本文基于 playwright v1.34.3, node v18.16.0
注意:playwright 版本随 node lts 版本更新而更新,所以请确保 node 版本与 playwright 版本匹配。
写在前面
前端开发阶段,少不了测试,一般包含两类测试:单元测试、端对端测试(e2e)。
对于组件和函数,单元测试库如jest、mocha, 就可以轻松胜任。但如果是涉及到页面多模块的复杂交互场景,e2e就必不可少了。e2e能做到:
模拟用户在浏览器中的操作
模拟真实浏览器运行环境
操控运行时环境,获取运行时的数据
截屏比对各个节点效果
e2e,开源领域有许多工具可用,出名的有google的puppeteer。当然puppeteer只是提供了与chrome浏览器交互的能力,要做到e2e,你还需使用如jest的测试库。
这里要介绍一下另一个e2e测试工具,本文的主角,专为e2e而生的playwright("剧作家")。
playwright 是什么
「GitHub Copilot回答」: “Playwright 是一个 Node.js 库,用于自动化浏览器、单页应用程序和跨浏览器测试。它支持 Chromium、Firefox 和 WebKit,可以在这些浏览器中执行自动化测试、爬虫、性能测试等任务。Playwright 还提供了一些方便的 API,如截图、录制视频、模拟用户输入等。同时,Playwright 还支持多种语言,如 JavaScript、TypeScript、Python、Java 和 C# 等。”
为什么选择 playwright
比起“傀儡师”(puppeteer)拥有的操作浏览器的能力,剧作家(playwright)拥有的支持跨操作系统、多浏览器、多开发语言的创作能力,显然更加强大。(国内下载安装友好!!)
首先,playwright 出自名门,是微软研发团队所开发的一款Web自动化测试框架,发布于2020年初。强大的开源社区为 playwright 的持续发展,提供了稳定的保障。紧跟浏览器版本,及时发布适配版本。
