1、下载安装Visual Studio Code
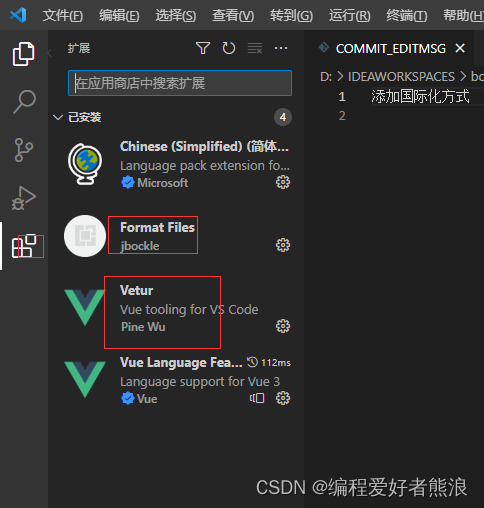
2、安装插件 Vetur和Format Files

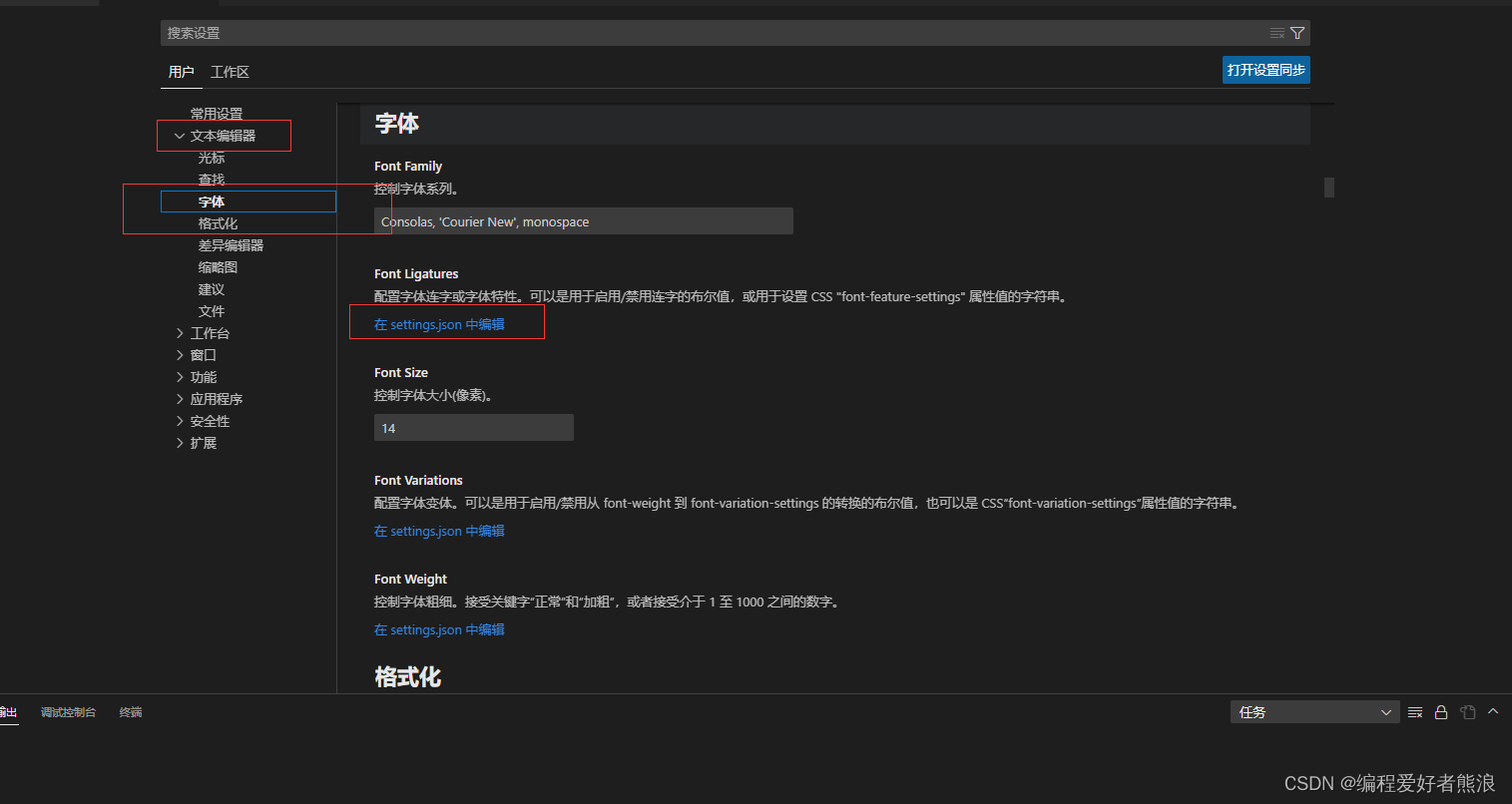
3、配置格式化,点击右下角设置

4、自定义格式化规则

复制下面的配置信息,覆盖原始配置,保存配置。
{
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