第一章 认识svg
简单来说:
- 位图:放大会失真图像边缘有锯齿;是由像素点组成;前端的
Canvas就是位图效果。 - 矢量图:放大不会失真;使用
XML描述图形。
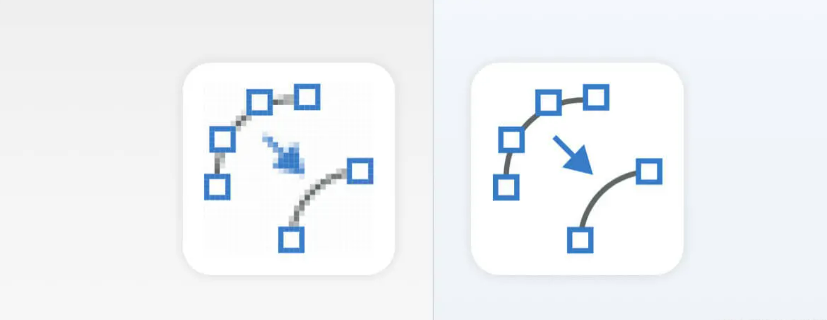
我在 知乎 上找了一个图对说明一下。
左边是位图,右边是矢量图

那么 SVG 是什么呢?它是矢量图的其中一种格式。它是用 XML 来描述图形的。
对于初学 SVG 的前端来说,可以简单的理解为 “SVG 是一套新标签”。
所以可以使用 CSS 来设置样式,也可以使用 JS 对 SVG 进行操作。
基本使用:
可以在html中直接使用svg,< svg>< /svg>标签,不需要像canvas在js中操作。
<svg></svg>
//在不给 <svg> 设置宽高时,它的默认宽度是 300px ,默认高度是 150px 。这点和 <canvas> 是一样的。
第二章 基础图形
矩形

-
画一个200宽,100高的矩形
-
svg的默认值
- 填充色:默认黑色
- svg大小:默认宽度300px,默认高度150px
<svg style="border: solid 1px red"> <rect width="200" height="100"></rect> </svg>
调整矩形位置

通过 x 和 y 可以设置矩形位置
<svg style="border: solid 1px red">
<rect x="20" y="20" width="200" height="100"></rect>
</svg>
圆角矩形

rx 是设置x轴的半径,ry 设置y轴的半径。
rx 的最大值是矩形宽度的一半,ry 的最大值是矩形高度的一半。
<svg style="border: solid 1px red">
<rect x="20" y="20" rx="20" ry="40" width="200" height="100"></rect>
</svg>
如果rx,ry只设置其中一个,默认两个值相同

<svg style="border: solid 1px red">
<rect x="20" y="20" rx="20" width="200" height="100"></rect>
</svg>
此时rx,ry都为20
rect版本的圆形

rx,ry有点像css中的圆角border-radius的属性一样,所以画出如下图片。
同样我们也可以通过设置值,变为椭圆形。但是svg中我不推荐。因为我们有专门的标签去实现。
<svg style="border: solid 1px red">
<rect width="100" height="100" rx="50"></rect>
</svg>
圆形
圆形使用 <circle> 标签,基础属性有:
cx: 圆心在x轴的坐标cy: 圆心在y轴的坐标r: 半径- 注意cx,cy需要大于半径,否则显示不完全

<svg style="border: solid 1px red">
<circle cx="60" cy="60" r="50"></circle>
</svg>
椭圆
椭圆使用 <ellipse> 标签,基础属性有:
cx: 圆心在x轴的坐标cy: 圆心在y轴的坐标rx: x轴的半径ry: y轴的半径

<svg style="border: solid 1px red">
<ellipse cx="60" cy="60" rx="50" ry="30"></ellipse>
</svg>
直线
直线使用 <line> 标签,基础属性有:
x1: 起始点x坐标y1: 起始点y坐标x2: 结束点x坐标y2: 结束点y坐标stroke: 描边颜色
注意:只有 x1 和 x2 ,没有 x3 ,也没有 y3 。<line> 需要使用设置 stroke 属性才会有绘制效果。

