Apache 网页与安全优化
在企业中,部署Apache后只采用默认的配置参数,会引发网站很多问题,换言之默认配置是针对以前较低的服务器配置的,以前的配置已经不适用当今互联网时代。
为了适应企业需求,就需要考虑如何提升Apache的性能与稳定性,这就是Apache优化的内容。
前置步骤 源码安装Apache服务 (已做过可跳过)
安装环境依赖包
yum install -y zlib-devel yum -y install gcc gcc-c++ make pcre pcre-devel expat-devel perl解压软件包httpd apr
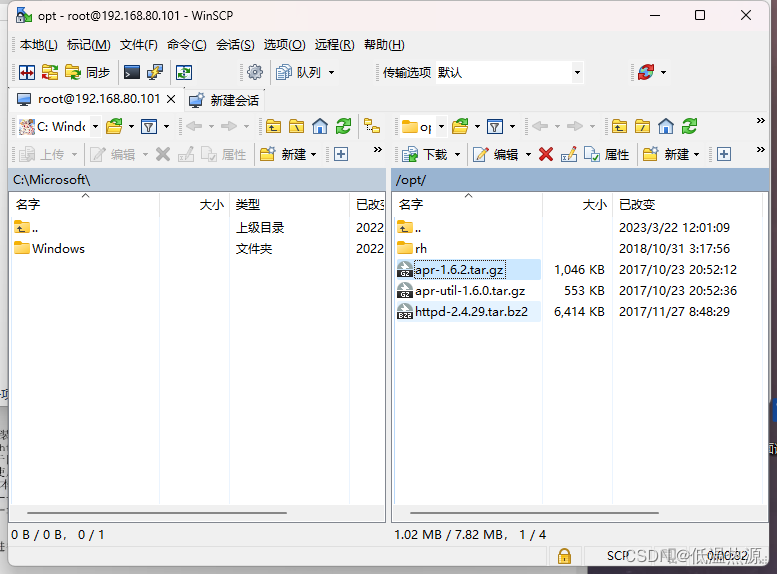
cd /opt/ tar zxvf apr-1.6.2.tar.gz tar zxvf apr-util-1.6.0.tar.gz tar jxvf httpd-2.4.29.tar.bz2移动apr组件包到httpd软件包中指定位置
mv apr-1.6.2 /opt/httpd-2.4.29/srclib/apr mv apr-util-1.6.0 /opt/httpd-2.4.29/srclib/apr-util配置软件
cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ --enable-charset-lite \ --enable-cgi \编译安装
make -j 8 make install
--------网页压缩--------
1.检查是否安装 mod_deflate 模块
apachectl -t -D DUMP_MODULES | grep "deflate"
2.如果没有安装mod_deflate 模块,重新编译安装 Apache 添加 mod_deflate 模块
停止服务,备份配置
systemctl stop httpd.service cd /usr/local/httpd/conf mv httpd.conf httpd.conf.bak设置httpd安装配置 添加deflate模块 编译安装
cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ --enable-charset-lite \ --enable-cgi \ --enable-deflate #加入mod_deflate 模块make -j 8 make install
3.配置 mod_deflate 模块启用
vim /usr/local/httpd/conf/httpd.conf --52行--修改 Listen 192.198.80.101:80 --105行--取消注释 LoadModule deflate_module modules/mod_deflate.so #开启mod_deflate 模块 --197行--取消注释,修改 ServerName www.xue.com:80 --末行添加-- -------------------------------------------------------------------- <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/css text/xml text/javascript text/jpg text/png image/png #代表对什么样的内容启用gzip压缩 DeflateCompressionLevel 9 #代表压缩级别,范围为1~9 SetOutputFilter DEFLATE #代表启用deflate 模块对本站点的输出进行gzip压缩 </IfModule> -------------------------------------------------------------------- <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/css text/xml text/javascript text/jpg text/png image/png DeflateCompressionLevel 9 SetOutputFilter DEFLATE </IfModule>
4.检查安装情况,启动服务
apachectl -t #验证配置文件的配置是否正确 apachectl -t -D DUMP_MODULES | grep "deflate" #检查 mod_deflate 模块是否已安装 deflate_module (shared) #已安装的正确结果systemctl restart httpd.service
5.准备网页文件
