【Vue全家桶实现电商系统】— VSCode配置Git(二)
当我们在VScode中编写代码后,需要提交到git仓库时,但是我们又不想切换到git的命令行窗口,我们可以在
VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。
第一步:安装Git命令行工具
点击git官网,然后点击download,来到下面的界面

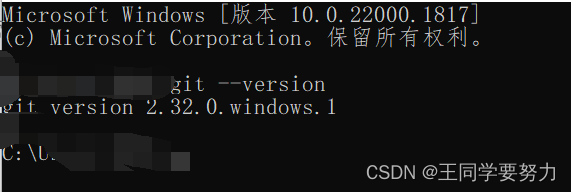
根据自己的电脑,选择相应的版本,我的电脑是 Windows 的,所以我下载的是Windows版,根据自己的电脑来。无脑安装。不会的自己百度,这里就不详细介绍了。检查是否安装好了可以输入以下命令 Windows+R 输入cmd 回车:git --version 出现以下界面说明安装成功。


第二步:配置VScode中的git
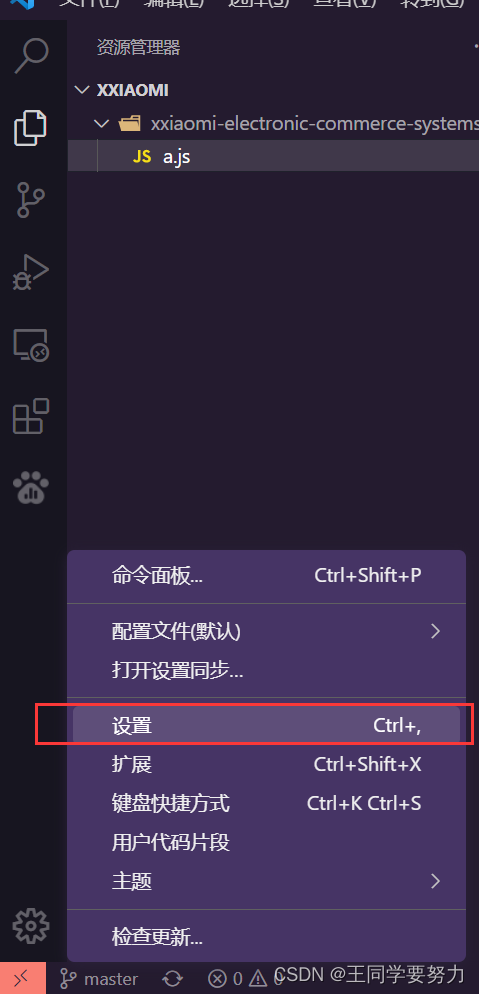
打开VScode,依次点击下图中的地方

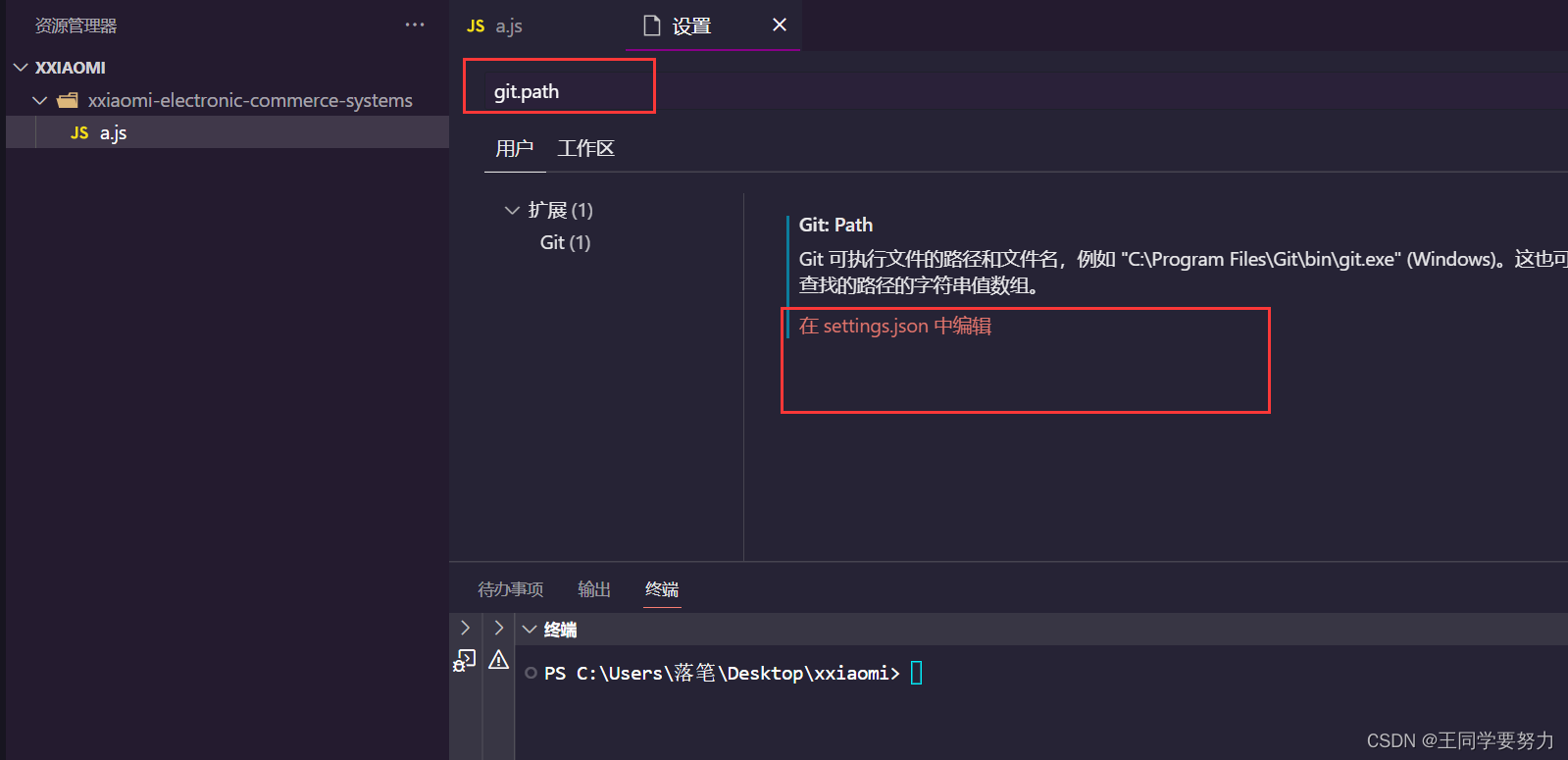
在输入框中输入 git.path ,再点击第二个地方,打开 settings.json 文件