<svg style="border: solid 1px red">
<line x1="10" y1="10" x2="60" y2="60" stroke="red"></line>
</svg>
折线
使用 <polyline> 可以绘制折线,基础属性有:
points: 点集stroke: 描边颜色fill: 填充颜色
如果是绘制折线,需要将fill设置为none,因为自带颜色是黑色填充色。fill=“none”

points 接受的值是一串点集,点集是两两一组表示一个坐标。
其实点集完全不需要用逗号隔开,上面的例子中我使用了逗号隔开,完全是为了让自己阅读代码时比价易懂。一个逗号分隔一个 xy 坐标。
<svg style="border: solid 1px red">
<polyline points="10 10,60 60,10 90" stroke="red" fill="none"></polyline>
</svg>
如果不将填充设置为空,就会出现以下效果

<svg height="300" style="border: solid 1px red">
<polyline points="10 10,60 60,10 90" stroke="red" ></polyline>
</svg>
多边形
多边形使用 <polygon> 标签,基础属性和 <polyline> 差不多:
points: 点集stroke: 描边颜色fill: 填充颜色
<polygon> 会自动闭合(自动将起始点和结束点链接起来)

<svg height="300" style="border: solid 1px red">
<polygon points="10 10,60 60,10 90" stroke="red"></polygon>
</svg>
path
其实在 SVG 里,所有基本图形都是 <path> 的简写。所有描述轮廓的数据都放在 d 属性里,d 是 data 的简写。
d 属性又包括以下主要的关键字(注意大小写!):
- M: 起始点坐标,
moveto的意思。每个路径都必须以M开始。M传入x和y坐标,用逗号或者空格隔开。 L: 轮廓坐标,lineto的意思。L是跟在M后面的。它也是可以传入一个或多个坐标。大写的L是一个绝对位置。- l: 这是小写
L,和L的作用差不多,但l是一个相对位置。 H: 和上一个点的Y坐标相等,是horizontal lineto的意思。它是一个绝对位置。h: 和H差不多,但h使用的是相对定位。V: 和上一个点的X坐标相等,是vertical lineto的意思。它是一个绝对位置。v: 这是一个小写的v,和大写V的差不多,但小写v是一个相对定位。Z: 关闭当前路径,closepath的意思。它会绘制一条直线回到当前子路径的起点。
概念说了一堆,还是用写 demo 的方式来展示会更加直观。

<svg height="300" style="border: solid 1px red">
<path d="M 10 10 L 50 60 L 10 100" fill="none" stroke="red"></path>
</svg>
使用 stroke 设置描边的颜色,使用 fill="none" 将填充色改成透明。最后就形成上图的效果。
简写
<svg height="300" style="border: solid 1px red">
<path d="M 10 10 50 60 10 100" fill="none" stroke="red"></path>
</svg>
上面的 d="M 10 10 50 40 100 10" 等同于 d="M 10 10 L 50 40 L 100 10" 。
闭合路径
在 d 的数据集里,使用 Z 可以闭合路径。

<svg height="300" style="border: solid 1px red">
<path d="M 10 10 50 60 10 100 z" fill="none" stroke="red"></path>
</svg>

上面的代码中,d="M 10 10 l 50 40 l 100 10 Z" 等同于 d="M 10 10 L 60 50 L 160 60 Z" 。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 l 50 40 l 100 10 Z"
stroke="blue"
fill="none"
>
</path>
</svg>
H 和 h
H 后面只需传入 X坐标 即可,它的 Y坐标 与前一个点相同。

<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 H 100"
stroke="blue"
fill="none"
>
</path>
</svg>
而 h 和 H 的作用差不多,只不过传入的数据会和前一个点的 X坐标 相加,形成一个新的点,这就是相对位置。

<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 h 100"
stroke="blue"
fill="none"
>
</path>
</svg>
V 和 v
V 后面只需传入 Y坐标 即可,它的 X坐标 与前一个点相同。

