定义和用法
isNaN() 函数用于检查其参数是否是非数字值。
如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
语法
isNaN(value)
参数 描述 value 必需。要检测的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>Document</title>
</head>
<body>
<div id="show"></div>
<a href="javascript:checknum(0)">验证数字</a><br/>
<input type="button" onclick="button1_click()" value="提交"/>
<script>
function checknum(num){
var day = parseInt(num)
var x = document.getElementById("show")
var str = ""
if(isNaN(day)){
str = "非法数字:" + day + "<br>"
x.innerHTML += str
return;
}
switch(day) {
case 1:
document.write(parseFloat("3.14"))
break;
case 2:
document.write(parseFloat("3.15abc"))
break;
default:
//document.write("" + num)
str = "合法数字" + day + "<br>"
x.innerHTML += str
break;
}
}
function check2(){
document.write(isNaN(123)+ "<br>");
document.write(isNaN(-1.23)+ "<br>");
document.write(isNaN(5-2)+ "<br>");
document.write(isNaN(0)+ "<br>");
document.write(isNaN("Hello")+ "<br>");
document.write(isNaN("2005/12/12")+ "<br>");
}
window.onload = function(){
console.log("页面加载完成")
checknum(101);
checknum("101");
checknum("101abc");
checknum("abc101");
check2();
}
function button1_click(){
alert("点击事件")
}
</script>
</body>
</html>这个代码有问题,该代码中。存在document.write覆盖页面的问题。导致这种现象的操作有两种
通过onclick() 点击事件触发执行document.write(),会使document.write()覆盖原来的页面。
在window.onload里面执行document.write(),也会将原来的页面覆盖。
总的来说就是 在页面渲染结束后(即文档加载后)使用document.write。会覆盖整个文档。window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
点击事件也是页面渲染完毕后,鼠标点击才能执行。
w3school的官方说明:您只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档。
避免方法:
- 在onload之前使用document.wriet()方法;
- 避免在onclick()事件中使用,可用console 或 innerHTML 代替
修改后的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>Document</title>
</head>
<body>
<div id="show"></div>
<a href="javascript:checknum(0)">验证数字</a><br/>
<input type="button" onclick="button1_click()" value="提交"/><br>
<script>
function checknum(num){
var day = parseInt(num)
var x = document.getElementById("show")
var str = ""
if(isNaN(day)){
str = "非法数字:" + day + "<br>"
x.innerHTML += str
return;
}
switch(day) {
case 1:
document.write(parseFloat("3.14"))
break;
case 2:
document.write(parseFloat("3.15abc"))
break;
default:
//document.write("" + num)
str = "合法数字" + day + "<br>"
x.innerHTML += str
break;
}
}
function check2(){
document.write(isNaN(123)+ "<br>");
document.write(isNaN(-1.23)+ "<br>");
document.write(isNaN(5-2)+ "<br>");
document.write(isNaN(0)+ "<br>");
document.write(isNaN("Hello")+ "<br>");
document.write(isNaN("2005/12/12")+ "<br>");
}
window.onload = function(){
console.log("页面加载完成")
checknum(101);
checknum("101");
checknum("101abc");
checknum("abc101");
}
function button1_click(){
alert("点击事件")
}
check2();
</script>
</body>
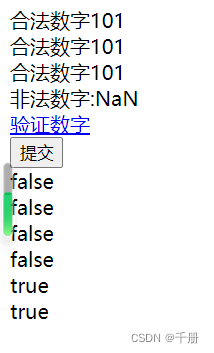
</html>测试结果:



















![【PWN · ret2text | PIE 】[NISACTF 2022]ezpie](https://img-blog.csdnimg.cn/8d67181d862d47ab9ec2a864facab465.png)
