文章目录
- 前言
- 技术积累
- 容器分类
- 主要API
- Graphics图像
- 绘画方法
- 实战演示
- 1、创建哆啦A梦渲染类
- 2、创建测试方法
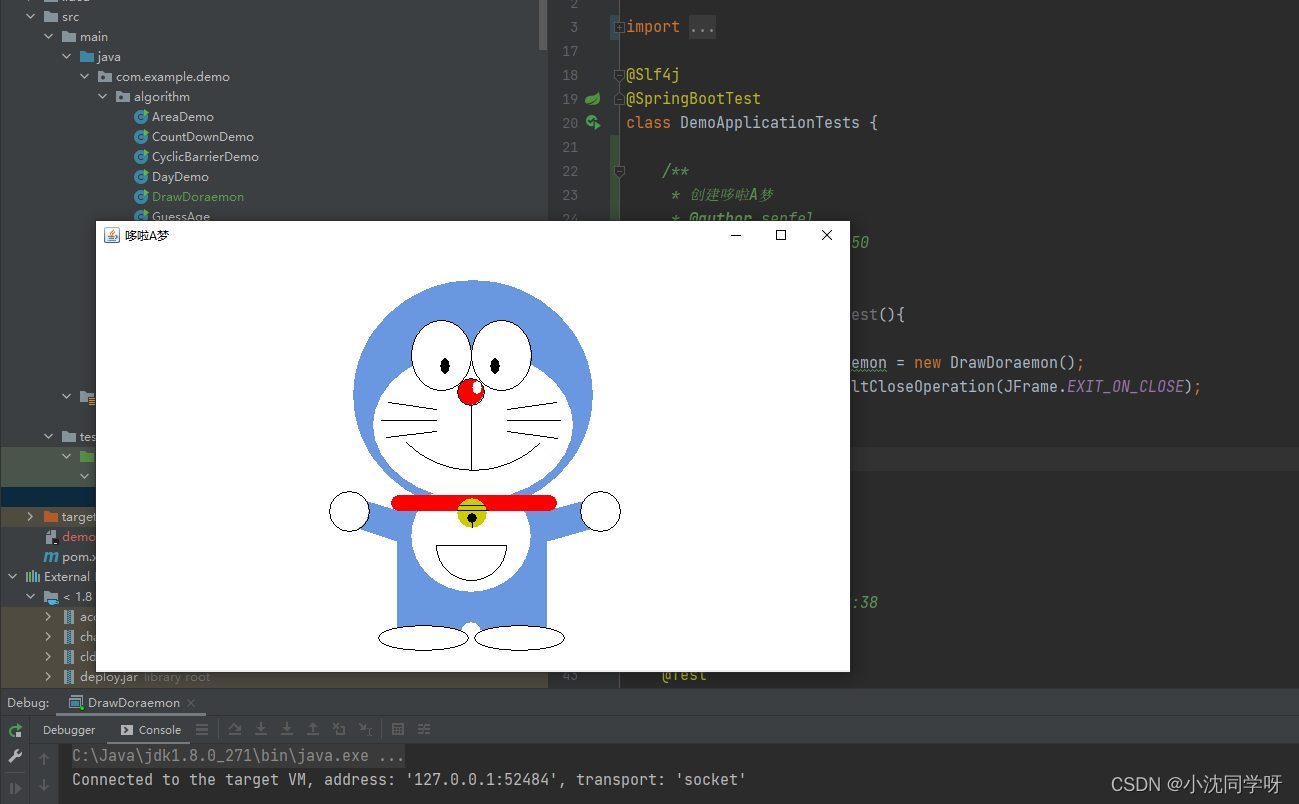
- 3、查看渲染结果
- 写在最后
前言
相信很多使用JAVA高级语言的同学都知道GUI图形用户界面,开发人员可以使用java.awt、javax.swing两个API绘画想要的图形并通过调用计算机渲染出来。这不,六一节就要来了,为了切合这个国际的盛大节日,我们就用JFrame渲染一个哆啦A梦吧。

技术积累
容器分类
GUI容器的分类有窗口(JFrame)、弹窗(JDialog)、面板(JPanel)、滚动面板(JScrollPanel),本次直接使用JFrame窗口进行像展示。
主要API
主要api有awt抽象窗口工具包、swing抽象窗口工具扩展。AWT需要调用本地系统方法来实现功能,属重量级控件,而Swing是在AWT的基础上,建立的一套图像界面系统,其中提供了更多的组件,而且完全由Java实现,增强了移植性,属轻量级组件。
Graphics图像
package java.awt Graphics图像类,主要负责绘画图形,提供主要方法有:
fillRect()填充矩形
fillOval()填充椭圆
fillPolygon()填充多边形
fillRoundRect() 填充圆角矩形
drawOval()勾画椭圆
drawLine() 勾画直线
drawArc() 勾画弧形
setColor()设置图形或者直线颜色
绘画方法
1、首先将哆啦A梦拆分为多个部分:
头部蓝色椭圆、身体蓝色矩形、手臂蓝色多边形、手脚白色椭圆、脸部白色椭圆、胸口白色椭圆、围巾红色圆角矩形、铃铛黄色椭圆、铃铛花纹勾画、口袋勾画、眼睛椭圆、眼仁椭圆、鼻子椭圆、鼻子轮廓勾画、鼻子中间白色椭圆、嘴巴勾画、胡须勾画
2、选择自己喜欢的构图方式,可以上到下,下到上,从里到外进行图像制作
实战演示
根据划分的图形组成部分,我选用的是从里到外进行绘画
1、创建哆啦A梦渲染类
哆啦A梦渲染类DrawDoraemon继承JFrame窗口,覆写paint图层方法,用JFrame窗口来调用计算机展示我们绘制的图像。
/**
* gui勾画一个哆啦A梦
* @author senfel
* @version 1.0
* @date 2023/5/30 11:07
*/
public class DrawDoraemon extends JFrame{
public DrawDoraemon () {
super("哆啦A梦");
//窗口可见
setVisible(true);
//设置窗口大小
setSize(770,460);
}
/**
* 图层paint
* @param g
* @author senfel
* @date 2023/5/30 11:12
* @return void
*/
public void paint(Graphics g) {
super.paint(g);
g.setColor(Color.white);
//设置图形轮廓
g.fillRect(0, 0, 770, 450);
Color blue = new Color(105, 151, 224);
g.setColor(blue);
//头部椭圆填充
g.fillOval(265,60,240,230);
//身体矩形
g.fillRect(309, 290, 150, 120);
//左右手臂填充
int[] xValues = {309,270,270,309};
int[] yValues = {290, 278, 308, 321};
g.fillPolygon(xValues,yValues,4);
int[] xValues2 = {459,505, 505, 459};
int[] yValues2 = {290, 278, 308, 321};
g.fillPolygon(xValues2,yValues2,4);
//手脚椭圆填充
g.setColor(Color.white);
g.fillOval(241,271,40,40);
g.fillOval(492, 271, 40, 40);
g.fillOval(373, 402, 20, 20);
g.fillOval(290, 405, 90, 25);
g.fillOval(386, 405, 90, 25);
