1.Spring Cloud简介
Spring Cloud是基于Spring Boot的一整套实现微服务的框架。他提供了微服
务开发所需的配置管理、服务注册与发现、断路器、智能路由、微代理、控制
总线、全局锁、决策竞选、分布式会话和集群状态管理等组件。最重要的是跟
Spring Boot框架一起使用的话,会让你非常方便开发微服务架构的服务。
官网:https://spring.io/projects/spring-cloud/
2.Spring Cloud特征
分布式/版本化配置
服务注册和发现
路由
服务与服务之间的请求调用
负载均衡
断路器
全局锁
领导选举和集群状态
分布式消息传递

3.Spring Cloud的体系组件

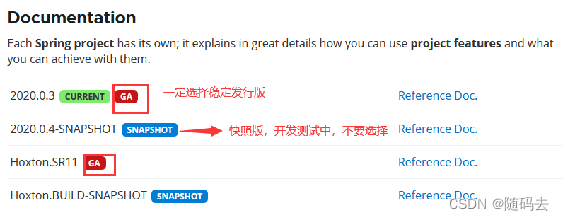
4.Spring Cloud的版本说明
Spring Cloud早期的版本是以英国伦敦的地铁站命名的;目前新版本采用开发日期作为版本号。
Angel(安吉尔)、Brixton(布里克斯顿)、Camden(卡梅登)、Dalston(达斯顿)、Edgware(艾奇韦尔)、Finchley(芬奇利)、Greenwich(格林威治)、Hoxton(霍克斯顿)、2020.0.x
课程中的版本:
要注意版本兼容
Spring Boot:2.2.x.RELEASE
Spring Cloud:Hoxton.SR1