<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 V 100"
stroke="blue"
fill="none"
>
</path>
</svg>
v 和 V 的作用差不多,小写 v 是一个相对位置。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 v 100"
stroke="blue"
fill="none"
>
</path>
</svg>
椭圆弧
前面讲到的 直线路径 path 是比较好理解的,它把所有点都用直线连接起来即可。只要确定2个点就可以画出一根线段。
但如果只用两个点,可以产生无数条曲线。所以需要添加更多的参数来确定如何绘制一条曲线。而在种种方法中,我认为 椭圆弧曲线 是最简单的。
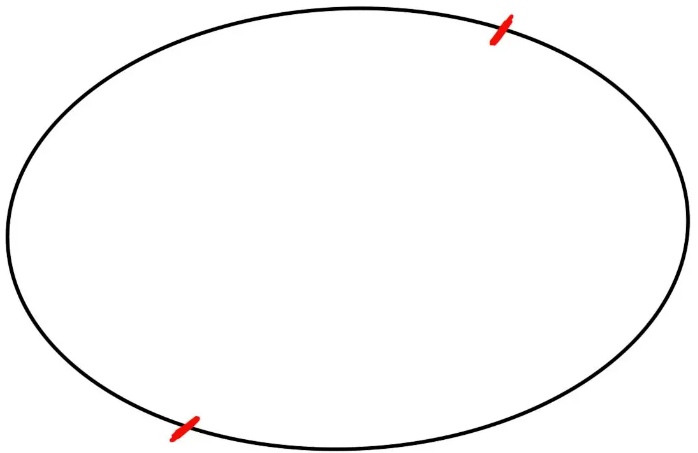
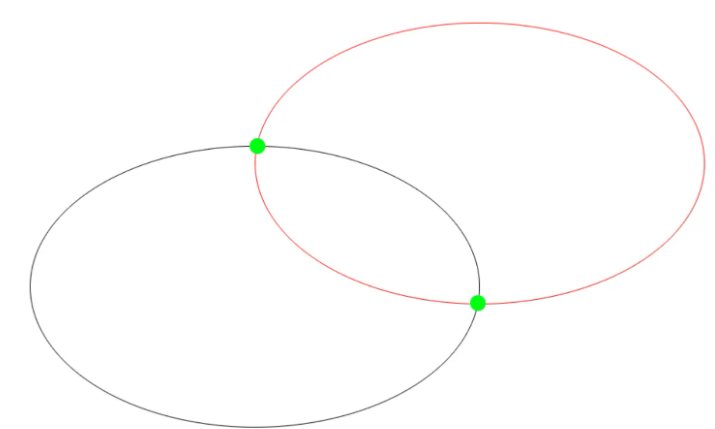
椭圆弧曲线,顾名思义就是和椭圆有关的。如果在椭圆上选择两个点,就可以截取2条曲线。

比如这样,红线处就将椭圆截取成2段弧线。
椭圆弧公式
在 SVG 中可以使用 path 配合 A属性 绘制椭圆弧。
A(rx, ry, xr, laf, sf, x, y)
复制代码
rx: 椭圆X轴半径ry: 椭圆Y轴半径xr: 椭圆旋转角度laf: 是否选择弧长较长的那一段。0: 短边(小于180度); 1: 长边(大于等于180度)sf: 是否顺时针绘制。0: 逆时针; 1: 顺时针x: 终点X轴坐标y: 终点Y轴坐标
上面的公式中并没有开始点,开始点是由 M 决定的。
也就是说,确定2个点,再确定椭圆半径,就可画出2个椭圆

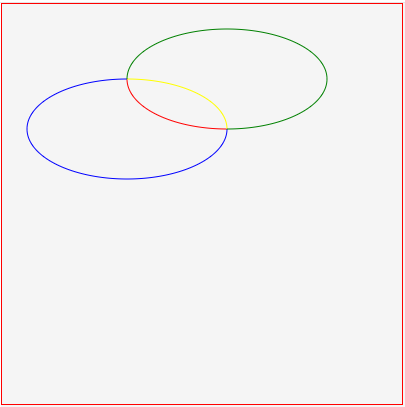
通过开始点和结束点裁切,可以得到4条弧线,也就是说2个点可以确定2个相同旋转角度的椭圆的位置,可以切出4条弧线。

