DhtmlxDiagram 是一个随时可用的库,只需几行代码就能生成任何你需要的图表。借助自动布局和实时图编辑器,以整齐的层次结构可视化复杂数据。JavaScript dhtmlxDiagram可以向Web应用程序中添加漂亮的交互式图表,图表和图形。借助这种轻巧而快速的组件,您的数据将以清晰直观的方式表示
什么是 Javascript 流程图?
可以将 javascript 流程图(也称为 javascript 工作流图、过程流或简称流程图)集成到应用程序中,以实现公司活动的可视化。它可以反映整个业务过程、某些部门的工作流程或单个操作的步骤。图表的范围完全取决于最终用户的需求。

让我们看一下构建流程图可能有用的一些情况:
- 使用此图表类型说明流程有助于公司成员更好地理解此流程及其包含的内容。
- 通过流程图中详细的工作流程表示,查找错误、缺点和弱点变得更加容易。
- 流程图对于向同事或团队成员解释复杂的问题非常有效,因为它们会逐步显示流程。
- 这些图表也可以在头脑风暴时使用,以可视化问题、解决问题的方法或应该改进的地方。
如您所见,js 流程图有许多不同的用途。因此,它们被应用于广泛的领域。我们将举几个例子。
流程图在编程中经常用于描述复杂的序列和主题,例如用户在网站上的路径、代码结构或软件架构。
业务建模还受益于 js 工作流图,用于说明业务流程、构建策略、可视化基础架构和其他目标。
流程图被认为是项目经理的便捷工具,因为它们非常适合显示项目的步骤。
流程图在企业资源规划领域也很流行,用于展示人力、财务、制造或任何其他资源的流动。
此外,它们经常应用于科学方法和研究。
流程图如何帮助可视化数据
由于这种图表类型具有多种图形元素特征,因此可以通过多种方式使用流程图来可视化数据。您可以以独特的方式组合流程图元素来说明您的需要。
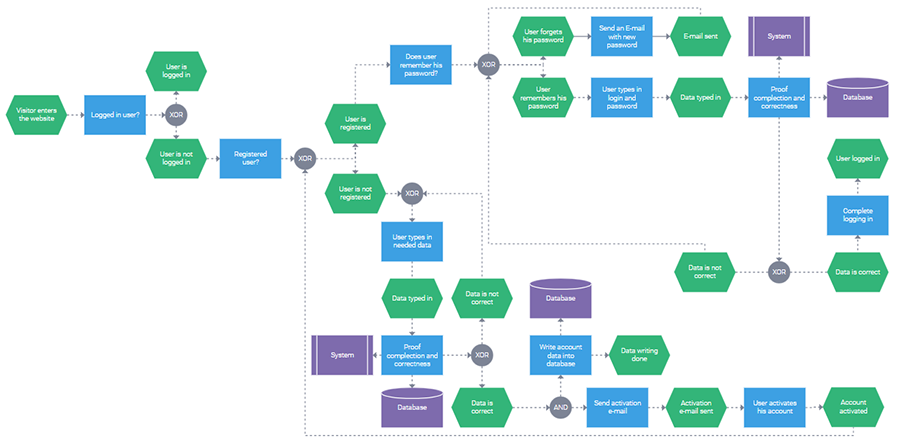
我们的库提供了30 多种不同类型的流程图形状,每种类型都用于特定目的。以下是最常用的形状:
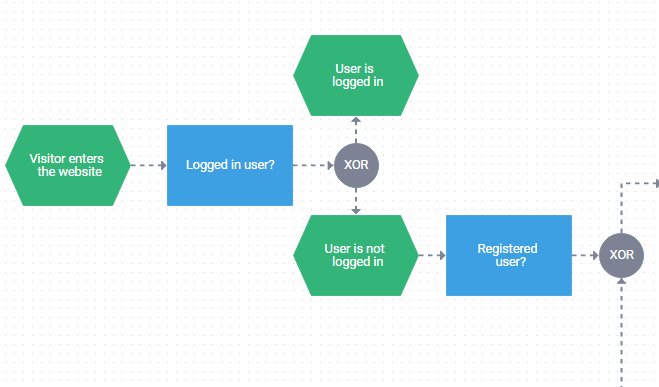
在许多情况下,流程图以“开始”形状开始,以“结束”形状结束,这标志着流程的开始和结束点。