其次,核心成员有来自puppeteer团队的,和前辈puppeteer是一脉相承。所以puppeteer的项目,基本可以做到无缝对接。
最后,最重要的能力,也醒目地写在 github 的 README.md 里面, 这里简要概括一下:
稳定性高,不易出错,支持“Auto-wait”、“Web-first assertions”、“Tracing”;
无需取舍,不受限制,“Multiple everything”、“Trusted events”、“Test frames, pierce Shadow DOM”;
隔离性强,执行速度快,“Browser contexts”、“Log in once”;
工具强大,拥有“Codegen”、“Playwright inspector”、“Trace Viewer”;
直接安装使用
和puppeteer一样,除了需要安装 playwright,还需要下载 playwright 的浏览器驱动,如 chromium、firefox、webkit。
安装和初始化
安装之前,为了加速下载,可以在全局变量或者 .npmrc 中设置下载源 PLAYWRIGHT_DOWNLOAD_HOST,如:
PLAYWRIGHT_DOWNLOAD_HOST="https://cdn.npmmirror.com/binaries/playwright"推荐使用 npm init playwright 来安装 playwright:
npm init playwright@latest此时会有个问答提示,如下:
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
✔ Do you want to use TypeScript or JavaScript? · JavaScript
✔ Where to put your end-to-end tests? · tests
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · false其中:
可以选择初始化项目的语言类型,
TypeScript或者JavaScript;可以选择测试文件的存放目录,默认是
tests;可以选择是否添加
GitHub Actions的工作流,用于自动化测试;可以选择是否自动安装浏览器驱动,如果选择
false,则需要手动安装。
手动安装浏览器驱动
npx playwright install另外如果只想下载 Chromium 可以使用--with-deps, 如:
npx playwright install --with-deps chromium下载过程如下:
Downloading Chromium 114.0.5735.35 (playwright build v1064) from https://cdn.npmmirror.com/binaries/playwright/builds/chromium/1064/chromium-mac-arm64.zip
122.8 Mb [====================] 100% 0.0s
Chromium 114.0.5735.35 (playwright build v1064) downloaded to /Users/liuyapeng/Library/Caches/ms-playwright/chromium-1064
Downloading FFMPEG playwright build v1009 from https://cdn.npmmirror.com/binaries/playwright/builds/ffmpeg/1009/ffmpeg-mac-arm64.zip
1 Mb [====================] 100% 0.0s
