Chrome DevTools里的Performance面板和Memory面板可以用来定位内存问题。
如何判断应用发生内存泄漏?
为了证明螃蟹的听觉在腿上,一个专家捉了只螃蟹并冲它大吼,螃蟹很快就跑了。然后捉回来再冲它吼,螃蟹又跑了。最后专家把螃蟹的腿都切了,又对着螃蟹大吼,螃蟹果然一动不动……
定位问题首先要能找到问题的大概方向
如果自己都不知道页面在使用过程中哪些步骤会导致内存增长,那很可能就会错把一个正常的内存增长当作内存泄漏来排查,最后查了半天白忙活。 其实一个单页应用在使用过程中,内存发生增长是很合理的。例如在开发过程中,为了优化使用体验,我们可能会对部分数据进行缓存,这部分缓存的数据其实也会导致内存占用的升高,但它是符合预期的。
因此,排查内存泄漏的第一步,就是要先梳理一遍自己的代码,看一下哪部分内存的升高是合理的,哪部分内存的升高是不合理的。
首先进入无痕模式(快捷键ctrl+shift+N),避免一些浏览器插件或其它因素影响到对内存的分析。
Performance和Memory都可以用来定位内存问题,先用谁呢?
在无法确定是否发生内存泄漏时,我们可以先使用Performance来录制一段页面加载的性能变化,先判断是否有内存泄漏发生。
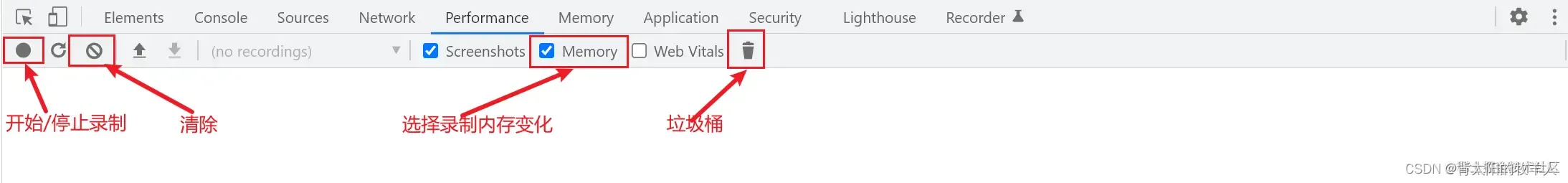
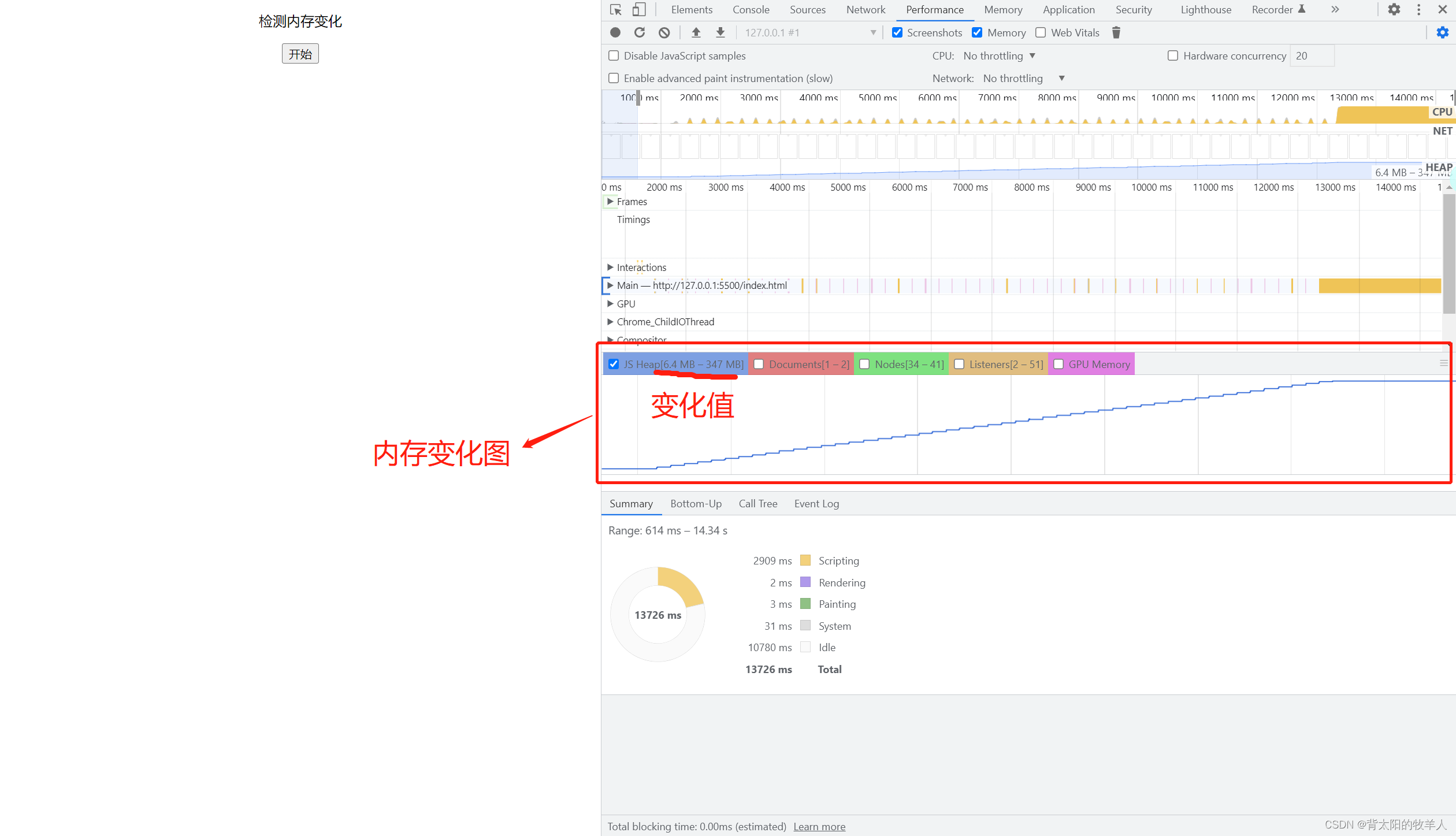
在开始之前,先点击一下Collect garbage和clear来保证内存干净,没有其他遗留内存的干扰。然后点击Record来开始录制,并且同时也要点击页面上的开始按钮,让代码跑起来。等到代码结束后,再点击Record按钮以停止录制,录制的时间跟代码执行的时间相比会有出入,只要保证代码是完全执行完毕的即可。停止录制后,会得到如下的结果:
如果录制结束后,看到内存的下限在不断升高的话,就要注意了 —— 这里有可能发生了内存泄漏。
除了内存增长曲线,Nodes(Dom节点数曲线)、Document曲线以及Listener曲线也同样值得关注,有时候它们对内存问题的定位也很有帮助。