cd /usr/local/httpd/htdocs 先将t.png文件传到/usr/local/httpd/htdocs目录下
准备网页文件,引用图片
vim index.html <html><body><h1>It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!</h1> <img src="t.png"/> </body></html>
6.测试 mod_deflate 压缩是否生效
方法一
在Linux系统中,打开火狐浏览器,右击点查看元素
选择 网络 ---> 选择 HTML、WS、其他
访问 http://192.168.80.101 ,双击200响应消息查看响应头中包含 Content-Encoding: gzip方法二
在Windows系统中依次安装 Microsoft.NET4 和fiddler 软件,打开fiddler 软件
选择 inspectors ---> 选择 Headers
浏览器访问 http://192.168.80.101 ,双击200响应消息查看 Content-Encoding: gzip
--------网页缓存--------
1.检查是否安装 mod_expires 模块
apachectl -t -D DUMP_MODULES | grep "expires"
2.如果没有安装mod_expires 模块,重新编译安装 Apache 添加 mod_expires模块
停止服务,备份配置
systemctl stop httpd.service cd /usr/local/httpd/conf mv httpd.conf httpd.conf.bak1 yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel设置httpd安装配置 添加expires模块
cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ --enable-charset-lite \ --enable-cgi \ --enable-deflate \ --enable-expires #加入mod_expires 模块编译安装
make -j 8 make install
3.配置 mod_expires 模块启用
vim /usr/local/httpd/conf/httpd.conf --52行--修改 Listen 192.198.80.101:80 --111行--取消注释 LoadModule expires_module modules/mod_expires.so #开启mod_expires 模块 --199行--取消注释,修改 ServerName www.xue.com:80 -------------------------------------------------- --末行添加-- <IfModule mod_expires.c> ExpiresActive On #打开网页缓存功能 ExpiresDefault "access plus 60 seconds" #设置缓存60秒 </IfModule> -------------------------------------------------- --末行添加-- <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 60 seconds" </IfModule>
4.检查安装情况,启动服务
检查安装情况
apachectl -t #验证配置文件的配置是否正确 apachectl -t -D DUMP_MODULES | grep "expires" #检查 mod_deflate 模块是否已安装 deflate_module (shared) #已安装的正确结果重启服务
systemctl restart httpd.service
5.测试缓存是否生效
cat /usr/local/httpd/htdocs/index.html方法一
在Linux系统中,打开火狐浏览器,右击点查看元素
选择 网络 ---> 选择 HTML、WS、其他
访问 http://192.168.80.101 ,双击200消息查看响应头中包含 Expires 项方法二
在Windows系统中依次安装 Microsoft.NET4 和fiddler 软件,打开fiddler 软件
选择 inspectors ---> 选择 Headers
浏览器访问 http://192.168.80.101 ,双击200消息查看 Expires 项
--------隐藏版本信息--------