"editor.codeActionsOnSave": {
},
"editor.fontLigatures": false
}
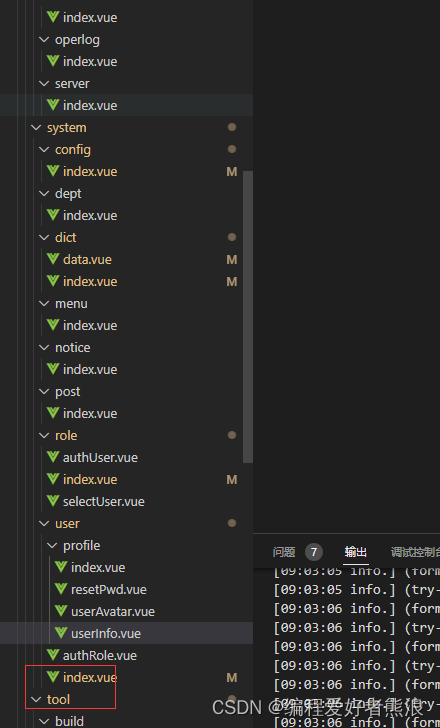
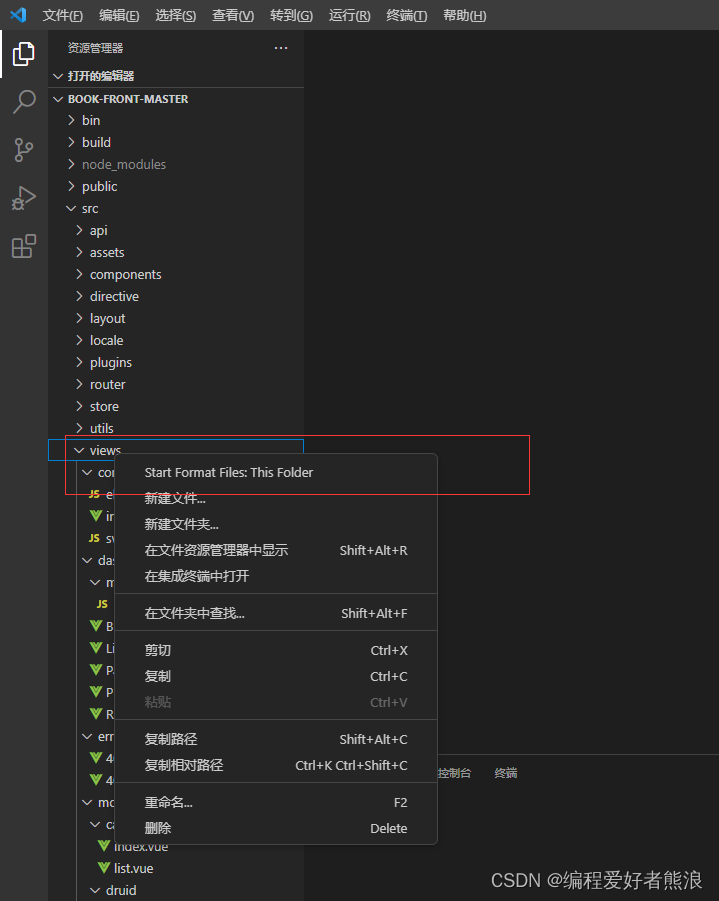
5、开始查找格式化vue文件,点击需要格式化的vue文件夹 views,之后右键,点击Start Format Files: This Folder