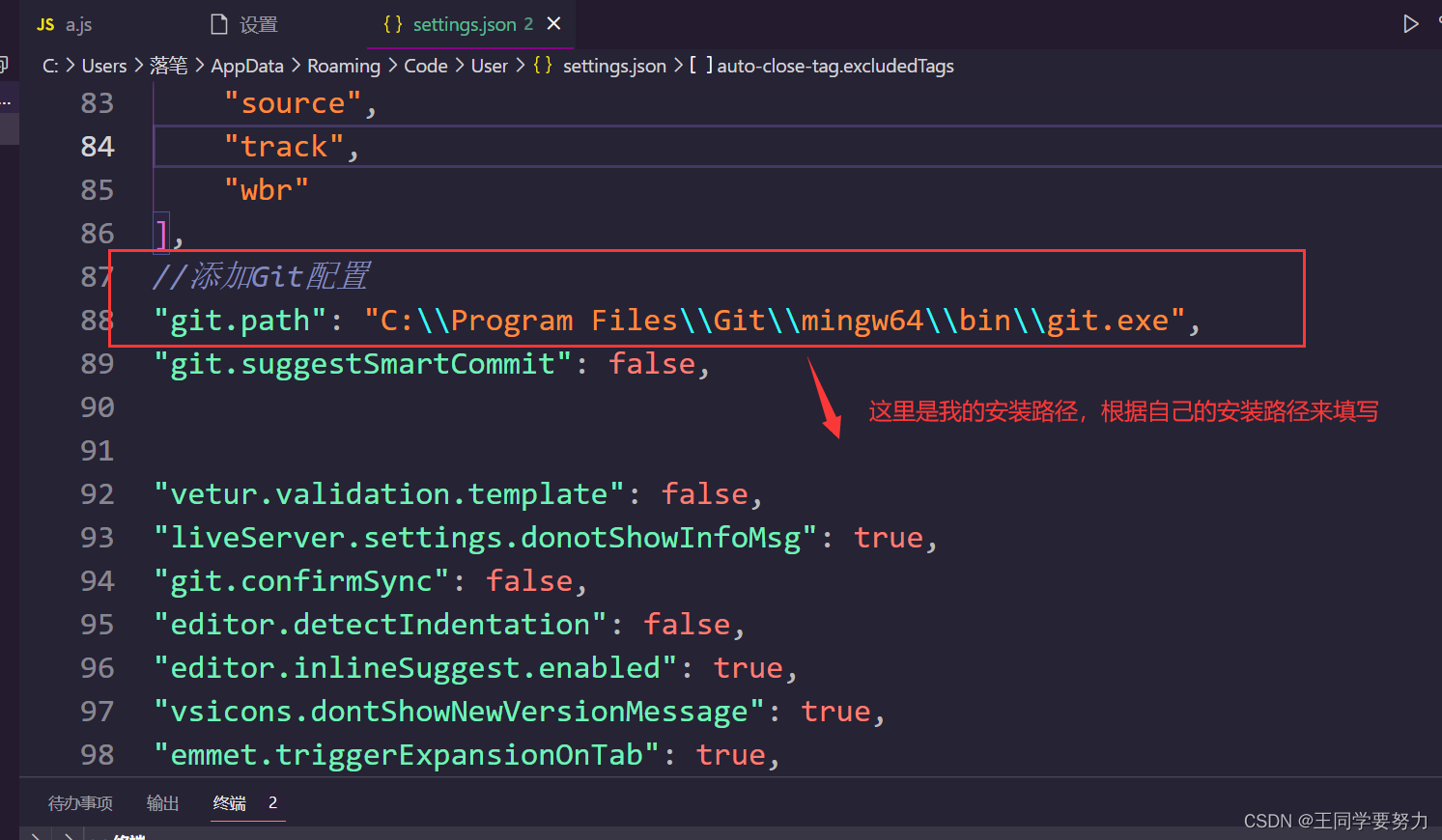
在 settings.json 文件中,添加 git 的安装路径

📢📢注意:冒号前面是 git.path ,路径是 cmd 文件夹中的 git.exe
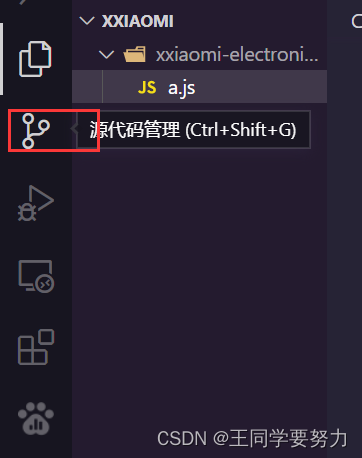
然后关闭 VScode ,再次打开,过几秒钟后,点击左侧的第2个图标,若是可点击状态,说明git环境配置成功。

第三步:使用 VScode + git,提交到仓库
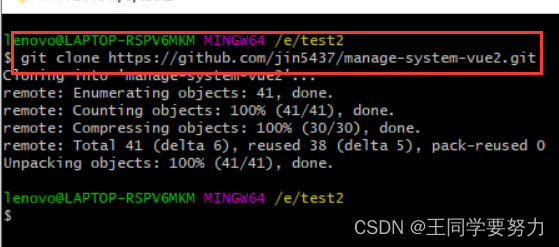
先从 Gitee/GitHub 上面拉下来一个仓库,clone下来

使用 VScode ,打开 clone 下来的文件
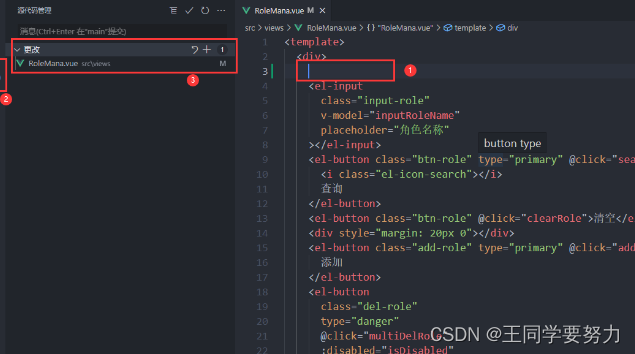
当我们修改代码时,左侧会提示我们哪个文件发生了改动 
点击上图的第3处的 + 号,表示 add 命令,如下图,这时,文件被放在暂存区

