移动应用架构描述了设计和构建应用的模式与技术。 该架构可以提供构建应用时应遵循的路线图和最佳实践,构建一个结构合理的应用。
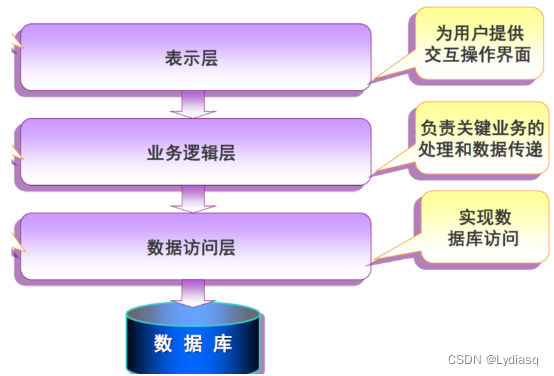
移动应用的常见层次结构包括用户界面层、业务逻辑层、数据访问层,但是随着跨平台开发框架的不断发展,以React Native、Flutter为代表的工具已经深入到移动应用架构中,本文希望探讨在每个层次中使用React Native和Flutter等开发框架的优势。

一、用户界面层
用户界面层是移动应用与用户交互的部分,负责展示数据、接收输入和提供良好的用户体验。在这一层次中,React Native和Flutter等跨平台开发框架具有独特优势。
React Native是基于JavaScript的开发框架,它使用一套可复用的UI组件,能够快速构建漂亮且高性能的用户界面。开发者可以使用React Native的布局系统和热重载功能,以快速迭代和测试界面设计,同时享受跨平台开发的便利。
Flutter是由Google推出的UI工具包,使用Dart编程语言,具有独立于平台的渲染引擎。Flutter提供丰富的现代化UI组件,并通过自定义绘制和动画技术提供流畅的用户体验。它还支持热重载和热修复,使开发者能够迅速调试和更新界面。
这些框架的优势在于,它们能够简化UI开发流程,提供一致的用户体验,并实现跨平台的开发,从而为开发者节省时间和精力。
二、业务逻辑层
业务逻辑层是移动应用的核心,负责处理应用的业务逻辑和功能。React Native和Flutter在业务逻辑层的应用也具有一些值得注意的特点。
React Native使用JavaScript编写业务逻辑,可以调用平台特定的API和服务。它还支持使用Redux、MobX等状态管理库,帮助开发者管理应用的状态和数据流。
Flutter使用Dart编写业务逻辑,具有强大的语言特性和现代化的开发工具。开发者可以使用Flutter提供的丰富组件和插件生态系统,快速实现复杂的业务需求。
这里引入案例稍作说明,例如现在广受欢迎的微信、支付宝等超级app们,他们就在这一层引入类似 FinClip小程序容器,让自己的移动应用能够顺利引入小程序,借助广大开发者的力量去不断的丰富自己的服务生态能力。即便是使用的React Native和Flutter也可以在相关框架下使用 FinClip SDK。

这些框架为业务逻辑层的开发提供了灵活性和可扩展性,同时也为开发者提供了处理数据和状态管理的工具和库。
三、数据访问层
数据访问层负责与数据存储进行交互,包括数据库、文件系统、网络服务等。React Native和Flutter也提供了相关功能和特性,以简化数据访问层的开发。
React Native通过使用Fetch API或第三方库(如Axios)来处理网络请求,与后端服务器进行数据交互。同时,它还支持使用AsyncStorage等本地存储机制,方便地对数据进行持久化存储。
Flutter提供了丰富的网络请求库(如Dio)和数据库插件(如sqflite),使开发者能够轻松地进行数据访问和持久化。Flutter还支持使用FlutterFire插件集成Firebase服务,为应用提供强大的云端数据存储和实时同步功能。
通过这些框架提供的功能,开发者可以轻松地处理数据的读取、写入和更新,并与后端服务器进行通信,实现数据访问层的功能。
四、做个小结
综上所述,React Native和Flutter等开发框架在移动应用的不同层次中发挥着重要的作用。
用户界面层中,它们提供了丰富的UI组件和工具,简化了界面设计和开发过程,帮助开发者构建漂亮、高性能的用户界面。
在业务逻辑层中,它们支持使用现代化的编程语言和开发工具,以及丰富的组件和插件生态系统,为开发者提供了构建复杂业务逻辑的能力。
在数据访问层中,它们提供了网络请求、数据库访问和本地存储的解决方案,帮助开发者轻松地进行数据交互和持久化存储。
选择适合的开发框架取决于应用的需求和开发团队的技术栈。React Native和Flutter等开发框架为开发者提供了快速开发、跨平台和良好的用户体验等优势,为移动应用开发注入了更多可能性。因此,在设计移动应用的架构时,可以考虑使用这些框架,并充分发挥它们的优势,以实现高效、可维护和出色的移动应用。