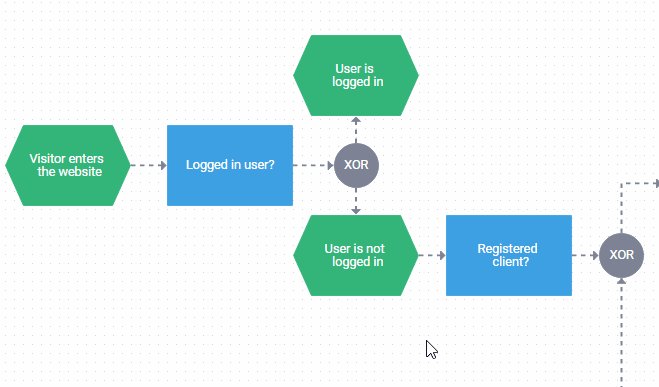
“流程”形状被绘制在流程图的中间,作为流程的某些步骤,例如,作为用户在网站上要采取的行动。同时,流程步骤基于描述流程流动条件(例如,用户未登录)的“准备”形状。

“或”形状允许添加前面步骤的几个可能结果。

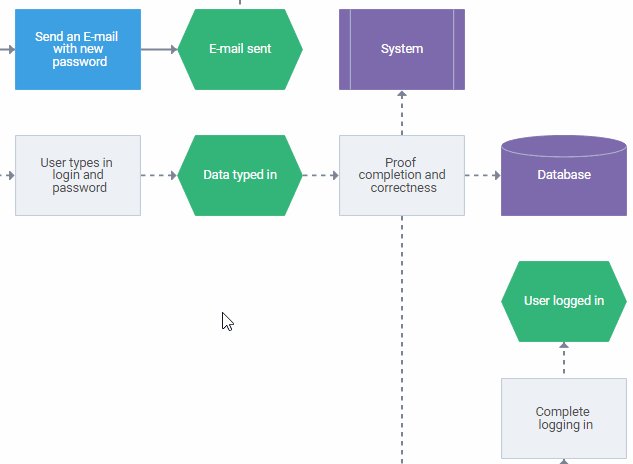
您还可以使用“子程序”形状,它们是链接到另一个流程图中现有流程的预定义流程形状。

