8日、6月17日
划重点的几天一定要领哦,点击页面即可领取,快快收藏每日领红包!