一:识别:图片二维码url:
后端返回二维码的图片url,则直接展示,做长按手势识别,再调用方法即可。
<mage>标签长按识别实现(微信版本>2.7.0)
<image show-menu-by-longpress="true" src="../../static/we.png" ></image>show-menu-by-longpress="true"可实现识别二维码(微信个人码、微信群码、企业微信个人码、 企业微信群码与企业微信互通群码)
uniapp官方文档链接
微信小程序官方文档链接
通过预览图片再长按实现
通过uni.previewImage(OBJECT)实现,该方法可以在新页面中全屏预览图片,长按可打开操作菜单,其中有识别二维码(微信个人码、微信群码、企业微信个人码、 企业微信群码与企业微信互通群码): 这两个api需要一起使用,如果单独使用其中一个并不能达到长按识别 或者点击识别的目的。
<image show-menu-by-longpress="true" src="../../static/we.png" @longpress="openimg"></image>
openimg(e) {
uni.previewImage({
// 需要预览的图片链接列表
urls: ['../../static/we.png'],
// 为当前显示图片的链接/索引值
current: "../../static/we.png",
// 图片指示器样式
indicator:'default',
// 是否可循环预览
loop:false,
// 长按图片显示操作菜单,如不填默认为保存相册
// longPressActions:{
// itemList:[this.l('发送给朋友'),this.l]
// },
success: res => {
console.log('res', res);
},
fail: err => {
console.log('err', err);
}
});
},经代码测验openimg(e) {}获取到的e.target里没有src值,所以这里的urls和current是直接赋值,也可以自定定义个属性来保存。
image src可以是本地也可以是url。
previewImage 里面的urls是大图展示图片,经测验不能为空。可以是本地图片,可以是url。
开启 图片的 :show-menu-by-longpress="true" 属性,就可以识别出长按操作
这两个api做完,可以直接达到的效果是识别图片里的二维码(个人微信二维码、群微信二维码、企业二维码等、小程序二维码)识别出来,
微信个人二维码 -- > 直接跳转到个人页面或者加好友,
群二维码 -- > 直接跳转到群里或者加群页面,
企业群二维码 -- > 直接跳转到加群 或者群内页面,
小程序码 -- > 直接跳转到小程序
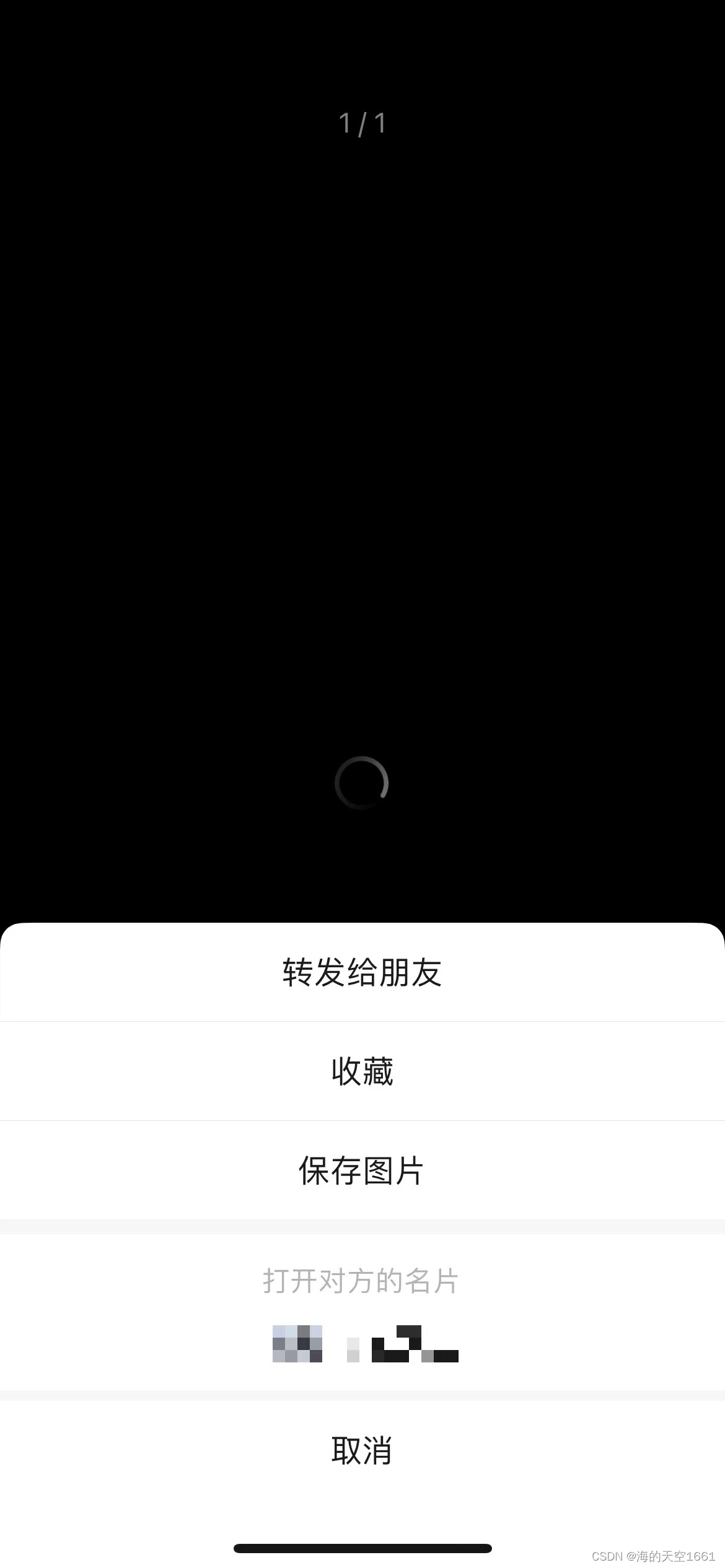
所以后续不需要做其他处理,会直接出现圆圈加载识别。 网上很多其他的说只能识别小程序二维码啥的连接,可能是用的旧的api,新版是可以的,这里做了验证处理。


上图中是个人二维码识别打开和群二维码识别打开。
二:根据后台流返回画成:
根据后台返回的流生成二维码,布在画布上的,这个需要扫码 或者截图 再识别或者截图保存。
uQRCode 可以采用这个三方uni-app如何使用uQRCode插件生成自定义二维码_uniapp二维码插件_Moran墨染的博客-CSDN博客
三:扫码
uniapp 系统的扫码api
// 允许从相机和相册扫码
uni.scanCode({
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 只允许通过相机扫码
uni.scanCode({
onlyFromCamera: true,
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 调起条码扫描
uni.scanCode({
scanType: ['barCode'],
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
是会调取本地相册或者相机选取图片进行扫描。
uni-app实现扫码功能_uniapp 扫码_MINO吖的博客-CSDN博客










![Maven Compile时报错 [ERROR] [X Group Enforcer Rules] find DuplicateClasses](https://img-blog.csdnimg.cn/629da9ef5ad5422c890b246a129ad7e9.png)