其他常见形状包括“数据库”和“文档”形状。他们的名字不言而喻。

除了形状之外,连接线对于构建流程图也起着重要作用,因为它们显示了流程图元素如何相互关联并确保您的图表被正确阅读。

为什么使用 DHTMLX 图构建 Javascript 流程图
能够操作流程图对于工作流可视化非常重要。丰富而灵活的 API 让您有机会实现您使用我们的 javascript/html5 工作流图设定的任何目标。
1. 使用多个配置选项设置流程图元素
当您开始使用 DHTMLX 构建 JavaScript 流程图时,您肯定会喜欢大量有用的配置选项。在这里,您有机会指定形状和线条的默认类型、形状之间的边距、带有形状图标的工具栏、工具提示等等。
如果您需要我们库中可用的任何特定流程图形状类型,只需将其设置为形状对象内类型属性中的值。同样,单个连接器的线型是使用线对象中的类型属性指定的。为了在为复杂流程图准备数据时节省时间,您可以使用默认 属性一次为所有形状和连接线指定默认配置。这种方法还有助于提高代码的可读性。在我们文档的这一部分查看配置选项的完整列表。
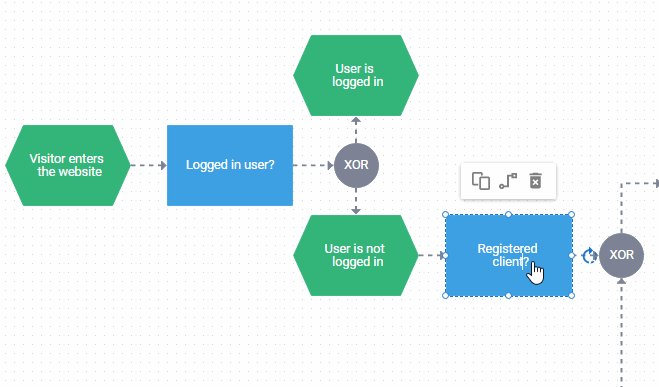
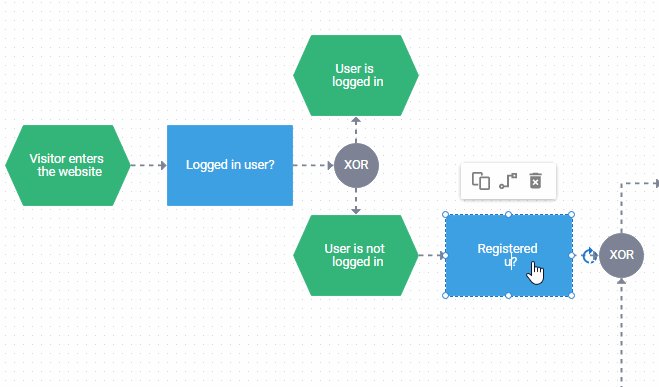
2. 对每个流程图元素进行自定义和样式化以根据您的需要对其进行定制
我们的 JavaScript 图表库的另一个关键优势是其增强的可定制性。您可以在它们的对象中使用形状和连接线的样式设置并重新定义相应的 CSS 类。因此,根据项目的要求调整主要流程图元素的外观将不是问题。形状中的文本内容可以通过内联编辑轻松更改。
如果这还不够,可以创建自定义流程图形状并为它们定义模板。要将您自己的形状添加到流程图,您应该使用addShape方法。访问此页面以了解有关 DHTMLX 图表的自定义功能的更多信息。
3. 通过 API 自由操作形状以在需要时进行更改
我们的 js 流程图在通过组件的 API 操作图表项目时非常灵活。
例如,如果您想构建一个大型流程图,则无需费心去按正确的顺序安排整个结构。有一种特殊的自动布局算法可以更快地完成这项工作。该算法将一组随机链接的形状转换为具有形状正交或径向定位的漂亮层次结构。在自动放置期间,可以使用对角线(直接模式)或直角(边缘模式)连接线连接形状。
此功能以两种方式启用:
- 使用自动放置属性:
const diagram = new dhx.Diagram("diagram_container");
diagram.data.parse(data);
diagram.autoPlace({
mode: "direct"| "edges",
placeMode: "orthogonal"|"radial"
});
- 使用autoPlace()方法:
const diagram = new dhx.Diagram(document.body, {
type: "default",
autoplacement: {
mode: "direct"| "edges",
placeMode: "orthogonal"|"radial",
}
});
还可以随时添加新形状、删除旧形状,甚至可以使用相关的数据收集 API 从头开始绘制图表。
add方法使您能够向流程图添加新形状:
diagram.data.add({id:"3.2", text:"New Item", parent:"3"});
删除一些你不需要的形状,甚至全部都可以用remove方法来完成:
diagram.data.remove(3.2); diagram.data.removeAll();
如果您对现有的形状感到满意,但它们的内容需要改进,您可以应用更新方法将新数据放入您的形状中。
diagram.data.update("1", {text:"Some new text"});
4. 使宽流程图易于阅读和分析
由于具有缩放和滚动功能,包含大量数据的宽流程图不会再给您和您的最终用户带来麻烦。考虑到流程图的大小,您可以在scale属性的帮助下放大或缩小
var diagram = new dhx.Diagram (diagram"diagram_container", {type: "org", scale: 0.7});
diagram.data.parse(data);
另一种选择是添加水平和/或垂直滚动以查看流程图。
为了方便最终用户使用复杂的结构进行工作,您还可以使用泳道来补充流程图,这有助于将整个可视化过程划分为单独的阶段,如本示例中所示。