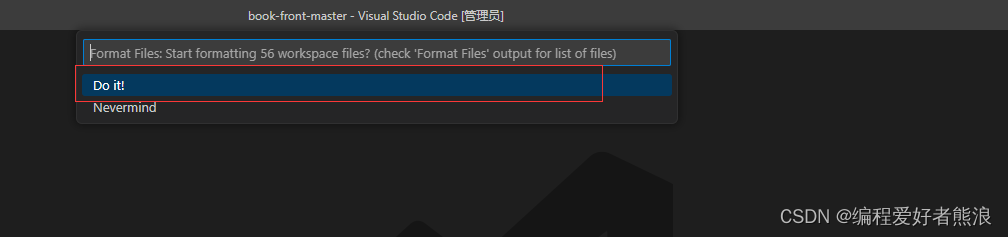
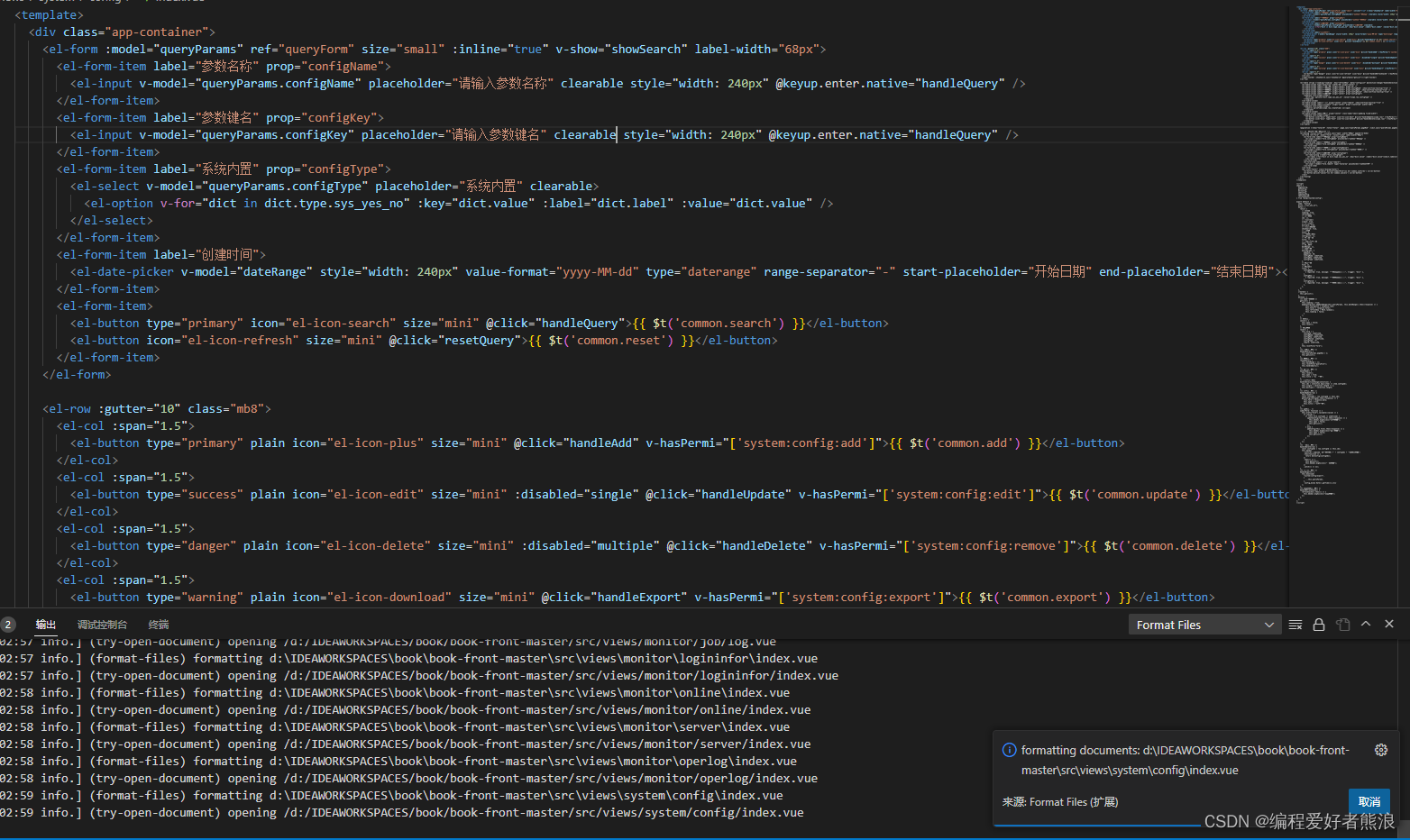
6、选择完文件之后,点击Do it,开始格式化

格式化完成点击确定

修改之后的文件会变换颜色