当怀疑发生了内存泄漏的时候,就可以用Memory面板来进一步定位泄漏的源头了。
Memory面板定位内存泄漏代码位置
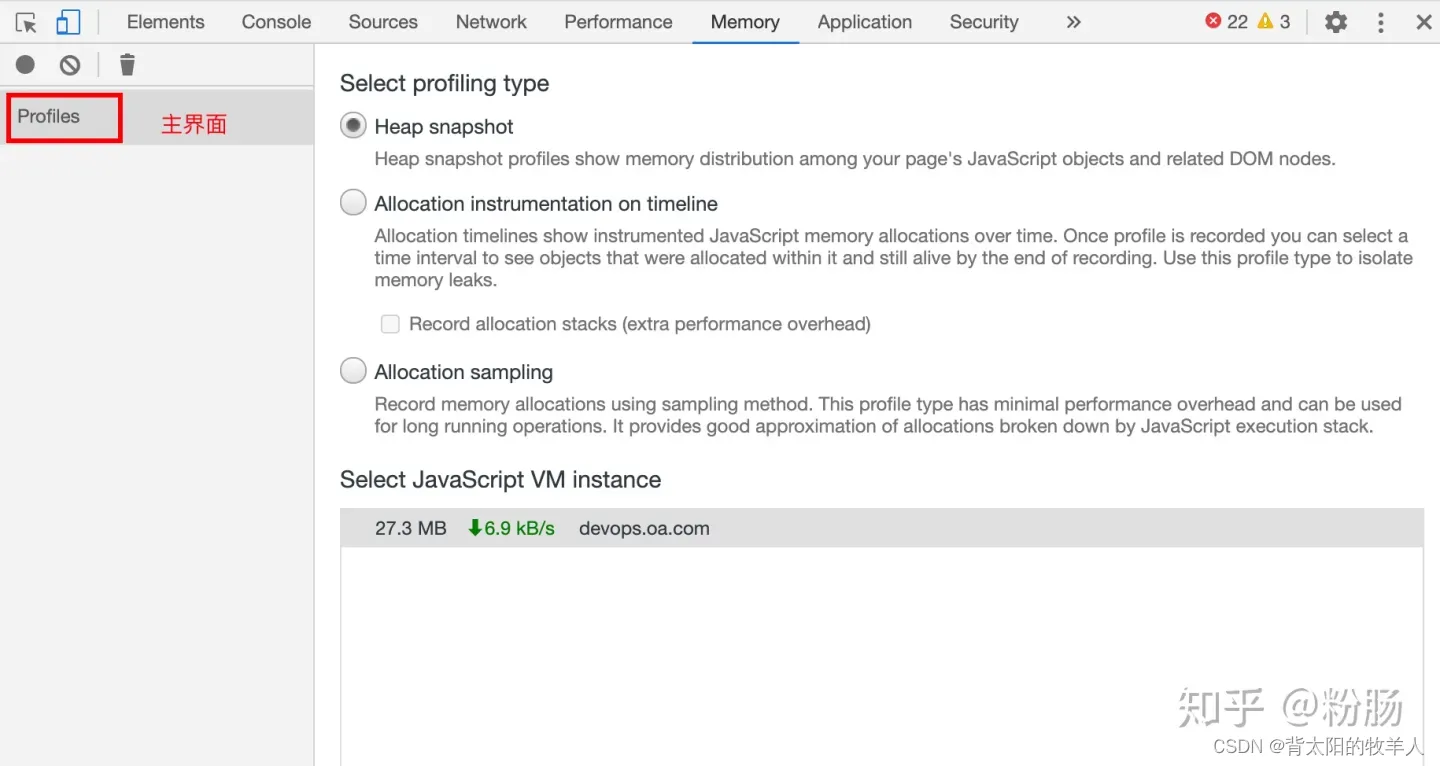
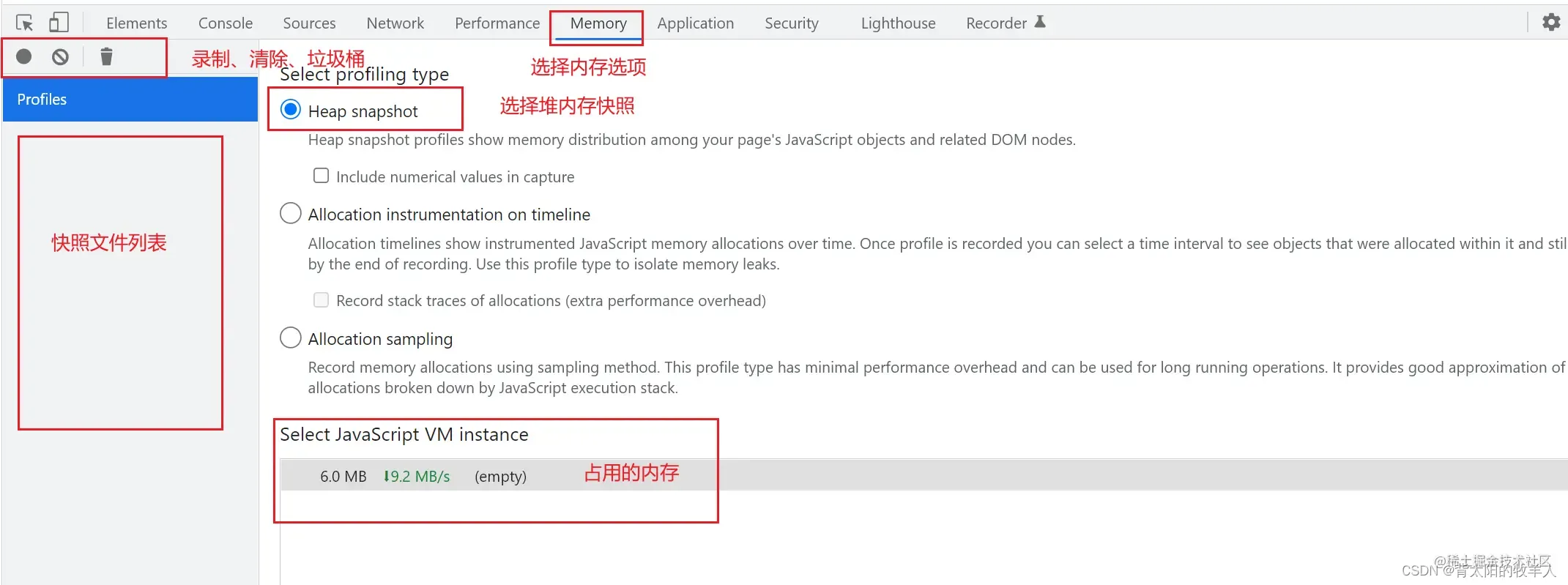
Memory选项主要是用来录制堆内存的快照,为进一步分析内存泄漏的详细信息。为什么不一开始就直接使用Memory,反而是先使用Performance。因为刚开始就说了,内存增长不表示就一定出现了内存泄漏,有可能是正常的增长,直接使用Memory来分析可能得不到正确的结果。

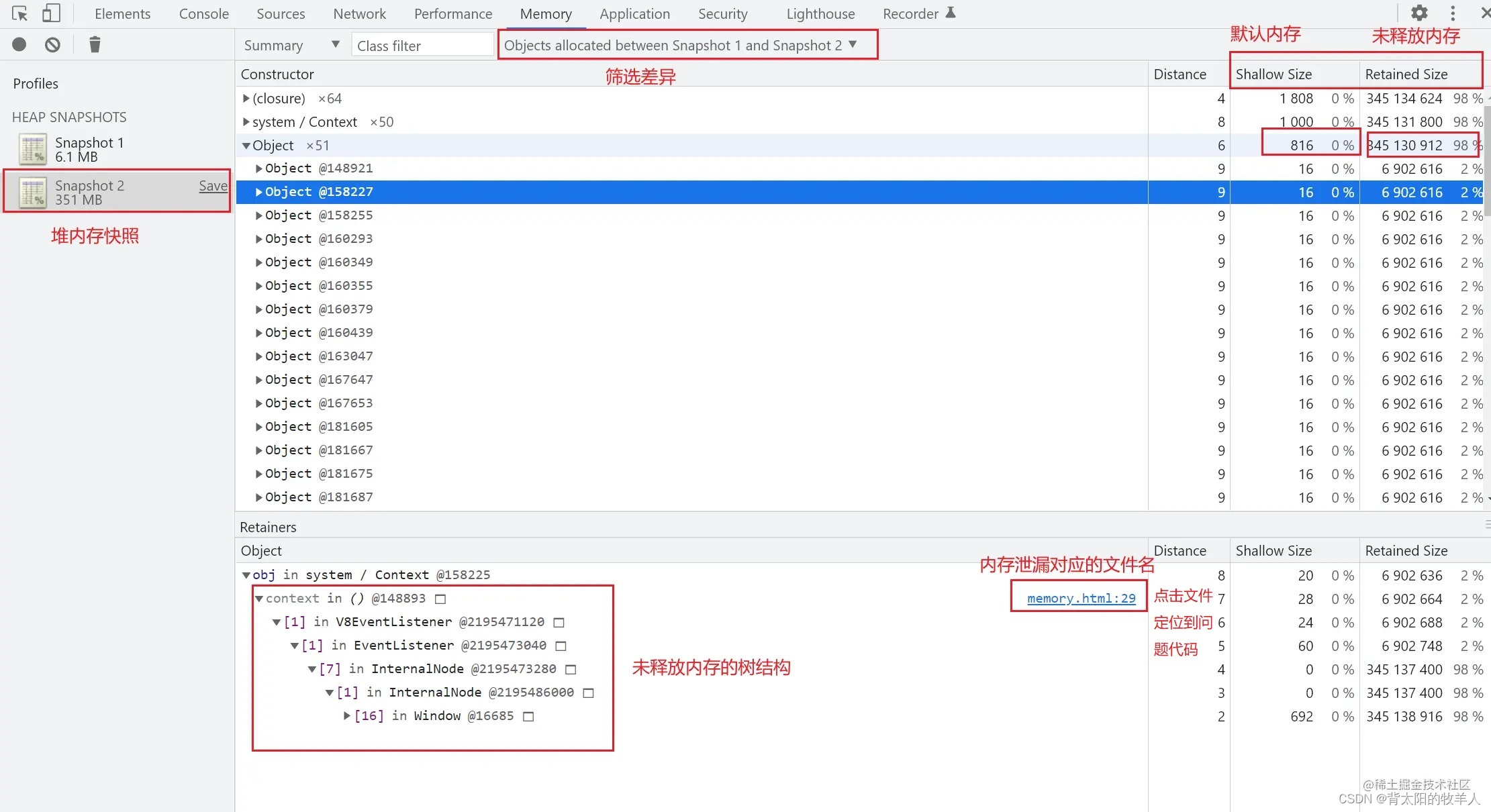
首先清除缓存,在配置选项中选择堆内存快照。内存快照每次点击录制按钮都会记录当前的内存使用情况,我们可以在程序开始前点击一下记录初始的内存使用,代码结束后再点一下记录最终的内存使用,中间可以点击也可以不点击。最后在快照列表中至少可以得到两个内存记录:
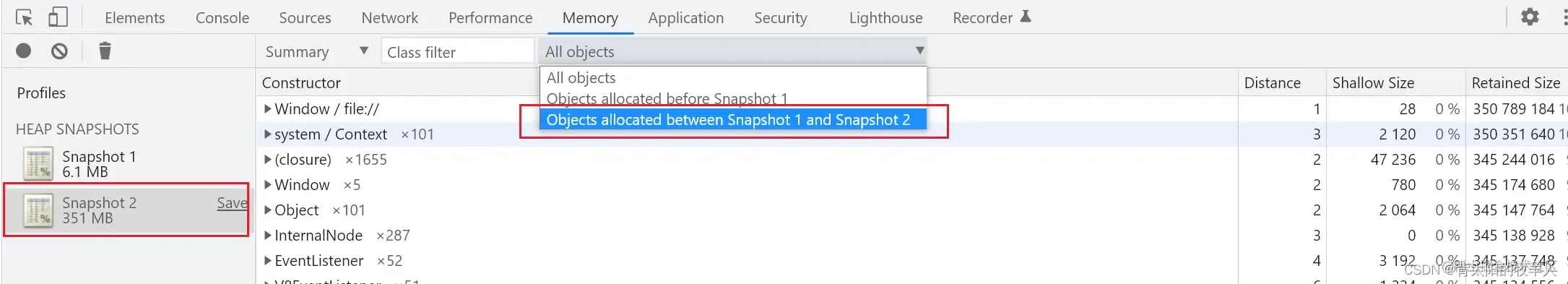
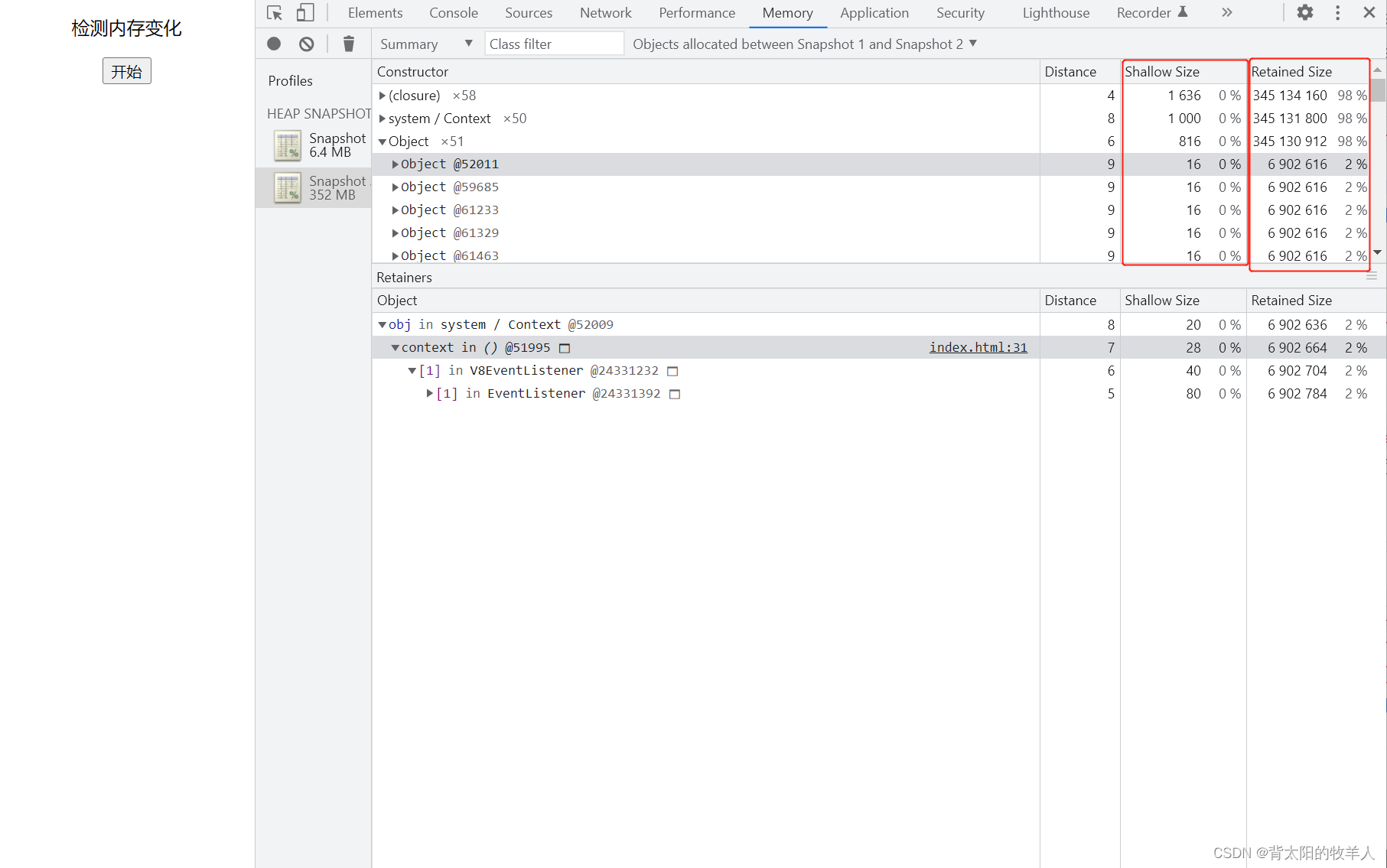
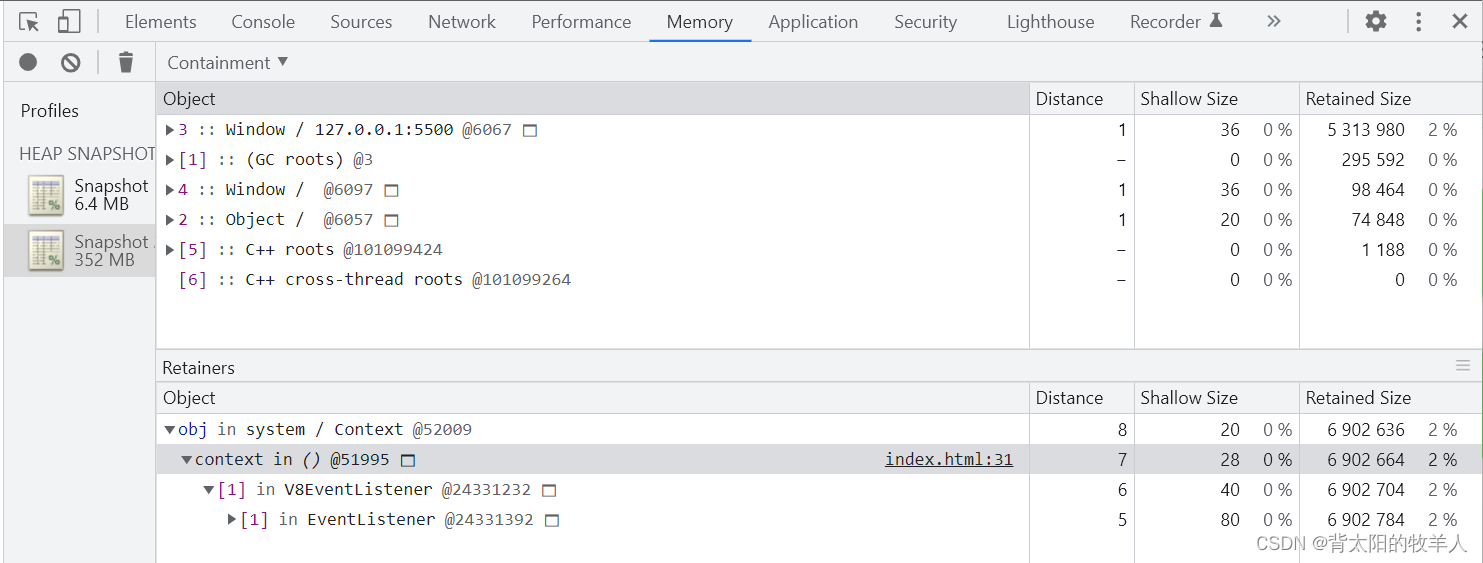
初始内存暂时不深究,选择列表的最后一条记录,然后在筛选下拉框选择最后一个,即第一个快照和第二个快照的差异。切换后,你就能看到两个快照之间新生成的对象。你可以选择其中一项点开,看看它的retaining tree里面保留了哪些对象没有释放。

这里重点说一下Shallow Size和Retained Size的区别:
Shallow Size:对象自身占用的内存大小,一般来说字符串、数组的Shallow Size都会比较大
Retained Size:这个是对象自身占用的内存加上无法被GC释放的内存的大小,如果Retained Size和Shallow Size相差不大,基本上可以判定没有发生内存泄漏,但是如果相差很大,例如上图的Object,这就表明发生了内存泄漏。