这里的一个更有用的功能是能够通过连接线上的标题来阐明流程图中棘手的部分。
5. 将流程图导出为 PNG 和 PDF
如果您将流程图导出为 png 或 pdf,则可以轻松保存、存储和与他人共享您的过程可视化。
pdf或 png 导出方法不仅允许按原样导出图表,还允许调整导出设置:
//export with config settings
diagram.export.png({
type:"jpeg"
fullPage: true
});
6. 提供无缝的前端和后端集成
真正重要的是,我们的 javascript 流程图可以集成到使用任何客户端和服务器端技术构建的任何 Web 应用程序中。数据可以很容易地以 JSON 格式加载到图表中。我们提供的演示可让您清楚地了解如何将 DHTMLX Diagram 集成到基于流行的 JavaScript 框架(Angular、React、Vue.js)的应用程序中。使用 DHTMLX Diagram,您的流程图将在任何触摸设备和所有现代浏览器中表现同样出色。
7. 在 DHTMLX 图表编辑器中构建流程图
作为常用编码方法的替代方法,您还可以使用图表编辑器。它作为我们图表库的辅助工具,具有三种操作模式(默认、组织结构图、思维导图)。通过将编辑器嵌入您的应用程序,您将使最终用户能够以无代码的方式使用 30 多种内置形状构建流程图和其他类型的图表。它有一个用户友好的界面,支持拖放,由四个主要部分组成:
- 用于控制整个编辑过程的工具栏,
- 用于选择所需形状的左侧面板,
- 用于与形状交互的网格区域,
- 用于更改图表外观的右侧面板。
在功能方面,编辑器支持图表组件的主要功能,如自动布局算法、自定义形状、泳线、内联编辑等。为了方便使用自定义形状,您可以自定义编辑器的两个面板。