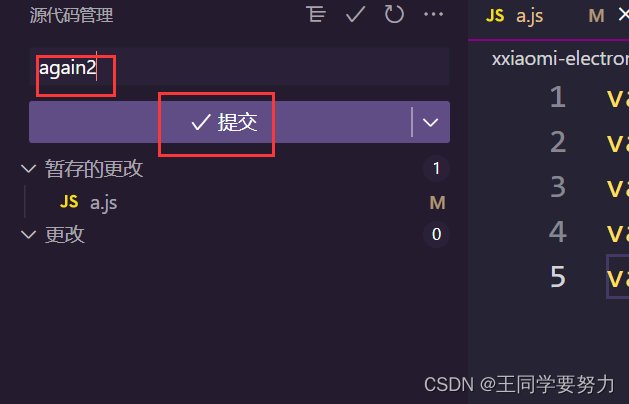
在下图的输入框中,输入要提交的备注信息,如 again XXX ,然后,可以按 Ctrl + enter ,或者点击对号,就是完成了 commit 命令

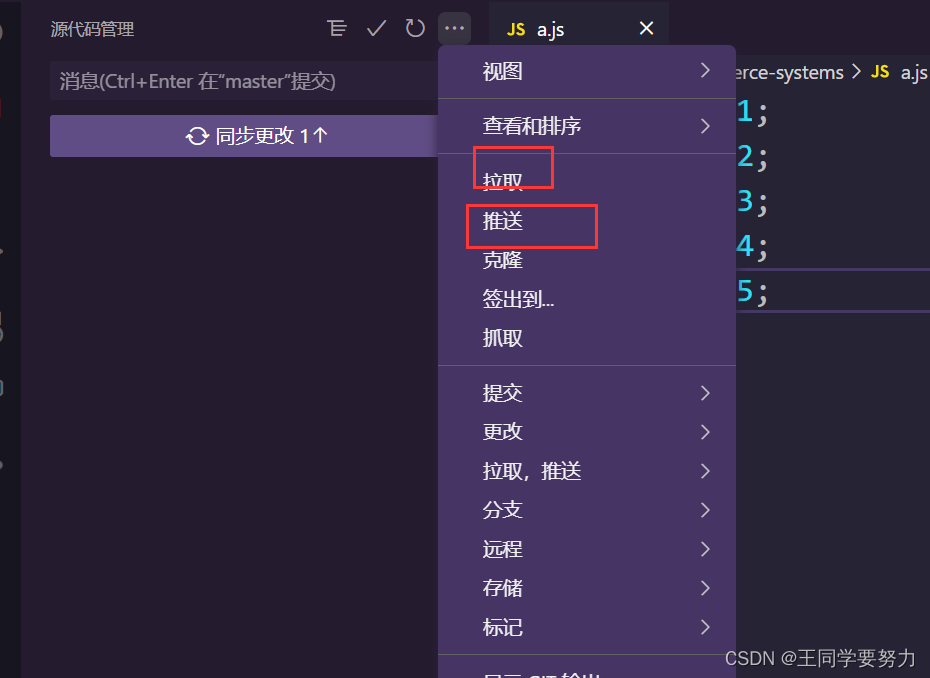
接着,点击下图的第一个地方,依次点击拉取、推送,即 pull 命令和 push 命令。

去 Gitee/GitHub 官网,查看仓库,就能发现成功推送上去了!