再来细看一下Object,任意展开一个对象,可以在树结构中发现每一个对象都有一个全局事件绑定,并且占用了较大的内存空间。解决本案例涉及的内存泄漏也比较简单,就是及时释放绑定的全局事件。

在具体项目中排查内存泄漏问题时,会有很多奇怪的变量,除去教程demo代码比较简单外,提前准备号一个合理的debug环境也很重要,下面例举了个人觉得有帮助的措施去排查内存问题:
- 尽量使用没有混淆的代码:打包后的代码往往经过了混淆和压缩,在生产环境上这是必要的,但在debug时却会成为我们的绊脚石,不便于阅读。
- 排查问题时使用production模式编译出来的代码:Dev模式下往往会开启一些方便开发的特性,例如热更新等。但它们可能会占用一部分的内存,影响到内存问题的排查,所以建议还是使用production模式编译出来的代码进行问题排查。
- 屏蔽所有浏览器插件:屏蔽浏览器插件最快的方式就是打开无痕窗口。浏览器插件给我们带来很多便利,但插件注入的额外逻辑有时也会影响内存问题的排查。例如vue-devtools会记录下每一个vuex mutaions,导致内存无法释放。
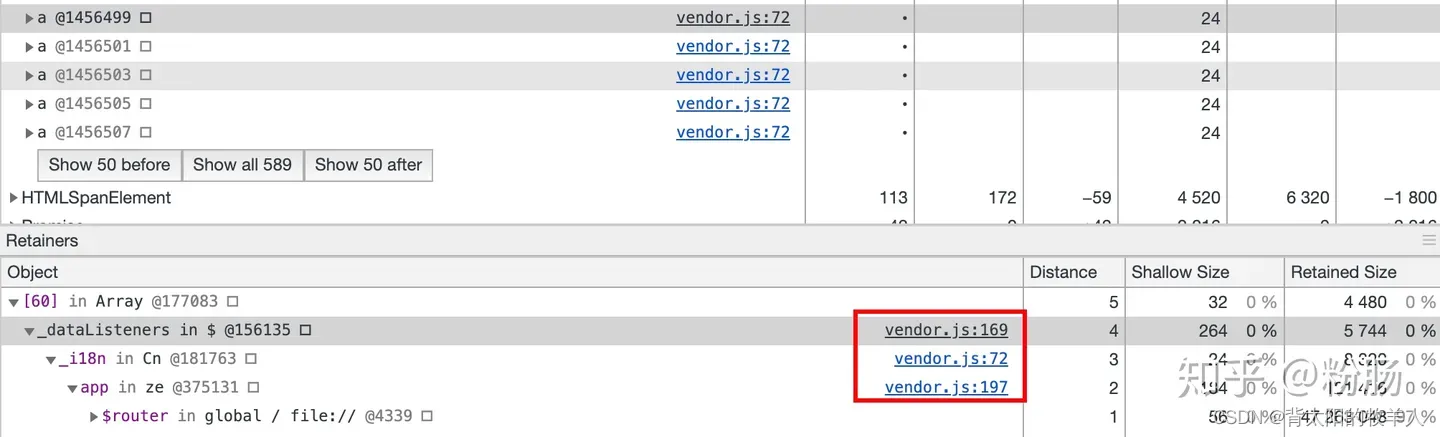
- 在现场打内存快照,便于跳转到源代码所在行:尽管devTools记录下来的内存快照文件可以单独加载展示,但还是建议在记录下内存快照的时候“趁热”分析,因为这时还能从retaining tree上跳转到代码所在行,有时候对定位问题也很有帮助。

其它内存问题
1,快照里有一些“Detached DOM tree”,是什么意思?
一个DOM节点只有在没有被页面的DOM树或者Javascript引用时,才会被垃圾回收。当一个节点处于“detached”状态,表示它已经不在DOM树上了,但Javascript仍旧对它有引用,所以暂时没有被回收。通常,Detached DOM tree往往会造成内存泄漏,我们可以重点分析这部分的数据。
2,Shallow size 和 Retained size,它们有什么不同?
