1、图书列表功能的实现
需要导入JSTL标签库的jar包:
druid-1.1.9.jar
junit_4.12.jar
mysql-connector-java-5.1.37-bin.jar
org.hamcrest.core_1.3.0.jar
spring-aop-5.2.5.RELEASE.jar
spring-beans-5.2.5.RELEASE.jar
spring-context-5.2.5.RELEASE.jar
spring-core-5.2.5.RELEASE.jar
spring-expression-5.2.5.RELEASE.jar
spring-jcl-5.2.5.RELEASE.jar
spring-jdbc-5.2.5.RELEASE.jar
spring-orm-5.2.5.RELEASE.jar
spring-test-5.2.5.RELEASE.jar
spring-tx-5.2.5.RELEASE.jar
spring-web-5.2.5.RELEASE.jar
spring-webmvc-5.2.5.RELEASE.jar
taglibs-standard-impl-1.2.1.jar
taglibs-standard-spec-1.2.1.jar
BookController控制器:
@RequestMapping("/book")
@Controller
public class BookController {
@Autowired
BookService bookService;
@RequestMapping(value = "/list")
public String list(Map map){
// 查询全部图书
List<Book> books = bookService.queryBooks();
// 保存到Request域中
map.put("books", books);
// 请求转发到/book/bookList.jsp页面
return "bookList";
}
}
bookList.jsp页面的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图书列表</title>
<%
String basePath = request.getScheme()
+ "://"
+ request.getServerName()
+ ":"
+ request.getServerPort()
+ request.getContextPath()
+ "/";
%>
<base href="<%=basePath %>" />
<style type="text/css">
table {
border: 1px blue solid;
width: 700px;
border-collapse: collapse;
}
td,th{
border: 1px green solid;
}
div.menu {
width: 700px;
text-align: right;
}
</style>
</head>
<body>
<center>
<h2>图书列表管理页面</h2>
<div class="menu"><a href="${pageContext.request.contextPath}/book/bookEdit.jsp">添加图书</a></div>
<table>
<tr bgcolor="#FF8888">
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>销量</th>
<th>库存</th>
<th>操作</th>
</tr>
<%--
forEach 遍历list集合
items 是当前遍历的数据源
var 是当前遍历到的数据
--%>
<c:forEach items="${requestScope.books}" var="book">
<tr>
<td>${book.name}</td>
<td>${book.author}</td>
<td>${book.price}</td>
<td>${book.sales}</td>
<td>${book.stock}</td>
<td><a href="#">删除</a>、<a href="#">修改</a></td>
</tr>
</c:forEach>
</table>
</center>
</body>
</html>
2、图书添加功能的实现
bookEdit.jsp页面修改

BookController代码:
@RequestMapping(value = "/save")
public String save(Book book){
// 保存图书信息
bookService.saveBook(book);
// 重定向回图书列表管理页面
return "redirect:/book/list";
}
解决post请求中文乱码,只需要在web.xml中做以下配置即可:
<!--
配置过滤器解决post请求中文乱码
-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceRequestEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3、图书删除功能的实现
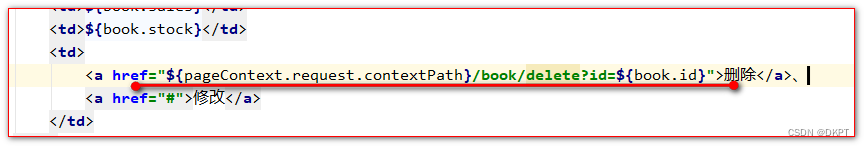
给删除添加请求地址:

BookController中的代码:
@RequestMapping(value = "/delete")
public String delete(Integer id){
// 调用bookService.deleteBookById()删除图书
bookService.deleteBookById(id);
// 重定向回图书列表管理页面
return "redirect:/book/list";
}
SpringMVC默认情况下.是不支持处理静态资源的.
为什么默认不支持静态资源.
由于我们在WEB.xml 配置文件中 给前端控制器配置的请求路径是 : /
这个路径 和 Tomcat 服务器 提供的一个静态资源处理的DefaultServlet程序相冲突.
导致 Tomcat 服务器 失去了对静态资源处理的能力.
如何解决SpringMVC处理静态 资源问题:
<!--
使用SpringMVC开发项目.必须加上以下两个配置
SpringMVC标配
允许SpringMVC支持静态资源的处理( 重启才能生效 )
-->
<mvc:default-servlet-handler />
<!--
配置处理SpringMVC高级功能
-->
<mvc:annotation-driven></mvc:annotation-driven>
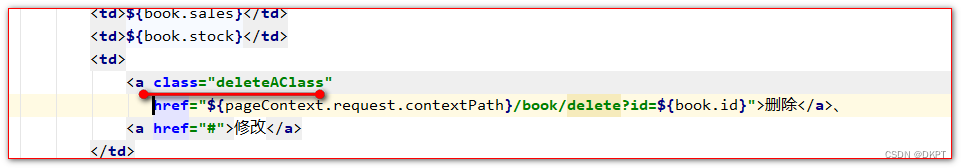
给删除的a标签添加一个删除样式:

给删除的a标签绑定单击事件:
$(function () {
// alert("页面加载完成之后!!!");
// 给删除的a标签绑定单击事件
$("a.deleteAClass").click(function () {
// 通过删除的a标签,获取两次父元素.得到tr标签对象
let name = $(this).parent().parent().find("td:first").text();
return confirm(" 你确定要删除[ " + name + " ]吗? ");
// // 阻止元素默认行为
// return false;
});
});
4、图书更新功能的实现
第一步:点击 [修改] 超连接,把需要更新的图书信息,填充到bookEdit.jsp页面
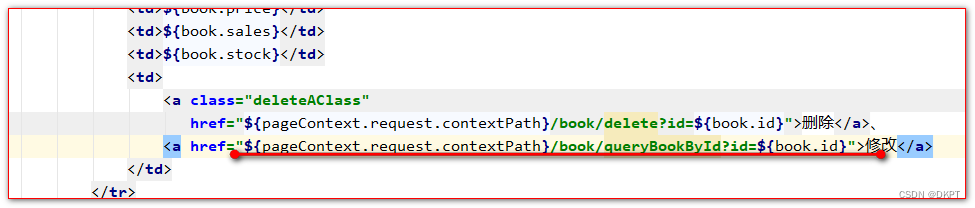
给 [ 修改 ] 连接添加请求地址:

BookController控制 中的方法:
@RequestMapping(value = "/queryBookById")
public String queryBookById(Integer id,Map<String,Object> map){
// 调用bookService.queryBookById查询图书, 并且保存到Request域中
map.put("book",bookService.queryBookById(id));
// 请求转发到 /book/bookEdit.jsp页面
return "bookEdit";
}
bookEdit.jsp页面回显数据:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图书列表</title>
<%
String basePath = request.getScheme()
+ "://"
+ request.getServerName()
+ ":"
+ request.getServerPort()
+ request.getContextPath()
+ "/";
%>
<base href="<%=basePath %>" />
</head>
<body>
<center>
<h3>添加图书</h3>
<%--
使用GET请求没有中文乱码
--%>
<form action="${pageContext.request.contextPath}/book/save">
<table>
<tr>
<td>书名</td>
<td><input name="name" type="text"
value="${requestScope.book.name}"/></td>
</tr>
<tr>
<td>作者</td>
<td><input name="author" type="text"
value="${requestScope.book.author}"/></td>
</tr>
<tr>
<td>价格</td>
<td><input name="price" type="text"
value="${requestScope.book.price}"/></td>
</tr>
<tr>
<td>销量</td>
<td><input name="sales" type="text"
value="${requestScope.book.sales}"/></td>
</tr>
<tr>
<td>库存</td>
<td><input name="stock" type="text"
value="${requestScope.book.stock}"/></td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" />
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
第二步:提交数据给服务器确认修改
bookEdit.jsp页面的内容:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图书列表</title>
<%
String basePath = request.getScheme()
+ "://"
+ request.getServerName()
+ ":"
+ request.getServerPort()
+ request.getContextPath()
+ "/";
%>
<base href="<%=basePath %>" />
</head>
<body>
<center>
<h3>添加图书</h3>
<%--
使用GET请求没有中文乱码
--%>
<form action="${pageContext.request.contextPath}/book/${empty param.id ? 'save' : 'update'}">
<%--添加图书的编号--%>
<input type="hidden" name="id" value="${requestScope.book.id}" />
<table>
<tr>
<td>书名</td>
<td><input name="name" type="text"
value="${requestScope.book.name}"/></td>
</tr>
<tr>
<td>作者</td>
<td><input name="author" type="text"
value="${requestScope.book.author}"/></td>
</tr>
<tr>
<td>价格</td>
<td><input name="price" type="text"
value="${requestScope.book.price}"/></td>
</tr>
<tr>
<td>销量</td>
<td><input name="sales" type="text"
value="${requestScope.book.sales}"/></td>
</tr>
<tr>
<td>库存</td>
<td><input name="stock" type="text"
value="${requestScope.book.stock}"/></td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" />
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
BookController中的代码:
@RequestMapping(value = "/update")
public String update(Book book){
// 调用bookService.save() 保存图书修改
bookService.updateBook(book);
// 重定向回图书列表管理页面
return "redirect:/book/list";
}