测试1 getElementById
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
var odiv1 = document.getElementById("div1");
//div1.style.color = "red"
odiv1.style.color = "#00ffff"
//注意这里是函数名get+Elements(复数,表示获取很多个)
/*
getElementsByTagName( )方法中的“elements”是一个复数,写的时候别漏掉“s”。这是因为getElementsByTagName( )获取的是多个元素(即集合),而getElementById( )获取的仅仅是一个元素。
*/
var op = document.getElementsByTagName("p");
if(!op){
console.log("error 02")
return;
}
//div1.style.color = "red"
//op.style.color = "red"
var colors = ["red","green","blue","yellow"]
for(var i = 0; i < op.length; i++){
// op[i].style.backgroundColor = colors[i]
op[i].style.color = colors[i%colors.length]
}
//document.write(colors.length + "<br>")
// document.write(5%colors.length + "<br>")
// document.write(colors.length + "<br>")
var oul = document.getElementById("list")
var olis = oul.getElementsByTagName("li")
console.log(olis.length)
for(let i = 0;i < olis.length;i++){
olis[i].innerHTML = "list:" + (i + 1)
var j = i % colors.length
console.log(j)
olis[i].style.color = colors[i%colors.length]
}
}
</script>
<div id="div1">JavaScript</div>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
<p>第五个段落</p>
<ul id="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>显示效果:

测试二:getElementsByTagName
在JavaScript中,如果想通过标签名来选中元素,我们可以使用getElementsByTagName( )方法来实现。getElementsByTagName,也就是“get elements by tag name”,意思是通过标签名来获取元素。同样地,getElementsByTagName( )类似于CSS中的“元素选择器”。
语法
document.getElementsByTagName("标签名")说明
getElementsByTagName( )方法中的“elements”是一个复数,写的时候别漏掉“s”。这是因为getElementsByTagName( )获取的是多个元素(即集合),而getElementById( )获取的仅仅是一个元素。
这也是一个很有价值的测试代码,注意使用var定义变量和使用let定义变量的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
document.body.innerHTML = "<div id='button_count'></div><input type='button' value='点我呀'/><br><input type='button' value='再点我呀'/><br><input type='button' value='右点我呀'/><br>"
var oBtns = document.getElementsByTagName("input");
for(let i = 0;i < oBtns.length;i++){
oBtns[i].onclick = function(){
console.log(i)
console.log(oBtns[i].value);//i如果使用var定义会报错,使用let就不会
alert("点到我了:" + oBtns[i].value);
}
}
var div1 = document.getElementById("button_count")
div1.innerHTML = "页面中" + oBtns.length + "个按钮"
}
</script>
</body>
</html>效果:
点不同的按钮,会弹出不同内容的提示窗口

测试三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
document.body.innerHTML ="<input id='btn' type='button' value='按钮'/><br>"
var oBtn = document.getElementById('btn')
oBtn.onclick = function(){
alert(oBtn.value + " ")
}
}
</script>
</body>
</html>显示效果

querySelectorAll选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
var colors = ["red","green","blue","orange","yellow"]
var oLis = document.querySelectorAll(".my_select")
var odiv = document.getElementById("show")
odiv.innerHTML = "获取的元素个数" + oLis.length
if(oLis.length == 0){
alert("no my_select element found")
return
}
for(let i = 0; i < oLis.length; i++){
oLis[i].style.color = colors[i%colors.length]
}
}
</script>
<div id="show"></div>
<ul id = "list">
<li>001</li>
<li>002</li>
<li class="my_select">003</li>
<li class="my_select">004</li>
<li class="my_select">005</li>
</ul>
</body>
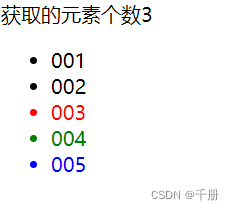
</html>效果:

querySelector选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
var colors = ["red","green","blue","orange","yellow"]
var oLi = document.querySelector("#list li:nth-child(1)")
oLi.style.color = colors[0]
}
</script>
<div id="show"></div>
<ul id = "list">
<li>001</li>
<li>002</li>
<li class="my_select">003</li>
<li class="my_select">004</li>
<li class="my_select">005</li>
</ul>
</body>
</html>效果:

getElementsByName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
var oInput = document.getElementsByName("status")
var Odiv = document.getElementById("show")
Odiv.innerHTML = oInput.length
oInput[0].checked = true
}
</script>
<div id="show"></div>
<ul id = "list">
<label><input type="radio" name="status" value="选项1"/>选项1</label>
<label><input type="radio" name="status" value="选项2"/>选项2</label>
<label><input type="radio" name="status" value="选项3"/>选项3</label>
</ul>
</body>
</html>效果:

复选框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
window.onload = function(){
var oInput = document.getElementsByName("status")
var Odiv = document.getElementById("show")
Odiv.innerHTML = oInput.length
for(var i=0; i < oInput.length; i++)
oInput[i].checked = true
}
</script>
<div id="show"></div>
<ul id = "list">
<label><input type="checkbox" name="status" value="选项1"/>选项1</label>
<label><input type="checkbox" name="status" value="选项2"/>选项2</label>
<label><input type="checkbox" name="status" value="选项3"/>选项3</label>
</ul>
</body>
</html>效果:

document.title和document.body
由于一个页面只有一个title元素和一个body元素,因此对于这两个元素的选取,JavaScript专门提供了两个非常方便的方法:document.title和document.body。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: #0000ff
}
</style>
</head>
<body>
<script>
window.onload = function(){
document.title = "我就是标题"
document.body.innerHTML = "<p style=\"font-size:60px\">我就是正文</p>"
}
</script>
</body>
</html>效果: