大家好,今天和大家分享一个React项目中的一个小报错的解决方法。
在创建了一个项目后会有几个文件
public ---- 静态资源文件夹
favicon.ico ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件
robots.txt -------- 爬虫协议文件
src ---- 源码文件夹
App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试
index.css ------ 样式
index.js ------- 入口文件
logo.svg ------- logo图
reportWebVitals.js --- 页面性能分析文件(需要web-vitals库的支持)
setupTests.js ---- 组件单元测试的文件(需要jest-dom库的支持)
其中有几个文件是不需要的,需要进行删除。
根据实际项目需要,删除例如App.css、App.test.js、index.css、logo.svg、reportWebvitals.js、setupTests.js等文件,保留核心index.js、App.js;并对其作出修改:
index.js:删除多与代码,仅保留如下:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<App />,
document.getElementById('root')
);app.js,更名为app.jsx,并修改为如下:
export default function App() {
return (
<div className="App">
hello!
</div>
);
}React项目中Manifest: Line: 1, column: 1, Syntax error.报错解决方法
原因:在创建的项目中,pubilc文件夹下有个文件是manifest.json
但是在自己创建的的时候,把这个文件删除掉了。控制台就会出现报错 Manifest: Line: 1, column: 1, Syntax error.
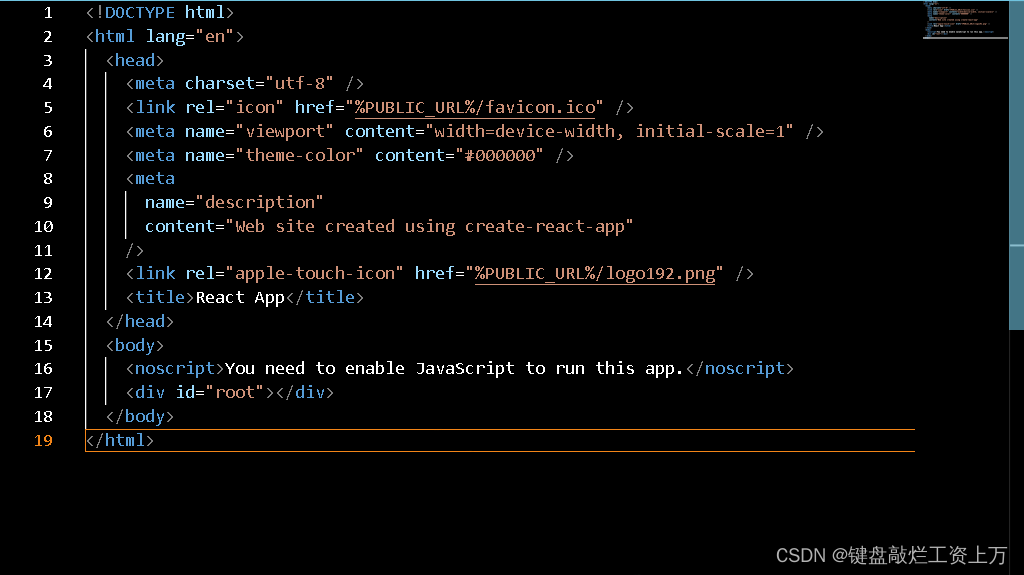
解决方法:react创建的项目中找到public文件夹中的index.html,将
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />这一行代码删除,报错就解决了。
以下是我的文件截图:

我的是将哪些注释的代码也进行了删除,不会产生报错。
以上就是本章的全部内容,希望能够帮助到您,同时也感谢您的阅读。



![[附源码]计算机毕业设计springboot医疗纠纷处理系统](https://img-blog.csdnimg.cn/4a699f0299234e1fa0907242b52267fe.png)



![[node文件的上传和下载]一.node实现文件上传;二、Express实现文件下载;三、遍历下载文件夹下的文件,拼接成一个下载的url,传递到前端](https://img-blog.csdnimg.cn/img_convert/15fc4faea53f33f3eb020890e9bb802c.png)


![[附源码]计算机毕业设计校园租赁系统Springboot程序](https://img-blog.csdnimg.cn/f636a58af5314ac78fa270a66a555966.png)