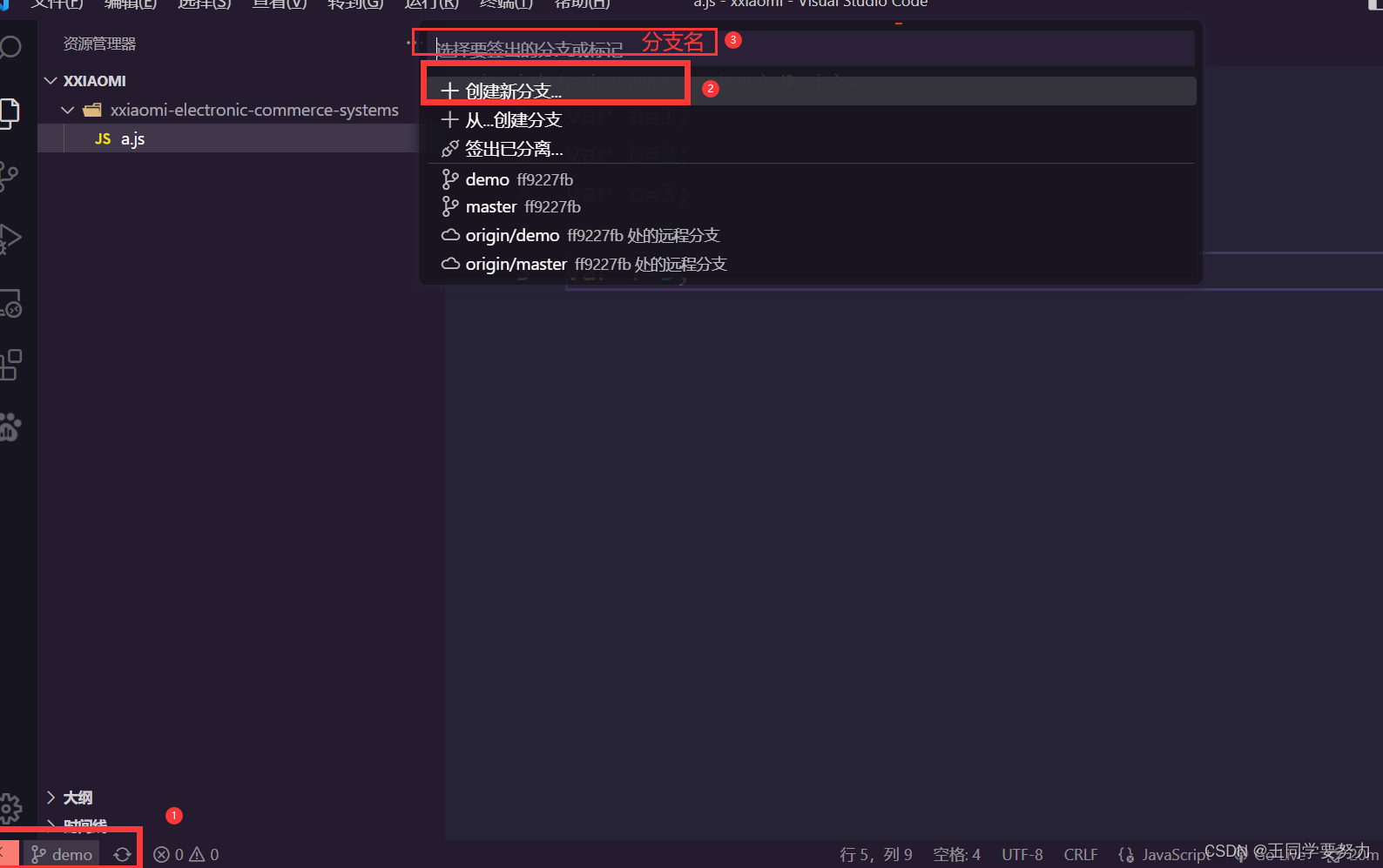
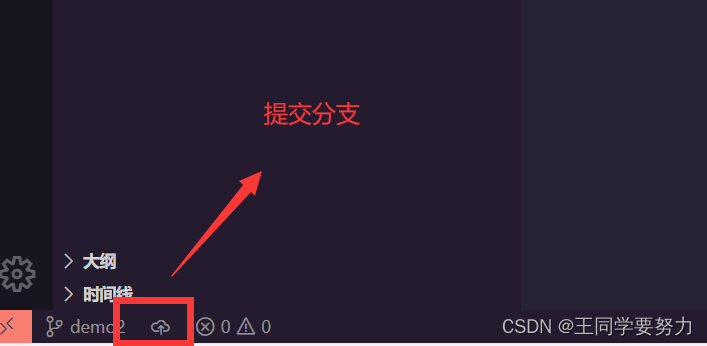
创建分支


去官网查看分支,分支提交成功

干货来啦!!!

最后,推荐一个插件,方便查看推送的日志和历史记录。