问题描述
今天在菜鸟教程学习node上传文件时遇到了一个中文乱码的问题,文件名包含中文就会显示乱码,上传到服务器的文件名也是乱码。试了两个方法都不行,最后还是问了万能的度娘才解决。
我做了一个非常简单的上传文件的界面,
- 第一步选择文件
- 第二步点击上传文件,上传到node后端服务
上传文件的界面
![[]](https://img-blog.csdnimg.cn/1dc21b0675f64f859979457ac8a20558.png)
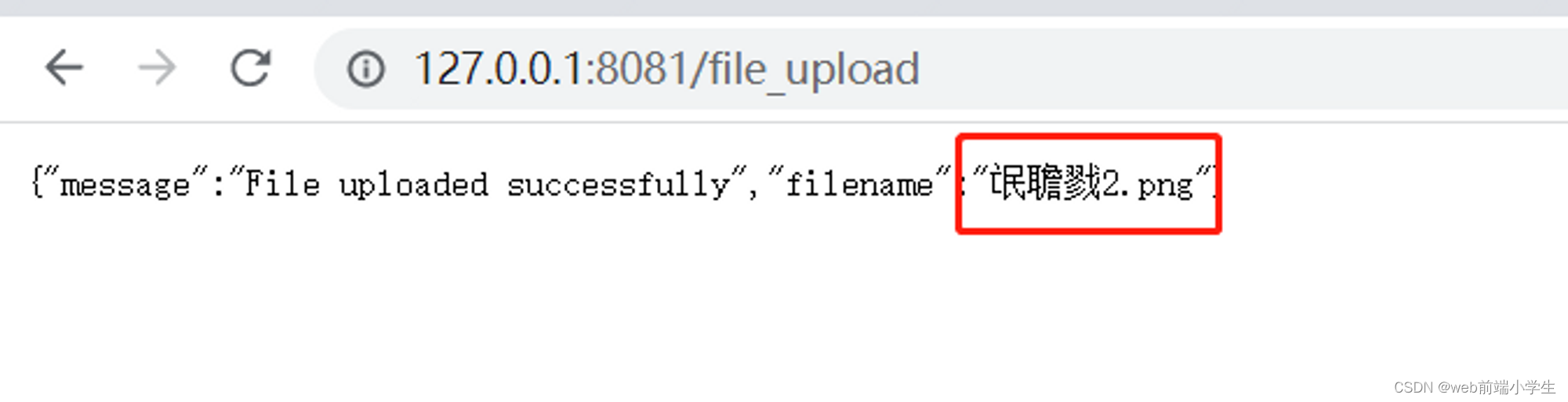
- node后端服务会上传文件,上传成功后会把文件名返回前端显示出来,这时候就会显示乱码了


node上传文件代码
app.post('/file_upload', function(req, res) {
// req.files[0].originalname是获取到的文件名,这时候已经是乱码了
var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile(req.files[0].path, function(err, data){
// 文件写入
fs.writeFile(des_file, data, function(err) {
var response = {}