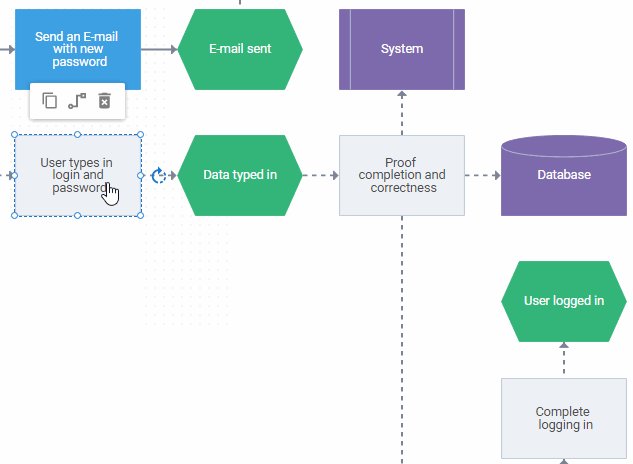
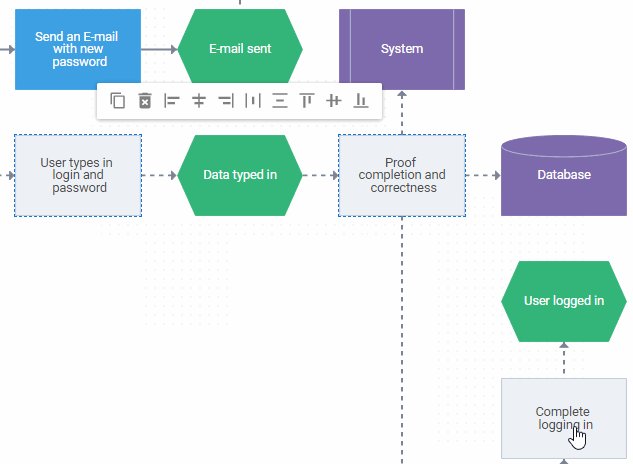
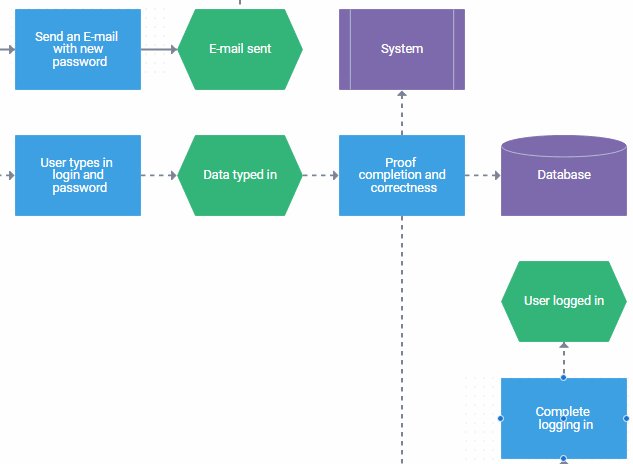
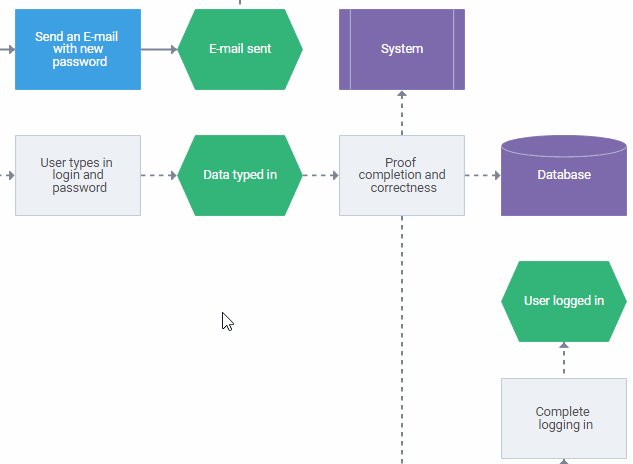
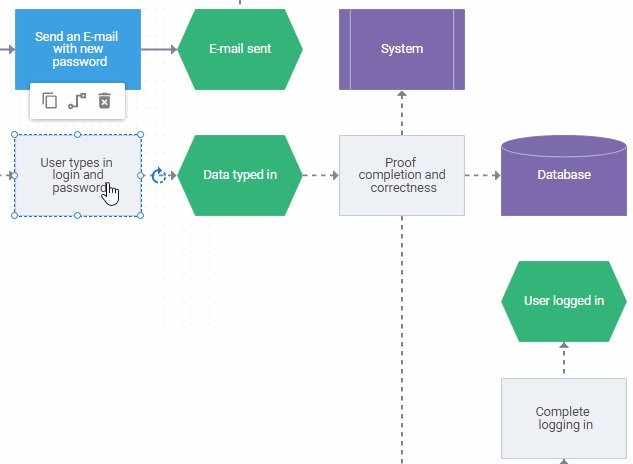
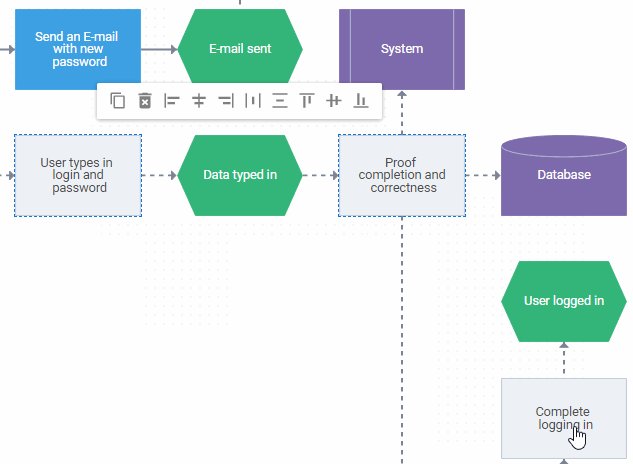
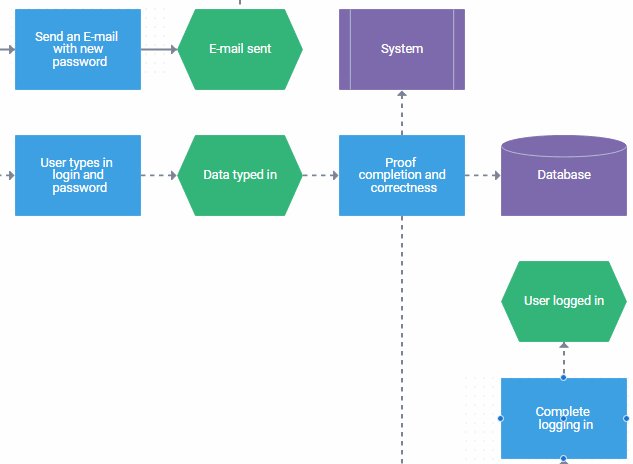
除此之外,编辑器还提供了一些独特的功能。例如,可以选择多个形状并同时执行一些基本操作(拖动、复制、粘贴、删除)、为形状设置自定义工具栏、使用特殊的热键组合加快相似形状的样式设置等等。

除了自动布局算法之外,最终用户还能够使用捕捉线和多个对齐和分布选项在编辑器中准确地组织形状。

结论
使用 DHTMLX Diagram,您可以获得多种功能,可以通过 JavaScript 流程图可视化任何复杂的过程。这种类型的图表可以以一致的结构反映任何相互关联的事实。您可以应用它来说明您需要的任何内容,并获得非常具有描述性和直观性的可视化效果。
我们确实希望我们的文章能帮助您了解流程图的特性并使用 DHTMLX 创建您自己的 JavaScript 过程流程图。