修改http配置,使其支持httpd-default配置文件
vim /usr/local/httpd/conf/httpd.conf --491行--取消注释 Include conf/extra/httpd-default.conf修改配置文件,只显示名称不显示版本
vim /usr/local/httpd/conf/extra/httpd-default.conf --55行--修改 ServerTokens Prod #将原本的 Full 改为 Prod,只显示名称,没有版本 #ServerTokens 表示 Server 回送给客户端的响应头域是否包含关于服务器 OS 类型和编译过的模块描述信息。重启服务
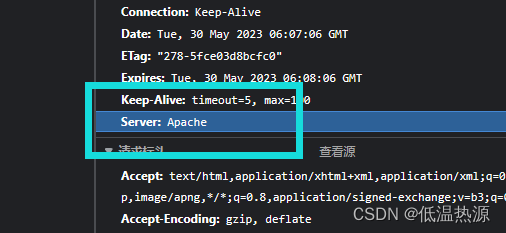
systemctl restart httpd.service浏览器访问 http://192.168.80.10 ,双击200消息查看 Server 项
--------Apache 防盗链--------
1.检查是否安装 mod_rewrite 模块
apachectl -t -D DUMP_MODULES | grep "rewrite"
2.如果没有安装mod_rewrite 模块,重新编译安装 Apache 添加 mod_rewrite模块
备份配置
systemctl stop httpd.service cd /usr/local/httpd/conf mv httpd.conf httpd.conf.bak2 yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel添加rewrite模块
cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ #加入mod_rewrite 模块 --enable-charset-lite \ --enable-cgi \ --enable-deflate \ --enable-expires ````````````````````````````````````````````````````````````````` cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ --enable-charset-lite \ --enable-cgi \ --enable-deflate \ --enable-expires编译安装
make -j 8 make install
3.配置 mod_rewrite 模块启用
vim /usr/local/httpd/conf/httpd.conf --157行--取消注释 LoadModule rewrite_module modules/mod_rewrite.so --224行-- <Directory "/usr/local/httpd/htdocs"> Options Indexes FollowSymLinks AllowOverride None Require all granted RewriteEngine On #打开 rewrite 功能,加入 mode_rewrite 模块内容 RewriteCond %{HTTP_REFERER} !^http://xue.com/.*$ [NC] #不以http://xue.com/开头 任意长任意字符结尾 RewriteCond %{HTTP_REFERER} !^http://xue.com$ [NC] #不以http://xue.com/开头结尾 RewriteCond %{HTTP_REFERER} !^http://www.xue.com/.*$ [NC] #不以http://www.xue.com/开头 任意长任意字符结尾 RewriteCond %{HTTP_REFERER} !^http://www.xue.com/$ [NC] #不以http://www.xue.com/开头结尾 RewriteRule .*\.(gif|jpg|swf)$ http://www.xue.com/error.png #满足上述匹配规则,gif jpg swf结尾的网址替换为error.png #设置跳转动作 切记不可前面匹配内容与后面跳转内容后缀一样,不然死循环。 </Directory> ···················································································· <Directory "/usr/local/httpd/htdocs"> Options Indexes FollowSymLinks AllowOverride None Require all granted RewriteEngine On RewriteCond %{HTTP_REFERER} !