背景
近期做一个公司的门户网站,在产品和新闻这一块需要用到动态路由。本节博客以产品板块为例说一下动态路由的应用。
另外如果路由相关的基础知识有问题,可以查看我的这篇博客:
Vue2路由的详细讲解
另外,这篇博客也会涉及到一些后台相关内容。相当于是把这一块串一遍。但是前台后台是分开讲解的,也可选择性的看。
需求
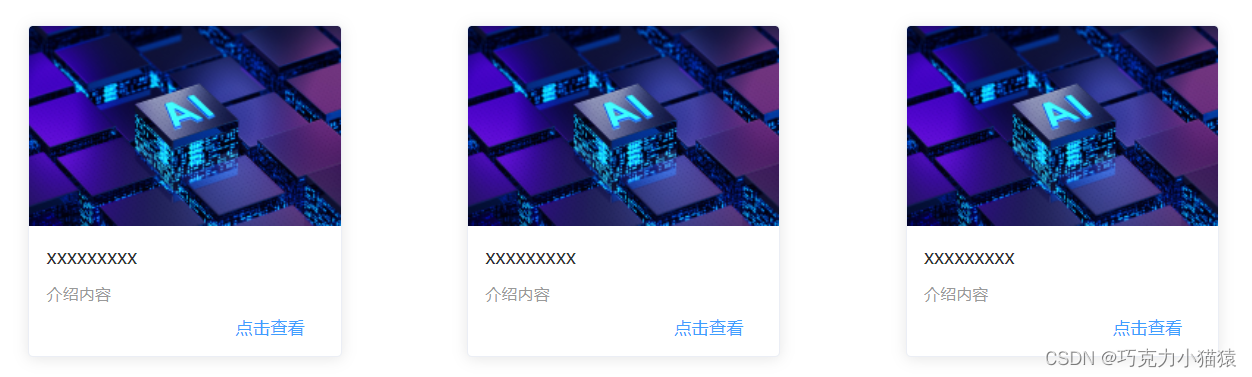
这是产品中心:

每个产品都有一个id,也是产品的唯一标识。当我们点开产品后,会看到响应的产品介绍页面:

如果不用动态路由,我们可以给每一个产品的’查看详情‘都设置一个路由,但是如果是一个大的项目,产品的种类千千万万,且产品介绍的格式基本一致,那么就不得不用到动态路由了。
前台思路拆解
完成这个需求,主要需要一个组件,一个页面,这里我们取名为protectcard,productdel
protectcard:
创建好两个组件后,我们先来整合数据。因为数据整合好后,进行渲染,才会有很多个产品中心的产品出现:

前文也说过,数据种,每个产品都要有一个唯一的标识,也就是id,所以我们在数据的设置时,一定要给数据设置id,在渲染的时候也可也作key:
product1: [
{
id: 1,
name: 'xxxxxxxxx'
},
{
id: 2,
name: 'xxxxxxxxx'
},
{
id: 3,
name: 'xxxxxxxxx'
},
],
在这些都做完后,我们需要设置路由,在设置路由规则的时候,需要带上参数,也就是唯一标识,id。
<router-link :to="'/products'+p.id"><el-button type="text" class="button">点击查看</el-button></router-link>
点击查看外面包裹了一层router-link标签,其实router-link可以当作链接去用。如果没有router-view,那么最后会跳转到to后面的地址,如果有router-view,就会展示在router-view中。
接下来要重点说一下to后面的地址。但是在说地址之前我要来说一下动态路由这块router的配置:
// 动态路由
{
path: '/products:id',
component: Productdel,
},
动态路由可以单独作路由去配置,也可也作为子路由去配置。(因为产品会分类,也算是一个嵌套路由了)。
但是这里更建议的是单独去配置。配置的时候,在后面加上’:id’就可以,在to后面的时候,以拼接字符串的形式去把路径写完整。
当然,上面为什么是p.id呢,因为我们的多个产品是通过数据渲染出来的。
当上面这一切都做好后,每一个产品都会有一个单独的页面,并且它们的格式都是以productdel页面的格式来呈现的。
我们也可以在productdel中通过this.$route来获取页面接收到的数据。
具体怎么获取数据,可以把$route打印出来学习。
后台思路拆解
后台我用nodejs来陈述一下接口的书写,非常简单:
app.get('/:id.html', (req, res) => {
//获取路由参数
console.log(req.params.id)//获取id
})
但也是和id息息相关。并且获取id的方式也在上面。
这个是nodejs的express框架的内容,感兴趣可以了解。
后记
以上就是我在写相关内容时遇到相关需求的解决思路。希望能够帮到做项目的初学者朋友。
欢迎点赞收藏关注。



![基于OpenCV [c++]——形态学操作(分析和应用)](https://img-blog.csdnimg.cn/c00451600d5d46f2b5005b409ad64b74.png)