FFMPEG playwright build v1009 downloaded to /Users/liuyapeng/Library/Caches/ms-playwright/ffmpeg-1009为了避免重复下载和方便管理浏览器,playwright 会将浏览器下载到默认缓存文件夹。
Windows:
%USERPROFILE%\AppData\Local\ms-playwrightMacOS:
~/Library/Caches/ms-playwrightLinux:
~/.cache/ms-playwright
# 以macOS为例
ls ~/Library/Caches/ms-playwright
chromium-1064 ffmpeg-1009运行
在上述初始化项目的过程中,已经生成了一个测试文件 tests/example.spec.js,内容如下:
const { test, expect } = require('@playwright/test');
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
// ...还有一个tests-examples文件夹,里面有更多的测试用例,可以参考。
同时,项目路径下还生成了一个 playwright.config.js 配置文件,内容如下:
const { defineConfig, devices } = require('@playwright/test');
module.exports = defineConfig({
testDir: './tests',
/* Run tests in files in parallel */
fullyParallel: true,
/* Fail the build on CI if you accidentally left test.only in the source code. */
forbidOnly: !!process.env.CI,
/* Retry on CI only */
retries: process.env.CI ? 2 : 0,
/* Opt out of parallel tests on CI. */
workers: process.env.CI ? 1 : undefined,
/* Reporter to use. See https://playwright.dev/docs/test-reporters */
reporter: 'html',
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
],
// ...
});这里可以配置测试文件的目录、测试报告的格式、测试的浏览器等。
最后,运行测试:
npx playwright testplaywright test 读取playwright.config.js的配置,你也可以在这条命令后添加参数设置,如通过 --project 来指定运行的浏览器,如:
npx playwright test --project chromium测试完成后,可以查看测试报告,如:
npx playwright show-report
生成测试代码
对于开发者来说,写测试代码不是难事,难的是没时间写。高质量的代码,测试代码的数量往往是比业务代码还多。所以,我们需要一些工具来帮助我们生成测试代码。
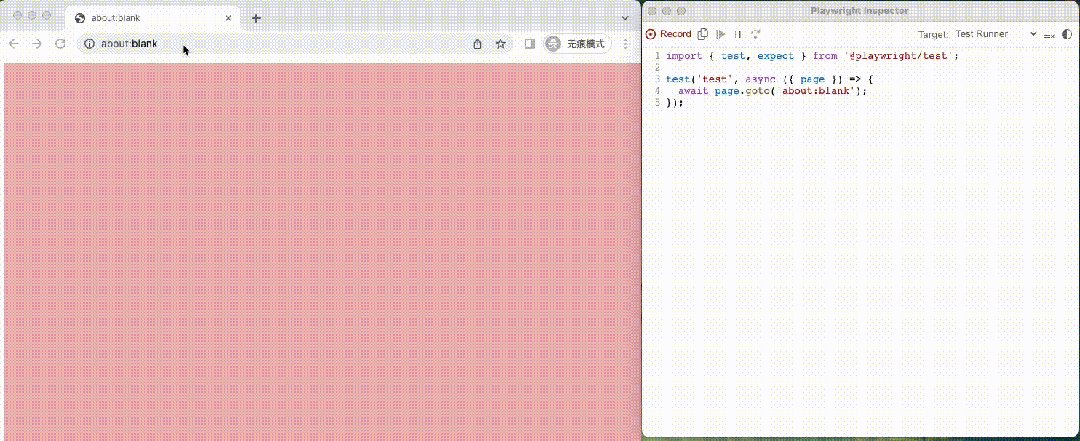
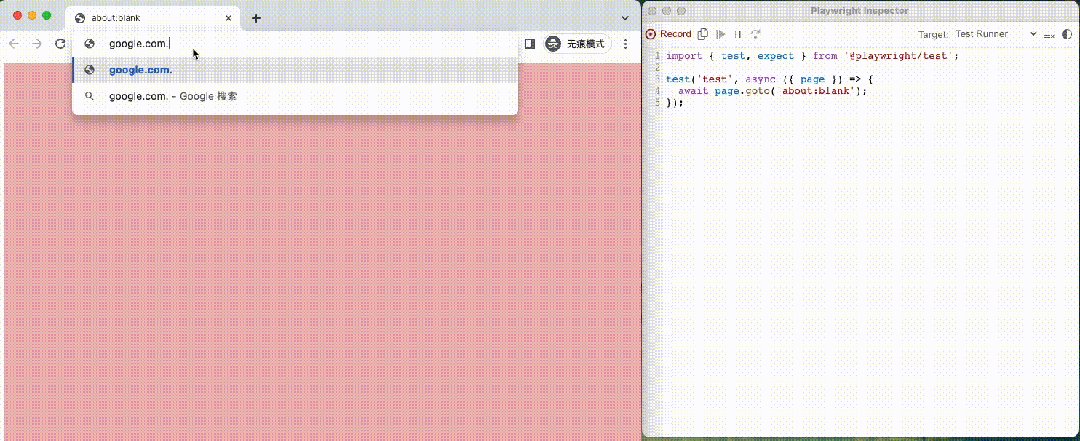
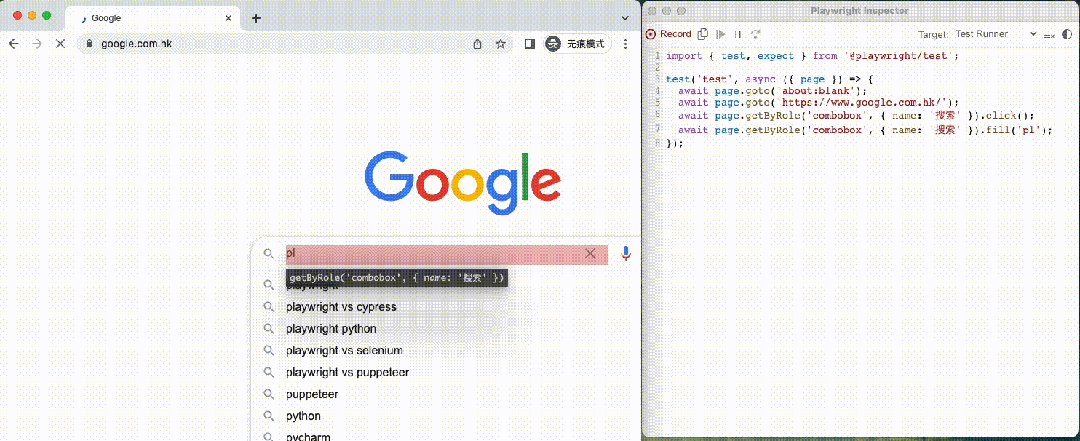
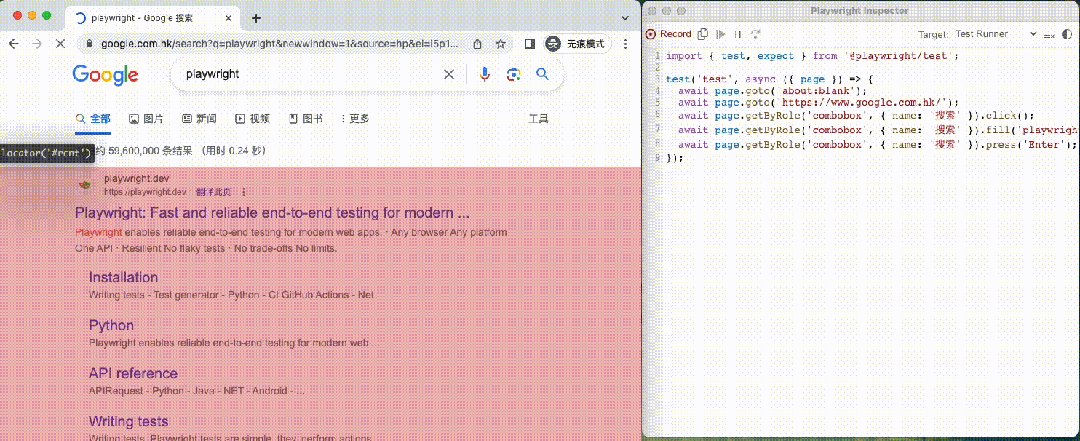
可以通过 cli 命令来启动一个浏览器,然后手动操作,最后生成测试代码:
npx playwright codegen
推荐使用 vscode 插件来生成测试代码,后面会介绍。
通过vscode插件
playwright 提供了一个 vscode 插件,可以方便地生成测试代码、运行测试、查看测试报告等。
安装插件

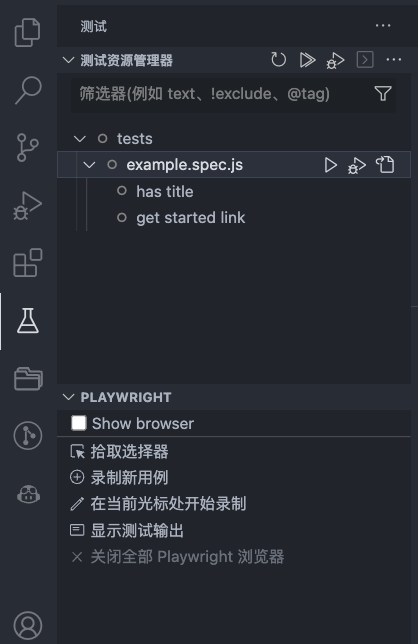
使用插件
直接点击主侧边栏 “测试”,可以很方便地运行测试:

点击 playwright 插件的 “录制新用例”,会在tests中自动生成一个新文件, 其他流程同npx playwright codegen操作。
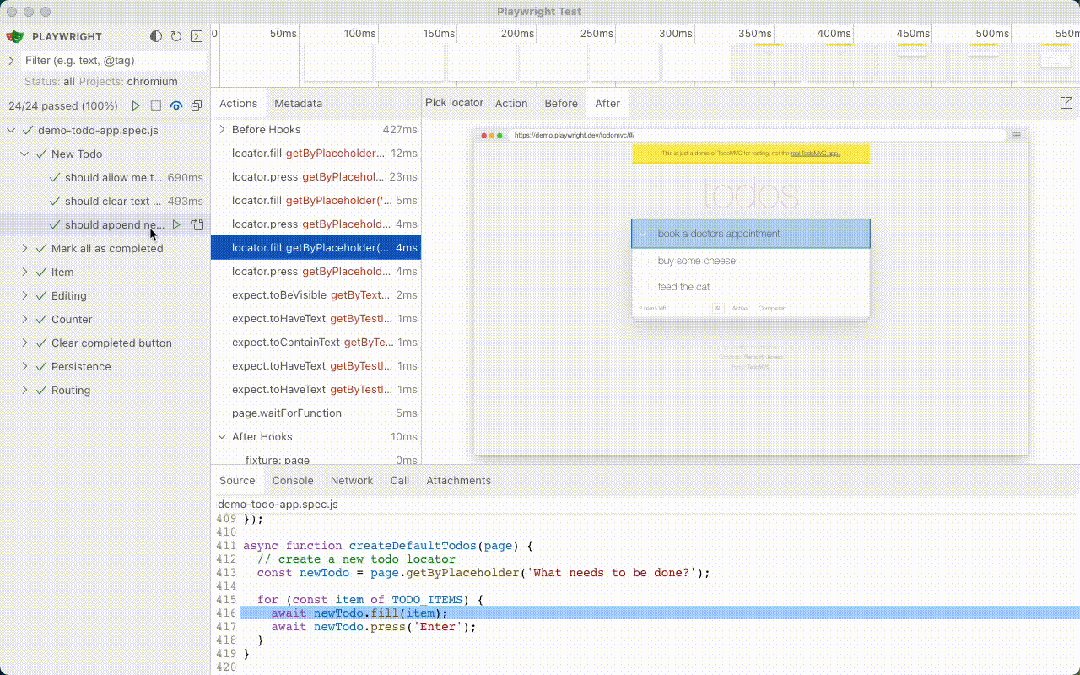
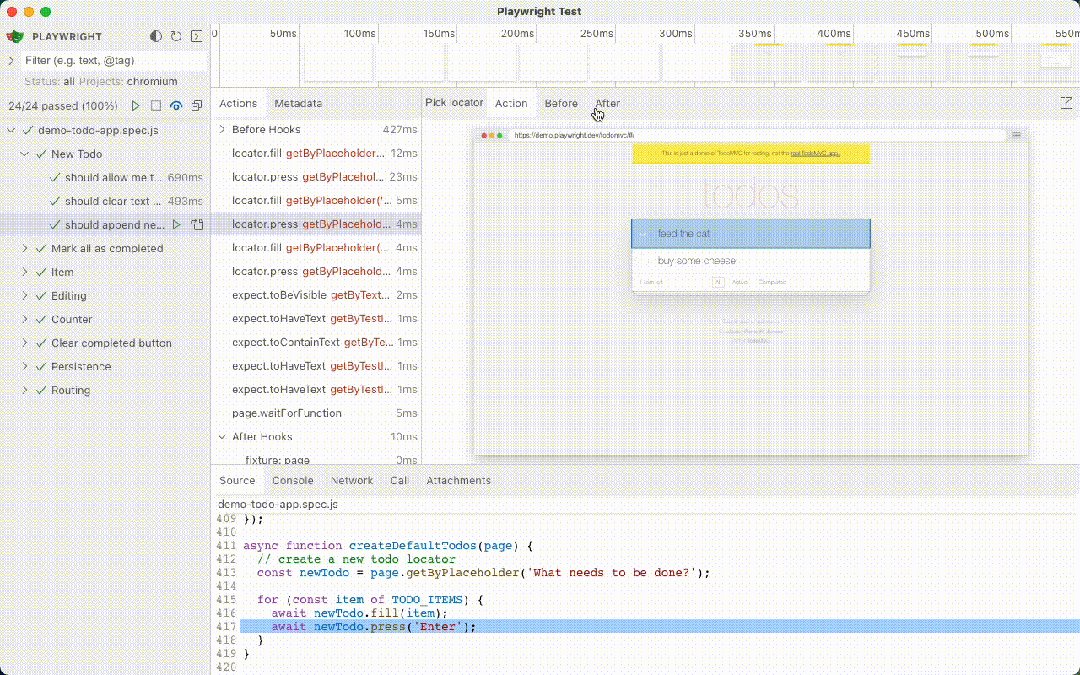
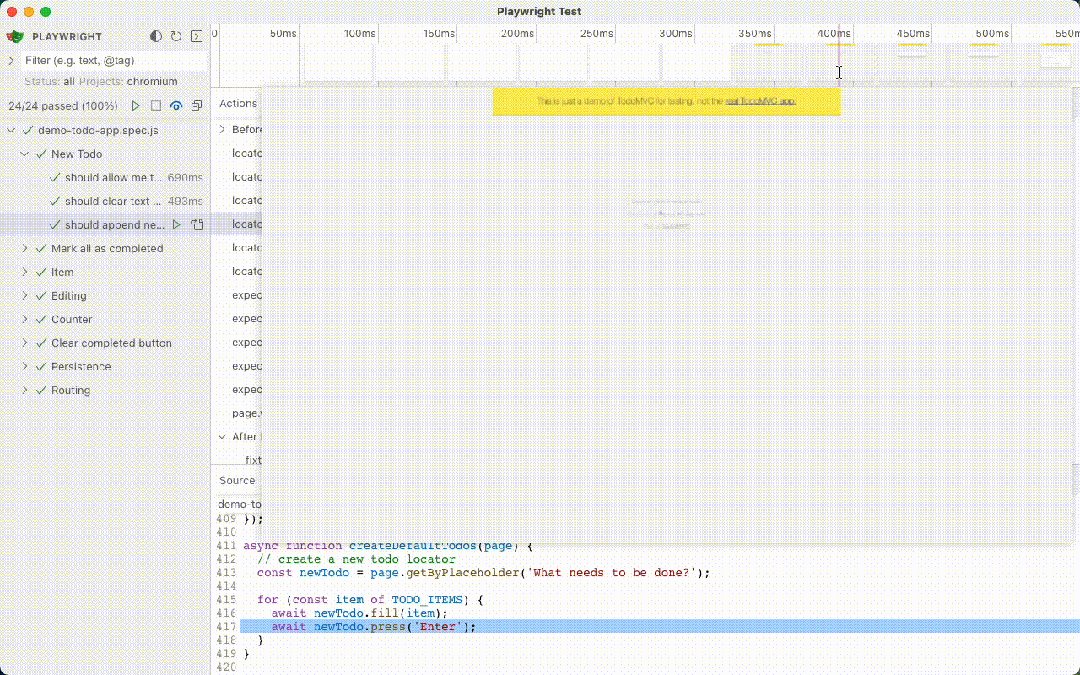
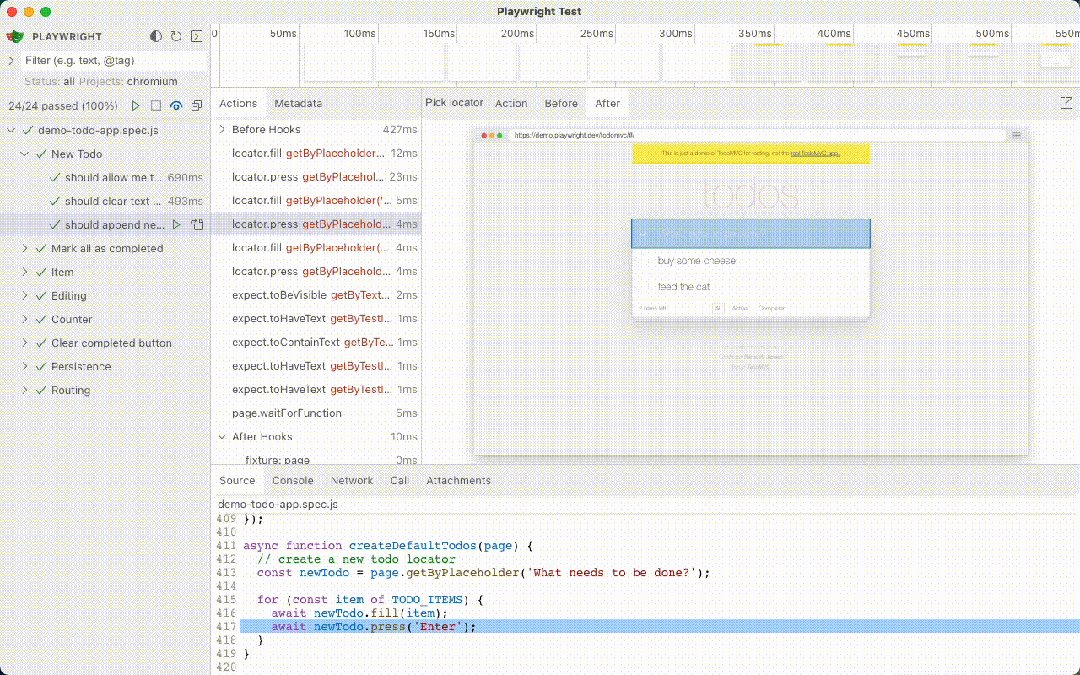
使用ui可视化测试用例
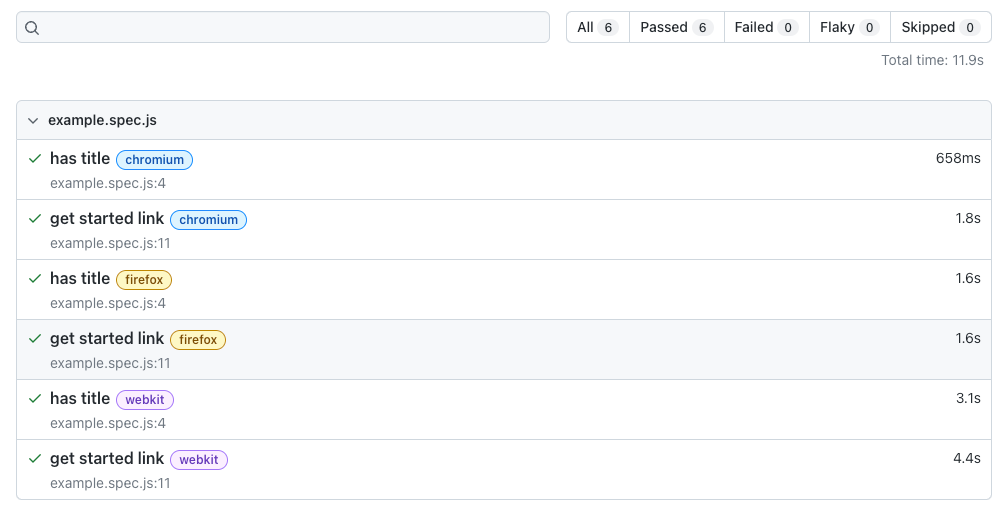
playwright 提供了一个很强大的功能,就是通过使用--ui,启动一个页面,可以很方便地运行测试用例、查看测试结果、逐帧对比测试过程等。这对于设计走查也是非常有用的。
如果你使用过e2e工具 cypress,两者的功能类似,但是playwright的功能更强大。
npx playwright test --ui
其它用途
截图
注:使用
storybook开发组件库时,可以使用playwright官方提供的storywright来自动生成 story 截图,方便查看组件的样式。
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://www.baidu.com');
await page.screenshot({ path: `baidu.png` });
await browser.close();
})();爬虫
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://www.baidu.com');
const title = await page.title();
console.log(title);
await browser.close();
})();性能测试
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://www.baidu.com');
const performanceTiming = JSON.parse(
await page.evaluate(() => JSON.stringify(window.performance.timing))
);
console.log(performanceTiming);
await browser.close();
})();总结
本文是对 playwright 的一个简单的入门介绍,主要介绍了它强大的端对端测试能力。对于端对端测试来说,playwright 为我们写测试用例提供了很多便利,比如自动等待、自动截图、自动重试、自动断言等等,包括很多可视化的工具,比如生成测试代码、生成测试报告、生成测试录像等等。可以说,playwright 能显著提高我们的测试开发效率,让我们更专注于测试用例的编写,是一个非常值得推荐的工具。当然,playwright 的能力远不止于此,需要你自己去官网文档中去探索。
参考链接
https://playwright.dev/
https://jecyu.github.io/Fe-Auto-Testing/concepts/
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。