Shallow size:这是对象自身占用内存的大小。通常只有数组和字符串的shallow size比较大。- K这是将对象本身连同其无法从 GC 根到达的相关对象一起删除后释放的内存大小。 因此,如果
Shallow Size = Retained Size,说明基本没怎么泄漏。而如果Retained Size > Shallow Size,就需要多加注意了。
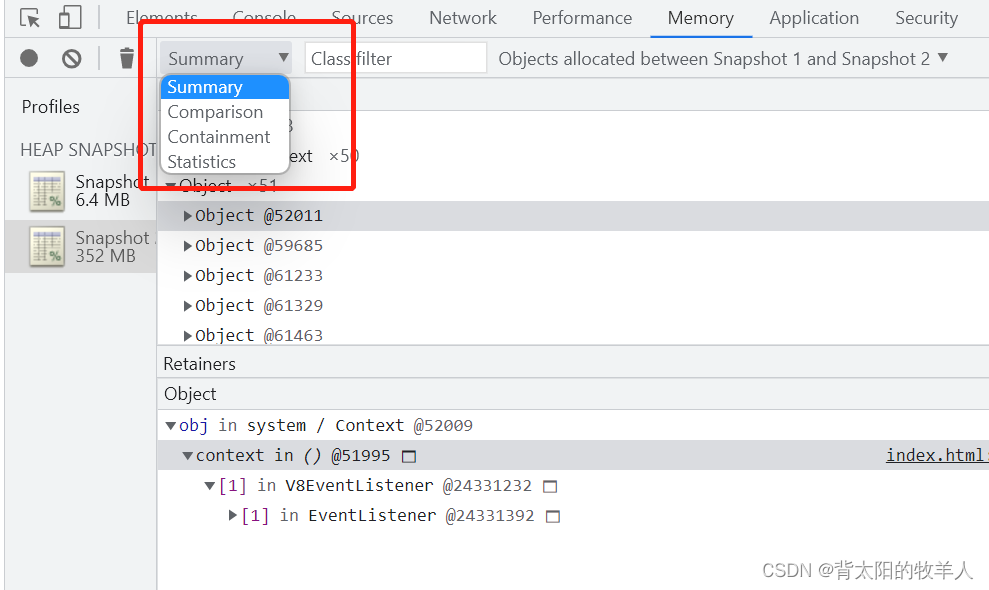
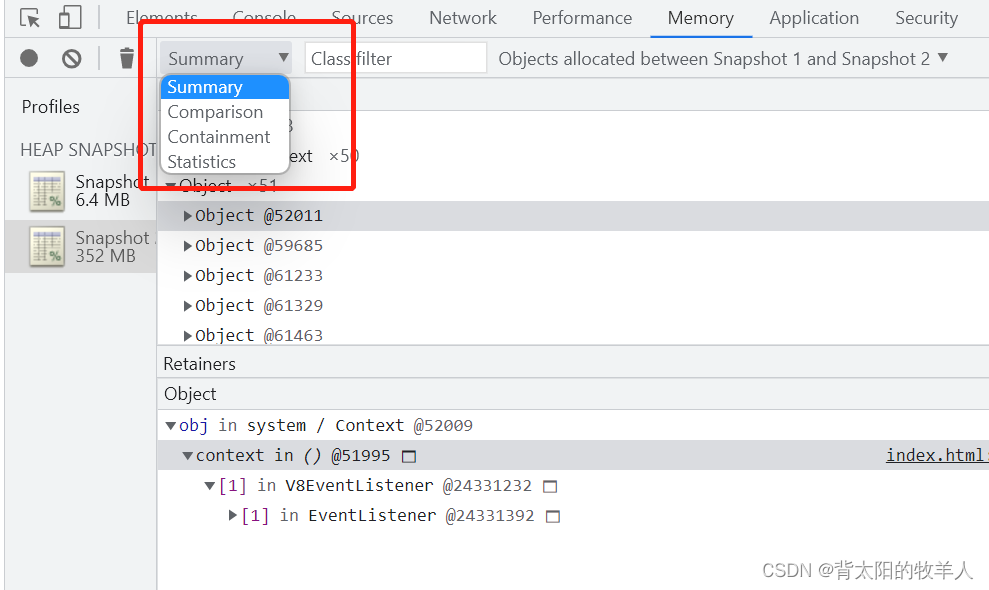
3, Memory里的Summary视图, Comparison视图, Dominators视图和Containment视图分别有什么不同呢?