<svg width="400" height="400" style="border: 1px solid red;">
<!-- 红 -->
<path
d="M 125 75 A 100 50 0 0 0 225 125"
stroke="red"
fill="none"
/>
<!-- 黄 -->
<path
d="M 125 75 A 100 50 0 0 1 225 125"
stroke="yellow"
fill="none"
/>
<!-- 蓝 -->
<path
d="M 125 75 A 100 50 0 1 0 225 125"
stroke="blue"
fill="none"
/>
<!-- 绿 -->
<path
d="M 125 75 A 100 50 0 1 1 225 125"
stroke="green"
fill="none"
/>
</svg>
第三章 设置样式的方法
设置 SVG 元素样式其实和 CSS 差不多,常见的方法有4种。
- 属性样式
- 内联样式
- 内部样式
- 外部样式
属性样式
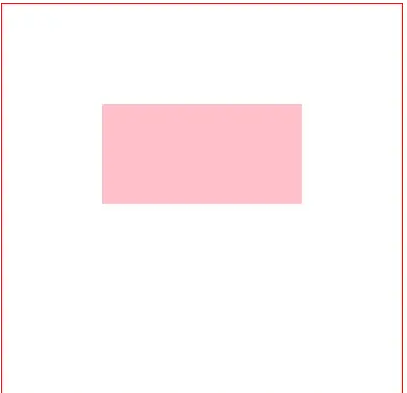
直接在元素属性上设置样式,比如将矩形填充色改成粉红

<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="pink"
/>
</svg>
复制代码
内联样式
把所有样式写在 style 属性里
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
style="fill: pink;"
/>
</svg>
复制代码
内部样式
将样式写在 <style> 标签里
<style>
.rect {
fill: pink;
}
</style>
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
class="rect"
/>
</svg>
复制代码
外部样式
将样式写在 .css 文件里,然后在页面中引入该 CSS 文件。
第四章 常用样式设置
SVG 设置样式的属性和 CSS 稍微有点不同,但初学时不需要了解太深入,我们只需将常用的学会即可。
比如填充色、描边颜色等。
说到颜色,SVG 和 CSS 支持的颜色值其实差不多的,比如:
- 关键字: red、pink、blue 等
- 十六进制: 支持3位或6位,
#0f0、#00ff00 - RGB 和 RGBA: 比如
rgb(10, 20, 30)或rgba(10, 20, 30, 0.4) - HSL 和 HSLA
接下来讲到的所有常规属性,除了在元素属性上设置之外,都支持在 CSS 中设置。
填充 fill
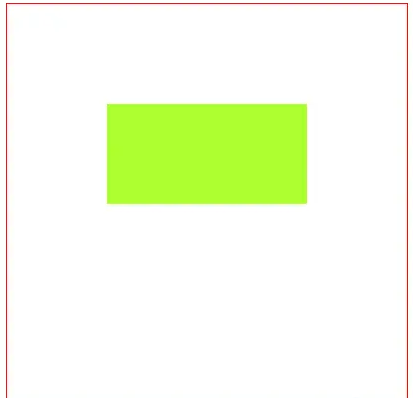
要填充图案颜色,可以设置 fill 属性。这个属性在前面的例子也使用过多次。
fill 默认是 #000000 ,也就是黑色。

<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="greenyellow"
/>
</svg>
复制代码
也可以使用 none 或者 transparent 将填充色设置成透明。
填充色的不透明度 fill-opacity
如果想让填充色有点 半透明 的感觉,可以设置 fill-opacity 属性,也可以在 fill 属性中使用 RGBA 或者 HSLA。
本例使用 fill-opacity 设置,它的取值是 0 - 1,0 代表完全透明,1 代表完全不透明。小于 0 的值会被改为 0,大于 1 的值会被改为 1 。