//勾画手脚椭圆
g.setColor(Color.black);
g.drawOval(241,271,40,40);
g.drawOval(492, 271, 40, 40);
g.drawOval(290, 405, 90, 25);
g.drawOval(386, 405, 90, 25);
//脸部椭圆填充
g.setColor(Color.white);
g.fillOval(285, 130, 200, 150);
//胸口椭圆填充
g.fillOval(323, 260, 120, 112);
//围巾圆角矩形填充
g.setColor(Color.red);
g.fillRoundRect(303, 275, 166, 16, 15, 15);
//胸口铃铛椭圆填充
g.setColor(new Color(204,204,0));
g.fillOval(369, 278, 30, 30);
//勾画铃铛两条横线
g.setColor(Color.black);
g.drawLine(371, 285, 397, 285);
g.drawLine(369,290,400, 290);
//勾画铃铛黑点
g.fillOval(379, 293, 10, 10);
//勾画铃铛竖线
g.drawLine(384, 300, 384, 307);
//勾画口袋弧形
g.drawArc(348, 290, 70, 70, 0, -180);
//勾画口袋上部横线
g.drawLine(348, 325, 418, 325);
//眼睛椭圆填充
g.setColor(Color.white);
g.fillOval(323, 100, 60, 70);
g.fillOval(383, 100, 60, 70);
//勾画眼睛轮廓
g.setColor(Color.black);
g.drawOval(323,100,60,70);
g.drawOval(383,100,60,70);
//黑色眼仁椭圆填充
g.fillOval(352, 138, 10 ,16);
g.fillOval(402, 138, 10, 16);
//鼻子椭圆填充
g.setColor(Color.red);
g.fillOval(369, 158, 27, 27);
//勾画鼻子轮廓
g.setColor(Color.black);
g.drawOval(369,158,27,27);
//鼻子白点椭圆填充
g.setColor(Color.white);
g.fillOval(384, 161, 10, 13);
//勾画嘴巴弧形和直线
g.setColor(Color.black);
g.drawArc(290, 60, 190, 190, -45,-90);
g.drawLine(383, 185, 383, 250);
//勾画6根胡须
g.drawLine(300,182,348, 189);
g.drawLine(293, 200, 348, 200);
g.drawLine(298, 217, 348, 211);
g.drawLine(419, 189, 468, 182);
g.drawLine(419,200, 472, 200);
g.drawLine(419, 211, 469, 218);
}
2、创建测试方法
@Slf4j
@SpringBootTest
class DemoApplicationTests {
/**
* 创建哆啦A梦
* @author senfel
* @date 2023/5/30 11:50
* @return void
*/
public void doraemonTest(){
//创建一个哆啦A梦
DrawDoraemon doraemon = new DrawDoraemon();
doraemon.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
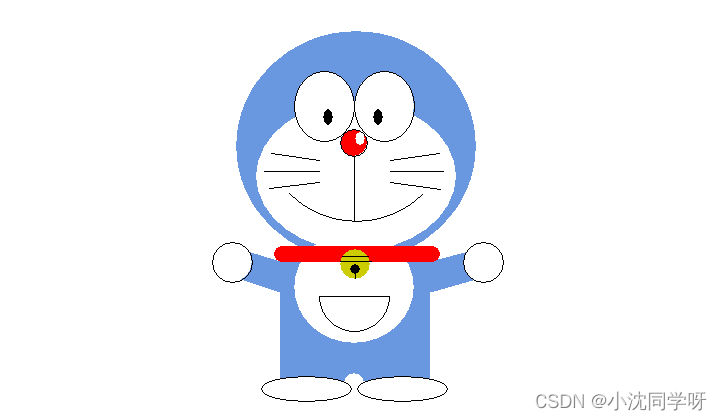
3、查看渲染结果

写在最后
用JAVA语言GUI图形用户界面渲染图像还是比较容易,主要用到了JFrame窗口容器。在实际的开发中只需要覆写窗口的paint图层,并使用Graphics图像的一些常用的构图方法即可。
⭐️⭐️⭐️⭐️六一快乐,哆啦A梦来啦⭐️⭐️⭐️⭐️
⭐️路漫漫其修远兮,吾将上下而求索 🔍