if(err) {
console.error(err);
} else {
// 上传成功,返回前端消息
response = {
message: 'File uploaded successfully',
filename: req.files[0].originalname
}
}
res.end(JSON.stringify(response));
})
})
})
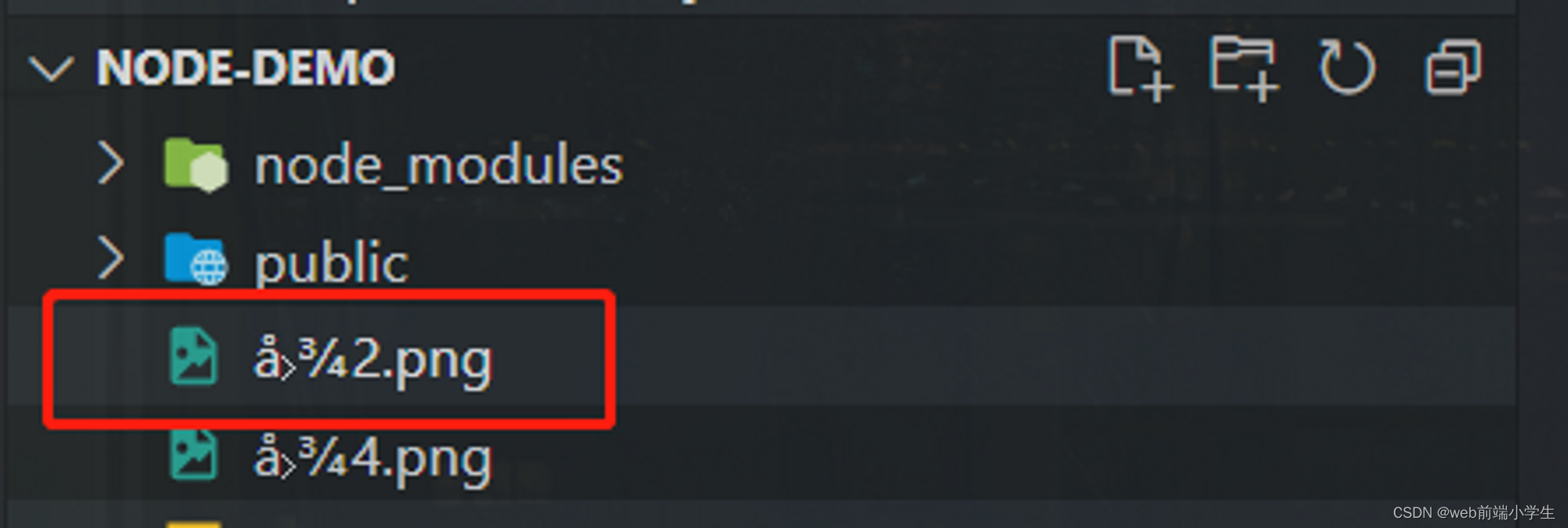
解决过程
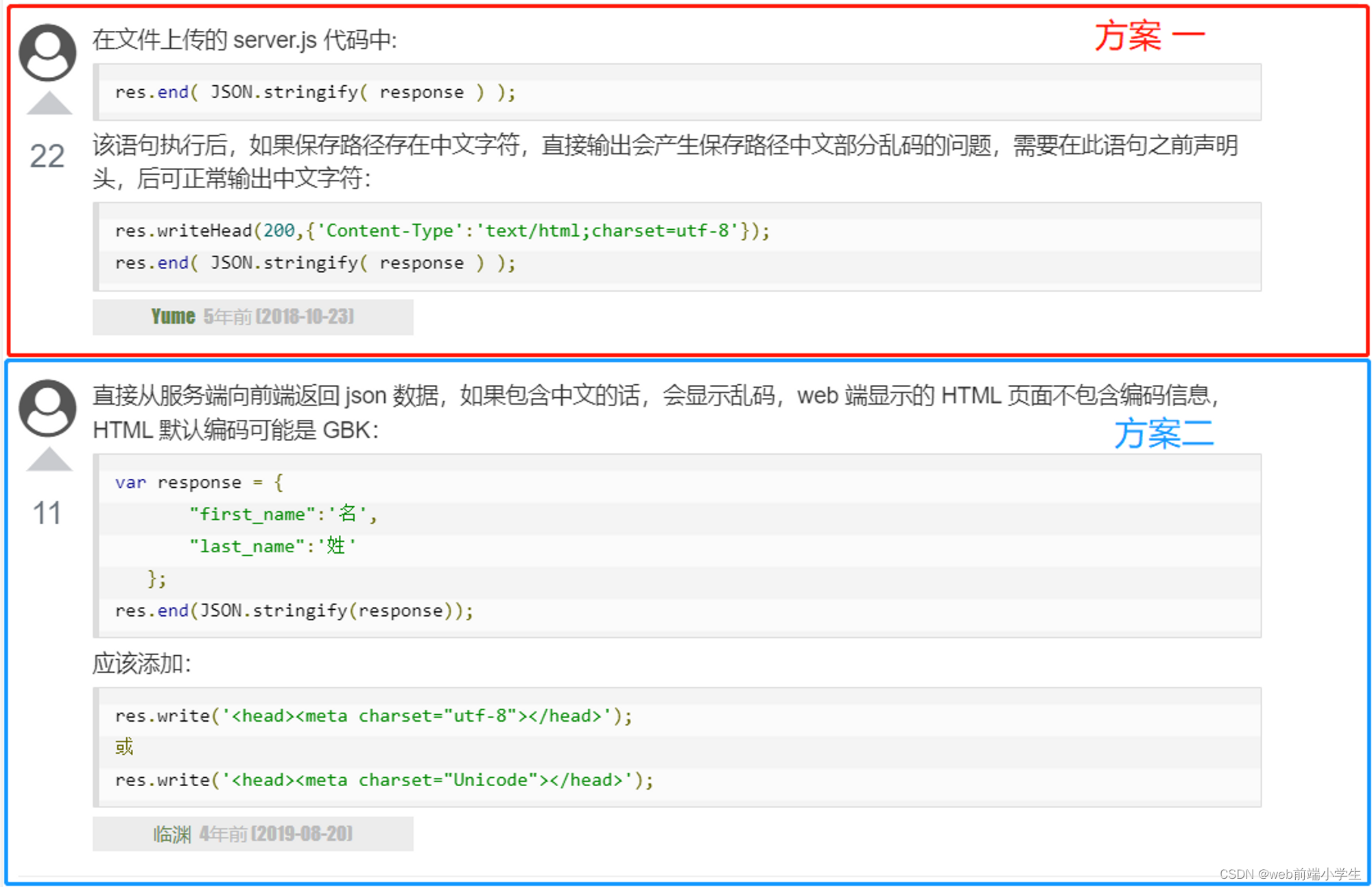
在文章底下别人的笔记里面看到了关于这个问题的两个解决方案,决定尝试一下,尝试过后发现还是会乱码,不知道为什么,总之这两个方案都没有能解决我的问题。

最终解决方案
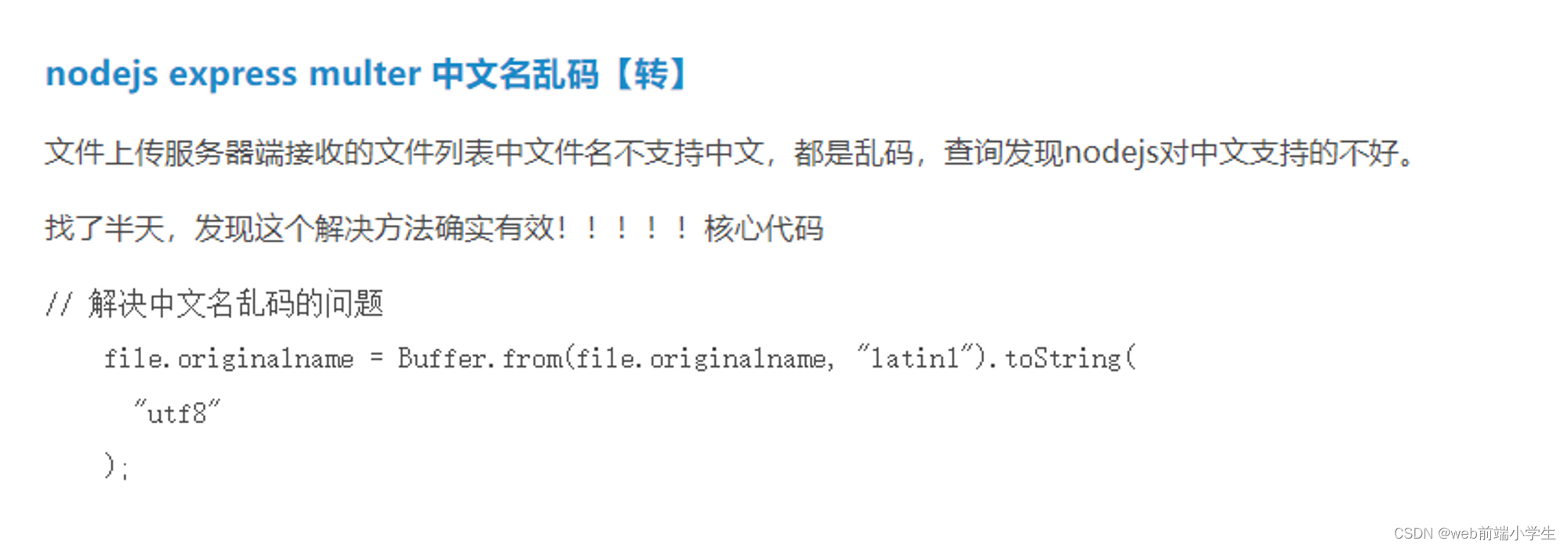
后来去问了度娘,看到了一个比较靠谱的解决方案,决定尝试一下。

加上这段代码后上传到服务器的文件没有乱码了,但是页面上显示的还是会乱码。
Buffer.from(originalname, "latin1").toString(
"utf8"
);
然后又加上了方案一的代码,页面上也不乱码了。
res.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});
总结:上面这两段代码都加上就可以解决node上传文件时中文乱码的问题
附上我改完后的完整代码
app.post('/file_upload', function(req, res) {
// 解析文件名
var originalname = Buffer.from(req.files[0].originalname, "latin1").toString("utf8");
var des_file = __dirname + "/" + originalname;
fs.readFile(req.files[0].path, function(err, data){
fs.writeFile(des_file, data, function(err) {
var response = {}
if(err) {
console.error(err);
} else {
response = {
message: 'File uploaded successfully',
filename: originalname
}
}
// 添加响应头
res.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});
res.end(JSON.stringify(response));
})
})
})