<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="red"
fill-opacity="0.2"
/>
</svg>
复制代码
fill 属性中使用 RGBA 或者 HSLA 的方式你自己动手试试看~
描边颜色 stroke
可以通过 stroke 属性设置描边的颜色,之前也使用过。如果不设置 stroke ,图形默认是没有描边颜色的。

<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="none"
stroke="blue"
/>
</svg>
复制代码
我将填充色设置成透明,方便观察蓝色边框。
描边颜色的不透明度 stroke-opacity
和 fill-opacity 差不多,只不过 stroke-opacity 是设置描边的不透明度

<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="none"
stroke="blue"
stroke-opacity="0.3"
/>
</svg>
复制代码
描边宽度 stroke-width
如果需要调整描边的宽度,可以使用 stroke-width,它接收一个数值

<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="none"
stroke="blue"
stroke-width="10"
/>
</svg>
复制代码
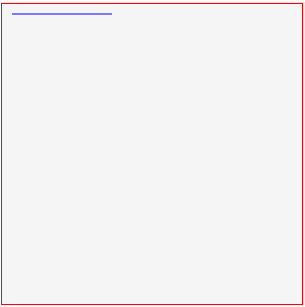
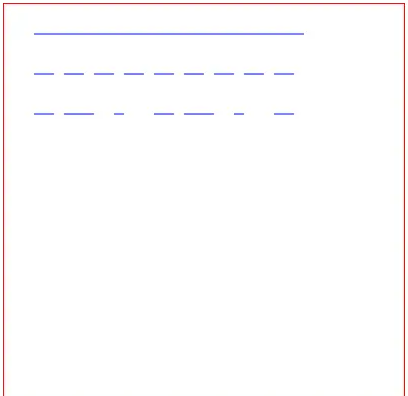
虚线描边 stroke-dasharray
边框的 点线 或者 虚线 样式,可以使用 stroke-dasharray 设置,这和 Canvas 里设置虚线的操作其实是差不多。
stroke-dasharray 接收一串数字,这串数字可以用来代表 线的长度和空隙的长度,数字之间用逗号或者空格分隔。
建议传入偶数个数字。但如果你传入了奇数个数字,SVG 会将这串数字重复一遍,使它的数量变成 偶数个 。

<svg width="400" height="400" style="border: 1px solid red;">
<line
x1="30"
y1="30"
x2="300"
y2="30"
stroke="blue"
/>
<line
x1="30"
y1="70"
x2="300"
y2="70"
stroke="blue"
stroke-dasharray="20 10"
/>
<line
x1="30"
y1="110"
x2="300"
y2="110"
stroke="blue"
stroke-dasharray="20 10 30"
/>
</svg>
复制代码
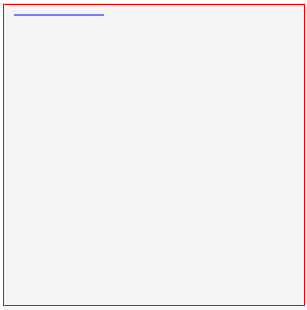
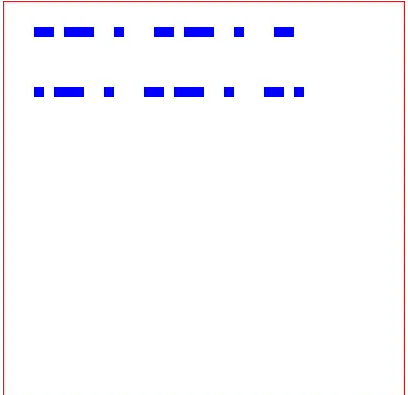
虚线偏移量 stroke-dashoffset
虚线还可以通过 stroke-dashoffset 属性设置偏移量,它接收一个数值类型的值。