1). Summary view:当前内存快照的一个概览。
我们先介绍一下这个视图下的每一列是什么意思:
- Constructor: 对象的构造器。
- Distance:与root的距离。距离越大,处理和加载这个对象的时间就越长。
- Object Count:指定构造器创建的对象的数量。
- Shallow Size:对象自身占用内存的大小。
- Retained Size:释放掉该对象后,能释放掉的内存。
在这个视图下可以看到当前页面内存的具体构成,但如果想定位内存问题,下面的Comparison view会更加有用。
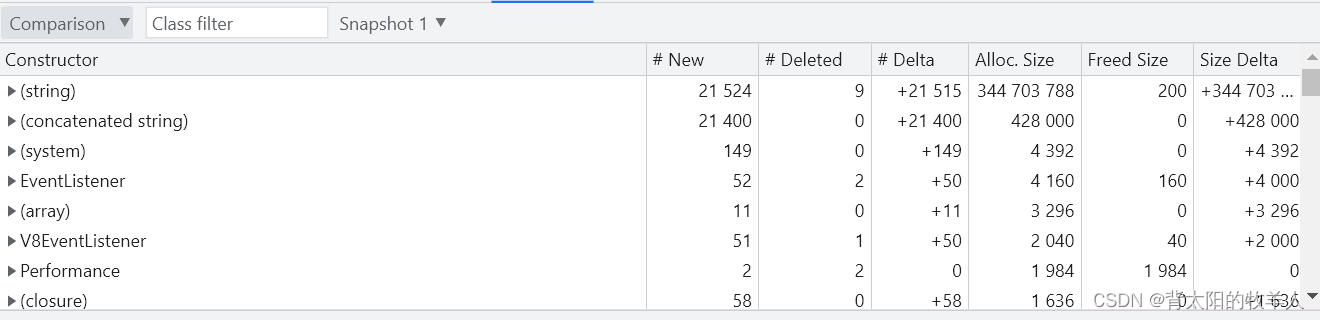
2). Comparison view:这个选项下可以对比两份内存快照之间的差异。默认是跟上一份快照做对比,当然也可以选择任意两份内存做对比。

这个视图下每一列的数据有点不同:
- Constructor: 对象的构造器。
- #New: 该对象构造器下有多少新对象被创建。
- #Deleted: 该对象构造器下有多少新对象被销毁 。
- #Delta: 是 #New - #Delete 的差值 。
- Alloc.Size:两份快照之间新分配的内存。
- Freed Size: 两份快照之间释放掉的内存。
- Size Delta:Alloc Size - Freed Size 的差值。
3), Containment view:提供了一个自下而上的视图,它允许你浏览和探索堆内存的内容。可以用它来分析一些全部变量的引用情况(如window)。

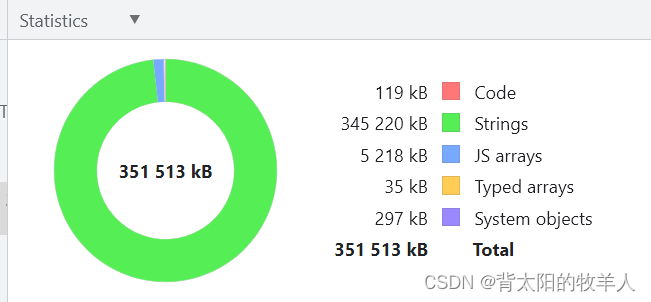
4), Statistics views:用饼图的形式展示各个类型对象的内存占比

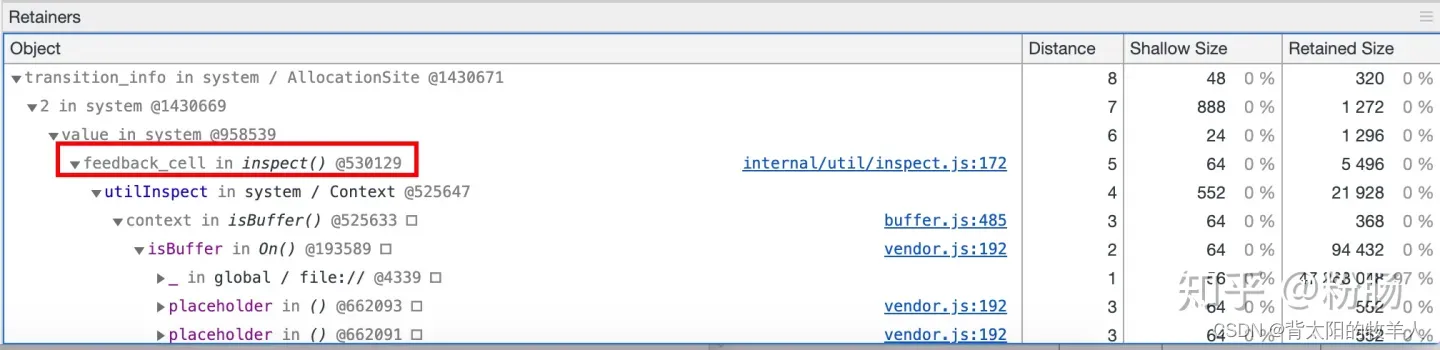
4,发现有一个叫feedback_cell的字段经常出现,它是什么?是它导致了内存泄漏吗?

放心,它不会造成内存泄漏。它是v8对频繁运行的热代码做出的优化,会被v8自己回收。
5,Constructor下的(array), Array, (closure), (compiled code)都对应的哪些内容?
(closure): 函数闭包持有的内存引用。
(array, string, number, regex): 包含着一系列对象,这些对象的属性上有对应类型变量的引用。
(compiled code): Javascript引擎(如V8)为了加快运行速度,会对代码进行一次编译。(compiled code)顾名思义就是指与编译后的代码相关联的内存。
Detached HTMLDivElement等:代码里对指定类型Dom节点的引用。