^http://xue.com/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://xue.com$ [NC] RewriteCond %{HTTP_REFERER} !^http://www.xue.com/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://www.xue.com/$ [NC] RewriteRule .*\.(gif|jpg|swf)$ http://www.xue.com/error.png </Directory>----------------------------------------------------------------------------------------------------------
RewriteCond %{HTTP_REFERER} !^http://www.xue.com/.*$ [NC] 的字段含义:
“%{HTTP_REFERER}” :存放一个链接的 URL,表示从哪个链接中转访问目录下的静态资源。
“!^” :表示不以后面的字符串开头。
“http://www.xue.com” :是本网站的路径,按整个字符串匹配。
“.*$” :表示以任意字符结尾。
“[NC]” :表示不区分大小写字母。RewriteRule .*\.(gif|jpg|swf)$ http://www.xue.com/error.png 的字段含义:
“.” :表示匹配一个字符。
“*” :表示匹配 0 到多个字符,与“.”合起来的意思是匹配 0 到多次前面的任意字符,如果是 1 到多次匹配可以用“+”表示。
“\.” :在这里的“\”是转义符,“\.”就代表符号“.”的意思。因为“.”在指令中是属于规则字符,有相应的含义, 如果需要匹配,需要在前面加个转义符“\”,其它规则字符如果需要匹配,也做同样处理。
“(gif|jpg|swf)” :表示匹配“gif”、“jpg”、“swf”任意一个,“$”表示结束。最后的规则是以“.gif”、“.jpg”、“.swf”结尾, 前面是1到多个字符的字符串,也就是匹配图片类型的文件。
“http://www.xue.com/error.png” :表示转发到这个路径 。整个配置的含义是 使用本网站以外的网站域名 访问本站的图片文件时,显示 error.png 这个图片。
----------------------------------------------------------------------------------------------------------
4.网页准备
Web源主机配置
准备文件
cd /usr/local/httpd/htdocs将t.png、error.pnggg文件传到/usr/local/httpd/htdocs目录下
准备主站网页文件
vim index.html <html><body><h1>this is xue.com!</h1> <img src="t.png"/> </body></html>host做域名解析
echo "192.168.80.101 www.xue.com" >> /etc/hosts echo "192.168.80.102 www.benet.com" >> /etc/hosts盗链网站主机
准备盗链主机的网页,引用主站的图片链接
cd /usr/local/httpd/htdocs #yum安装的httpd服务的默认路径为/var/www/html/ vim index.html <html><body><h1>this is benet.com!</h1> <img src="http://www.xue.com/t.jpg"/> </body></html>echo "192.168.80.101 www.xue.com" >> /etc/hosts echo "192.168.80.102 www.benet.com" >> /etc/hosts
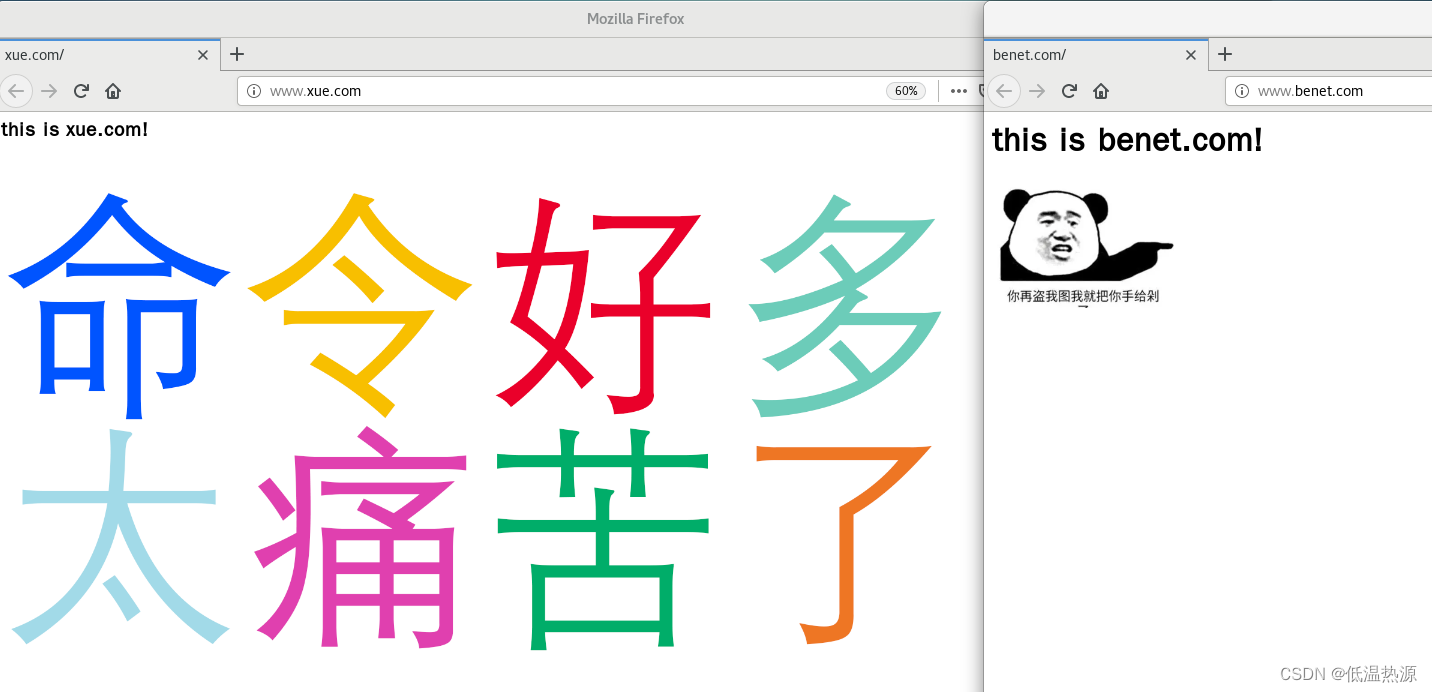
5.在客户机3上进行浏览器验证
http://www.benet.com
http://www.xue.com
如果访问不出 记得修改DNS相关,/etc/hosts,/etc/resolv.conf
可见只有从http://www.xue.com访问才会引用图片,
从其他域名访问(其他域名引用本站的资源),会重定向到设置的error.png