<svg width="400" height="400" style="border: 1px solid red;">
<line
x1="30"
y1="30"
x2="300"
y2="30"
stroke="blue"
stroke-width="10"
stroke-dasharray="20 10 30"
/>
<line
x1="30"
y1="90"
x2="300"
y2="90"
stroke="blue"
stroke-width="10"
stroke-dasharray="20 10 30"
stroke-dashoffset="10"
/>
</svg>
复制代码
我加粗了虚线,方便观察偏移量。
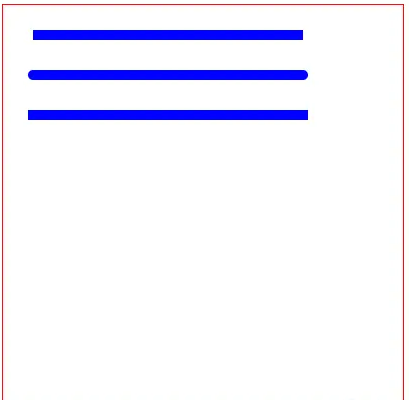
线帽 stroke-linecap
线帽就是线的起始点和结束点的位置,用 stroke-linecap 属性可以设置线帽样式。
线帽有3个值:
butt: 平头(默认值)round: 圆头square: 方头

<svg width="400" height="400" style="border: 1px solid red;">
<!-- 平头 -->
<line
x1="30"
y1="30"
x2="300"
y2="30"
stroke="blue"
stroke-width="10"
stroke-linecap="butt"
/>
<!-- 圆头 -->
<line
x1="30"
y1="70"
x2="300"
y2="70"
stroke="blue"
stroke-width="10"
stroke-linecap="round"
/>
<!-- 方头 -->
<line
x1="30"
y1="110"
x2="300"
y2="110"
stroke="blue"
stroke-width="10"
stroke-linecap="square"
/>
</svg>
复制代码
可以看到 square 比 butt 要稍微长一丢丢。
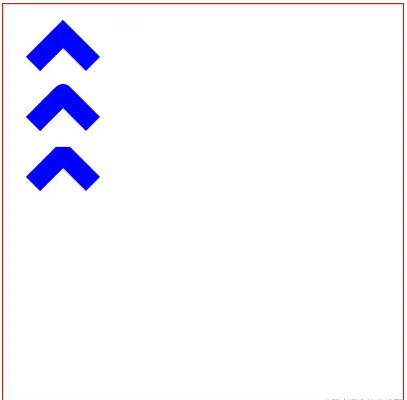
拐角 stroke-linejoin
拐角就是折线的交接点,可以使用 stroke-linejoin 设置,它接收以下属性:
miter: 尖角(默认)round: 圆角bevel: 平角

<svg width="400" height="400" style="border: 1px solid red;">
<!-- 尖角 -->
<polyline
points="30 60, 60 30, 90 60"
fill="none"
stroke="blue"
stroke-width="20"
stroke-linejoin="miter"
/>
<!-- 圆角 -->
<polyline
points="30 120, 60 90, 90 120"
fill="none"
stroke="blue"
stroke-width="20"
stroke-linejoin="round"
/>
<!-- 平角 -->
<polyline
points="30 180, 60 150, 90 180"
fill="none"
stroke="blue"
stroke-width="20"
stroke-linejoin="bevel"
/>
</svg>
复制代码
消除锯齿 shape-rendering
如果你觉得 SVG 在浏览器显示出来的图像有点模糊,那可能是开启了 反锯齿 功能,可以通过 CSS 属性关闭该功能。
shape-rendering: crispEdges;
复制代码
将该属性设置到对应的 svg 元素上,就会关闭反锯齿功能,突显看起来就会清晰很对,但在某些情况关闭了该功能会让图像看起来有点毛躁的感觉。
如果想开启反锯齿功能,可以这样设置:shape-rendering: geometricPrecision;
第五章 svg地图
在日常的开发中使用svg去画地图(缩放无损还原,显示清晰)
地图下载地址:https://datav.aliyun.com/portal/school/atlas/area_selector

下载完你想要的地图之后,就可以通过文本的形式打开

复制下来到你的html代码中去就可以了